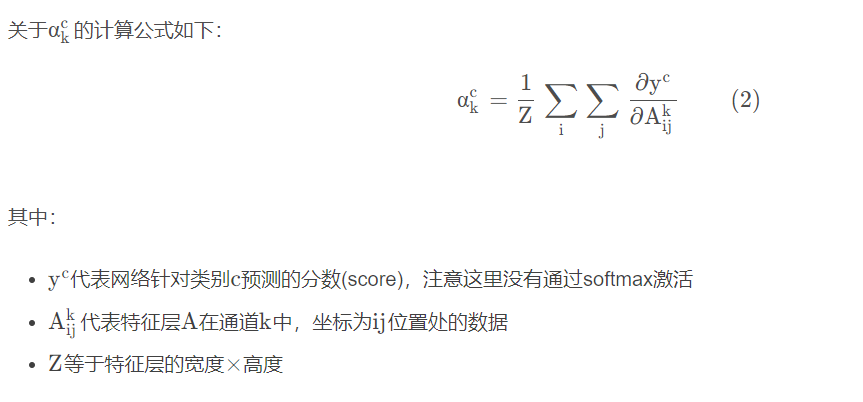
目录
前言
什么是弹性布局
样式
学习概要
容器和项目
弹性布局的排列方式
1.横向排列(默认样式)
2.父元素容器的属性(*5)
(1)主轴
代码示例:
(2)交叉轴
3.子元素项目的属性(*4)
前言
前面我们学习了浮动布局方式,那么今天我们学习新的布局方式---弹性布局,这类布局方式可以使得我们的页面实现自适应或者按比例缩放的效果,不需要去一个个调整,那下面我们就一起去看看吧。
什么是弹性布局
传统布局基本依靠
displayfloatposition来完成,有些特殊的布局写起来不太方便。CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
相较于浮动,弹性布局是属于文档流的,而浮动是属于脱离文档流的
样式
为父级元素添加
display: flex;或者display: inline-flex;。其子元素则可按照弹性盒模型的规则进行布局。
学习概要
1.什么是容器
2.什么是项目
3.什么是主轴
4.什么是交叉轴
下面我会按照以上的四个问题的方向一一去讲解说明弹性布局的特点和性质,搞懂了这四个问题基本上就理解了弹性布局了。
容器和项目
容器:是设定了
display: flex;的样式的盒子作为容器
项目:容器里面的子类元素就作为项目
看下面代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div{
display: flex;
width: 800px;
height: 500px;
border: 2px solid;
}
</style>
</head>
<body>
<!-- 这里div类是属于容器 -->
<div class="div">
<!-- 这里的div1是div的子类是属于项目 -->
<div class="div1">
