项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1 可行性分析
一个完整的系统,可行性分析是必须要有的,因为他关系到系统生存问题,对开发的意义进行分析,能否通过本系统来补充线下教学资源管理模式中的缺限,去解决其中的不足等,通过对本系统,不仅能使工作量不断地减少,还能使工作和管理的效率更加高。所以开发该系统能实现更大的意义和价值, 系统完成后,能否达到预期效果就要通过可行性分析,分析之后,决定此系统是否开发。该小型基于web的教学资源管理系统的开发设计中,对技术、经济、操作方面进行了可行性分析。
3.1.1 技术可行性
本系统开发选择JSP技术,它被研究的目的就是在于能够为网页创建等可以看到的信息。随着移动互联网技术的不断发展和创新,JSP俨然已成为下一代互联网的Web标准。所以后台设计选择使用mysql数据库主要用来的建立和维护信息。对于前台开发要求应具备功能完善、易于操作等优点,后台数据库的要求则是能够建立和维护数据信息的统一性和完整性。。
3.1.2 操作可行性
现在随着科技的飞速发展,计算机早已经进入了人们的日常生活中,人们的工作环境也不像以前有那么多的要求,这使得人们的工作效益有了很大的提高。操作的多样性也变高了。因此,管理的计算机化,智能化是社会发展而带来的必然趋势,各种智能的软件层出不穷,不同的软件能完成用户不同的需求,提高了工作效率。本系统不仅界面简洁明了还采用可视化界面,用户只要用鼠标和键盘就可以完成对相关信息的修改,删除,添加等操作。因为这个系统的操作十分简单,方便上手,对于第一次使用系统的人,只需要很少的时间就可以上手操作。由此可见,本系统在操作上是可行的。
3.1.3经济可行性
基于JSP的基于web的教学资源管理系统,该系统软件开发仅需要一台普通的计算机便可完成实现开发,其成本很低。另外,作为毕业设计作品来讲,开发成本基本上可以忽略不计,且该系统软件的投入使用,可以实现更加快速高效的基于web的教学资源管理系统,同时还能实现对人力资源和管理资源的有效节约,该基于web的教学资源管理系统在经济上完全可行。
3.2系统说明
基于web的教学资源管理系统是一个中小型的线上管理系统,用户可以在网络上进行查看教学资料、教学视频、校园论坛、测试卷等内容,如果过程中遇到棘手的问题可以在线咨询,管理员可以通过对教学资料、教学视频、试题管理、校园论坛等来对系统进行日常的更新与维护。
3.3系统功能的分析
整个基于web的教学资源管理系统为了便于学生查看、教师添加与管理员管理,采用了以下几大功能管理模块,包括管理员与学生、教师的设计:
学生
游客只能做一些简单的操作,看看首页的教学资料、教学视频、校园论坛、测试卷,当你成为学生后,进行注册、登录,账号、密码都正确的时候就可以成功登录,此时进入页面,可以修改个人信息等操作。
教师
当你成为教师后,进行登录,教师账号、密码都正确的时候就可以成功登录,此时进入页面,可以修改个人信息,对教学资料、教学视频、测试卷、试题、考试等信息进行修改、删除等操作。
