什么是小程序?

从“微信之父” 张小龙的定义里,我们可以了解到,小程序其实就是内嵌在微信,不需要安装和卸载的一种新应用形态。它具备的两个强属性:提高效率,用完即走!因此小程序的设计以轻便、快捷为原则,鼓励用户“即用即走”!
注意:除了微信小程序,还有百度小程序、微信小程序、支付宝小程序、抖音小程序,都是每个平台自己开发的,都是有针对性平台的应用程序。以为目前主流的就是微信小程序,所以下文中的小程序都默认指代“微信小程序”!
小程序因为内嵌再微信里,所以它的运行只能依赖微信客户端,也就是说只能在微信里打开。
什么是 H5?
H5,也就是“HTML5”,指“HTML”的第 5 个版本。众所周知“HTML”是”超文本标记语言”,是一门描述网页的标准语言,所以 HTML5 也是一种网页技术,而且是更高级的网页技术,包括 HTML、CSS 和 JavaScript 在内的一套技术组合。
所以,H5 本质上可以理解为是一个网页!
既然 H5 是网页,那么依赖的外壳主要是浏览器,因此只要有浏览器,就可以使用。比如手机内置的浏览器,APP 的 web-view 组件,以及小程序提供的 web-view 组件,都可以打开 H5 页面。
小程序和 H5 的区别
其实从以上的概念的解释里我们已经能看出来一些基本的区别了。那么接下来,我们就从原理和应用等方面,来分别对比一下小程序和 H5 的不同之处。
一、从开发的角度
H5 和小程序的开发工具就非常不同,小程序都是依赖于微信客户端的,所以相对来说开发工具没有 H5 那么多;
而且两者的开发语言也都是不同的,微信小程序有自己的一套标签与样式语言,与标准的 H5 语言是不一样的;而且还独立了很多的原生 app 的组件,所以它在组件封装上面与 H5 也都是有所不同的。
