在当今的数字化时代,企业展示小程序已经成为了推广企业形象和吸引客户的重要工具。而如何打造一个专属的企业展示小程序呢?下面将带您一步步操作,通过乔拓云网来实现这一目标。

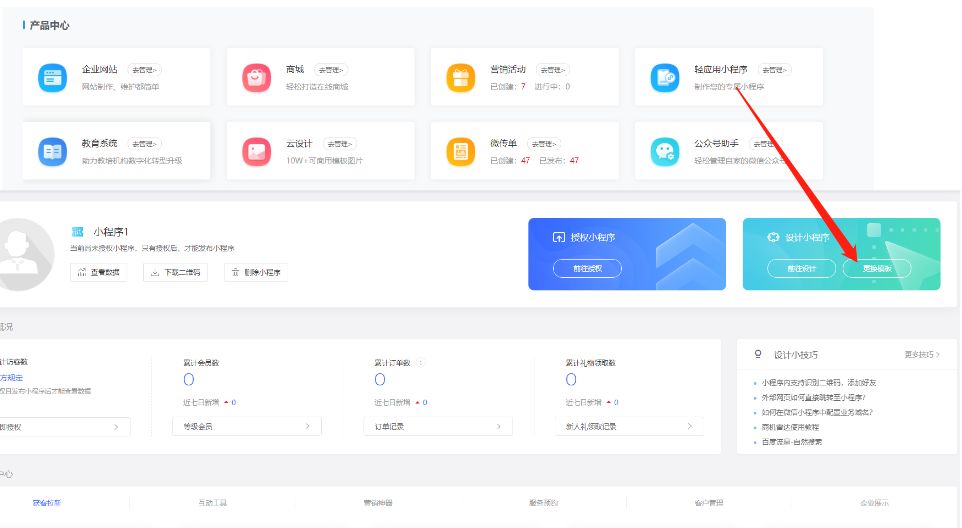
首先,您需要注册登录乔拓云网并进入操作后台。在乔拓云网的操作后台,您可以找到【轻应用小程序】。点击【去管理】,您将进入设计小程序页面。