<!-- 这里的div2是div1的子类,但不是项目 -->
<div class="div2"></div>
</div>
</div>
</body>
</html>弹性布局的排列方式
父级为弹性盒模型时,子元素默认有一些特殊的展示方式。当然我们可以通过后面的学习知道如何改变这些展示方式。
1.横向排列(默认样式)
默认盒模型中,各子元素上下排列,弹性盒模型中,子元素默认按主轴从左到右横向排列。(可以通过属性改变主轴及主轴起点),这就是弹性布局的默认形式。
看代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.divall{
width: 800px;
height: 600px;
border: 1px solid;
display:flex;
}
.div{
/* 注意 我把每一个子元素盒子的宽度设置为500px */
width: 500px;
height: 300px;
}
.div1
{
background-color: red;
}
.div2{
background-color: blue;
}
.div3{
background-color: aquamarine;
}
.div4{
background-color: rosybrown;
}
.div5{
background-color: rgb(127, 255, 142);
}
</style>
</head>
<body>
<!-- 弹性布局盒子 -->
<div class="divall">
<div class="div1 div"></div>
<div class="div2 div"></div>
<div class="div3 div"></div>
<div class="div4 div"></div>
<div class="div5 div"></div>
</div>
</body>
</html>效果展示:
子元素总宽大于父级宽度,默认不换行,按比例缩放各个子元素的宽,上面我把每一个子元素盒子的宽度设置为500px,实际上整个父元素盒子的宽度只有800px,所以这里会按照1:1的形式进行一一缩放,直到宽度填满这个父元素盒子的宽度为止,这就是弹性布局的自适应特点。
2.父元素容器的属性(*5)
(1)主轴
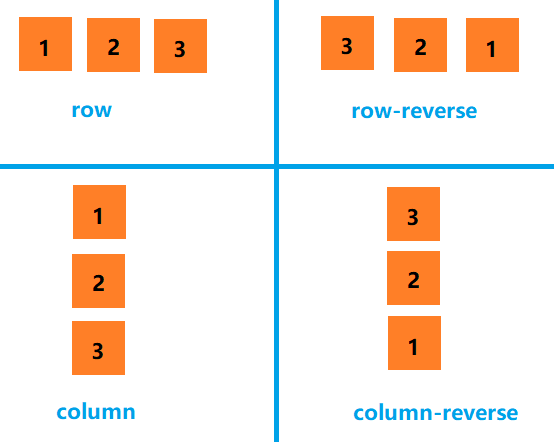
flex-direction
flex-direction属性决定主轴的方向,默认为row,即水平方向,起点在左。子项目按照主轴的方向从起点开始排列。
注意:主轴方向是只有一个的,主轴数量是可以多个的
row,默认值,水平主轴,起点在左;
row-reverse,水平主轴,起点在右;
column,垂直主轴,起点在上;
column-reverse,垂直主轴,起点在下

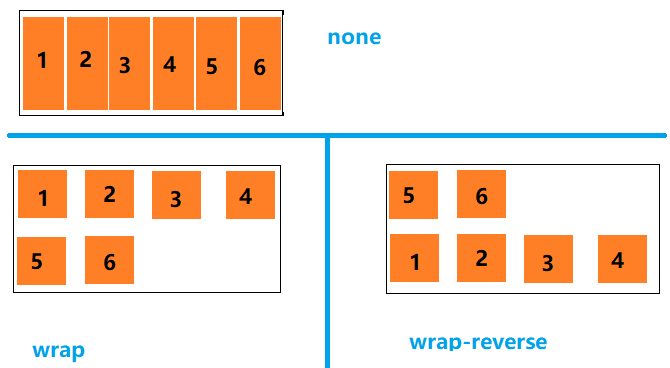
flex-wrap
flex-wrap属性决定子元素主轴摆放不下的时候,项目换不换行,默认不换行。
none,默认值,不换行;(摆放不下按比例缩放)
wrap,换行,第一排在最前;
wrap-reverse,换行,最后一排在最前。

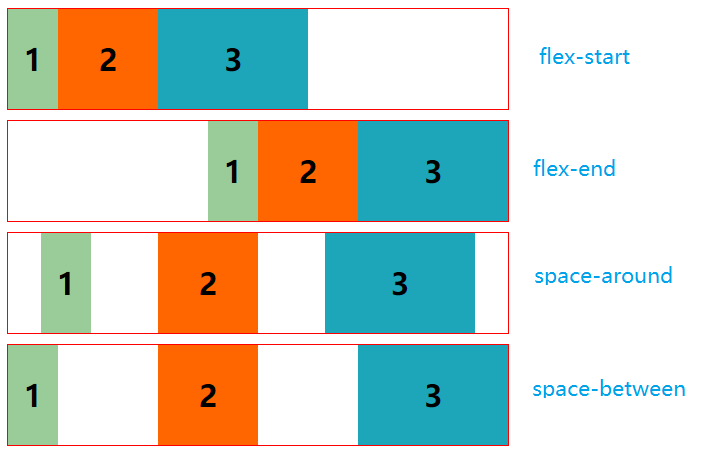
justify-content
justify-content属性定义子元素在主轴的对齐方式。
flex-start,默认值,起点对齐;
flex-end,终点对齐;
center,居中
space-between,两端对齐,中间间隔分均分配;
space-around,所有间隔分均分配,即所有子元素拥有相同的左右(上下)间隔。
space-evenly所有间隔平均分均

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.divall{
width: 800px;
height: 500px;
