一、 QStackedWidget概述
QStackedWidget也叫堆栈窗体类,它继承于QFrame,主要与QListWidget等结合使用,实现“一个界面多个页面切换”。
二、QStackedWidget示例
如下图,当点击左边 QListWidget里的菜单时,右边跟随切换翻页,右边此时就是QStackedWidget

三、QStackedWidget演示
3.1、拖出控件QStackedWidget
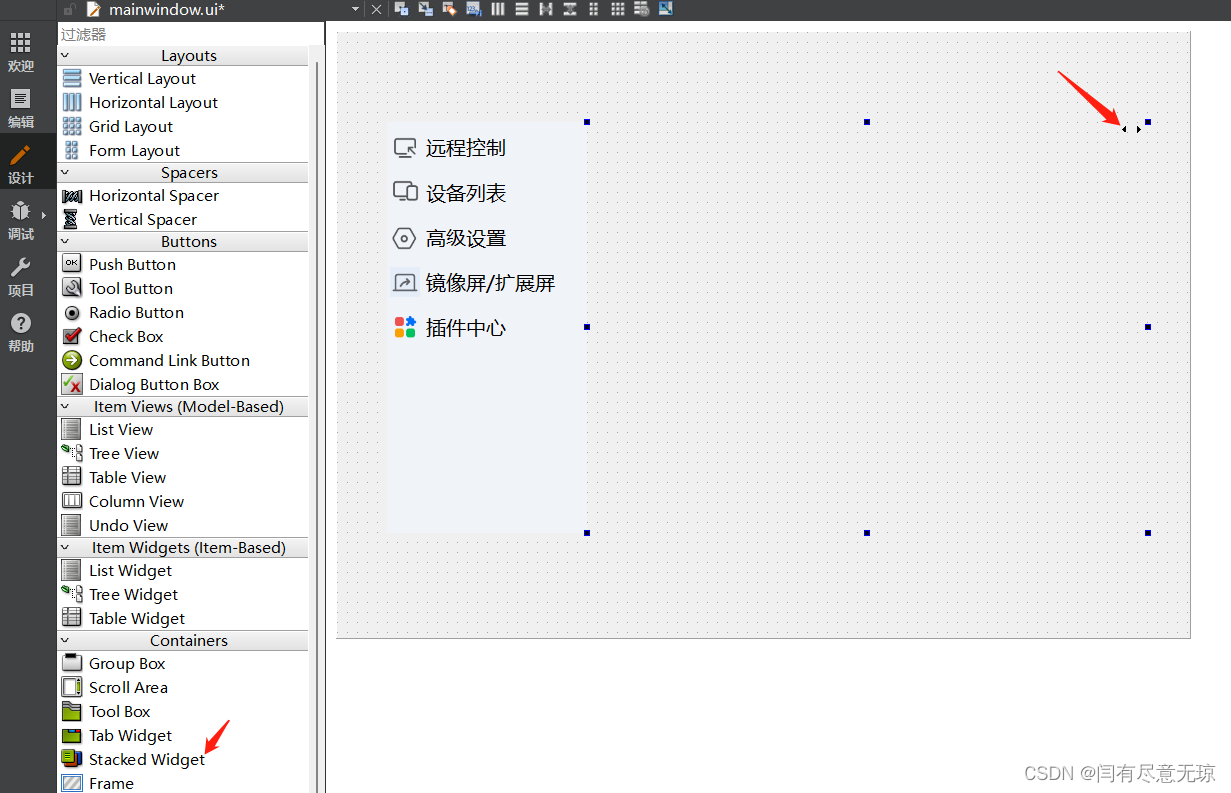
拖出控件QStackedWidget,默认是2个页,在箭头所示位置右键,插入页,当前页之后,这里再需要插入2个页,总共4个页,因为第5个菜单插件,是跳转到浏览器地址的;
插入页完成后,这个黑色小三角形已经可以左右翻页,但每页内容一样,所以看起来一样;


