本期我们继续为大家进行Unity UI简介(第二部分)的后续教程
本篇内容
14.静音功能
15.使用滑块来调节音量
16.更改AudioSource组件的音量
文章末尾可免费获取教程源代码
本篇本篇Unity UI简介(第二部分)篇幅较长,分为八篇,本篇为第八篇。
14.静音功能
UI元素的事件处理程序的好处是,有时候你可以完全不需要写任何代码就能脱身! 相反,你可以只使用Unity的接口来设置UI元素改变属性,或者直接调用对象所附组件的函数。
下面是如何改变连接到MainCamera的Audio Source组件的静音属性。
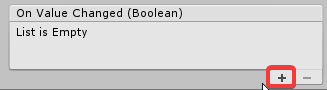
在Hierarchy中选择SoundToggle,在Inspector中找到On Value Changed(Boolean)列表。点击+来添加一个新的项目。

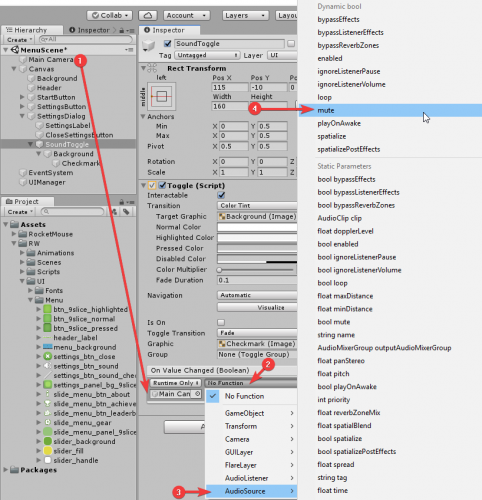
将MainCamera从Hierarchy中拖到新添加的项目中。打开功能选择下拉菜单,从顶部的动态bool部分选择AudioSource ▸ mute.

注意:当你仔细观察函数选择选项时,你会看到两个静音属性,一个是在Dynamic bool部分,另一个是在Static Parameters。
两者的区别是微不足道的。如果你在Dynamic bool部分选择mute,它的值将在你每次切换时被设置为切换器的Active属性的当前值。
如果你在静态参数部分选择静音属性,就会出现一个新的输入字段,你就可以在 Inspector中把它的值设置为一个常量值。
当然,在动态bool部分,只有取bool值的属性和方法,因为Toggle的活动属性类型是bool。由于你可以指定任何值作为静态参数,所以静态参数部分包含了所有公共属性和方法。
因此,当Toggle处于活动状态时(如active等于true),它将AudioSource的静音属性设置为true并使音乐静音。
选择File ▸ Save以保存您迄今为止的工作,然后运行场景。打开设置对话框,尝试切换音乐的开和关。

15.使用滑块来调节音量
Toggle可以将其开和关的状态与其他组件的字段同步,这真的很酷,但如果你有一个范围的值呢?在这种情况下,你可以使用Slider UI元素。
同样,右击SettingsDialog添加一个子对象,但这次添加一个UI▸Slider,将其重命名为VolumeSlider。

在 "Hierarchy"中选择VolumeSlider,并将其锚点设置为右中。然后设置它的Pivot为(1, 0.5),这样你就可以用它右边缘的中间点来定位。
最后,将其RectTransform设置为(Pos X:-20, Pos Y:-10, Width:270, Height:35)

这就是现在 " Settings"对话框的样子。

Hierarchy应该显示出滑块控件有比拨动或按钮更多的部分,以下是主要部分:
·Background:图像,显示滑块的边界和它的内部区域,当它没有被填满时(即当手柄一直向左移动时)。
·Handle:手柄的图像。手柄的图像。你拖动它可以改变滑块的值。
·Fill:拉伸以显示滑块值的图像。
填充图像并不是唯一可以拉伸的部分,所以通常情况下,这三个部分最好使用9比例的图像,我们提供了这样的图片。
在项目窗口中打开RW ‣ UI ‣ Menu,找到滑块各部分对应的三张图片:slider_background、slider_fill和slider_handle.

