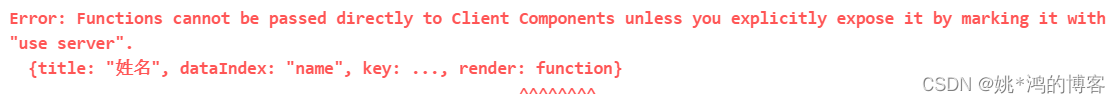
Error: Functions cannot be passed directly to Client Components unless you explicitly expose it by marking it with "use server". {title: "姓名", dataIndex: "name", key: ..., render: function}
 错误描述:使用antd的table的columns的渲染函数时,提示客户端组件不能使用方法,除非方法是服务端渲染。
错误描述:使用antd的table的columns的渲染函数时,提示客户端组件不能使用方法,除非方法是服务端渲染。
const columns = [
{
title: '姓名',
dataIndex: 'name',
key: 'name',
render: (text: string) => {
// render: async (text: string) => {
// "use server"
return <a>{text}</a>
}
}
];
<Table
columns={columns}
dataSource={[]}
rowKey="objectId"
/>方法一:将function注册成服务端渲染,加入“use server”关键字,方法得用async包起来。开启“use server”时需要在配置next.config.js开启配置。
// next.config.js
const nextConfig = {
experimental: {
serverActions: true
}
}
module.exports = nextConfig const columns = [
{
title: '姓名',
dataIndex: 'name',
key: 'name',
// render: (text: string) => {
render: async (text: string) => {
"use server"
return <a>{text}</a>
}
}
]