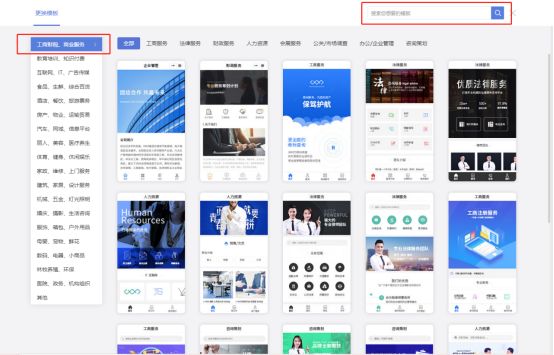
在设计小程序页面,乔拓云网为您提供了多种小程序模板供选择。根据您的需求和企业风格,选择一个适合的小程序模板。

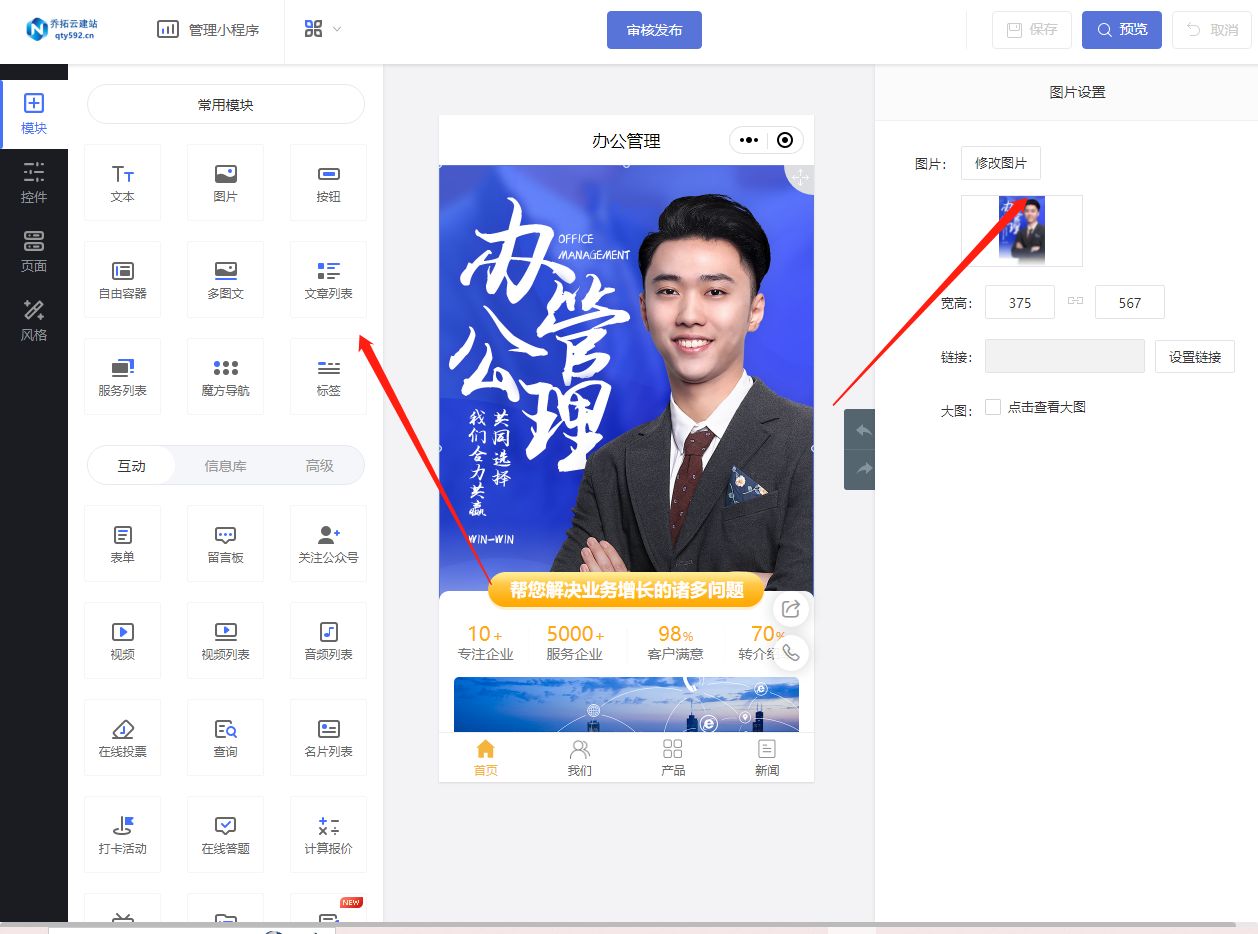
