个人名片:
🐼作者简介:一名大二在校生
🐻❄️个人主页:落798.
🐼个人WeChat:落798.
🕊️系列专栏:零基础学java ----- 重识c语言 ---- 计算机网络—【Spring技术内幕】
🐓每日一句:看淡一点在努力,你吃的苦会铺成你要的路!
文章目录
- HTML表单标签
- 1. 表单标签
- 1.1form表单的属性
- 2. 表单域
- 2.1 <input>标签
- 2.2 <select> 下拉列表
- 2.3 `<textarea>` 文本域
- 2.4 `<label>` 标签
- 3. 表单按钮
- 代码案例:利用以上属性实现一个用户登录信息界面
- 欢迎添加微信,加入我的核心小队,请备注来意
HTML表单标签
HTML 表单用于搜集不同类型的用户输入。
一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮。
1. 表单标签
HTML 表单用于收集用户输入,表单使用 标签创建。表单可包含文本字段、复选框、单选框、提交按钮等等。
注意:元素是块级元素,其前后会产生折行。
<body>
<form >
form elements
</form>
</body>
1.1form表单的属性
action="url":请求地址,指定form表单向何处发送数据。
name="login":作用是给表单起名,为了便于我们操作。
enctype ="string":规定在发送表单数据之前,如何对表单数据进行编码。通常在使用文件上传时,我们会enctype=“multipart/form-data”,以二进制传输。
method ="get/post":指定表单以何种方式发送到指定的服务器程序,该属性定义浏览器将表单中的数据提交给服务器处理程序的方式。关于method的取值,最常用的是get和post。
2. 表单域
要提交数据的表单域必须加name属性。不然,该表单域的数据不会提交到服务器上。
2.1 标签
input用于收集用户信息,根据不同的类型显示不同的形式。input是空标签,它没有结束标签,在开始标签中结束。
<input> 元素根据不同的type属性,可以变化为多种形态。
<input> 元素设置name属性,用于网络请求时提交对应输入的字段。
input="text" 文本框
定义单行的输入字段,用户可在其中输入文本。它是一个单行文本框,input的默认类型即是text类型。
<form action="login.jsp">
用户名:<input name="userName" type="text">
</form>
input="password" 密码框
类型为password时,它用于收集用户输入的密码,在你输入时,浏览器会把输入的内容以符号来代替。
<form action="login.jsp">
密码:<input name="passworld" type="password">
</form>
文本框和密码框都可以添加placeholder属性,用于设置输入字段预期值的提示信息。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
type="radio" 单选框
类型为radio时,用于定义单选按钮,name属性值相同的input单选框只能有一个被选中。
checked="checked" 设置默认选中的单选框。
value="1"是提交到服务器时给后台程序员们看的。
<form action="login.jsp">
性别:男 <input name="sex" checked="checked" type="radio" value="1">
女 <input name="sex" type="radio" value="2">
</form>
type="checkbox" 复选框
类型为checkbox时,用于定义复选按钮,复选框允许用户在一定数目的选择中选取一个或多个选项。
<form action="login.jsp">
兴趣爱好:篮球 <input type="checkbox" name="like1" value="1" checked>
足球 <input type="checkbox" name="like2" value="2">
游泳 <input type="checkbox" name="like3" value="3">
跑步 <input type="checkbox" name="like4" value="4">
</form>
type="file" 文件上传
类型为file时,默认为单文件上传。
multiple="multiple" 设置为多文件上传。
<form action="login.jsp">
<input type="file" name="file" multiple="multiple">
</form>
type="hidden" 隐藏字段
隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。
<form action="login.jsp">
<input type="hidden" name="hidden" value="123">
</form>
2.2 下拉列表
<select> 元素定义下拉列表,<option>元素定义待选择的选项。列表通常会把首个选项显示为被选选项,通过添加 selected 属性来定义预定义选项。
<form action="login.jsp">
选择您喜欢的水果:
<select name="select">
<option value="apple">苹果</option>
<option value="banana">香蕉</option>
<!--榴莲设置为选中状态-->
<option selected value="durian">榴莲</option>
</select>
</form>
单选按钮、复选框默认选中用:checked属性。
