关于 Cloud Studio
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。
Cloud Studio 作为在线IDE,包含代码高亮、自动补全、Git集成、终端等IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
IDE(Integrated Development Environment ) 作为码农生产力的重要组成部分,相信很多伙伴都用过不少相关的产品。那么不用下载和安装的 IDE,你之前有体验过吗?
本篇博文将从作者参与 Cloud Studio 实战训练营的亲身体会出发,带领你一步步揭开Cloud Studio 的神秘面纱。
第一步:注册
点开这里,先去右上角注册。

如果大家有 github 的账号,那么我推荐你使用 github 来注册,这样你编写好的代码可以一键保存到 github 上。
如果没有 github 账号,可以先去注册“CODING DevOps”,然后使用“CODING DevOps”账号登录。
第二步:创建自己的工作空间
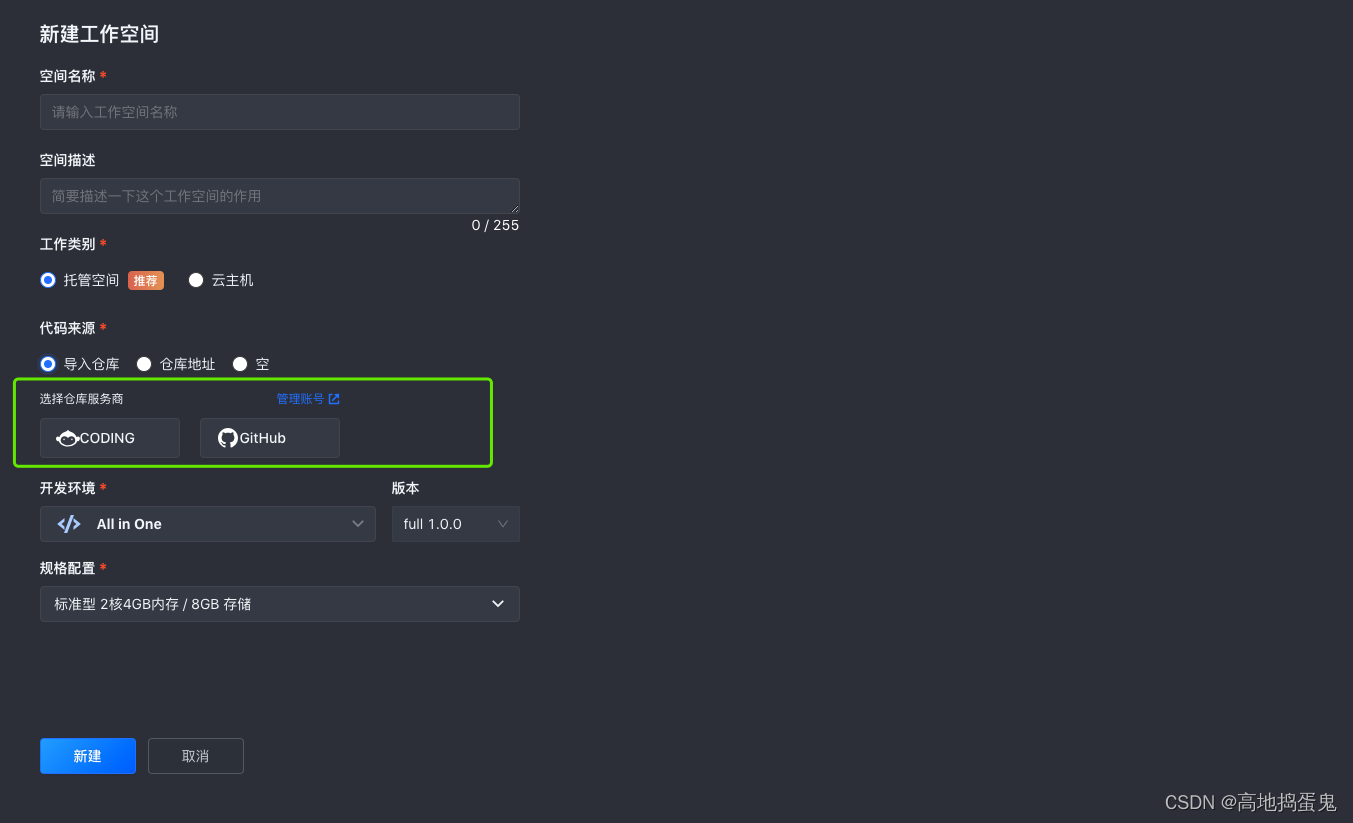
登录好以后,先点击左下角新建工作空间。

在跳转的页面中,可以配置你的项目将要托管到哪个服务商,这里支持 coding 和 github

因为最开始推荐大家使用 github 登录,所以这里选择 github,就会自动同步github 中的团队和项目

是不是很方便。
当然, Cloud Studio 提供了茫茫多的模板,我们可以不创建工作空间,而是从中选择自己熟练的技术栈打开也可以的。

这里需要注意一点,通过空间模版创建的项目,默认没有连接 git 仓库。
所以,你要自己手动执行git init、git remote add origin <address>、git add .、git commit以及git push等操作。
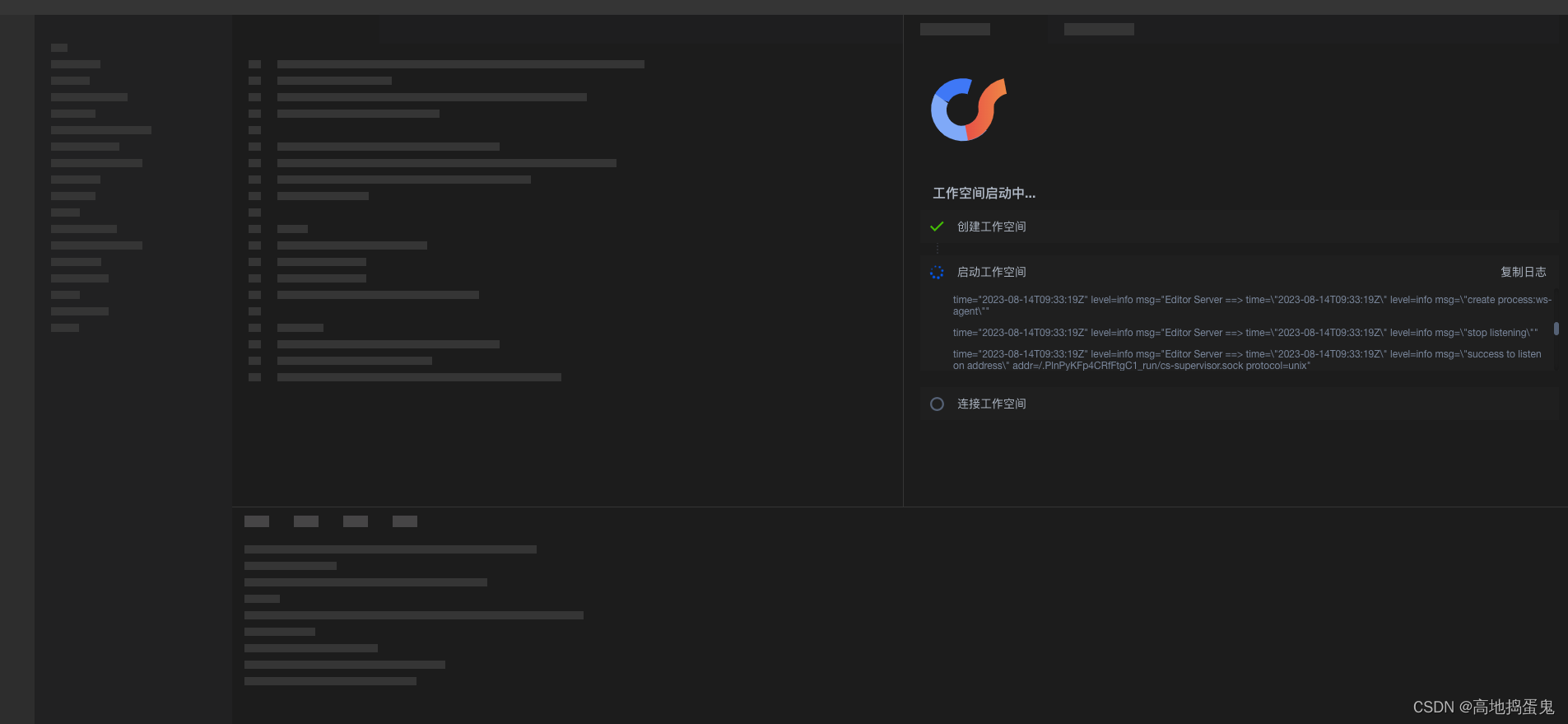
选择模板以后,项目会自动运行起来,第一步是配置运行环境,这一点和本地的 IDE 有明显的区别。

