上传视频等,默认为黑色,无法用视频的第一帧作为封面,以及视频的video为原生组件,层级很高无法覆盖问题,虽然有cover-view,但很多场景还是不灵活


实现的前提条件是 图片是在 阿里云的oss上
自己服务器是不支持的 ,可以用canvas截图
方法 ,将 图片组件image 替换成 视频video 组件
视频组件video
<video :src="item.url" autoplay loop :controls = 'true' :show-fullscreen-btn='false'></video>
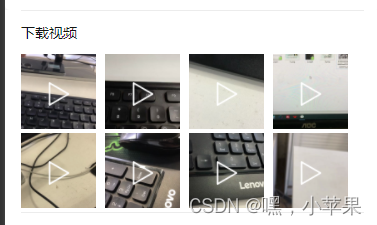
重点 将video组件更换为image组件,地址仍写video的地址,在地址后面加上
'?x-oss-process=video/snapshot,t_0,f_jpg'
最后替换的 图片image 组件
<image :src="imgsrc +'?x-oss-process=video/snapshot,t_0,f_jpg'" mode="aspectFill"></image>
源码:
template
<view class="u-rela"
v-for="(item,i) in videoList" :key="i"
:class="[(i==3 || i==7) ? 'u-m-r-0' : 'u-m-r-18']"
@click.stop="previewFun(item)"
>
<image
:src="item.img+'?x-oss-process=video/snapshot,t_0,f_jpg'"
mode="aspectFill" class="u-w-150 u-h-150" ></image>
<image src="@/static/img/stop.png" mode="" class="stopimg"></image>
</view>
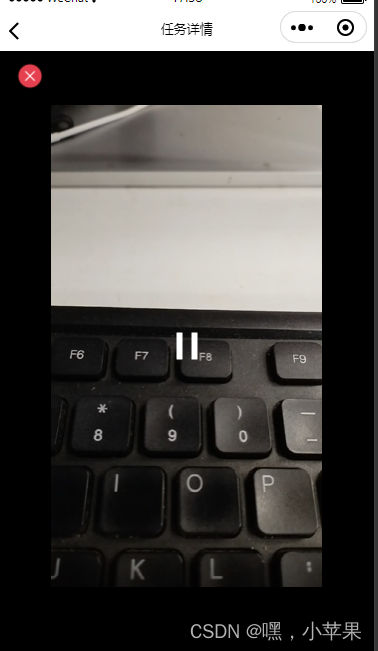
<!-- 视频预览 -->
<u-popup :show="videoshow" @close="videoshow=false">
<view class="popbox">
<image src="@/static/img/close.png" mode="" class="guanimg" @click="videoshow=false"></image>
<video
:src="videosrc"
autoplay
loop
:controls = 'true'
:show-fullscreen-btn='false'
play-btn-position='center'
>
</video>
</view>
</u-popup>
script
<script>
export default{
data(){
return{
videoList:[
{img: 'https://oss.xinshicm.top/video/20230814/5580e6487a9258116d23bd8e2403daca.mp4'}
], // 视频数组
videoshow:false,
videosrc:''
}
},
methods:{
// 预览视频
previewFun(item){
this.videoshow = true;
this.videosrc = item.img;
},
}
}
</script>
css
.popbox{
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding: 0 32rpx;
background-color: #000;
.guanimg{
width: 60rpx;
height: 60rpx;
margin: 20rpx 0;
}
video{
width: 686rpx;
height: 80vh;
}
}
.u-rela{
positon:relative;
}
.stopimg{
width: 54rpx;
height: 54rpx;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}