border: 1px solid;
display:flex;
/* 按x轴为主轴,默认 */
flex-direction: row;
/* 设置为所有间隔分均分配,即所有子元素拥有相同的左右(上下)间隔。 */
justify-content: space-around;
/* 如果子元素宽度大于父元素宽度进行换行 */
flex-wrap: wrap;
}
.div{
width: 250px;
height: 300px;
}
.div1
{
background-color: red;
}
.div2{
background-color: blue;
}
.div3{
background-color: aquamarine;
}
.div4{
background-color: rosybrown;
}
.div5{
background-color: rgb(127, 255, 142);
}
</style>
</head>
<body>
<!-- 弹性布局盒子 -->
<div class="divall">
<div class="div1 div"></div>
<div class="div2 div"></div>
<div class="div3 div"></div>
<div class="div4 div"></div>
<div class="div5 div"></div>
</div>
</body>
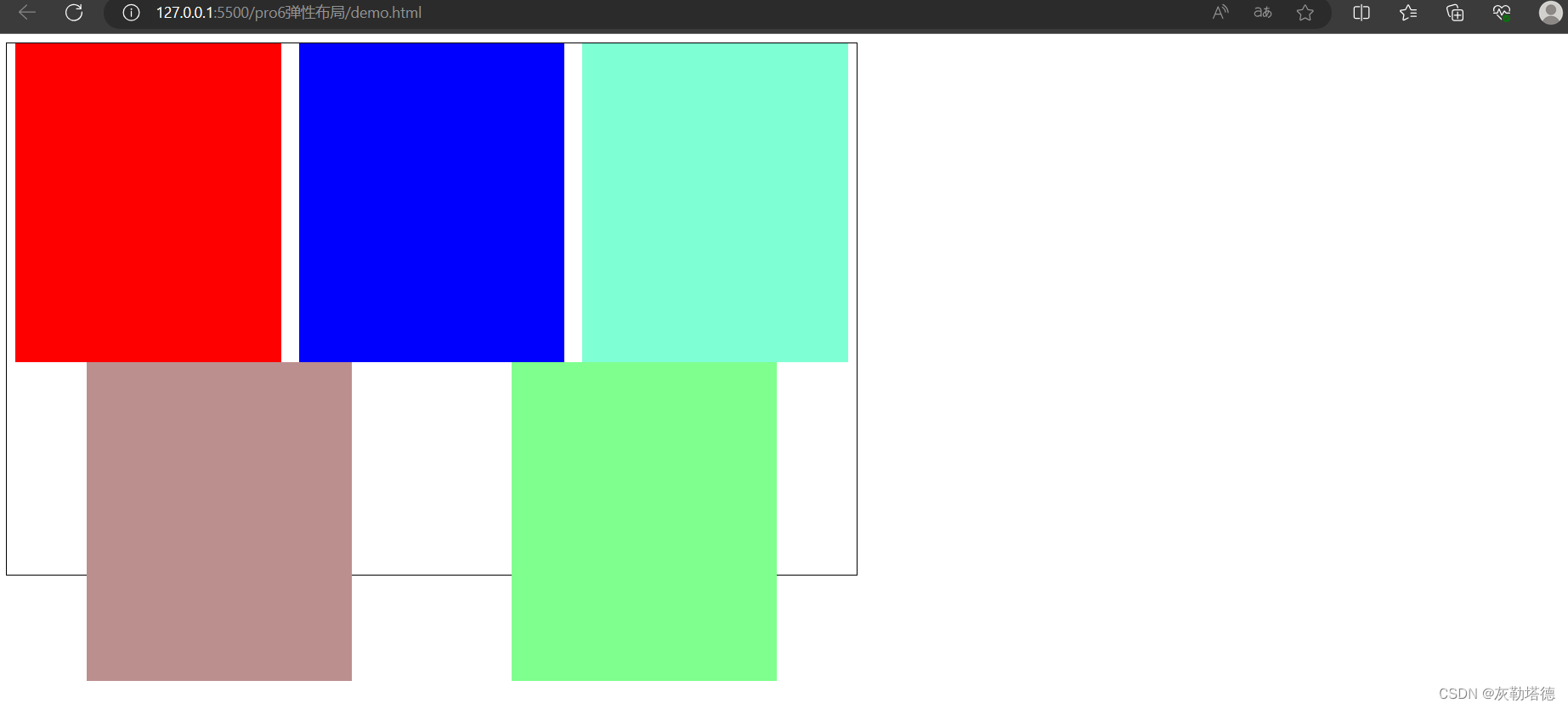
</html>效果如下:
以上的主轴是x轴所以会以x轴作为基准,如果子元素盒子的高度大于父元素的高度的话,那么就胡出现超出的情况。
(2)交叉轴
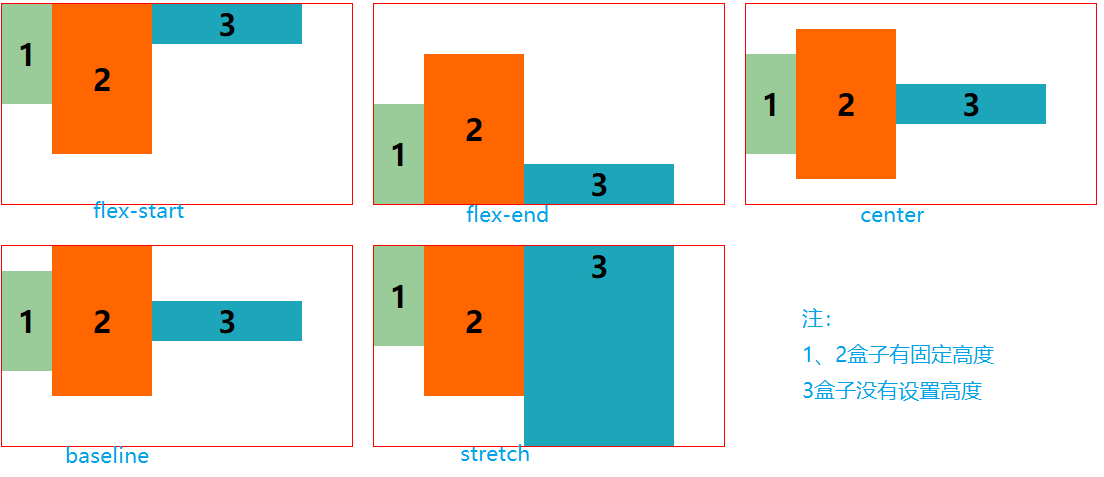
align-items
align-items定义子元素在副轴的对齐方式。
flex-start,副轴起点对齐;
