在项目中,使用埋点的时候,因为使用的是外部提供的接口,所以直接请求的时候,前端会报跨域的问题,本着不麻烦后端的想法,怎怎么前端实现跨域而完全不需要后段的配合,这时候就想到了通过script标签,不受浏览器同源策略的影响的特性。
直接通过其src去请求接口,例如下面代码就是当用户注册成功后,userId就会有值,然后创建一个script标签去请求一个埋点。这样就不会有报跨域的错了,不过这样不能拿到get的数据,只能适用于get请求且不需要获取其返回的数据
{
userId ? <Script
async
id="central1-js"
src={`https://us-central1-madrid-investing.cloudfunctions.net/PostbackCloudFunciton/?token=W2ZXJpc2y2FmZmlsYXRpb25fds&advertiser=Elite%20Zone%20Limited&brand=CDEX&model=CPL&affiliate_id=1&user_id=${userId}&event_type=Lead&subID=${userId}`}
/>
: null
}
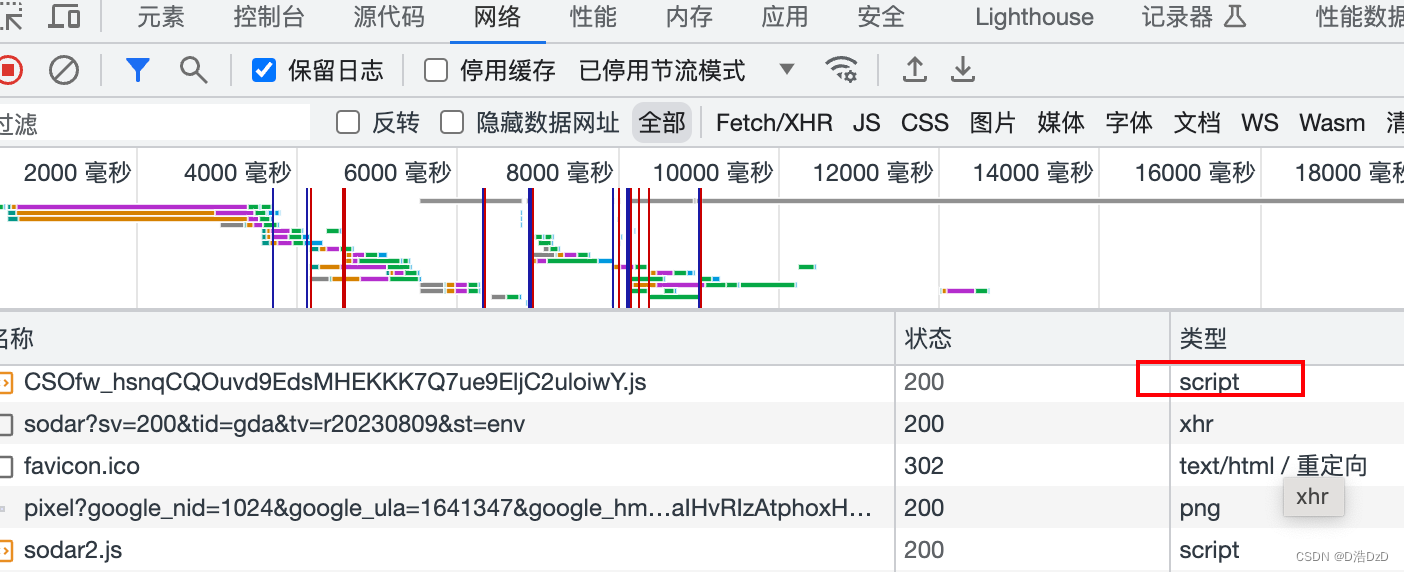
使用上述方法请求的,其在控制台中网络里的请求类型为script而不是我们平常通过ajax请求的xhr类型