下拉列表使用:selected属性。
使用size属性设置下拉列表展开,使用multiple属性设置多选。
<form action="login.jsp">
<select name="select" size="4" multiple id="">
<option value="1">重庆</option>
<option value="2">武汉</option>
<option value="3">北京</option>
<option value="4">上海</option>
</select>
<input type="submit">
</form>
2.3 <textarea> 文本域
<textarea> 元素定义多行输入字段(文本域)
-
cols:规定文本区内的可见宽度。
-
rows:规定文本区内的可见行数。
<form>
<textarea name="text" cols="50" rows="10"></textarea>
</form>
文本域可以添加placeholder属性,用于设置输入字段预期值的提示信息。
2.4 <label> 标签
label是input的描述,它本身不会有特殊效果,但它和其它input标签使用可以提升用户的使用体验,用户不用非得点击到按钮,而是点击文字即可选中,如“记住密码”。
通过label的for指向按钮的id来绑定,for和id属性的值要相同。
<form action="login.jsp">
<label for="userName">请输入用户名:</label>
<input type="text" id="userName">
</form>
<form action="login.jsp">
性别:
<label for="man">男:</label>
<input type="checkbox" id="man">
<label for="woman">女:</label>
<input type="checkbox" id="woman">
</form>
3. 表单按钮
type="reset" 重置按钮
重置按钮会清除表单中的所有数据。
value="重置"设置重置按钮上显示的文字。
<form action="login.jsp">
用户名:<input name="userName" type="text">
性别:男 <input name="sex" checked="checked" type="radio" value="1">
女 <input name="sex" type="radio" value="2">
<input type="reset" value="重置">
</form>
type="submit" 提交按钮
type="submit" 定义提交按钮。提交按钮用于向服务器发送表单数据,数据会发送到表单的 action 属性中指定的页面。
value="提交"设置提交按钮上显示的文字。
<form action="login.jsp">
用户名:<input name="userName" type="text">
性别:男 <input name="sex" checked="checked" type="radio" value="1">
女 <input name="sex" type="radio" value="2">
<input type="submit" value="提交">
</form>
type="button" 普通按钮
button类型的只是一个普通的按钮,而submit有一个提交的作用,在没有加js代码的情况下,button只是个装饰。
<form action="login.jsp">
<input type="button" value="按钮">
</form>
type="image" 提交按钮
image类型的input也是具有一个提交的作用,不同的是可以指定一幅图片来作为按钮,不提倡使用image,因为它有时候会提交两次。
<form action="login.jsp">
<input type="image" src="img/bg.jpg">
</form>
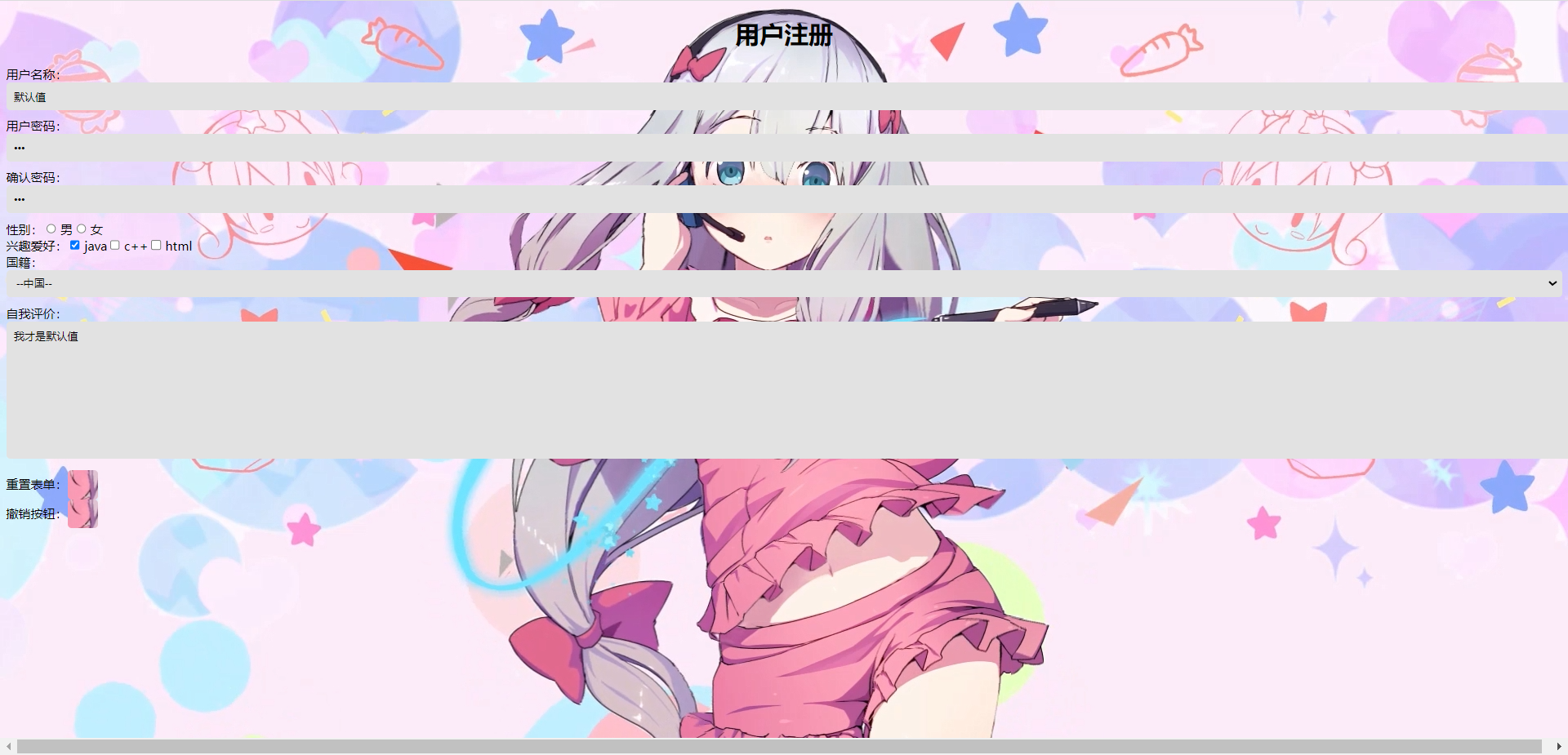
代码案例:利用以上属性实现一个用户登录信息界面
代码示例:
<from>
<h1 align = "center">用户注册</h1>
用户名称:<input type="text" value="默认值"/><br/>
用户密码:<input type="password" value="abc"/><br/>
确认密码:<input type="password" value="abc"/><br/>
性别:<input type="radio" name="sex">男<input type = "radio" name="sex">女<br/>
兴趣爱好:<input type = "checkbox" checked ="checked"/>java<input type = "checkbox"/>c++<input type = "checkbox"/>html<br/>
国籍:<select>
<option>--请选择国籍--</option>
<option selected="seclected">--中国--</option>
<option>--美国--</option>
<option>--韩国--</option>
<option>--澳大利亚--</option>
</select><br/>
自我评价:<textarea rows="10"cols="30">我才是默认值</textarea><br/>
重置表单:<input type = "reset"/><br/>
撤销按钮:<input type = "reset" value = "撤销"/><br/>
</form>