对于每张图片,在 "Inspector"中打开Sprite编辑器,并将Border的所有值设置为8。单击 "Apply"

现在,为滑块的每个部分设置相应的图像。
·在Inspector中选择 "Background"并将slider_background拖到 " Source Image"。
·选择 "Fill"(不是 "Fill Area"),并将slider_fill拖到 " slider_fill"。
·选择手柄并将slider_handle拖动到Source Image。
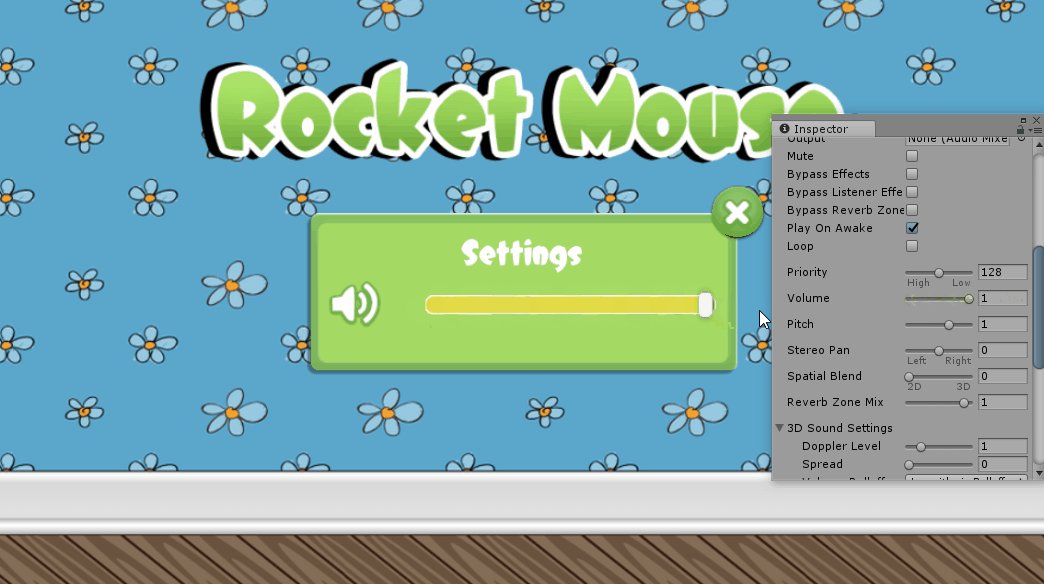
如果您现在运行场景并打开 " Settings"对话框,您应该会看到这样的内容:

16.更改AudioSource
组件的音量
使用滑块改变音乐音量与使用切换器的操作类似。
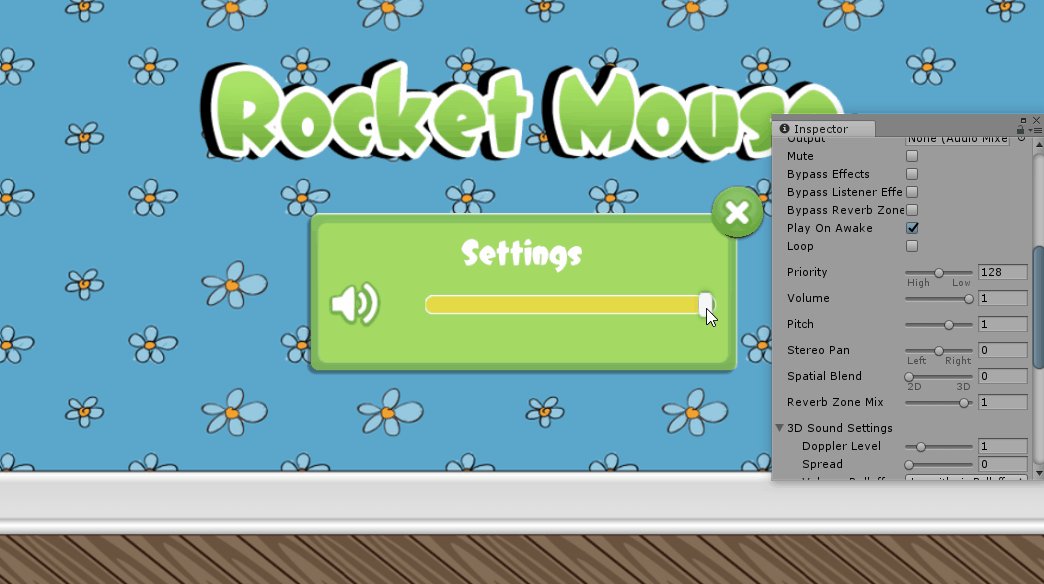
在 " Hierarchy"中选择VolumeSlider。在 "Inspector"中,向下滚动看到 " On Value Changed (Single) "列表,然后单击 "+" 添加一个新项目。
将MainCamera从Hierarchy拖到列表中的那个新项目,打开函数选择下拉菜单,在动态浮动部分选择AudioSource ▸ volume