3.2、每页插入元素便于区分,这里仅为演示就插入图片:
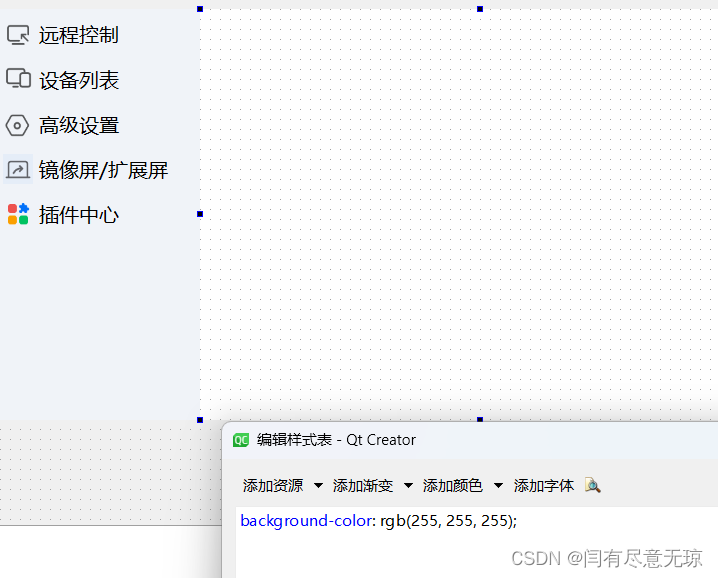
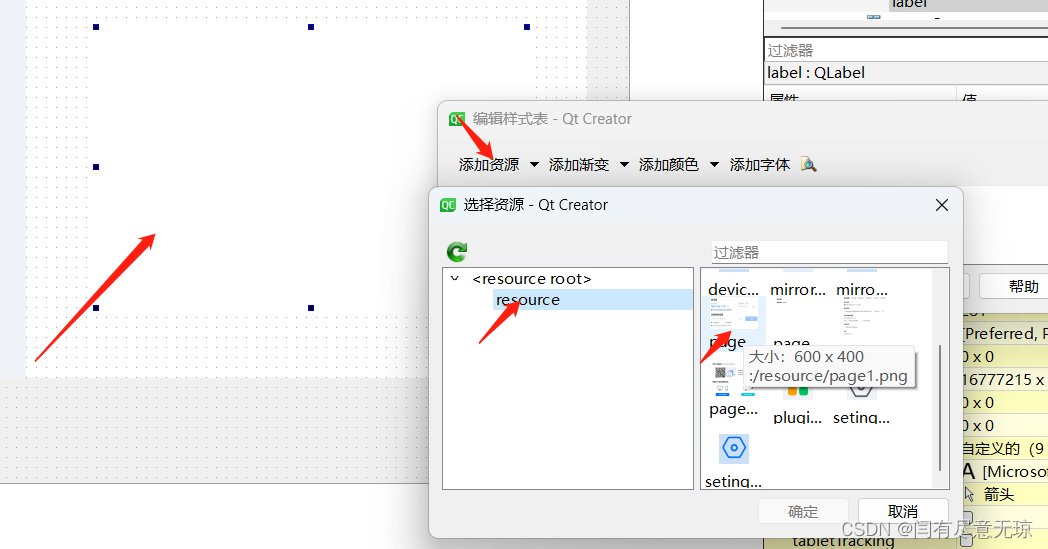
先将整个QStackedWidget利用样式表,背景设为白色,再拖出一个QLabel,利用样式表改变背景为准备好的图片,以此把1-4页全部处理完;


