阿里云百科分享使用阿里云服务器安装WordPress博客网站教程,WordPress是使用PHP语言开发的博客平台,在支持PHP和MySQL数据库的服务器上,您可以用WordPress架设自己的网站,也可以用作内容管理系统(CMS)。本教程介绍如何在Linux操作系统的ECS实例上搭建WordPress网站。
目录
前提条件
搭建WordPress网站
解析WordPress网站域名
常见问题
前提条件
- 已创建Linux操作系统的ECS实例,并且手动部署LNMP环境,具体操作,请参见手动部署LNMP环境(CentOS 8)。本教程使用的相关资源版本如下。
- 实例规格:ecs.c6.large
- ECS云服务器:aliyunbaike.com/go/ecs
- 操作系统:公共镜像CentOS 8.1 64位
- Nginx版本:1.16.1
- MySQL版本:8.0.17
- PHP版本:7.3.5
- WordPress版本:5.4.2
- ECS实例所在的安全组入方向已添加规则并放行80端口,如果您使用SSH远程连接Linux实例,还需要放行22端口。 具体操作,请参见添加安全组规则。
搭建WordPress网站
- 通过ECS控制台,远程连接部署好LNMP环境的ECS实例,配置WordPress数据库。
- 远程连接ECS实例。
详情请参见通过密码认证登录Linux实例。
- 可选:切换CentOS 8源地址。
CentOS 8操作系统版本结束了生命周期(EOL),按照社区规则,CentOS 8的源地址http://mirror.centos.org/centos/8/内容已移除,您在阿里云上继续使用默认配置的CentOS 8的源会发生报错。如果您需要使用CentOS 8系统中的一些安装包,则需要手动切换源地址。
说明 如果您在准备LNMP环境时已经切换了CentOS 8的源地址,则可以跳过本步骤。
- 进入MySQL数据库。使用
root用户登录MySQL,并输入密码。密码为您在搭建环境时为数据库设置的密码。mysql -uroot -p - 为WordPress网站创建数据库。
本教程中数据库名为
wordpress。create database wordpress; - 创建一个新用户管理WordPress库,提高安全性。
MySQL在5.7版本后默认安装了密码强度验证插件validate_password。您可以登录MySQL后查看密码强度规则。
show variables like "%password%";本教程中创建新用户
user,新用户密码为PASSword123.。create user 'user'@'localhost' identified by 'PASSword123.'; - 赋予用户对数据库
wordpress的全部权限。grant all privileges on wordpress.* to 'user'@'localhost'; - 使配置生效。
flush privileges; - 退出MySQL。
exit;
- 远程连接ECS实例。
- 下载并解压WordPress,然后移动至网站根目录。
- 进入Nginx网站根目录,下载WordPress压缩包。本示例默认安装的是WordPress英文版本。
如果您需安装WordPress中文版本,需运行命令wget https://cn.wordpress.org/latest-zh_CN.zip,下载WordPress中文版本压缩包。同时您需要注意,后续操作中压缩包的名称必须替换为latest-zh_CN.zip。cd /usr/share/nginx/html wget https://wordpress.org/wordpress-5.4.2.zip - 解压WordPress压缩包。
unzip wordpress-5.4.2.zip - 将WordPress安装目录下的
wp-config-sample.php文件复制到wp-config.php文件中,并将wp-config-sample.php文件作为备份。cd /usr/share/nginx/html/wordpress cp wp-config-sample.php wp-config.php - 编辑
wp-config.php文件。vim wp-config.php - 按i键切换至编辑模式,根据已配置的WordPress数据库信息,修改MySQL相关配置信息,修改代码如下所示。WordPress网站的数据信息将通过数据库的
user用户保存在名为wordpress的数据库中。// ** MySQL 设置 - 具体信息来自您正在使用的主机 ** // /** WordPress数据库的名称 */ define('DB_NAME', 'wordpress'); /** MySQL数据库用户名 */ define('DB_USER', 'user'); /** MySQL数据库密码 */ define('DB_PASSWORD', 'PASSword123.'); /** MySQL主机 */ define('DB_HOST', 'localhost'); - 修改完成后,按下Esc键后,输入
:wq并回车,保存退出配置文件。
- 进入Nginx网站根目录,下载WordPress压缩包。本示例默认安装的是WordPress英文版本。
