Android14新特性之语法性别API
语法性别 API 为使用语法性别改变句子以根据受话人而变化的语言进行对话的用户提供了更加个性化、自然的语音体验。
例如法语中的语法:
Chère cliente[女性],cher client[男性] — 亲爱的客户 [英文]
语法性别 API 在 Android14 中引入,帮助我们实现这一点。
让我们来看看它在实际应用中的表现
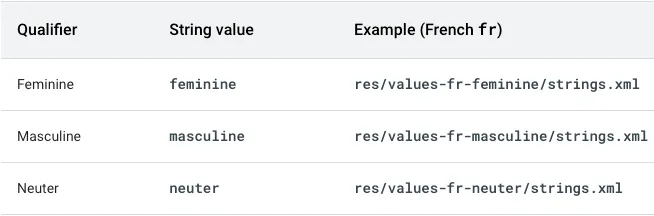
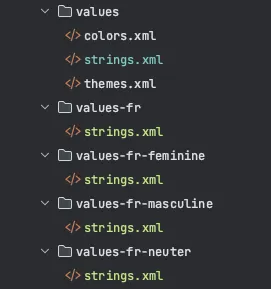
我们需要添加备用的资源文件,并在语言环境名称后附加语法性别
这些资源文件应仅包含支持语法性别屈折的字符串
将其他字符串放在默认的资源文件中

代码时间
初始化 GrammticalInflectionManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val grammaticalInflectionManager =
getSystemService(GRAMMATICAL_INFLECTION_SERVICE)
as GrammaticalInflectionManager
为您的应用设置语法性别
在这里,我们可以询问用户是否要使用带有特定性别区域设置的应用。
设置的语法性别在应用重新启动时是持久的;如果启用了备份和还原,它们将被备份。
应用的语法性别更改将导致配置更改(活动重新创建)
例如:使用带有可能选项的Dialog。

- 调用
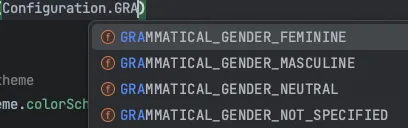
setRequestedApplicationGrammaticalGender(int grammaticalGender)选择的选项 - 可能的值:

grammaticalInflectionManager.
setRequestedApplicationGrammaticalGender(
Configuration.GRAMMATICAL_GENDER_FEMININE)
Main Composable
@RequiresApi(34)
@Composable
fun MainComposable(modifier: Modifier = Modifier) {
val context = LocalContext.current
var showGenderDialog by rememberSaveable {
mutableStateOf(true)
}
val grammaticalInflectionManager =
context.applicationContext?.getSystemService(ComponentActivity.GRAMMATICAL_INFLECTION_SERVICE) as GrammaticalInflectionManager
if (showGenderDialog) {
SelectGrammaticalGenderDialogComposable { selectedValue ->
// set the grammatical gender based on the selected value
grammaticalInflectionManager.setRequestedApplicationGrammaticalGender(selectedValue)
showGenderDialog = !showGenderDialog
}
}
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
Image(
painter = painterResource(id = R.drawable.android_14_logo),
contentDescription = "Android 14 logo",
modifier = Modifier.size(300.dp),
)
Text(
text = "Grammatical Inflection API 🇫🇷",
style = TextStyle(fontSize = 20.sp, fontWeight = FontWeight.Bold),
modifier = modifier,
)
Spacer(modifier = Modifier.height(16.dp))
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
OutlinedButton(onClick = {
// show the current grammatical gender
Toast.makeText(
context,
"${grammaticalInflectionManager.applicationGrammaticalGender}",
Toast.LENGTH_SHORT
).show()
}) {
Text(text = "Check app's Grammatical gender")
}
Spacer(modifier = Modifier.width(8.dp))
OutlinedButton(onClick = {
showGenderDialog = true
}) {
Text(text = "Change grammatical gender")
}
}
Text(text = stringResource(id = R.string.baker_job_title))
Text(text = stringResource(id = R.string.dear_cleint))
}
}
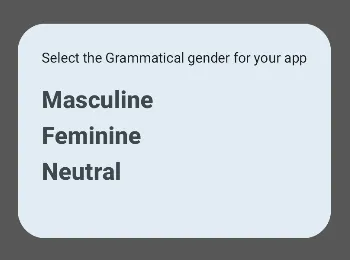
Composable for Dialog
@RequiresApi(34)
@Composable
fun SelectGrammaticalGenderDialogComposable(alertAction: (Int) -> Unit) {
GrammaticalInflectionAPITheme {
AlertDialog(
onDismissRequest = { /*TODO*/ },
confirmButton = { /*TODO*/ },
text = {
Column(verticalArrangement = Arrangement.Center) {
Text(
text = "Masculine",
style = TextStyle(fontWeight = FontWeight.ExtraBold, fontSize = 24.sp),
modifier = Modifier.clickable {
alertAction(Configuration.GRAMMATICAL_GENDER_MASCULINE)
},
)
Spacer(Modifier.height(4.dp))
Text(
text = "Feminine",
style = TextStyle(fontWeight = FontWeight.ExtraBold, fontSize = 24.sp),
modifier = Modifier.clickable {
alertAction(Configuration.GRAMMATICAL_GENDER_FEMININE)
},
)
Spacer(Modifier.height(4.dp))
Text(
text = "Neutral",
style = TextStyle(fontWeight = FontWeight.ExtraBold, fontSize = 24.sp),
modifier = Modifier.clickable {
alertAction(Configuration.GRAMMATICAL_GENDER_NEUTRAL)
},
)
Spacer(Modifier.height(4.dp))
}
},
title = {
Text(text = "Select the Grammatical gender for your app", style = TextStyle(fontSize = 14.sp))
},
)
}
}
资源文件夹结构