一旦选择好模板,接下来就是对模板进行个性化的修改。您可以针对图片、文字、功能、页面、背景等方面进行修改。乔拓云网提供了直观易用的界面,您可以通过点击或直接拖拽功能模块到页面中的指定位置来进行修改。

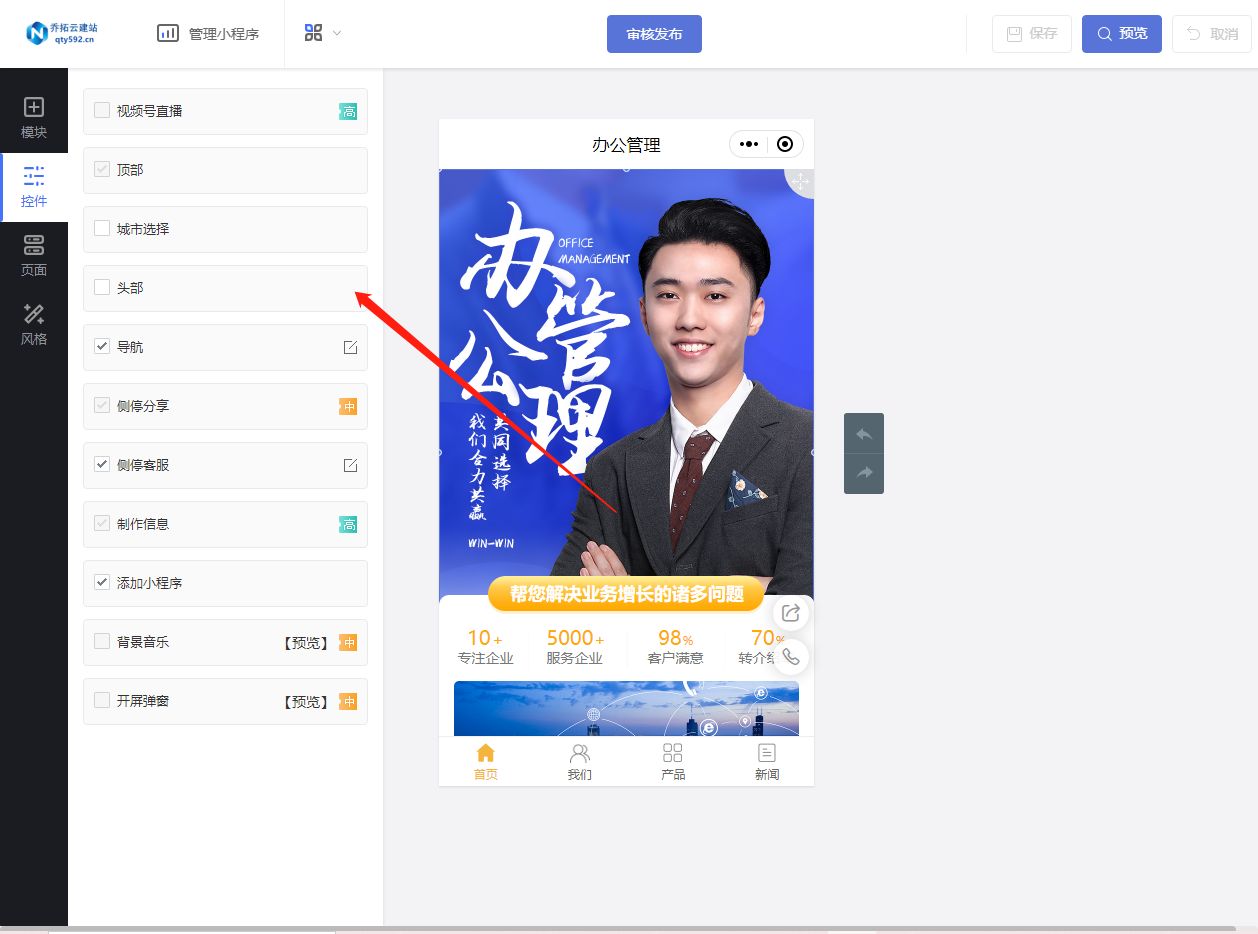
除了基本的修改,您还可以添加更多的功能来提升小程序的体验。在【控件】选项中,乔拓云网提供了导航、顶部、侧停分享、侧停客服等小控件供您选择和设置。