管理员
作为一名管理员,可以看到前台用户能看到的一切内容,而且还可以进行一系列的操作,这个操作可以直接影响前台的展示,管理员是权限最大的,无论哪个模块它都可以控制,包括人员的新增和删除,信息的增删改,并且还可以审核用户提出的问题,当然也可以删除一些不正当的语言。
3.4系统的设计思路
关于基于web的教学资源管理系统,我找到许多相似的线上管理系统,对JSP进行了更进一步的了解,在整体设计方面选择了比较清新的颜色,网站网页的颜色不要过于花哨,要能使整个页面看起来很统一,所以选择了比较简洁大方的设计。数据库采用的是mysql数据库,本网站对用户进行了权限的设计,为了数据库的安全普通的用户只拥有浏览信息页面的功能,而且需要其它操作的话,就需要先到用户注册页面去注册一个属于自己的账号,然后通过登录才能进行其它操作。最后,在主要功能模块都能实现之后,再对整个网站进行反复的测试与修改,这样就能达到自己理想的效果。
3.5系统的设计思想
一个优秀的设计作品,必然要有一个正确的构想,通过选择合理的开发工具、数据结构和操作系统来构成一个完善的基于web的教学资源管理系统,根据用户的实际需求,本基于web的教学资源管理系统的设计按照以下的原则来进行设计。
本基于web的教学资源管理系统以用户需求为目标,以方便使用本系统的用户为原则,同时加入一些先进的设计理念。根据用户不同的需求制作一个操作界面简单、模块功能完善、便于管理的平台,能够充分的满足用户的需求并方便于本网站的管理人员对网站实行管理。
一个好的网站必须具有高的可靠性,该系统通过结合先进的结构设计和数据的安全性,可以保证本系统具有高可靠性还有容错性,便于本系统不会出现一些不必要的错误信息,妨碍网站的管理。
本系统的设计要求便于网站的管理员管理本网站,用户可以根据自己的需求通过不同的模块入口进入不同的浏览页,通过后台信息列表的编辑与更新,可使用户看到最新的信息,并且方便为更多的用户提供服务。
系统的模块设计主要以方便网站业务拓展和方便用户需求为目标,要求用户能够很方便的浏览信息,并通过自身的需求能够快速搜索到自己想要的信息。
3.6系统功能结构
该部分内容提供查看个人中心、考试管理等,学生能够进行注册、登录、修改个人信息和查看功能。
- 教师管理功能
该部分内容提供教学资料、教学视频、测试卷、试题、考试等,教师进行登录后,可修改个人信息等功能。
该部分内容包含了班级、学生、教师、教学资料、教学视频、校园论坛、测试卷、考试等。管理员可对所有的信息进行增、删、改、查,能对用户信息进行管理,更新最新的信息。
3.7系统结构图
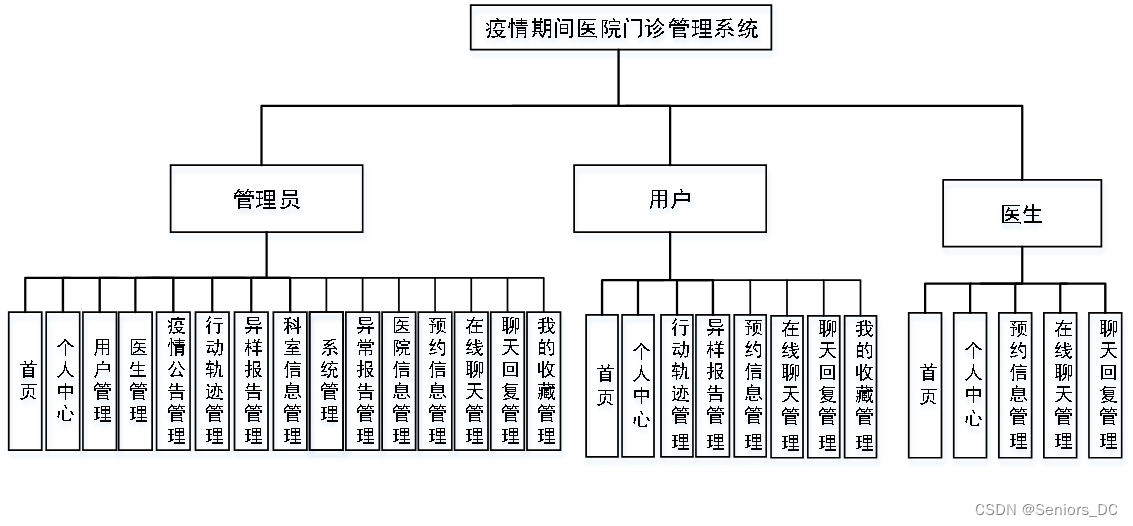
整个系统的模块划分包含学生管理模块、教师管理模块和管理员管理模块, 又划分了若干了子模块,为了方便更直观的理解,下图以图形形式给出关于整个网站的结构图。
网站总体功能结构图3-1如图所示:

