半吊子改安卓,新增了标签页,此标签页需要显示百度地图
按照官方教程注册信息,得到访问应用AK,步骤也可以参照下面csdn
Android地图SDK | 百度地图API SDK
【Android】实现百度地图显示_宾有为的博客-CSDN博客

本人使用的是aar开发包,ros-mobile工程中app下没有libs文件夹需要新建。把开发包libs下的文件复制到工程中的libs。在app下的build.gradle中添加了如下代码。
implementation files('libs/BaiduLBS_Android.aar') // 添加这一行,替换为你的 AAR 文件名
查阅资料了解到,百度地图SDK初始化在程序入口进行较好,可以避免多次初始化或冲突问题。
MainActivity.java中添加:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //置当前活动使用的布局文件为 activity_main.xml
// 同意百度地图的隐私政策
SDKInitializer.setAgreePrivacy(getApplicationContext(), true);
// 初始化百度地图 SDK
SDKInitializer.initialize(getApplicationContext());
SDKInitializer.setCoordType(CoordType.BD09LL);
try {
......//其他代码对应.xml文件:
<!-- 百度地图组件 -->
<com.baidu.mapapi.map.MapView
android:id="@+id/baiduMapView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:visibility="visible" />对应fragment.java文件:
package com.schneewittchen.rosandroid.ui.fragments.map;
//.....import其他包
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.model.LatLng;
import com.baidu.location.BDLocation;
import com.baidu.location.BDLocationListener;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.CoordType;
import com.baidu.mapapi.SDKInitializer;
public class MapFragment extends Fragment {
private MapView mapView;
private BaiduMap baiduMap;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_map, container, false);
mapView = rootView.findViewById(R.id.baiduMapView); // 获取组件
Log.d("MapFragment", "MapView is null: " + (mapView == null));
baiduMap = mapView.getMap();
MapStatusUpdate update = MapStatusUpdateFactory.zoomTo(15);
baiduMap.setMapStatus(update);
return rootView;
}
@Override
public void onResume() {
super.onResume();
mapView.onResume();
}
@Override
public void onPause() {
super.onPause();
mapView.onPause();
}
@Override
public void onDestroyView() {
super.onDestroyView();
mapView.onDestroy();
}
}
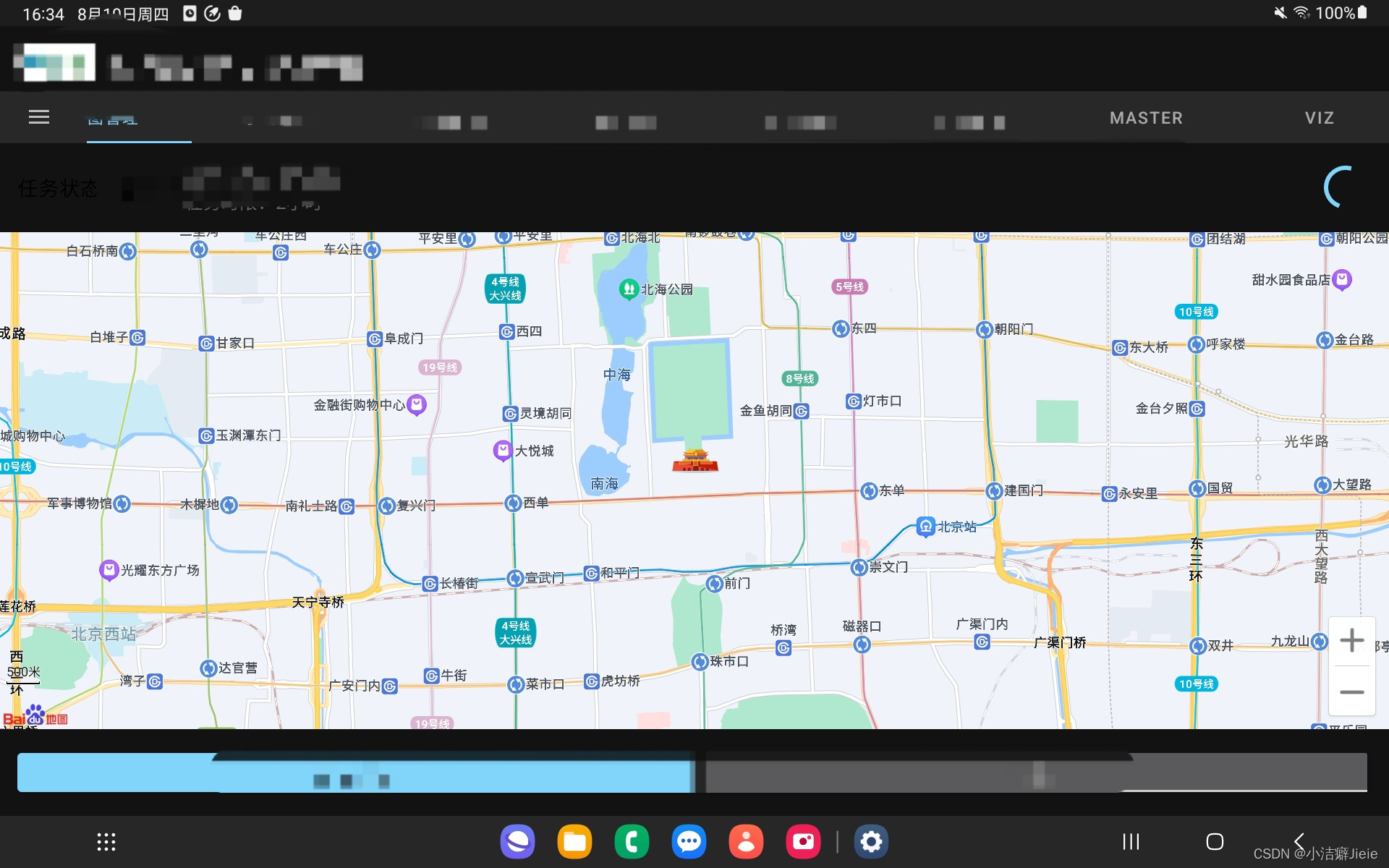
最终效果:

增加定位功能:
第一版本,可以显示定位蓝点,但是定位有误差,偏差几个街道,此方法不稳定,第二次进入该标签页测试时会出现定位点无法显示的情况
package com.schneewittchen.rosandroid.ui.fragments.map;
import android.Manifest;
import android.content.Context;
import android.content.pm.PackageManager;
import android.location.Criteria;
import android.location.Location;
import android.location.LocationListener;
import android.location.LocationManager;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.core.app.ActivityCompat;
import androidx.core.content.ContextCompat;
import androidx.fragment.app.Fragment;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapStatusUpdate;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MyLocationConfiguration;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.model.LatLng;
import com.schneewittchen.rosandroid.R;
import java.util.Map;
public class MapFragment extends Fragment {
private MapView mapView;
private BaiduMap baiduMap;
private LocationManager locationManager;
private static final int LOCATION_PERMISSION_REQUEST = 101;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_map, container, false);
mapView = rootView.findViewById(R.id.baiduMapView); // 获取组件
baiduMap = mapView.getMap();
// 启用定位图层
baiduMap.setMyLocationEnabled(true);
MapStatusUpdate update = MapStatusUpdateFactory.zoomTo(18);
baiduMap.setMapStatus(update);
return rootView;
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
locationManager = (LocationManager) requireContext().getSystemService(Context.LOCATION_SERVICE);
if (ContextCompat.checkSelfPermission(requireContext(), Manifest.permission.ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED
&& ContextCompat.checkSelfPermission(requireContext(), Manifest.permission.ACCESS_COARSE_LOCATION) == PackageManager.PERMISSION_GRANTED) {
Log.d("MapFragment", "Location permission granted.");
startLocationUpdates();
} else {
ActivityCompat.requestPermissions(requireActivity(), new String[]{
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.ACCESS_COARSE_LOCATION
}, LOCATION_PERMISSION_REQUEST);
}
}
private void startLocationUpdates() {
LocationManager locationManager = (LocationManager) requireContext().getSystemService(Context.LOCATION_SERVICE);
Criteria criteria = new Criteria();
String provider = locationManager.getBestProvider(criteria, true);
if (provider != null) {
Location lastKnownLocation = locationManager.getLastKnownLocation(provider);
if (lastKnownLocation != null) {
Log.d("MapFragment", "Last known location: " + lastKnownLocation.getLatitude() + ", " + lastKnownLocation.getLongitude());
// Move the camera to the current location
baiduMap.animateMapStatus(MapStatusUpdateFactory.newLatLng(new LatLng(lastKnownLocation.getLatitude(), lastKnownLocation.getLongitude())));
// Configure and show the blue dot
MyLocationConfiguration configuration = new MyLocationConfiguration(
MyLocationConfiguration.LocationMode.NORMAL,
true,
null);
baiduMap.setMyLocationConfiguration(configuration);
Log.d("MapFragment", "Current location set on the map.");
// Set current location data for the blue dot
MyLocationData locationData = new MyLocationData.Builder()
.accuracy(lastKnownLocation.getAccuracy())
.latitude(lastKnownLocation.getLatitude())
.longitude(lastKnownLocation.getLongitude())
.build();
baiduMap.setMyLocationData(locationData);
Log.d("MapFragment", "Current location set on the map.");
}else{
Log.d("MapFragment", "Last known location is null.");
}
}else{
Log.d("MapFragment", "Location provider is null.");
}
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if (requestCode == LOCATION_PERMISSION_REQUEST) {
if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {
Log.d("MapFragment", "Location permission granted.");
startLocationUpdates();
} else {
Log.d("MapFragment", "Location permission denied.");
// Handle permission denied
}
}
}
@Override
public void onResume() {
super.onResume();
mapView.onResume();
}
@Override
public void onPause() {
super.onPause();
mapView.onPause();
}
@Override
public void onDestroyView() {
super.onDestroyView();
mapView.onDestroy();
}
}
按照百度地图提供的关于定位教程无法实现定位功能,初始化客户端的时候总是报错,按照提示使用try,会出现闪退无法显示地图,网上也有看到相同错误,但是没找到解决适用的方法。有解决该问题的欢迎交流!
// 初始化客户端
mLocationClient = new LocationClient(requireContext());![[保研/考研机试] KY96 Fibonacci 上海交通大学复试上机题 C++实现](https://img-blog.csdnimg.cn/028cd93399214b76ae0c0e8ddb320fc9.png)






![[PyTorch][chapter 49][创建自己的数据集 1]](https://img-blog.csdnimg.cn/9044691cce7d44f989c4672fec3b273d.png)