这些控件可以帮助您更好地引导用户和提供服务。

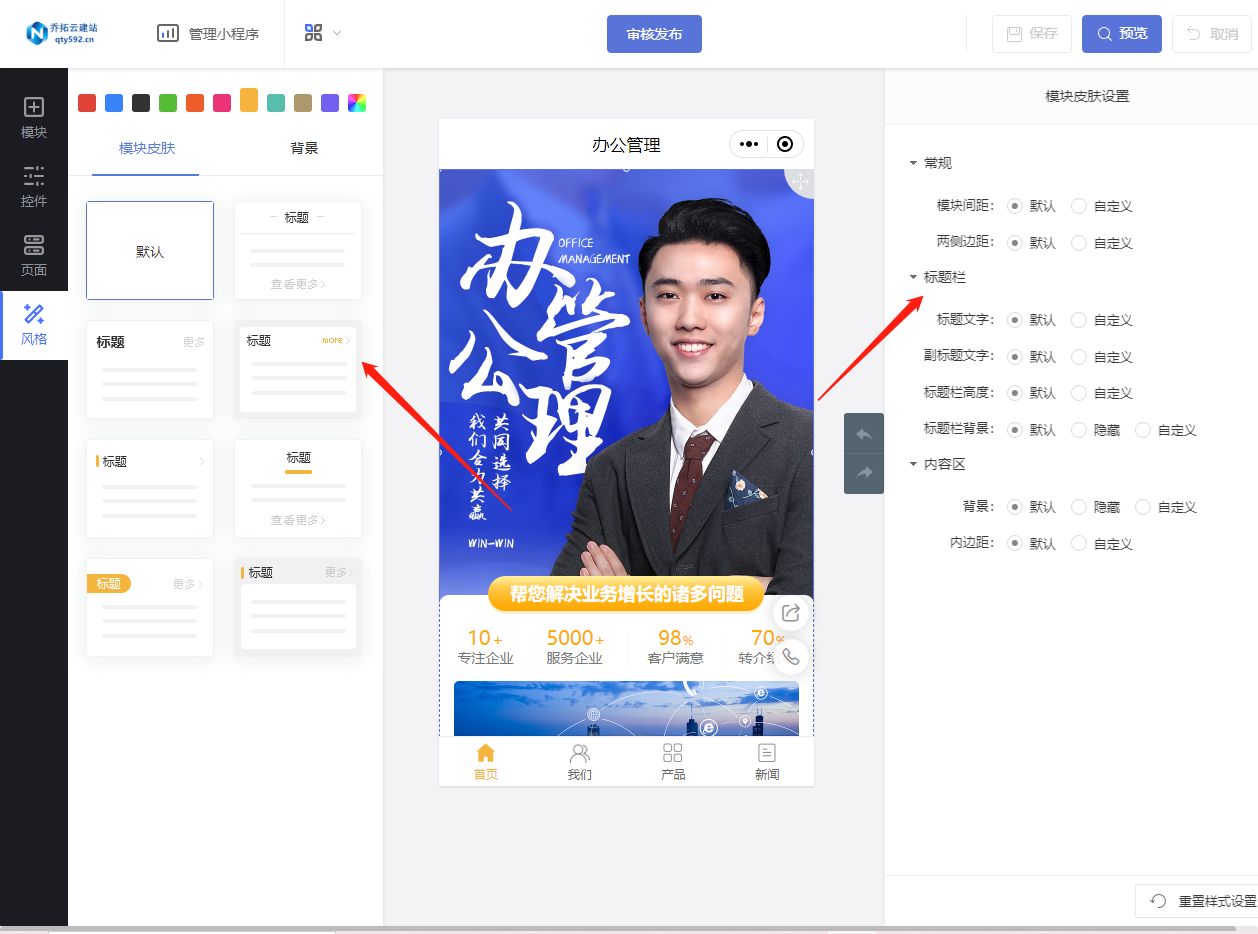
另外,乔拓云网还为您提供了【风格】选项。在这个选项中,您可以根据需要对页面背景图片/颜色以及页面风格进行修改和调整。这样可以让您的小程序更符合企业的形象和品牌。

