安装依赖
npm install --save vue-draggable-resizable
//或
cnpm install --save vue-draggable-resizable
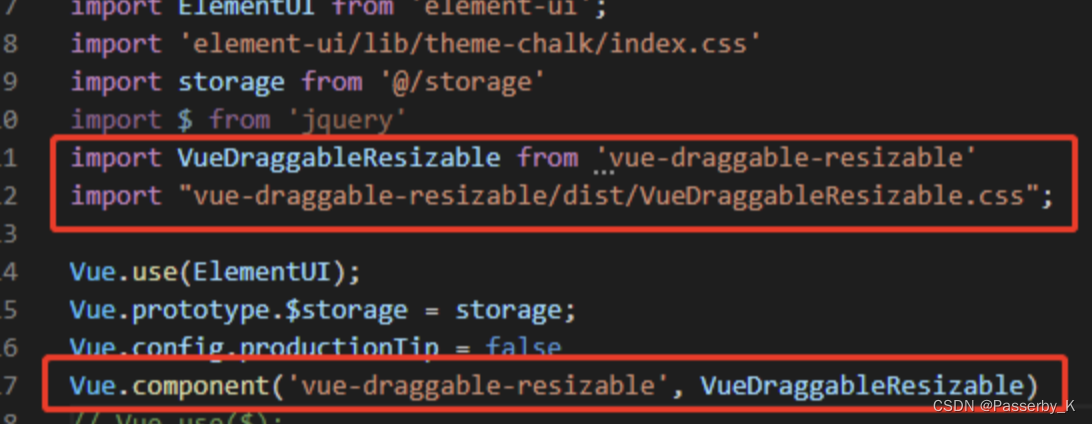
main.js引入依赖
import VueDraggableResizable from 'vue-draggable-resizable'
import "vue-draggable-resizable/dist/VueDraggableResizable.css";
Vue.component('vue-draggable-resizable', VueDraggableResizable)

demo:
<template>
<vue-draggable-resizable
:h="height"
:w="width"
@resizing="handleResize"
>
<el-table
:data="tableData"
height="100%"
border
style="width: 100%"
>
<el-table-column
label="日期"
prop="date"
:show-overflow-tooltip="true"
></el-table-column>
<el-table-column
label="姓名"
prop="name"
:show-overflow-tooltip="true"
></el-table-column>
<el-table-column
label="地址"
prop="address"
:show-overflow-tooltip="true"
></el-table-column>
</el-table>
</vue-draggable-resizable>
</template>
<script>
export default {
data() {
return {
width: 300,
height: 300,
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄"
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄"
}
]
};
},
methods: {
handleResize(left, top, width, height) {
this.height = height;
}
}
};
</script>