等环境跑完了,你就能得到一个在浏览器中运行的 vscode (ps: 笑脸)

当然这也可以理解,毕竟 cloud studio 主打一个在线编辑,所以采用什么外观无非套壳子,没必要重复造车轮对吧。
第三步:编写实战训练代码
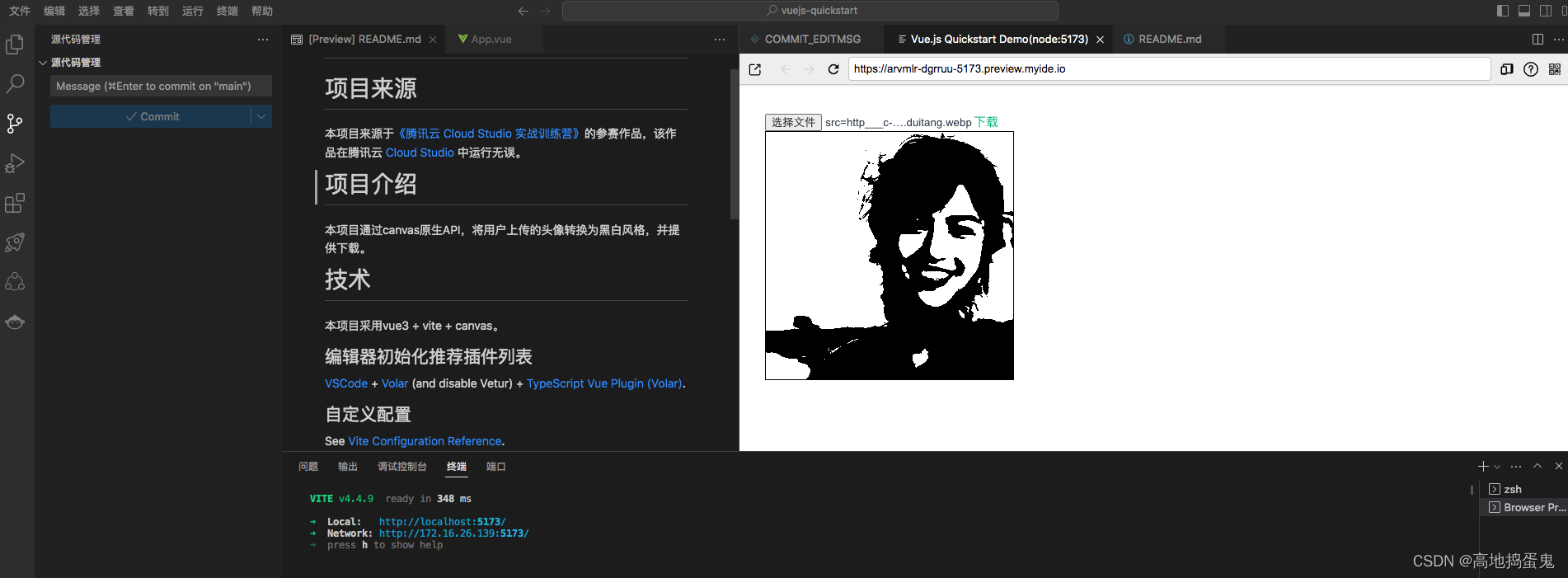
老规矩哈,先体验一把:捣蛋鬼向你推送了体验地址