因此,开发一个 H5,需要从开发工具、前端框架、模块管理工具、任务管理工具,还有 UI 库选择、接口调用工具、浏览器兼容性等等,都需要考虑周到。尽管大多数开发者面对这些工具时,都有了自己的配置模板,但成本依然不低!
微信小程序的开发使用了改自 js、CSS、HTML 的语言,同时提供了各种自有的组件和 API,是一套为微信量身打造的自定义的语法。因此,不用担心浏览器的兼容性,不用担心莫名其妙的 bug,而且在微信中小程序的使用体验比普通 H5 更加顺畅、快捷。
所以,小程序的开发成本比以往的 HTML5 开发的 Web 成本低很多。
二、从运行环境来看
客户端运行环境:
H5 因为是网页,所以运行环境主要是浏览器;
微信小程序运行环境是属于计算机程序,配合自己定义的开发语言标准,大幅提升了小程序的流畅度和性能。
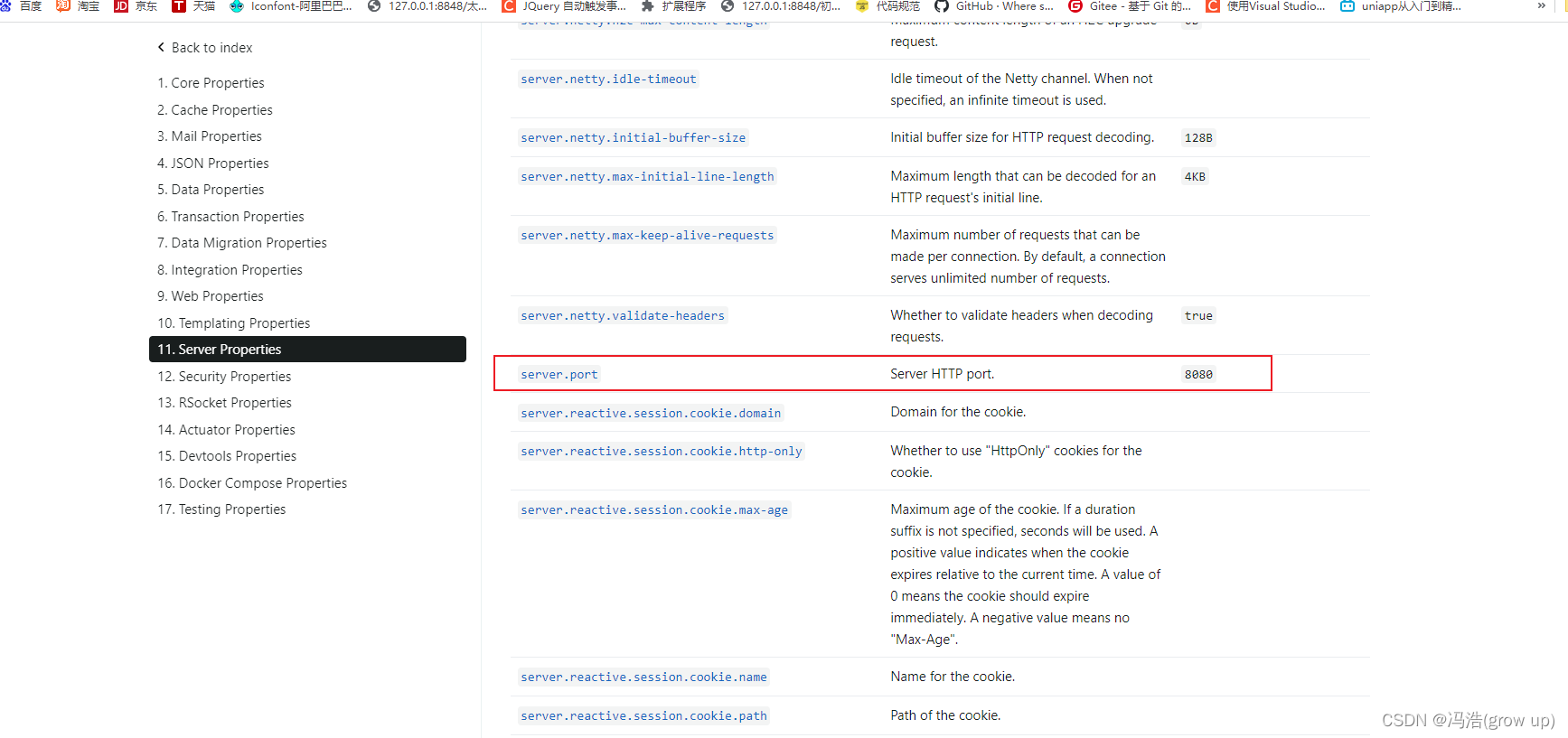
服务器配置:
因为小程序的性能会 H5 高一些,所以服务器的配置要求上来说,小程序的要求要比 H5 更高一些。
三、系统权限
因为微信能获取到更多的系统权限,如网络通信状态、数据缓存能力等,这些系统级权限都能与微信小程序无缝衔接,这也就是官方宣称的微信小程序能够拥有 Native App(原生 APP)的流畅性能。
而 H5 Web 应用对系统本身的权限的获取则相对少了很多,这一点恰巧是 H5 Web 应用经常被诟病的地方。也因此,H5 的大多数应用被圈定在业务逻辑简单、功能单一的范围上。
四、用户体验
1)性能体验
我们在打开一个 H5 页面的时候,实际上就是打开一个 Web 网页,之前在 PC 上浏览网页没区别,每次要请求各种图片样式资源,在浏览器内核里渲染,这个过程叫做加载,无论加载的时间的长短,都会给用户一种”卡“或者“不灵敏”的感觉,体验是会比较差一些的;