- 修改Nginx配置文件。
- 运行以下命令打开Nginx配置文件。
vi /etc/nginx/conf.d/default.conf - 按i键进入编辑模式。
在
location /大括号内,将root后的内容替换为WordPress根目录。本示例中根目录为/usr/share/nginx/html/wordpress。
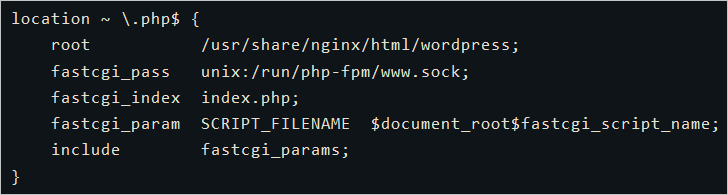
在
location ~ \.php$大括号内,将root后的内容替换为WordPress根目录。
修改完成后按Esc键,输入
:wq保存并退出配置文件。 - 运行以下命令重启Nginx服务。
systemctl restart nginx
- 运行以下命令打开Nginx配置文件。
- 安装并登录WordPress网站。
- 在本地物理机上使用浏览器访问
ECS实例公网IP,进入WordPress安装页面。 - 填写网站基本信息,然后单击安装WordPress。填写信息参数说明:
- 站点标题:WordPress网站的名称。例如:demowp。
- 用户名:登录WordPress时所需的用户名,请注意安全性。例如:testwp。
- 密码:登录WordPress时所需的密码,建议您设置安全性高的密码。例如:Wp.123456。
- 您的电子邮件:用于接收通知的电子邮件。例如:1234567890@aliyun.com。
- 单击登录。
- 输入在安装WordPress时设置的用户名
testwp和密码Wp.123456,然后单击登录。成功进入您个人的WordPress网站。
- 在本地物理机上使用浏览器访问
解析WordPress网站域名
通过实例公网IP地址直接访问您的WordPress网站会降低服务端的安全性。如果您已有域名或者想为WordPress网站注册一个域名,可以参考以下步骤。本示例注册域名为www.WordPress.EcsQuickStart.com。
- 注册域名。
详情请参见 域名注册基本流程。
- 备案。
如果您的域名指向的网站托管在阿里云中国内地节点服务器,您需要进行备案。如果您是首次备案,可以参考阿里云百科aliyunbaike.com/beian关于备案的说明。
- 解析域名。将域名指向实例公网IP。
域名解析是使用域名访问您的网站的必备环节。具体操作流程,请参见设置域名解析。
- 返回ECS控制台,远程连接已搭建WordPress网站的ECS实例,登录MySQL数据库。
mysql -uroot -p - 切换至WordPress对应的数据库。
use wordpress; - 将实例公网IP替换为新域名。
update wp_options set option_value = replace(option_value, 'http://实例公网IP', 'http://www.WordPress.EcsQuickStart.com') where option_name = 'home' OR option_name = 'siteurl'; - 退出MySQL。
exit;成功为WordPress网站设置新域名。
常见问题
-
问题描述:WordPress中设置固定链接后,跳转页面无法访问。
解决方案:网站设置伪静态有利于搜索引擎收录网站。您在对WordPress站点设置固定链接前,需要先在Nginx服务器中设置伪静态规则。操作步骤如下:- 登录搭建WordPress的ECS实例。
- 运行以下命令打开Nginx配置文件。
vi /etc/nginx/conf.d/default.conf - 按i键进入编辑模式,在
location /大括号内,添加如下代码。
添加完成后按Esc键,并输入if (-f $request_filename/index.html){ rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php){ rewrite (.*) $1/index.php; } if (!-f $request_filename){ rewrite (.*) /index.php; }:wq并回车,保存退出文件。 - 运行以下命令重启Nginx服务。
systemctl restart nginx
-
问题描述:WordPress中更新版本、上传主题或插件时,提示需要FTP登录凭证或无法创建目录。
解决方案:- 登录搭建WordPress的ECS实例。
- 运行以下命令打开WordPress配置文件。
vim /usr/share/nginx/html/wordpress/wp-config.php - 按i键进入编辑模式,在最下方,添加如下代码。
添加完成后按Esc键,并输入define("FS_METHOD","direct"); define("FS_CHMOD_DIR", 0777); define("FS_CHMOD_FILE", 0777);:wq并回车,保存退出文件。 - 返回WordPress仪表盘,刷新页面,可解决需要FTP登录凭证的问题。如果仍存在无法创建目录的问题,需再次返回ECS实例,运行以下命令,将网站根目录的权限用户更新为Nginx对应的用户,本示例环境中为
nginx用户。chown -R nginx /usr/share/nginx/html/wordpress
本文转自阿里云官方文档。