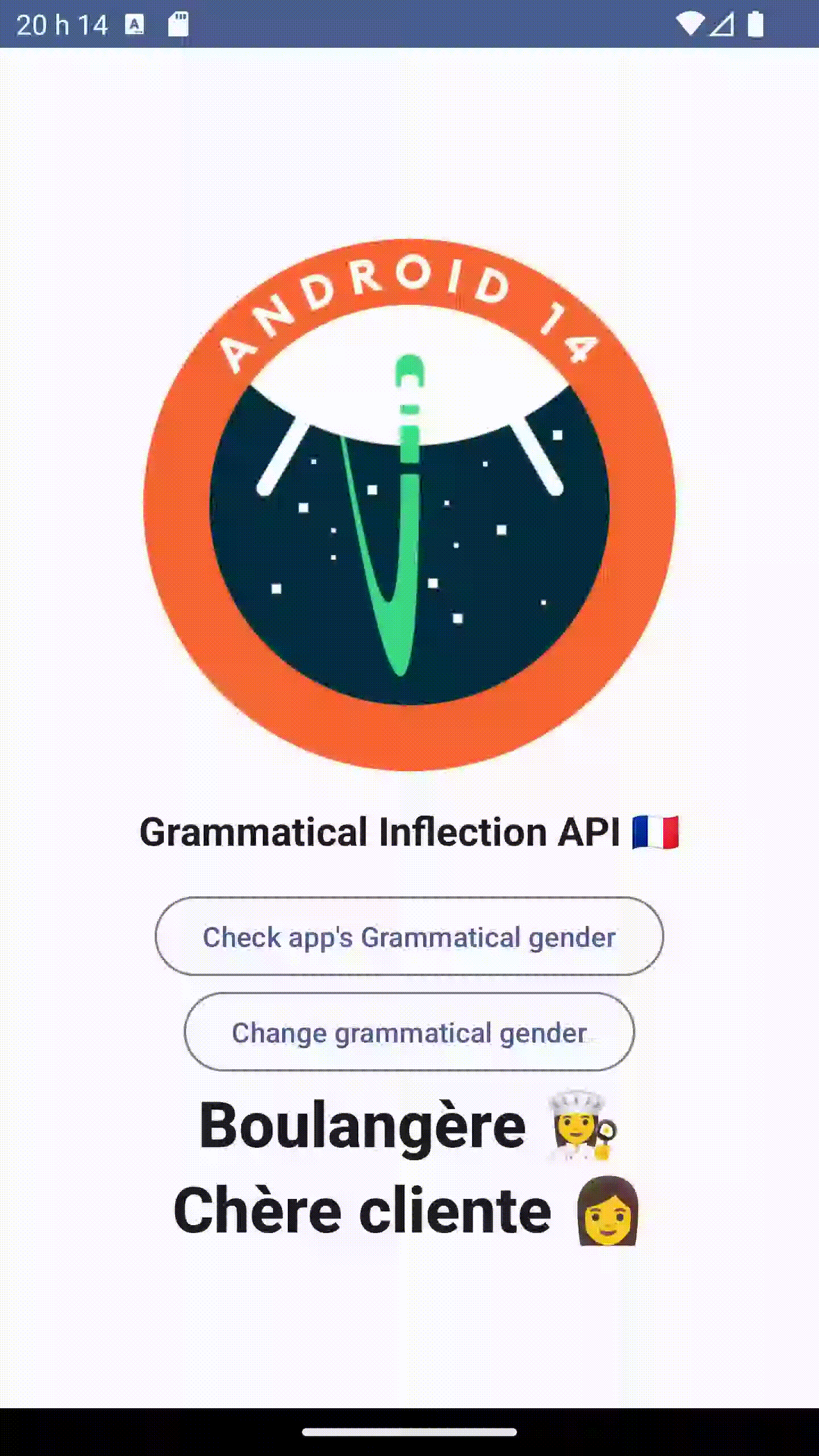
Demo效果

示例代码
https://github.com/navczydev/Android14Samples
https://developer.android.com/reference/android/app/GrammaticalInflectionManager




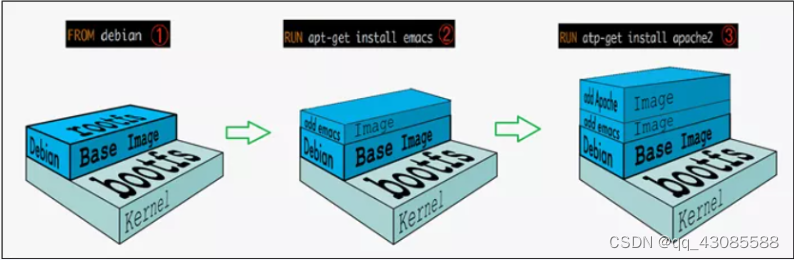
![[Docker精进篇] Docker部署和实践 (二)](https://img-blog.csdnimg.cn/d04569087a4d424192bf2cbdb53d7177.png#pic_center)