可以使用测试生成器通过仿真生成测试,以便为特定窗口、设备、配色方案生成测试,以及模拟地理位置、语言或时区。测试生成器还可以生成测试,同时保留经过身份验证的状态。
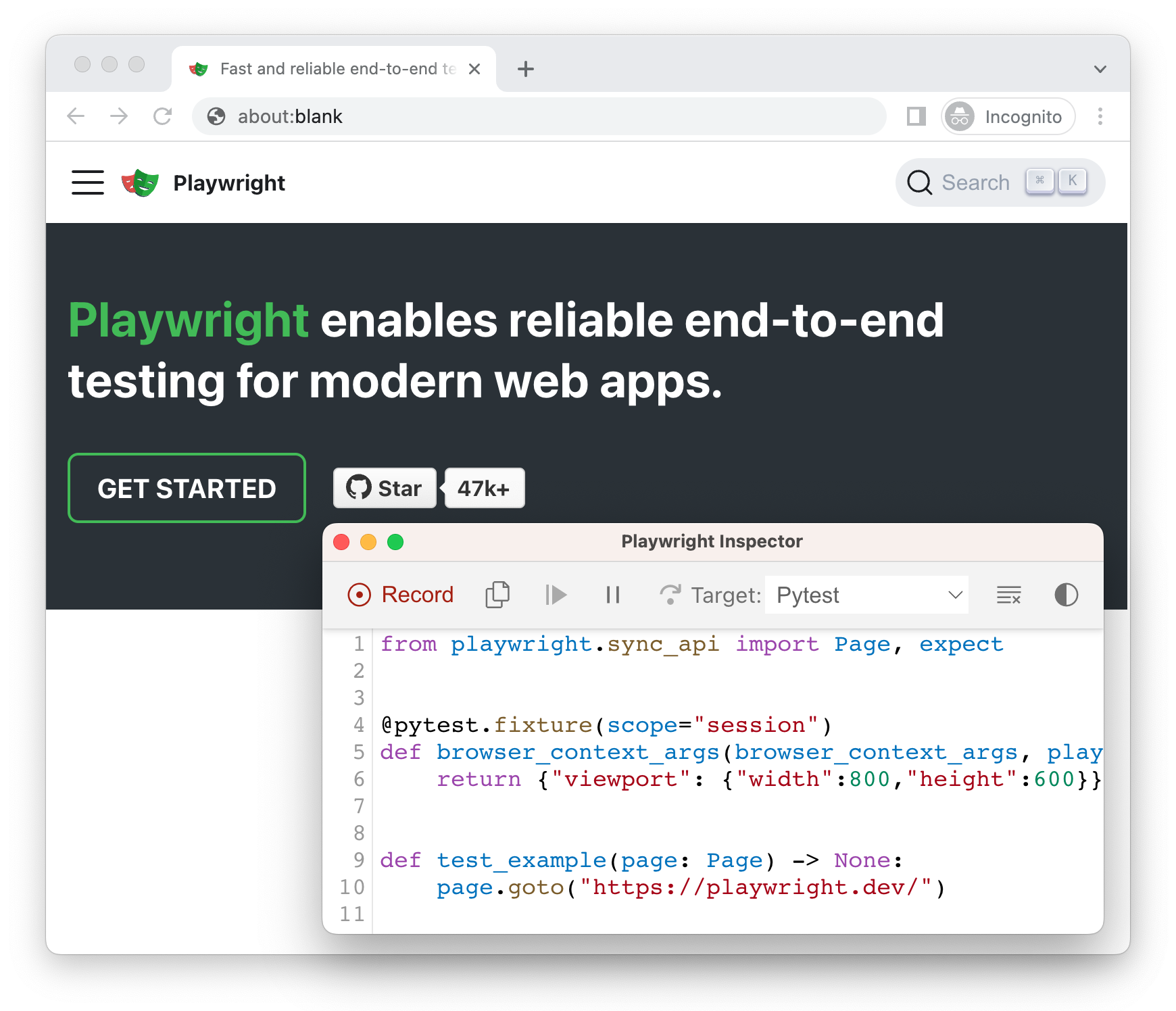
模拟视口大小
Playwright 打开一个浏览器窗口,其视口设置为特定的宽度和高度,并且没有响应,因为测试需要在相同的条件下运行。使用该选项生成具有不同视口大小的测试。--viewport
playwright codegen --viewport-size=800,600 playwright.dev
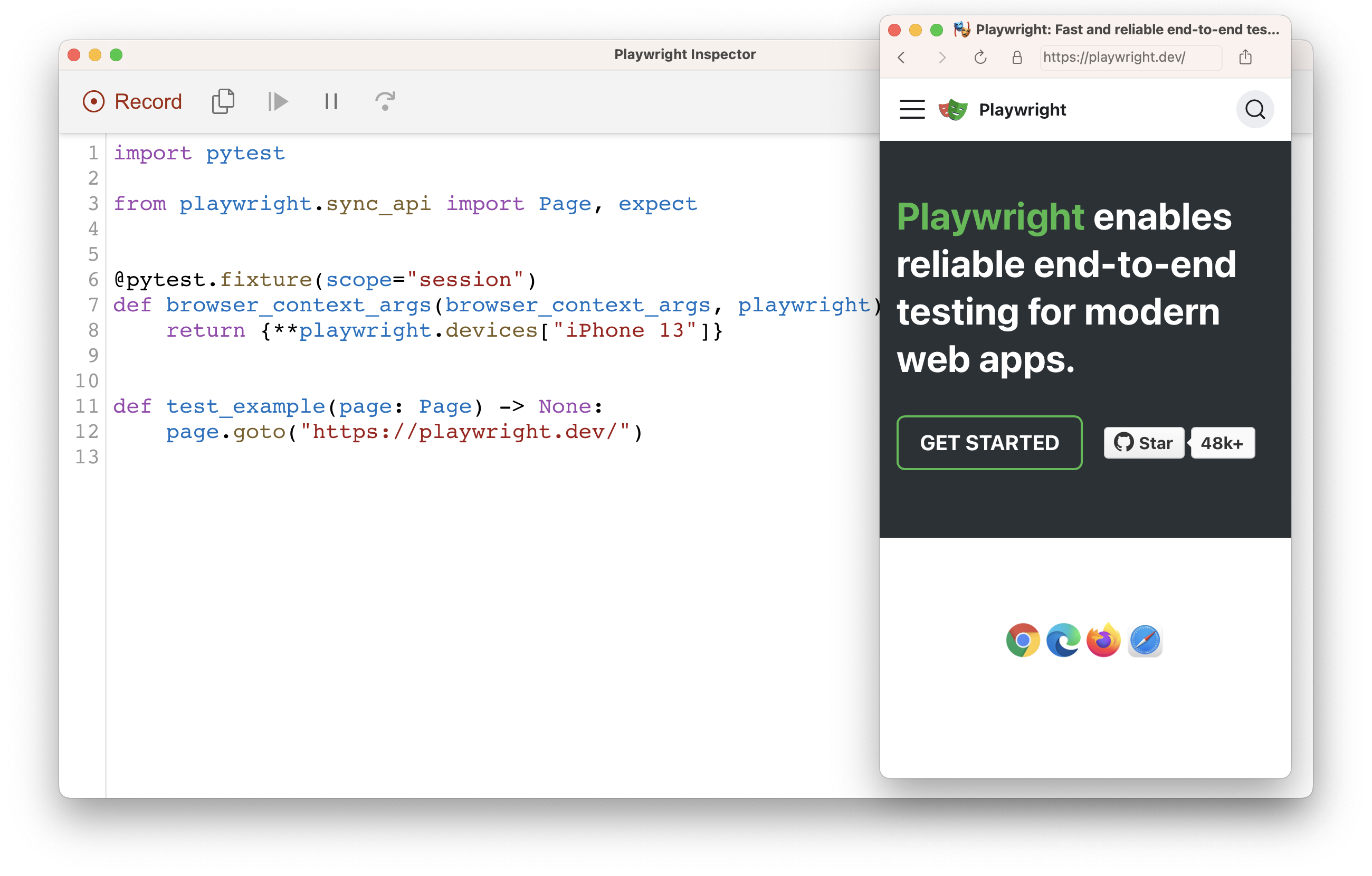