这个小 demo 主要实现了两个功能:
- 上传头像
- 将上传的头像通过 canvas 重绘为黑白风格并付给 a 链接,这样用户就可以点击下载
整体实现的逻辑并不复杂,核心的逻辑大概是这样:
- 通过设置 input 的属性 type 为 file,来获取上传的头像
- 绘制一个静态的 canvas 到页面上,用来当作画布
- 使用 canvas 的 drawImage 方法将获取的头像绘制到画布上
- 使用 canvas 的 getImageData 方法获取画布中头像图片的像素
- 遍历得到的所有的像素,计算每个像素的灰度值
- 根据得到的灰度值大小,将每个像素点的 rgb 设置为 0 或者 255
- 将转换后的像素点通过 putImageData 方法重新绘制到画布上
- 通过 canavs 的 toDataURL 方法将图片转换为 base64 的字符串
- 将 base64 字符串赋值给携带 download 属性的 a 标签,从而实现点击下载
现在我们已经初步知道了实现的逻辑,那就开始编写代码吧。
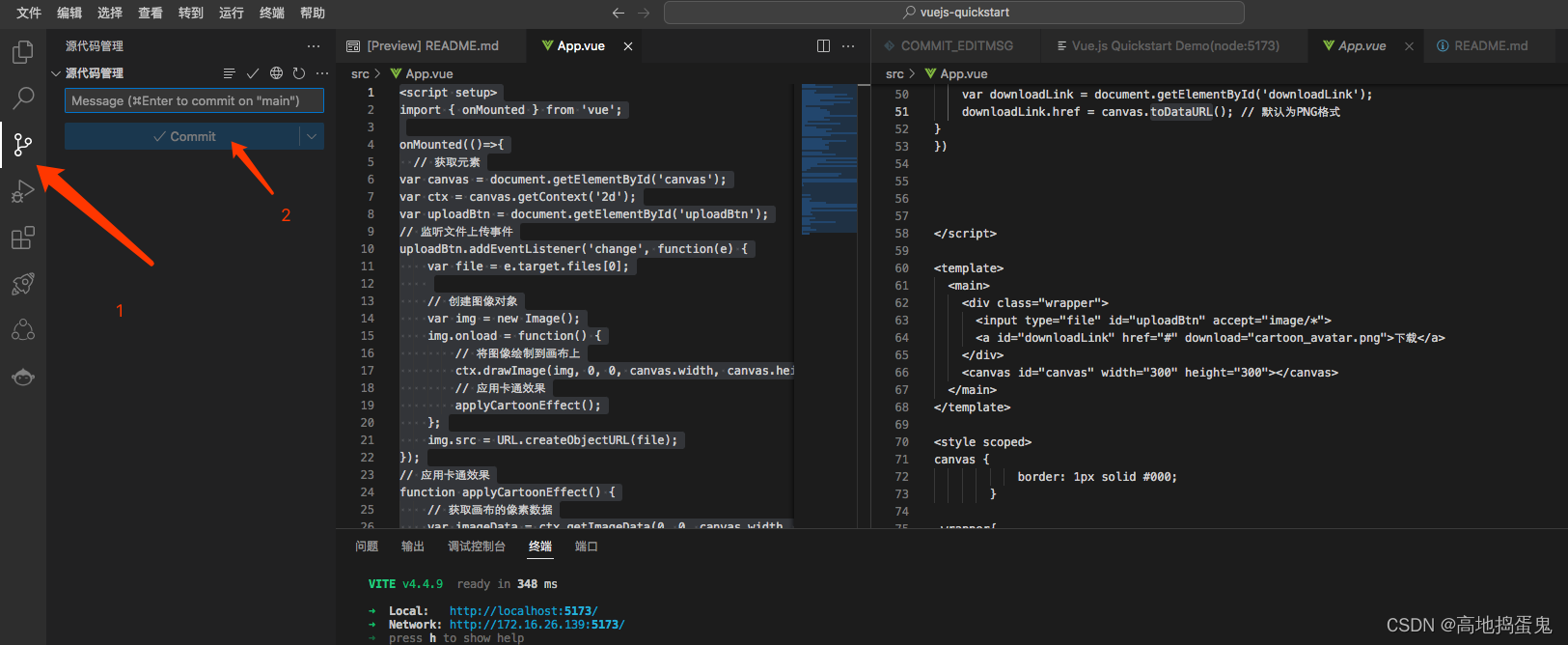
配置 App.vue
<script setup>
import { onMounted } from 'vue';
onMounted(()=>{
// 获取元素
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var uploadBtn = document.getElementById('uploadBtn');
// 监听文件上传事件
uploadBtn.addEventListener('change', function(e) {
var file = e.target.files[0];
// 创建图像对象
var img = new Image();
img.onload = function() {
// 将图像绘制到画布上
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
// 应用卡通效果
applyCartoonEffect();
};
img.src = URL.createObjectURL(file);
});
// 应用卡通效果
function applyCartoonEffect() {
// 获取画布的像素数据
var imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
var data = imageData.data;
// 遍历每个像素点
for (var i = 0; i < data.length; i += 4) {
// 获取像素点的RGB值
var r = data[i];
var g = data[i + 1];
var b = data[i + 2];
// 计算灰度值
var gray = (r + g + b) / 3;
// 将像素点转换为卡通效果,即将灰度值处理为0或255
if (gray < 128) {
data[i] = data[i + 1] = data[i + 2] = 0; // 设置为黑色
} else {
data[i] = data[i + 1] = data[i + 2] = 255; // 设置为白色
}
}
// 将处理后的像素数据重新绘制到画布上
ctx.putImageData(imageData, 0, 0);
var downloadLink = document.getElementById('downloadLink');
downloadLink.href = canvas.toDataURL(); // 默认为PNG格式
}
})
</script>
<template>
<main>
<div class="wrapper">
<input type="file" id="uploadBtn" accept="image/*">
<a id="downloadLink" href="#" download="cartoon_avatar.png">下载</a>
</div>
<canvas id="canvas" width="300" height="300"></canvas>
</main>
</template>
<style scoped>
canvas {
border: 1px solid #000;
}
.wrapper{
width: 300px;
}
</style>
写完后就可以在右边的预览中实验效果,这样一个有趣的小 demo 就实现了。
最后,点击右侧的源代码管理,就可以提交代码,然后把代码上传到 github ,大功告成 。