完整代码:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<!--form标签就是表单
input type = next 是文件输入框 value 设置默认显示效果
input type = password 是密码输入框 value设置默认显示效果
input type =radio 是单选 name属性可以对其进行分组 checked =“checked"表示默认选中
input type = "checkbox"复选框 checked =“checked"表示默认选中
select 标签是下拉框
option 标签是下拉列表框中的选项 selected="selected"设置默认选中
textarea 表示多行文本输入框 《起始标签和结束标签中间的值是默认值)
rows 属性设置可以选择几行的高度
clos 属性设置每行可以显示几个字符宽度
input type = "reset"是重置按钮 values属性修改文字内容
input type = "button"是按钮 values属性修改按钮文字内容
input type=hidden
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送给服务器的某些信息不需要用户参与,就可以使用
-->
<title>表单</title>
<head>
<style>
body {
background-image: url("微信图片_20220520211010.jpg");
background-repeat: no-repeat;
background-size: cover;
}
form {
background-color: #f7f7f7;
padding: 20px;
border-radius: 10px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
max-width: 400px;
margin: 0 auto;
}
input[type="text"],
input[type="password"],
select,
textarea {
width: 100%;
padding: 10px;
border: none;
border-radius: 5px;
margin-bottom: 10px;
background-color: #e2e2e2;
font-family: Arial, sans-serif;
font-size: 14px;
}
input[type="radio"],
input[type="checkbox"] {
margin-right: 5px;
}
input[type="reset"],
input[type="submit"] {
padding: 10px 20px;
background-color: #ffaa00;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
font-family: Arial, sans-serif;
font-size: 14px;
}
textarea {
resize: none;
}
/* 示例动画效果 */
input[type="text"]:focus,
input[type="password"]:focus,
select:focus,
textarea:focus {
outline: none;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.2);
transform: scale(1.05);
transition: all 0.3s ease;
}
/* 示例图标和图片 */
input[type="reset"] {
background-image: url("微信图片_20220520211010.jpg");
background-repeat: no-repeat;
background-position: center;
text-indent: -9999px;
}
</style>
</head>
<body>
<h1 align = "center">用户注册</h1>
用户名称:<input type="text" value="默认值"/><br/>
用户密码:<input type="password" value="abc"/><br/>
确认密码:<input type="password" value="abc"/><br/>
性别:<input type="radio" name="sex">男<input type = "radio" name="sex">女<br/>
兴趣爱好:<input type = "checkbox" checked ="checked"/>java<input type = "checkbox"/>c++<input type = "checkbox"/>html<br/>
国籍:<select>
<option>--请选择国籍--</option>
<option selected="seclected">--中国--</option>
<option>--美国--</option>
<option>--韩国--</option>
<option>--澳大利亚--</option>
</select><br/>
自我评价:<textarea rows="10"cols="30">我才是默认值</textarea><br/>
重置表单:<input type = "reset"/><br/>
撤销按钮:<input type = "reset" value = "撤销"/><br/>
</form>
</body>
</html>

欢迎添加微信,加入我的核心小队,请备注来意
👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