而小程序是微信内的云端应用,通过 WebSocket 双向通信(保证无需刷新即时通信)、本地缓存(一旦首次打开小程序可以直接缓存很多资源和图片,降低与服务器交互延时)以及微信底层技术优化实现了小程序接近原生 APP 的体验。
所以在使用小程序的时候,同等网络条件下几乎不用等待,可以像操作普通 app 一样流畅。
小程序的优越性体现在既保留了 H5 开发的便利和灵活性,又可以达到媲美 Native 体验。
2) 视觉体验
H5 的动画效果更丰富,自由度更高一些,功能更强
五、使用场景
1)打开的方式:就如上面概念里提到的,小程序只能在微信里打开,而 H5 页面可以借助微信的环境下扫码或点击链接打开在任何浏览器里打开,所以,如果产品需要通过短信通知用户带上访问地址,就无法用小程序实现了;而 H5 可以在短信正文中直接用手机内置浏览器打开。
2)分享的方式:由于微信本身的策略的限制,H5 在微信里可以直接分享到朋友圈;而小程序就只能生成带小程序码的图片发到朋友圈,不如 H5 便捷;但是对于分享到好友或群,小程序提供了卡片式的分享界面,信息多而且看起来很高端,这个效果 H5 是无法做到。
3)支付能力:因为小程序是内嵌在微信里的,所以支付只支持微信支付;而 H5 里可以选择使用其他支付平台提供的支付方式,因此 H5 的支付方式更加的多样化。
**4)导流量功能:**用户都在微信上,愿意花钱的用户也在微信上那我把我的服务也做到微信上就可以获取更多客户了;小程序依附于微信,配合微信 11 亿用户的社交网络,越来越开发者选择微信小程序的技术的。
据小程序团队透露,目前已经 50 万 + 的开发者在从事实际的开发,小程序已经成为移动互联网领域“事实”的标准。伴随着这种趋势,阿里、百度分别在 2017 年的 8 月和 2018 年的 3 月启动了自己的小程序项目,围绕着支付宝和手机百度 APP 几个超级 APP 在移动互联网领域再次攻城略地。小程序已然成为近几年最炙手可热“现象级”技术。