图3-1网站总体功能结构图
第四章 数据库设计
4.1数据库概念设计
在对数据库设计之前首先要分析一下基于web的教学资源管理系统的功能,和各模块之间的关系,再对数据表进行设计。每一个模块的实体都会对应多个实体对象,下面是几个系统中的数据实体。
教师信息实体E-R图如图4-1所示:

图4-1教师信息E-R图
学生信息实体E-R图如图4-2所示:

图4-2学生信息实体E-R图
教学资料信息实体E-R图如图4-3所示:

图4-3教学资料信息实体E-R图
教学视频信息实体E-R图如图4-4所示:

图4-4教学视频信息实体E-R图
5.1网站首页的设计
该界面是基于web的教学资源管理系统的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,学生可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
网站首页页面主要包括首页、教学资料、教学视频、校园论坛、测试卷、个人中心、后台管理等内容,并根据需要进行详细操作;如图5-1所示:

图5-1网站首页界面图
学生注册,在学生注册页面通过填写学生账号、学生姓名、密码、确认密码、联系电话、专业、院系等信息完成学生注册操作,如图5-2所示。

图5-2学生注册界面图
学生登录,在学生登录页面通过填写账号、密码等信息完成学生登录操作,如图5-3所示。

图5-3学生登录界面图
教学资料,在教学资料页面可以查看标题、课程名称、图片、附件、教师工号、教师姓名、发布时间、时段等内容,并点我收藏及评论等操作;如图5-4所示。

图5-4教学资料界面图
教学视频,在教学视频页面可以查看标题、课程名称、封面、教学视频、教师工号、教师姓名、发布时间等内容,并点我收藏等操作;如图5-4所示。

图5-4教学视频界面图
校园论坛,在校园论坛页面查看帖子标题、发布人、用户名进行发布,如图5-5所示。

图5-5校园论坛界面图
测试卷,在测试卷页面查看测试卷名称、考试时长 (分钟)、创建时间等操作,如图5-6所示。

图5-6测试卷界面图
个人中心,在个人中心页面填写学生账号、学生姓名、性别、联系电话、专业、院系、班级等信息进行更新信息,还可以根据需要对我的发布、考试记录、错题本、我的收藏进行相对应操作,如图5-7所示。

图5-7个人中心界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录操作,如图5-8所示。
图5-8管理员登录界面图
管理员登录系统后,可以对首页、个人中心、班级管理、学生管理、教师管理、教学资料管理、教学视频管理、试题管理、校园论坛、测试卷管理、系统管理等进行相应的操作管理,如图5-9所示。
 图5-9管理员功能界图面
图5-9管理员功能界图面
班级管理,在班级管理页面可以对班级内容进行详情、修改和删除等操作,如图5-10所示。

图5-10班级管理界面图
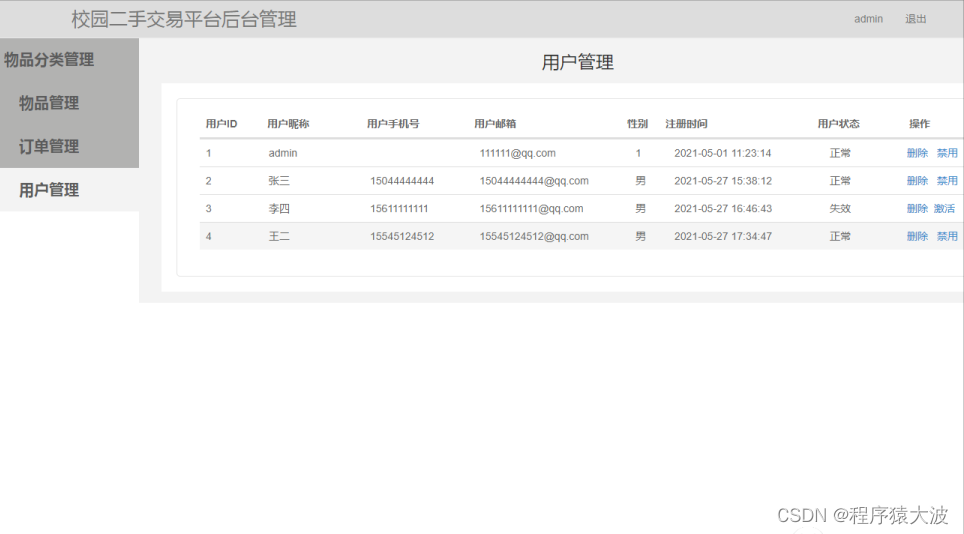
学生管理,在学生管理页面可以对学生账号、学生姓名、性别、联系电话、专业、院系、班级等内容进行详情、修改、删除等操作,如图5-11所示。

图5-11学生管理界面图
教师管理,在教师管理页面可以对教师工号、教师姓名、性别、职称、联系电话、课程名称等内容进行详情、修改和删除等操作,如图5-12所示。

图5-12教师管理界面图










![[附源码]Python计算机毕业设计服装销售商城系统Django(程序+LW)](https://img-blog.csdnimg.cn/17d01dad0ced4ac3a27006f227dba941.png)




![[GO] 图书管理系统API](https://img-blog.csdnimg.cn/0ced4992f6ad4f66b8563a044be203a0.png)