去官网查看更多教程→:Swiper官网 → 点击教程在vue中使用Swiper→ 在Vue中使用Swiper
cd 到项目 安装Swiper: cnpm install --save swiper
安装指定版本 cnpm install --save swiper@8.1.6 9.4.1 10.1.0
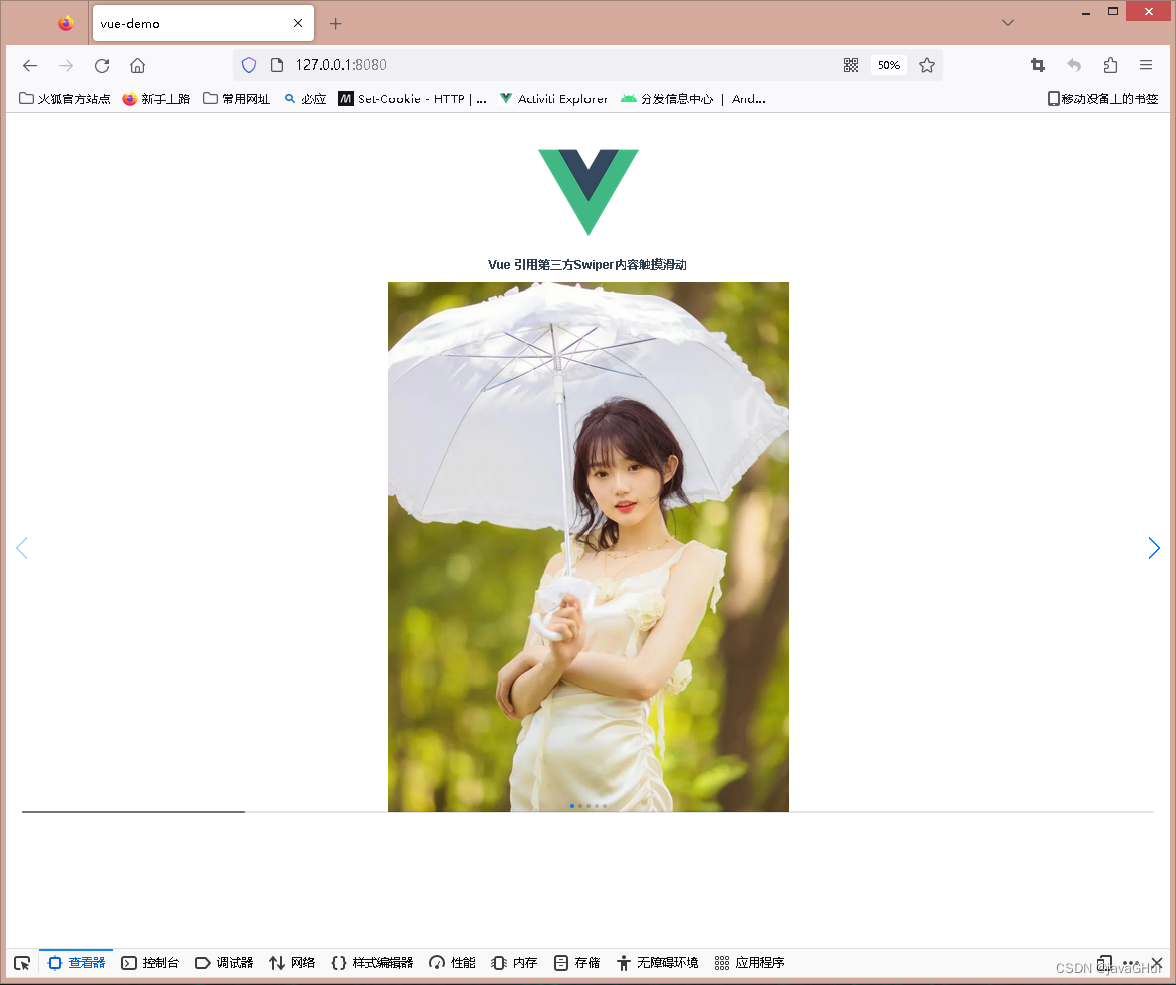
运行示例:

代码:HelloWorld.vue
<template>
<div class="hello">
<h2>Vue 引用第三方Swiper内容触摸滑动</h2>
<swiper
:modules="modules"
:slides-per-view="1"
:space-between="50"
navigation
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<swiper-slide>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F6e3757e5-1540-4390-af6b-67d91172b8ae%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1694012328&t=6a50e337c7bcb1b1d2c37d70fec6fd7d"/>
</swiper-slide>
<swiper-slide>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F89af5057-4785-4642-9c4b-d425322e1c75%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1694012328&t=456d0f256e11197ea37e4685ee296bf4"/>
</swiper-slide>
<swiper-slide>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F69765f2c-83f3-4a3d-9cac-d9b26472a0a3%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1694012328&t=0449fde96d672b7377c2c5736e3f075c"/>
</swiper-slide>
<swiper-slide>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F393fcd2a-1225-4764-81fc-1cf76fb17ac0%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1694012328&t=83324a9155be3db324d1188d550e3839"/>
</swiper-slide>
<swiper-slide>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Fcceda1a3-c1c3-48ad-9ebc-aa84b5a9f01d%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1694012328&t=a311c3a6dab5a55aaa85abfbdc26a482"/>
</swiper-slide>
</swiper>
</div>
</template>
<script>
// import Swiper core and required modules
import { Navigation, Pagination, Scrollbar, A11y } from 'swiper/modules';
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from 'swiper/vue';
import 'swiper/css';
import 'swiper/css/navigation';
import 'swiper/css/pagination';
import 'swiper/css/scrollbar';
export default {
name: 'HelloWorld',
data(){
return{
modules: [Navigation, Pagination, Scrollbar, A11y],
}
},
components: {
Swiper,
SwiperSlide,
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>












![[HDLBits] Exams/m2014 q4b](https://img-blog.csdnimg.cn/img_convert/bfbbdbe5b993b41ad649e734b093592e.png)