此外,将滑块组件的值设置为 1,这样就会在场景开始时将滑块设置为与音乐音量相同的值。
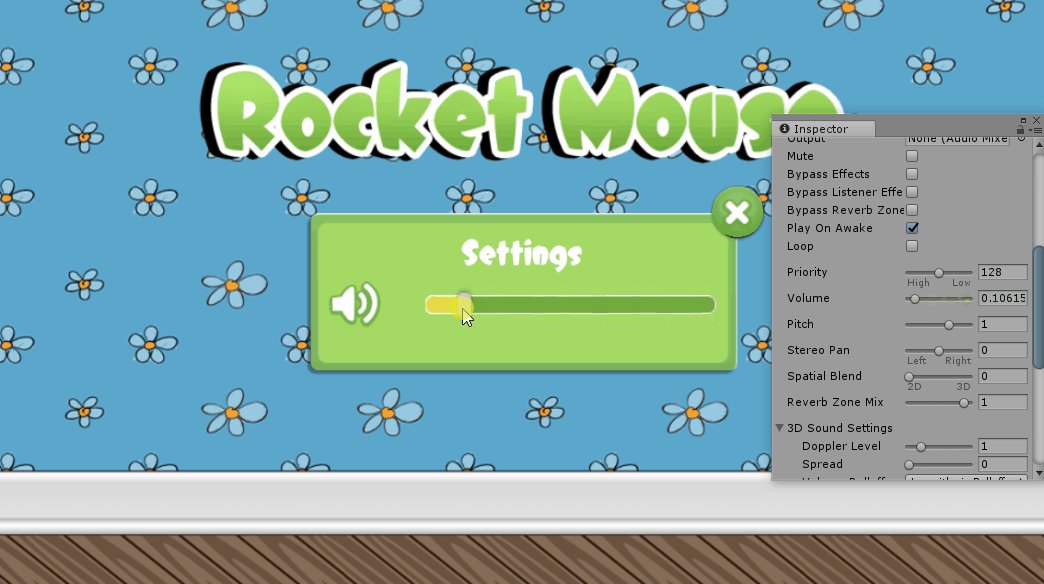
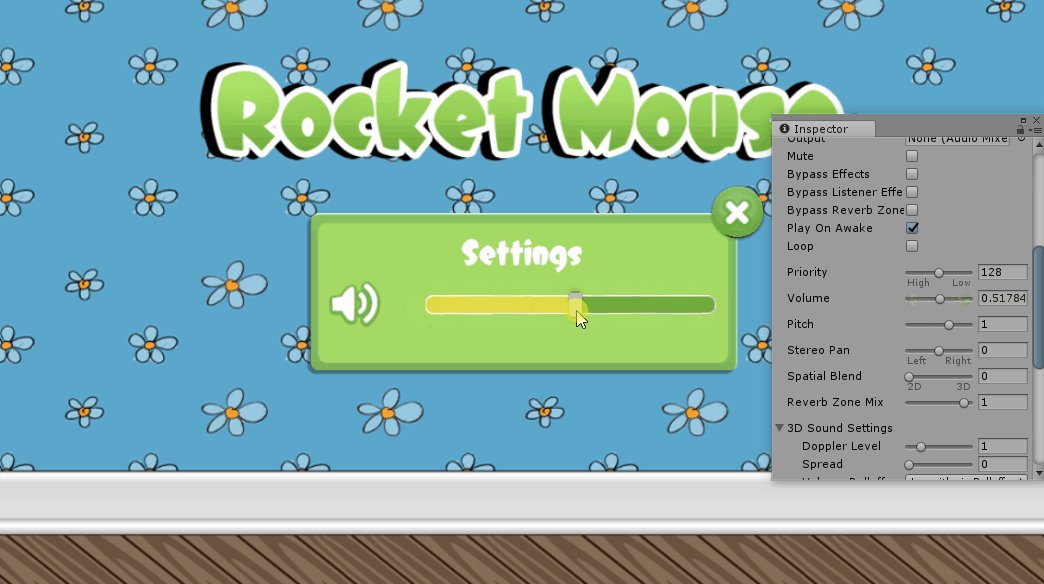
选择File ▸ Save以保存您迄今为止的工作,然后运行场景。打开 "Settings"对话框,更改滑块的值。当你拖动滑块手柄时,你应该能听到音量的上下变化,多么棒的功能啊!

教程就到这里结束了,请期待Unity UI简介(第三部分)的后续教程
Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码