模拟设备
使用设置视口大小和用户代理等的选项在模拟移动设备时记录脚本和测试。--device
playwright codegen --device="iPhone 13" playwright.dev
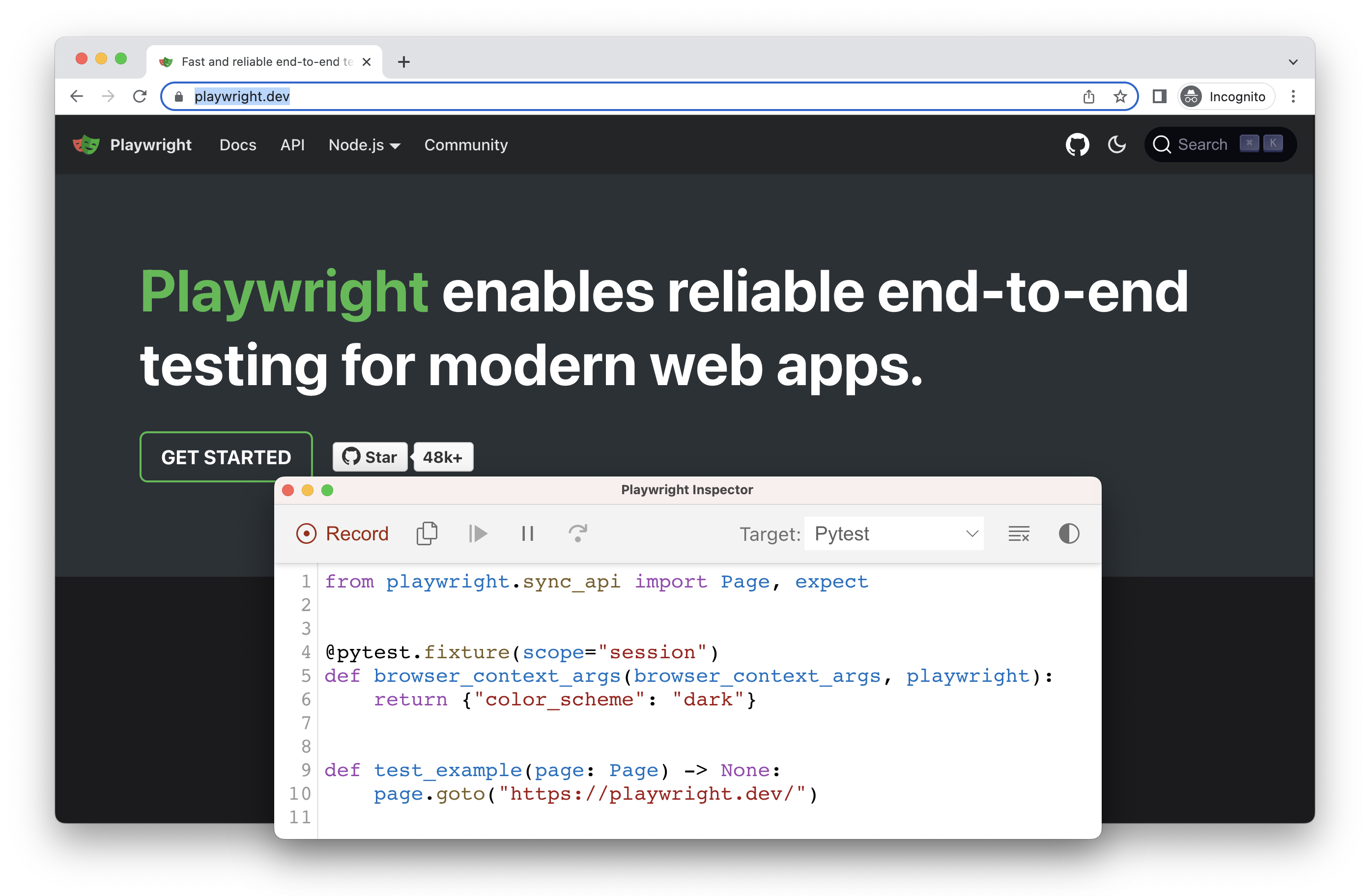
模拟配色方案
记录脚本和测试,同时使用该选项模拟配色方案。--color-scheme
playwright codegen --color-scheme=dark playwright.dev
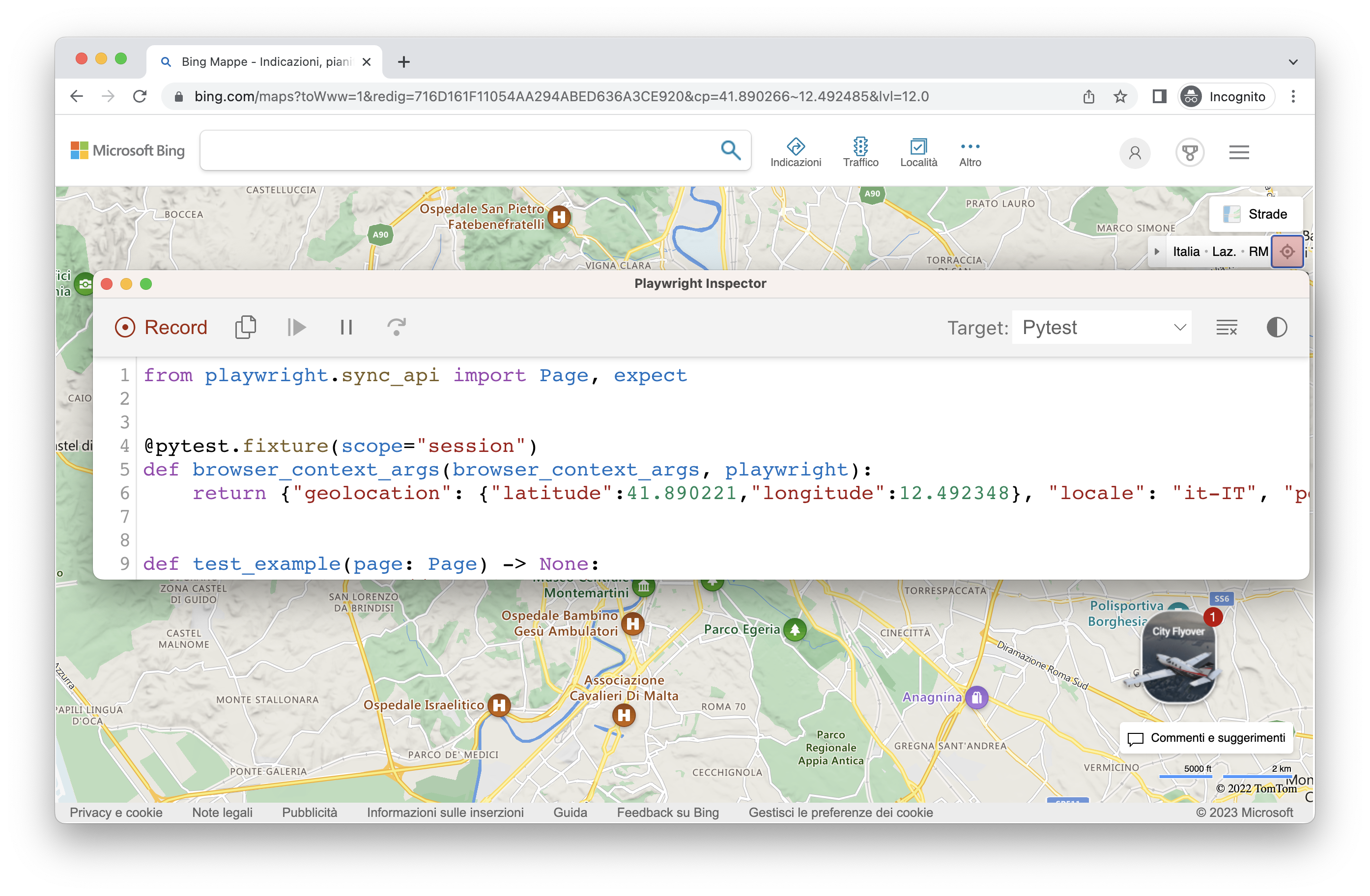
模拟地理位置、语言和时区