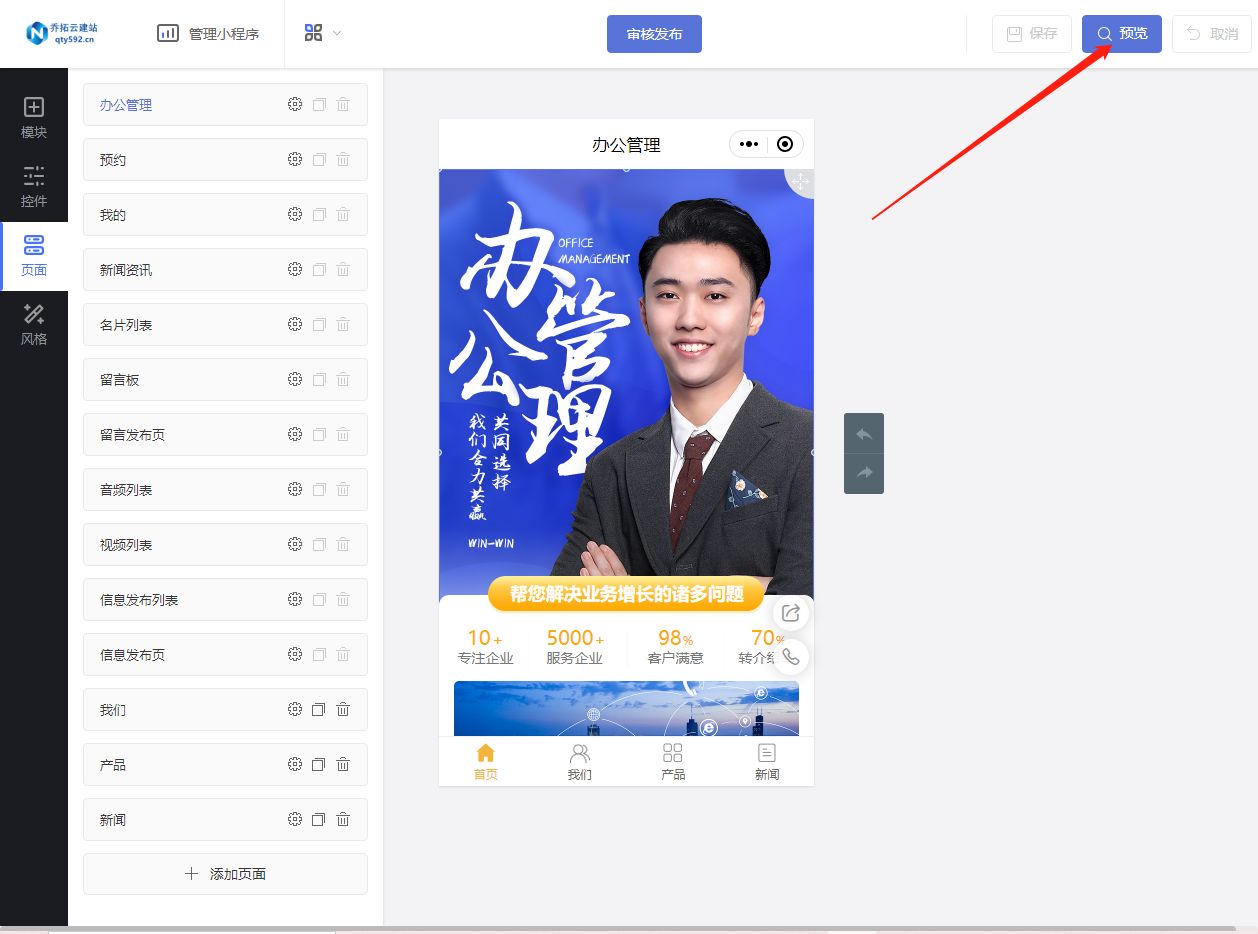
完成了所有的修改后,点击【预览】来确认您的小程序是否没有错误。确认无误后,您可以提交小程序进行审核,并最终发布上线。

通过乔拓云网提供的工具和功能,您可以轻松地打造一个专属的企业展示小程序。这个小程序将成为您推广企业形象和吸引客户的重要渠道。快来注册登录乔拓云网,开始打造属于您的专属企业展示小程序吧!