flex-end,副轴终点对齐;
center,副轴居中对齐;
baseline,文本基线对齐
stretch,默认值,子元素如果没有设置高度(宽度),占满整个容器。(如果全部子元素都有设置高度值,则表现和flex-start一致。)

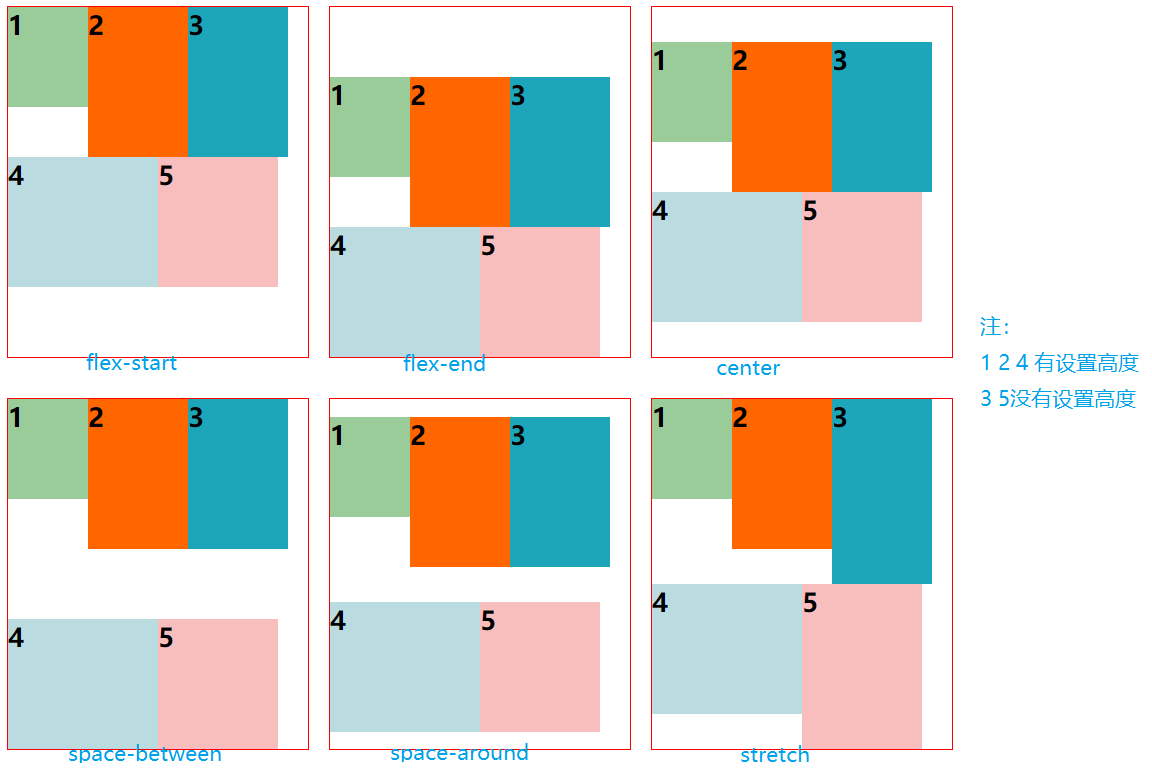
align-content
align-content属性定义多主轴之间(也就是换行后行与行之间)的对齐方式。所以,如果子元素没有换行,这个属性就不起作用。
flex-start,副轴起点对齐;
flex-end,副轴终点对齐;
center,副轴居中对齐;
space-between,副轴两端对齐,中间平均分配;
space-around,每行之间间距平均分配;
strecth,默认值,如果子元素没有设置高度,则占满对应主轴。(其余5个值中,没有设置高度的子元素和该行最高的高度一样)
space-evenly所有间隔平均分均

3.子元素项目的属性(*4)
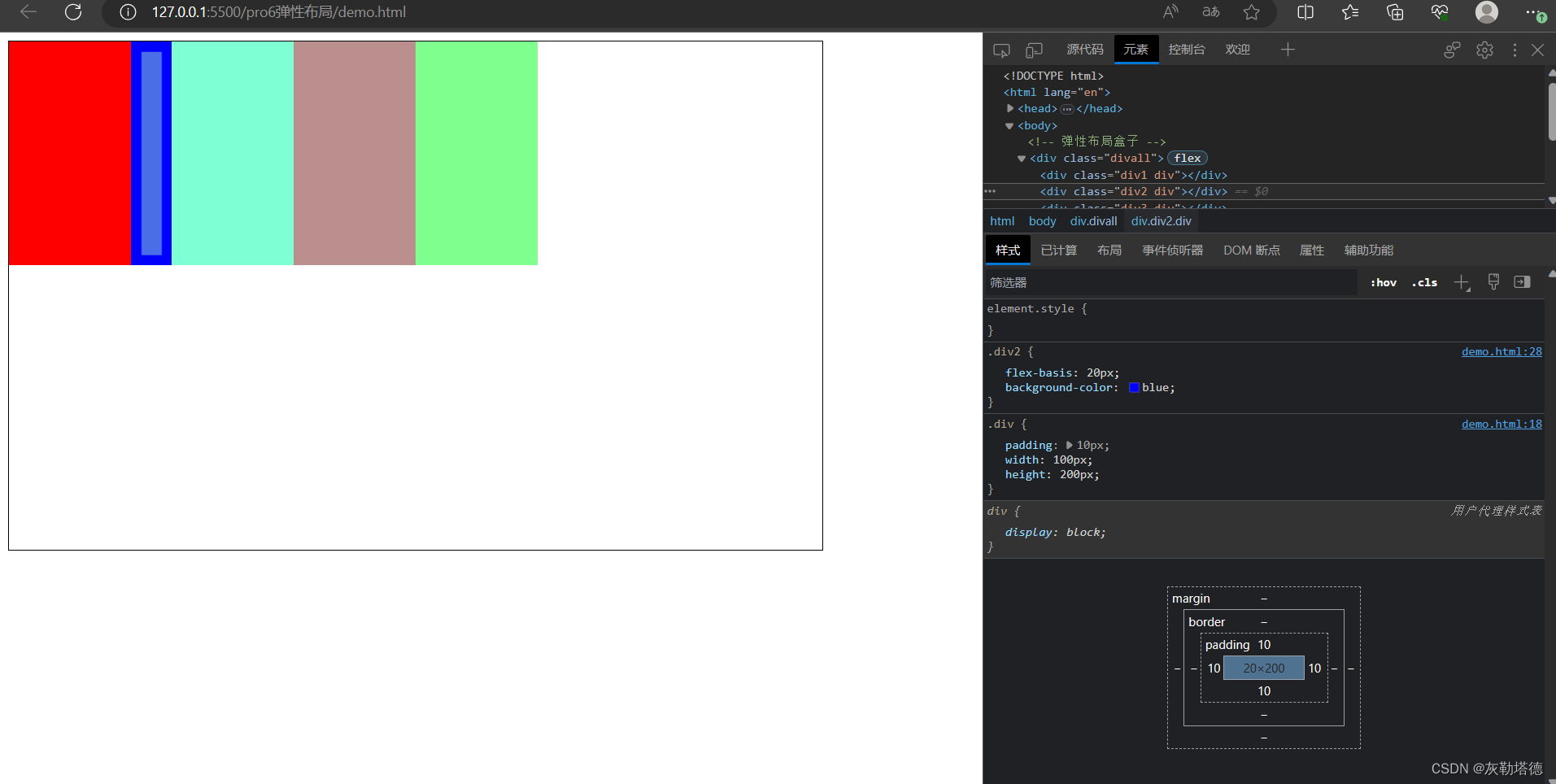
flex-basis
flex-basis属性定义在分配空间之前,子元素占据的主轴空间大小。默认值auto即元素本来的大小。这里只接受一个值,这个值的大小是表示子元素盒子内容的大小,并不是宽度的大小。实际上这个样式一般不怎么用,我们一般会提前设置好宽度和高度
如图所示:
order
order属性定义子元素(视觉上)的展示顺序,值为一个数字,越小越优先摆放。如果没设置的话,默认是为0.
flex-shrink
flex-shrink属性用于规定 主轴空间不足时 子元素缩小的分配比例,默认为1,即分均分配来缩小。
计算方式:
<style>
*{ margin: 0; padding: 0;}
.wrap{display: flex;width: 400px;height: 100px;margin: 20px auto;border: 1px solid red;font-size: 26px;font-weight: bolder;}
.wrap .d1{width: 150px;background-color: #99cc99;flex-shrink: 1;}
.wrap .d2{width: 200px;background-color: #f60; flex-shrink: 1;}
.wrap .d3{width: 250px;background-color: #1da6ba; flex-shrink: 2;}
</style>
<div class="wrap">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
</div>
flex-grow
flex-grow属性用于规定 主轴有剩余空间时 子元素增大的分配比例,默认为0,即不增大。
<style>
*{ margin: 0; padding: 0;}
.wrap{display: flex;width: 400px;height: 100px;margin: 20px auto;border: 1px solid red;font-size: 26px;font-weight: bolder;}
.wrap .d1{width: 50px;background-color: #99cc99;}
.wrap .d2{width: 150px;flex-grow: 1;background-color: #f60;}
.wrap .d3{width: 50px;flex-grow: 2;background-color: #1da6ba;}
</style>
<div class="wrap">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
</div>
好了,以上就是今天的全部内容了,我们下一期再见!!!
分享一张壁纸: