文章目录
- 一、问题:当执行命令 pkg -t win index.js 的时候报以下错误:
- 二、解决办法:
- 三、安装pkg流程
- 四、其他的打包方法
- 五、题外话:更换exe的icon图标
一、问题:当执行命令 pkg -t win index.js 的时候报以下错误:
> vcbuild.bat
> Applying patches
> Error! Error: spawnSync patch ENOENT
at Object.spawnSync (internal/child_process.js:1074:20)
at spawnSync (child_process.js:626:24)
at C:\Users\84452\AppData\Roaming\npm\node_modules\pkg\node_modules\pkg-fetch\lib-es5\utils.js:148:51
at step (C:\Users\84452\AppData\Roaming\npm\node_modules\pkg\node_modules\pkg-fetch\lib-es5\utils.js:33:23)
at Object.next (C:\Users\84452\AppData\Roaming\npm\node_modules\pkg\node_modules\pkg-fetch\lib-es5\utils.js:14:53)
at C:\Users\84452\AppData\Roaming\npm\node_modules\pkg\node_modules\pkg-fetch\lib-es5\utils.js:8:71
at new Promise (<anonymous>)
at __awaiter (C:\Users\84452\AppData\Roaming\npm\node_modules\pkg\node_modules\pkg-fetch\lib-es5\utils.js:4:12)
at spawn (C:\Users\84452\AppData\Roaming\npm\node_modules\pkg\node_modules\pkg-fetch\lib-es5\utils.js:145:12)
at C:\Users\84452\AppData\Roaming\npm\node_modules\pkg\node_modules\pkg-fetch\lib-es5\build.js:221:60
二、解决办法:
升级node.js(安装新版本的node.js)
报错的时候的环境:
node -v
v14.17.0
npm -v
6.14.13
升级之后的环境:
node -v
v18.12.1
npm -v
8.19.2
三、安装pkg流程
利用pkg将node.js打包成exe可执行文件,只需两个命令:
npm install -g pkg // 全局安装pkg
pkg -t win index.js // 将index.js文件打包成 Windows下可执行文件exe
四、其他的打包方法
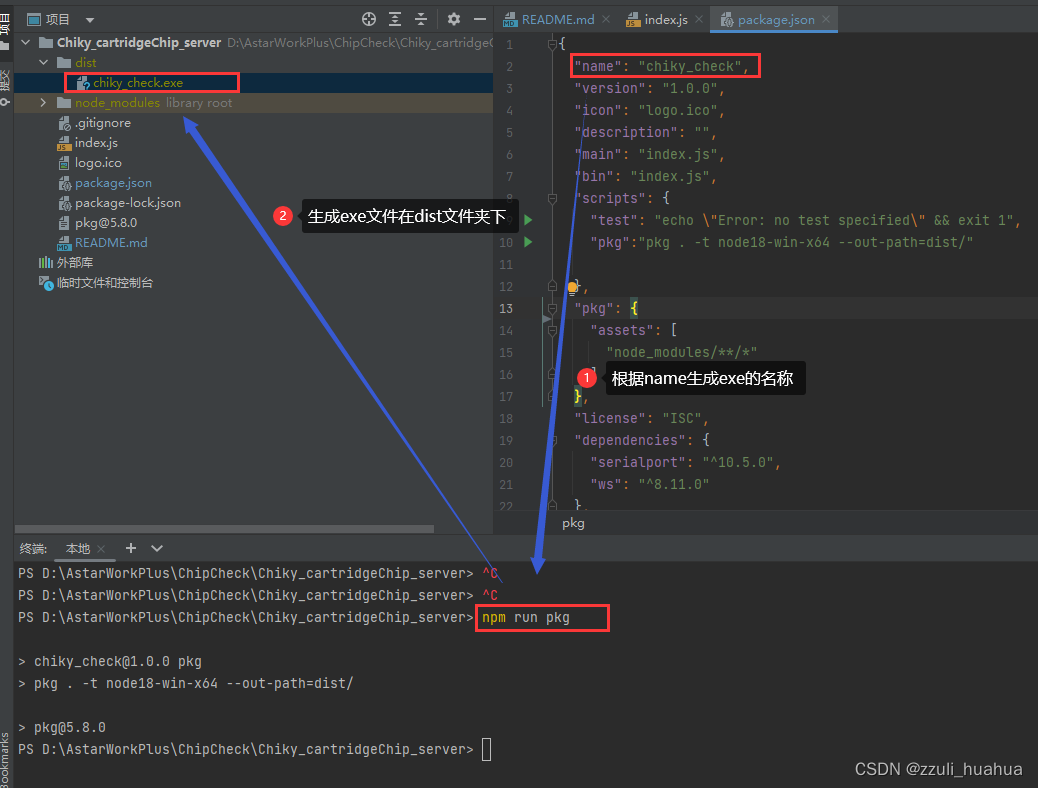
1、配置package.json文件
"name": "这个是打包之后的名字(项目名称)",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"pkg":"pkg . -t node18-win-x64 --out-path=dist/"
},
"pkg": {
"assets": [
"node_modules/**/*"
]
},
主要是配置这两个地方:
"scripts": {
"pkg":"pkg . -t node18-win-x64 --out-path=dist/" //输出的位置在项目目录下的dist文件夹内
},
"pkg": {
"assets": [
"node_modules/**/*" // 打包的时候把依赖全部都打包进去。您可以不写试试,是个大坑!
]
},
2、启动打包成exe的命令
npm run pkg
稍等片刻即可

五、题外话:更换exe的icon图标
可以下载 Resource Hacker 软件来更换exe图标,有需要的小伙伴自取哈。
http://www.angusj.com/resourcehacker
更换图标参考文章:https://blog.csdn.net/qq_21460229/article/details/104131957
结束语:
秋风瑟瑟浸池莲,
零乱横塘冷月悬。
几度枯荣说世事,
盈亏只在寸心间。
请君不言弃!
![[附源码]计算机毕业设计点餐系统Springboot程序](https://img-blog.csdnimg.cn/8861a349ae614542ac0c413738f2800e.png)