5)追踪用户行为: 小程序还有一个优势,就是通过小程序的分享转发,每一次谁转发了,到了哪里,谁点开看了这些信息我们都是可以知道的,通过此可以知道用户和身边朋友对品牌的喜好。这个信息是过去 APP 电商、PC 互联网电商做不到的,基于社群化的分享和交流可以知道社群消费力是怎么样的情况,喜欢什么样的品牌,什么样的方式更合适。通过这样的信息收集背后有算法可以比较精确地推荐计算,这些东西的确是在 APP 上、H5 上做不到的。
总结
综上所述,两者各有千秋,没有绝对的优势和劣势,只有更加适合的使用场景。所以根据自己产品的需求和目的,去选择最适合自己的方式即可。
不过根据预测,未来的应用的主流趋势可能是像微信、QQ、微博、支付宝、淘宝、手游这样的功能强大且高频次使用的 APP 会保留在手机上,诸如外卖、团购、出行等及时性功能的软件会被移植到微信或支付宝这样的平台上作为小程序的形式存在。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:【文末领取】
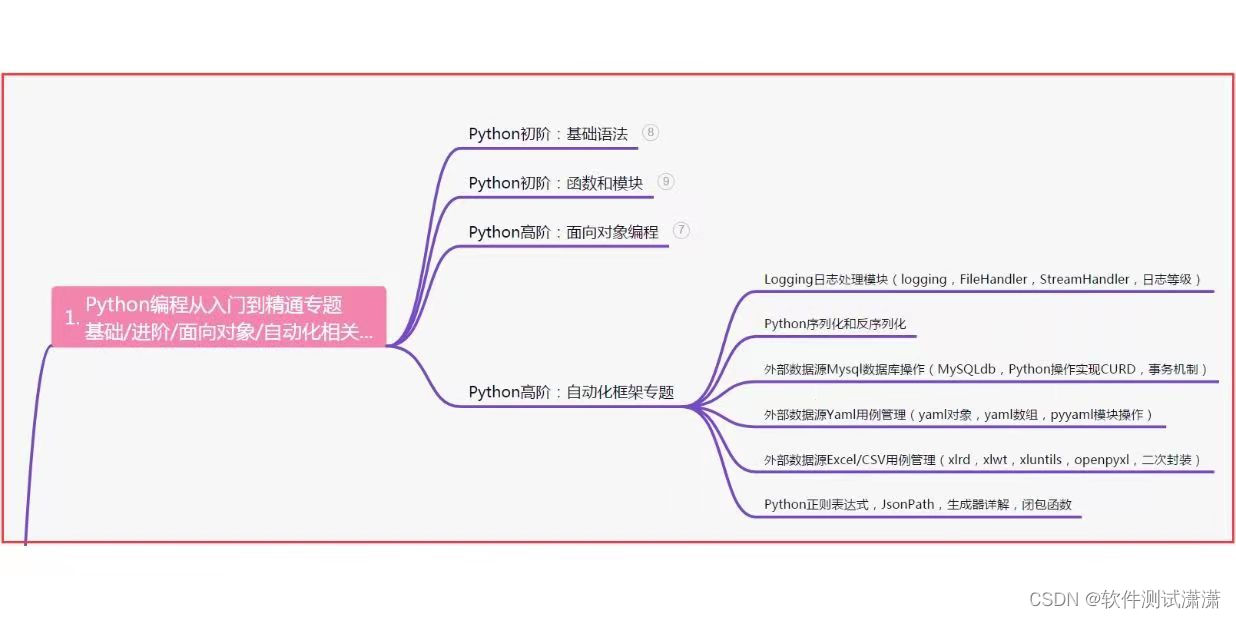
【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图+全套资料】
一、Python编程入门到精通

二、接口自动化项目实战
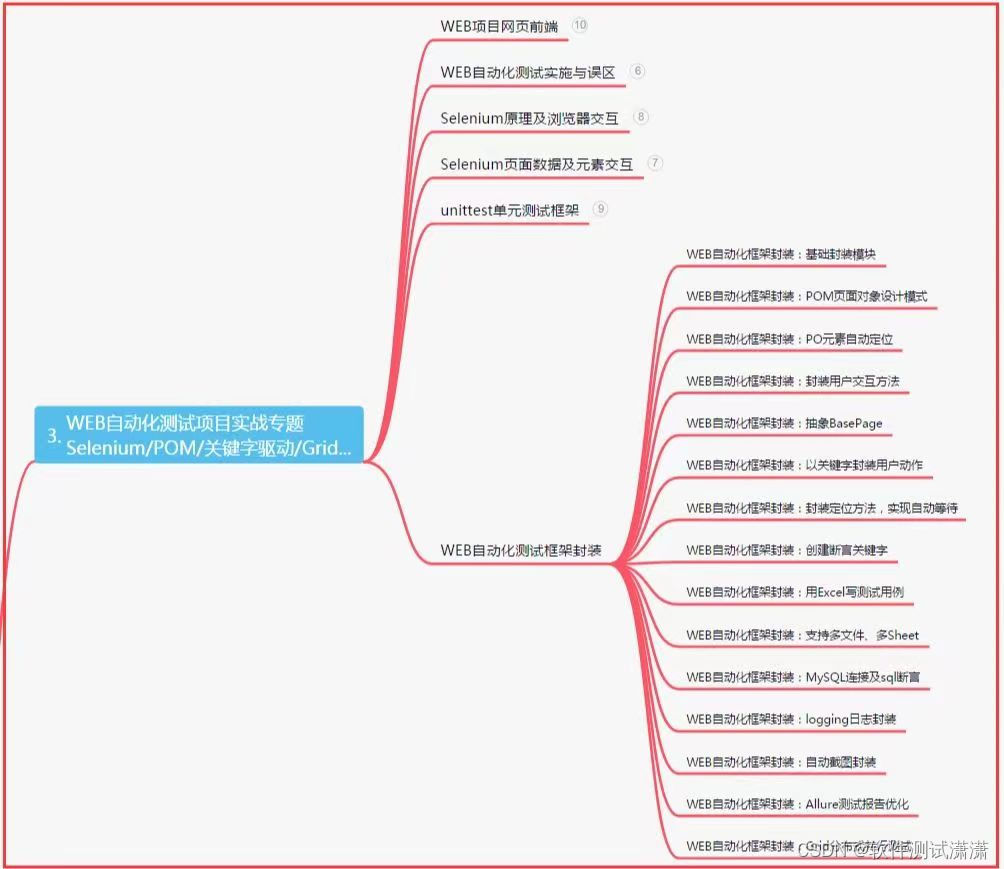
三、Web自动化项目实战

四、App自动化项目实战
五、一线大厂简历

六、测试开发DevOps体系
七、常用自动化测试工具

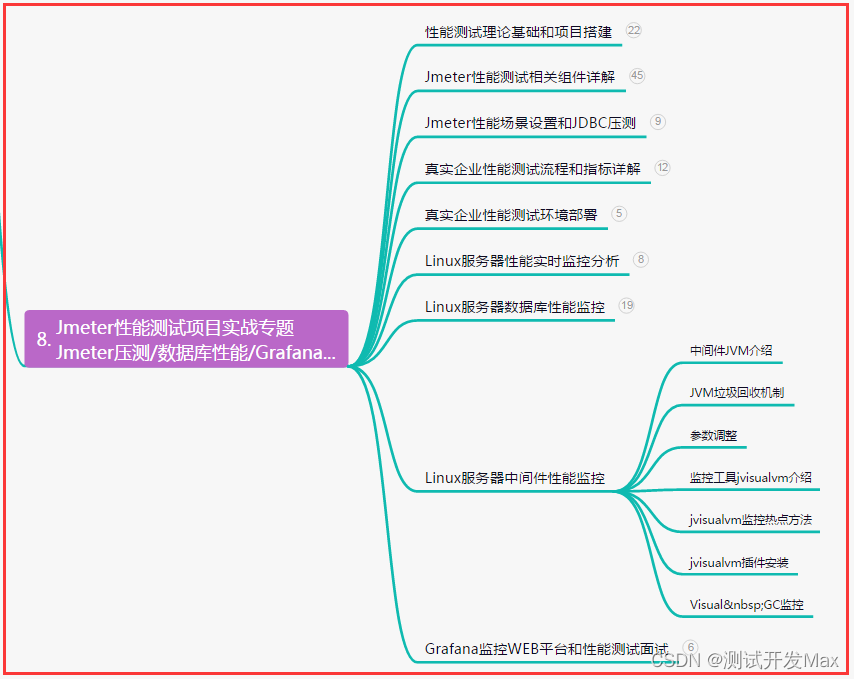
八、JMeter性能测试
九、总结(文末尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!