playwright codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps
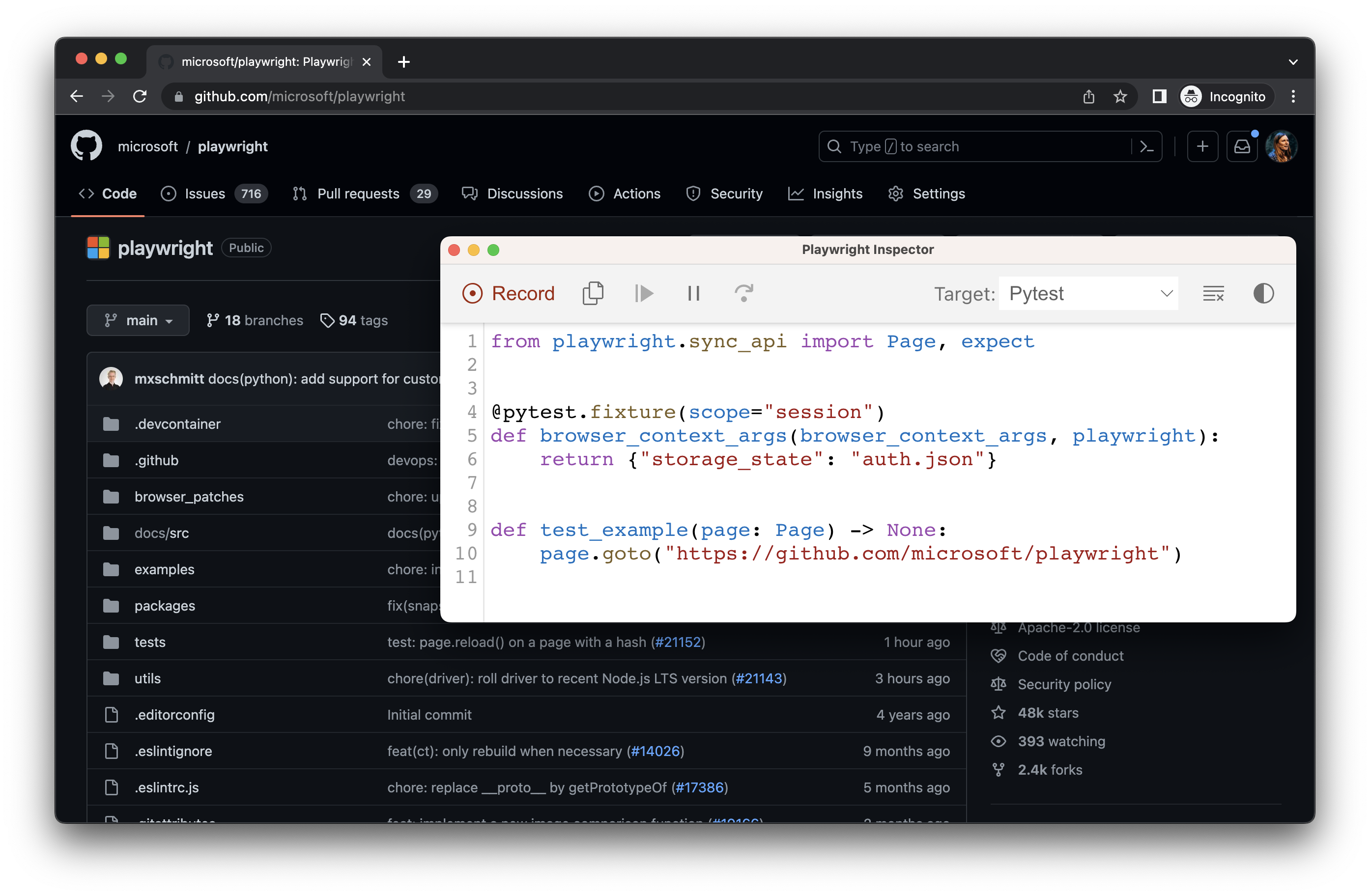
保留经过身份验证的状态
在会话结束时保存 cookie 和本地存储。这对于单独记录身份验证步骤并在以后记录更多测试时重复使用它非常有用。
执行身份验证并关闭浏览器后,将包含存储状态,然后可以在测试中重用该状态。
playwright codegen github.com/microsoft/playwright --save-storage=auth.json加载经过身份验证的状态
--load-storage加载本地的cookie,登录网站时,所有 cookie 和 localStorage 都将恢复,使大多数 Web 应用程序进入身份验证状态,而无需再次登录。
playwright codegen --load-storage=auth.json github.com/microsoft/playwright
使用自定义设置进行记录
如果你想在一些非标准设置中使用codegen(例如,使用browser_context.route()),可以调用page.pause(),这将打开一个带有codegen控件的单独窗口。
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
# Make sure to run headed.
browser = p.chromium.launch(headless=False)
# Setup context however you like.
context = browser.new_context() # Pass any options
context.route('**/*', lambda route: route.continue_())
# Pause the page, and start recording manually.
page = context.new_page()
page.pause()