当以上设置完成后,已经可以点击,左右的小三角形翻页了,但还未与左边菜单关联;
3.3、QStackedWidget和QListWidget关联
上篇说过,好多时候大家不用QListWidget,自己造轮子这个组价,还得用信号和槽在代码中将其关联起来,这里就不需要了代码,用另一种形式:如下图:
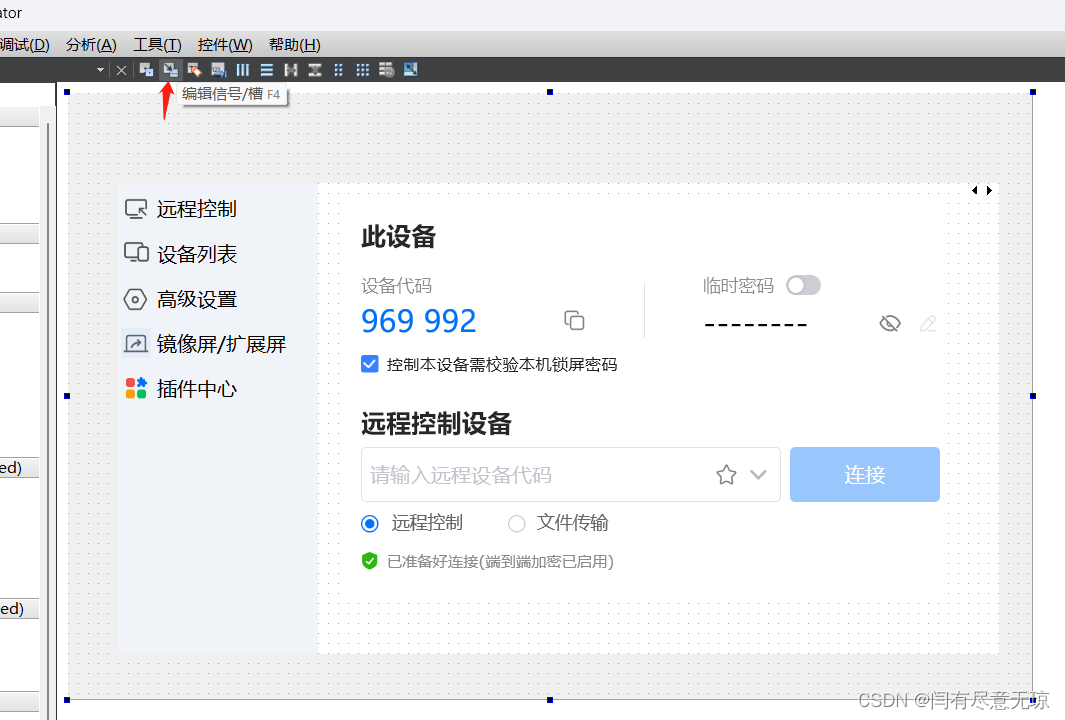
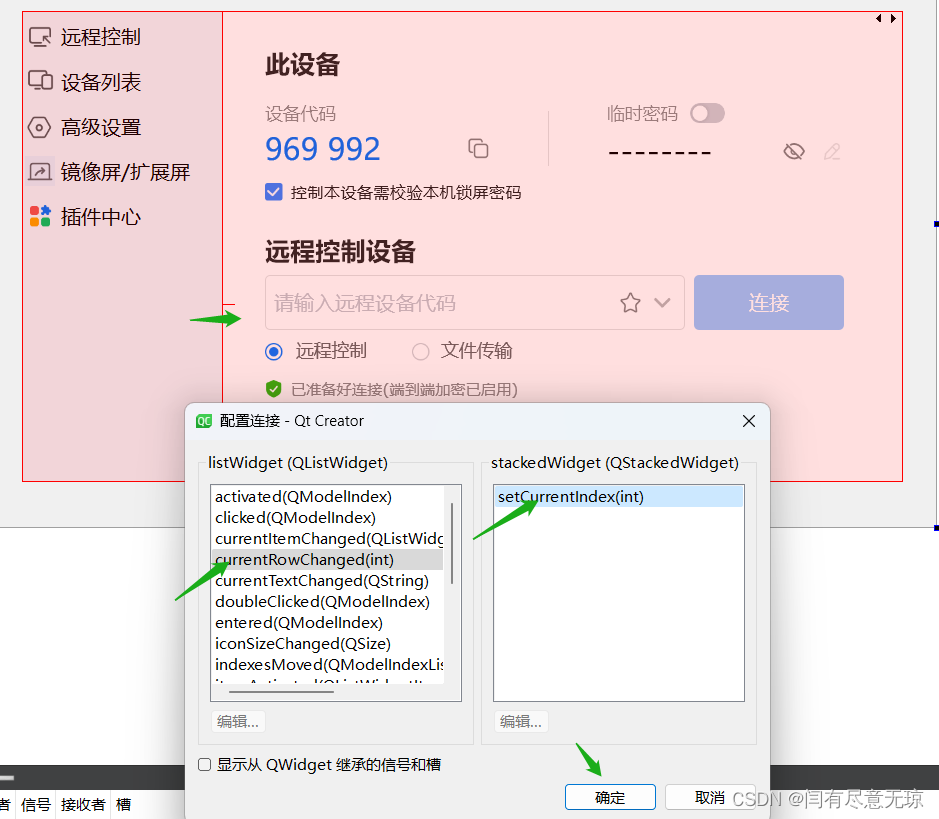
3.3.1、编辑信号/槽

3.3.2、将左边控件鼠标拖住不放,此时指向右边,会弹出如下提示,按绿色箭头选择接口
3.3.3、上一步确定后,可看到左边指向了右边,并且最下方有自动生成的 信号和槽;
 3.3.4、此时直接编译运行,功能已经完成了,如下图:
3.3.4、此时直接编译运行,功能已经完成了,如下图:

总结,QListWidget和QStackedWidget结合就能快速且高效的实现翻页功能,它甚至不需要去动代码,仅仅拖拽就能实现。















![2023年中国锂电池X-Ray及CT检测设备市场竞争格局及行业市场规模前景分析[图]](https://img-blog.csdnimg.cn/img_convert/3add79f0aa8f65eeba214287ff70b841.png)