项目地址
👉 https://github.com/qingtiantongxie/vue3-canvas
欢迎各路英雄好汉积极提出意见和问题。
训练营实战总结
优点与未来
不得不承认,对于开发而言,cloud studio 简直就是生产力大解放。
- 程序员可以通过浏览器访问和开发项目,无需在本地设置开发环境,这样就能省去70%的烦恼。回家加班的时候你再也不用背着沉重的电脑,放假远游的时候也不必担心项目出问题不能调试。
- 笔记本不再是编程的局限,虽然很多人也在使用诸如 ipad 等,但是,当编辑器,node环境,python版本,数据库,redis等等等等不再成为你的困扰,大胆想象,或许某天,在午后的阳光下,坐在软软的沙发上,手机+投屏就可以轻松完成日常的开发任务,简直美到飞起。
- 对于后端而言,所见即所得。cloud studio 可以轻松构建、测试和部署应用程序,开发的生产环境和部署的线上环境无缝衔接,还需要担心环境问题导致的部署失败吗?
- 团队模式简直是太香了。以往的团队开发都体现在 gitlab、tapd、apiFox 等等实际上跟开发的工作本身一点关系都没有的工具上,而开发工具,从来不知道团队为何物。而线上IDE最大的优点,就是实现了团队共享。你看所有的团队概念的东西,都部署在线上。同一团队的开发者们可以共享代码、调试问题,并在代码上进行实时注释和反馈,提升团队的工作效率和沟通效果。
- 完美解决了 IDE 版本与系统不兼容的问题。
