文章目录
- 前言
- 布局
- 自定义布局
- 默认布局
前言
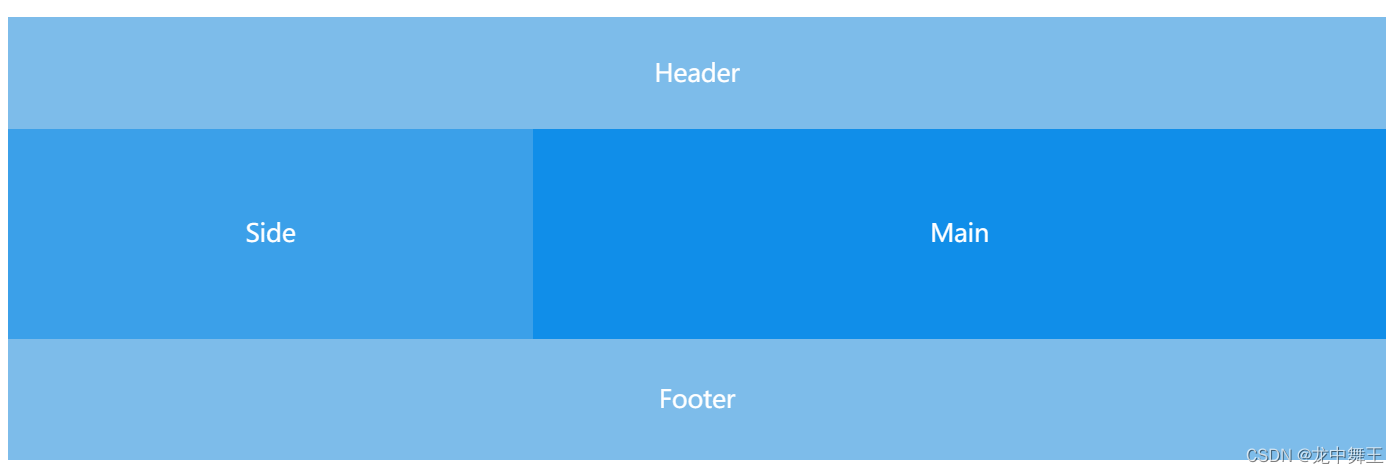
我们现在主流的页面都是单页面Layout布局,即一个页面有侧边栏,抬头,下边栏,中间主题。

BootstrapBlazor UI, Blazor Server 模式配置
布局
自定义布局
注入LayoutComponentBase
@inherits LayoutComponentBase
<h1>我是EmptyLayout布局</h1>
<main> @Body</main>
@code {
}
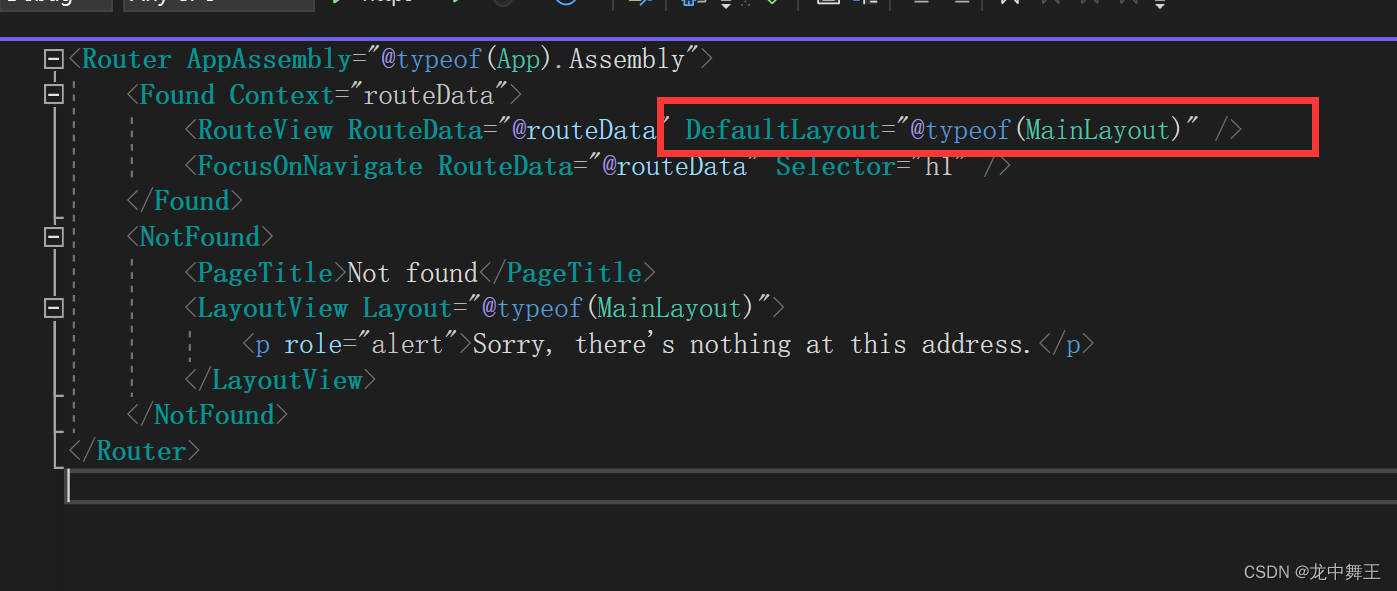
默认布局


在App.razro中设置了默认布局
通过在Razor页面文件中添加@layout进行布局设置
@layout EmptyLayout//指向EmptyLayout布局









![2023年中国智慧公安行业发展现况及发展趋势分析:数据化建设的覆盖范围不断扩大[图]](https://img-blog.csdnimg.cn/img_convert/952a82a99c8e9866a06138f2228ad6af.png)