- 对于初学编程的人而言,cloud studio 更是一大福音,跨设备跨地点跨空间的特性,可以极大提升学习的效率,而且cloud studio 的自动构建开发环境,自动检测和生成开发环境可以在学习编程或更换编辑器时减少大量时间成本。
总之一句话,虽然在线 IDE 炒了许多年,但我觉得 cloud studio 才是那“在月亮上迈出的第一步”。
不足和担忧
金无足赤人无完人,任何一款好的产品想要真正成熟,都要经历不断的打磨。cloud studio 也有一些不足之处等待解决。
- 三种登录方式,每一种注册后都要重新实名认证,极为繁琐不便。通过实名制的手机号可以关联用户数据,让用户数据在不同账号下能保持统一或自由选择。
- 项目运行起来后,回到首页再次点击该项目,会重开运行环境。其实这时候可以提示用户,让用户来决定接下来如何操作。
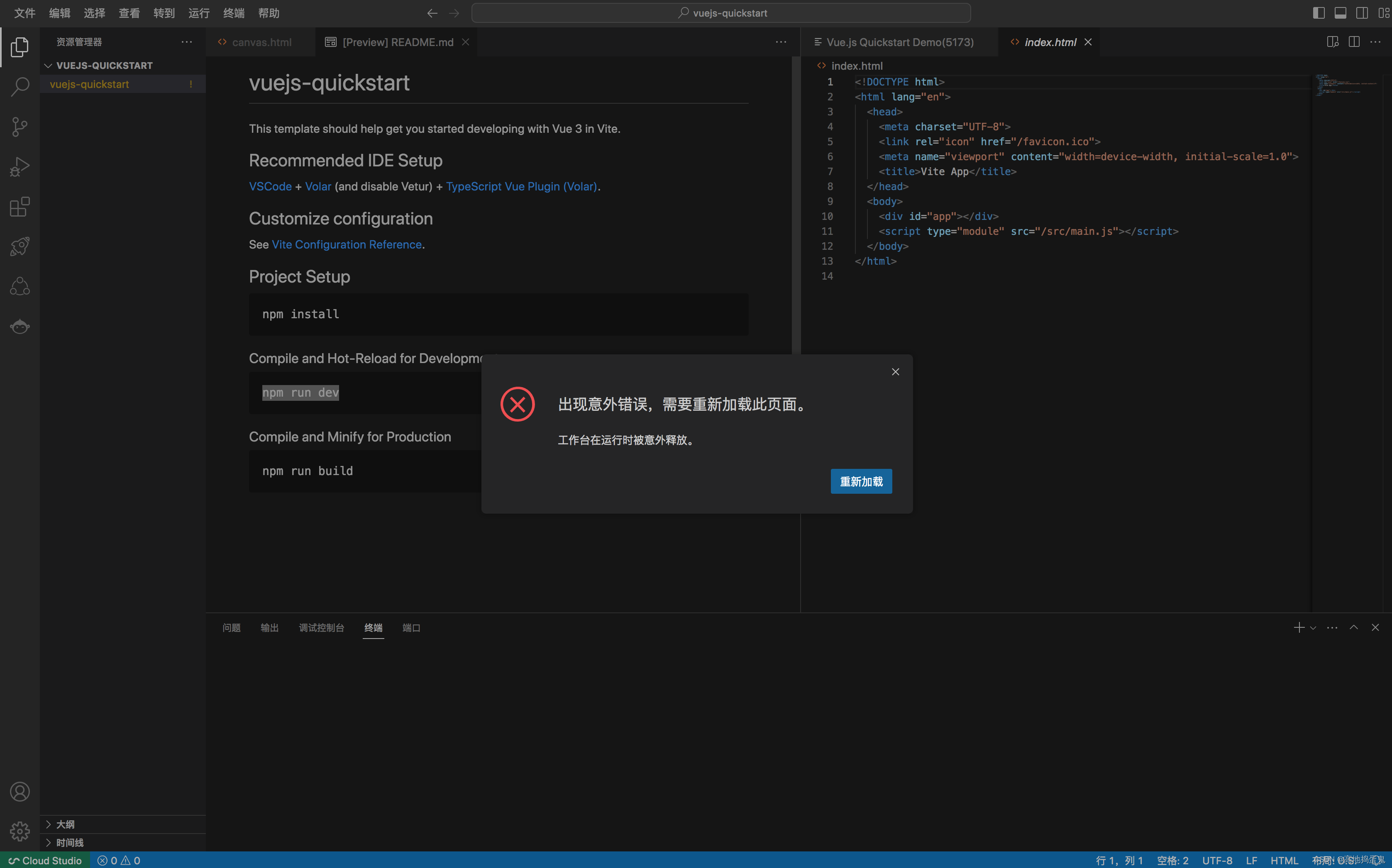
- 项目运行中偶尔会出现意外错误,如图所示,希望能排查。

- 在线 IDE 最大的弊端在于极强的依赖于网络,如果网络延迟或者服务器通信不稳定,会使开发工作得不偿失。
- 安全性的需求增加了,以往只要防止代码托管平台的源码泄漏,现在则要面临开发环境的源码泄漏问题。
- 对于一些特定的企业,在线IDE可能引发敏感项目和保密项目的数据泄漏。






![[HDLBits] Exams/m2014 q4d](https://img-blog.csdnimg.cn/img_convert/b8d5dcb031b10e9c3ac7f81d36e10fa6.png)