文章目录
- 一、Bootstrap
- 1.1 Bootstrap简介及版本
- 1.2 Bootstrap使用
- 二、AntDesign
- 2.1 简介
- 2.2 基本使用
- 2.3 antd pro
- 三、ElementUI
- 3.1 简介
- 3.2 基本使用
- 四、Vant
- 4.1 简介
- 4.2 基本使用
一、Bootstrap
1.1 Bootstrap简介及版本
1、 简介
Bootstrap,来白 Twitter,是目前最受欢迎的前端框架之一。Bootstrap 是基丁 HTML、CSS、JavaScript的,它在jQucry的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
Bootstrap 简洁灵活,使得 Web 开发更加快捷。其最大的优势是响应式布局,使得开发者可以方便的让网页无论在台式机、平板设备、手机上都获得最佳的体验
2、Bootstrap包括内容
- 基本结构::Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
- CSS: Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
- 组件: Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出·框等等。这将在 布局组件部分详细讲解。
- JavaScript 插件: Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件部分详细讲解。
- 定制: 您可以定制 Bootstrap 的组件、LESS 变量和 Query 插件来得到您自己的版本
3、官网地址
- 官网下载地址: http://getbootstrap.com/
- 中文网下载地址:http://www.bootcss.com/
- 如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
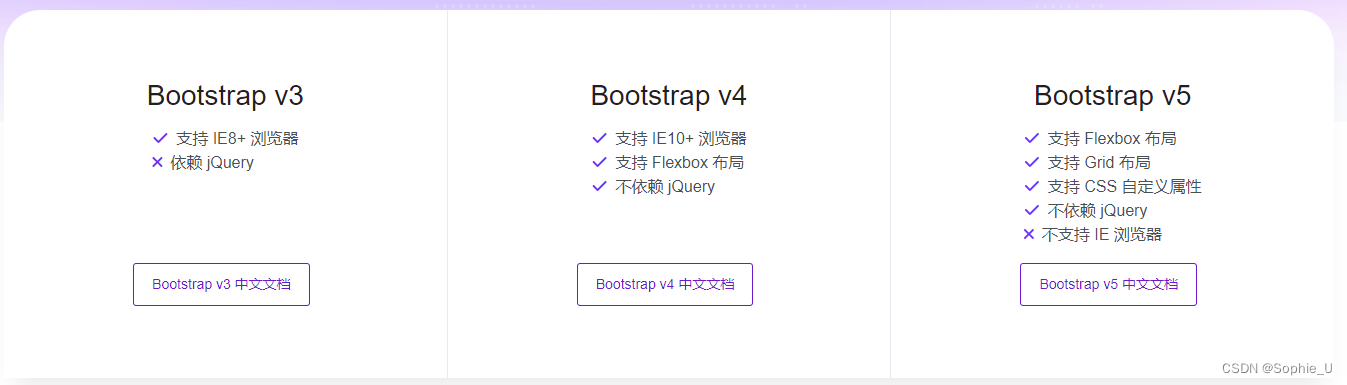
4、如何选择版本
- 根据文档中对浏览器中的支持
- 是否依赖jQuery

1.2 Bootstrap使用
1、栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视(viewport)尺寸的增加,系统会自动分为最多12列

- Bootstrap栅格参数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入CDN的CSS资源 -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD"
crossorigin="anonymous"
/>
<!-- 引入CDN的JS资源 -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-/mhDoLbDldZc3qpsJHpLogda//BVZbgYuw6kof4u2FrCedxOtgRZDTHgHUhOCVim"
crossorigin="anonymous"
></script>
<style>
div[class^="col"] {
border: 1px solid purple;
}
</style>
</head>
<body>
<div>
<div class="container text-center">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>
</div>
</body>
</html>
二、AntDesign
2.1 简介
官网: https://ant.design/index-cn。
AntDesign,来自蚂蚁金服体验技术部,是基于React (官方实现)的目前最受欢迎的前端框架之一。 AntDesign 可以应对量级巨大且功能复杂,而且变动和并发频繁,常常需要设计与开发能够快速的做出响应的企业级产品。
AntDesign 具有学习成本低、上手速度快、实现效果好等特点。其最大的优势通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
1、应用场景
- 提炼自企业级中后台产品的交互语言和视觉风格
- 开箱即用的高质量 React 组件。也有支持Vue的版本和Angular的版本(社区实现)
- 使用 TypeScript 开发,提供完整的类型定义文件。
- 全链路开发和设计工具体系。
- 数十个国际化语言支持
2、包括内容:
- 基本使用:此部分包含AntDesign基本简介,以及如何快速创建一个包含AntDesign组件的简单项目,以便创建各种相关的组件。
- 组件:AntDesign 包含几十种常用的组件,包括按钮,图标,排版等通用组件,以及栅格布局,间距等布局组件,此外还有导航、数据录入、数据展示、反馈等相关组件,将在组件部分详细讲解。
- Ant Design Pro:作为一个开箱即用的前端脚手架,是基于 Ant Design 和 umi的封装的·整套企业级中后台前端/设计解决方案
3、全局样式
- 主题颜色
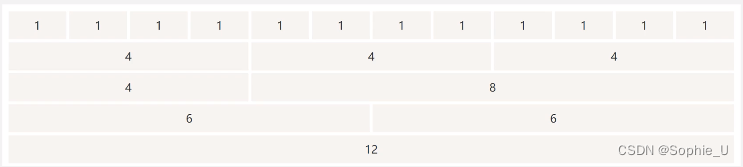
- 栅格体系
- 栅格化系统基于 FIx 布局,允许子元素在父节点内的水平对齐方式 居左、居中、居右、等宽排列、分散排列。子元素与子元素之间,支持顶部对齐、垂直所中对齐、底部对齐的方式。同时,支持使用 order 来定义元素的排列顺序。
- 按钮
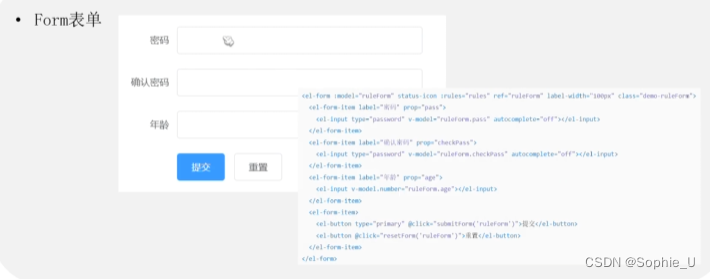
- Form表单
4、antDesign资源

2.2 基本使用
0、创建一个react工程
npx create-react-app antd-demo --template typescript
1、安装
npm install antd --save
2、在项目中使用
import React from 'react';
import { Button } from 'antd';
const App: React.FC = () => (
<div className="App">
<Button type="primary">Button</Button>
</div>
);
export default App;
2.3 antd pro
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端设计解决方案。
官网:https://pro.ant.design/
三、ElementUI
3.1 简介
官方网站: https://element.eleme.cn/#/zh-CN
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。由饿了么公司前端团队开源。
Element 提供了众多的UI组件,可以快速搭建前端项目,后期也更加容易维护,更加适合敏捷开发。设计师可以下载设计文件,在设计阶段可以直接使用模板,既可以快速设计出图,也可以保证前端实现。
1、使用场景
- Element UI 是一款交互和设计都很优秀的前端UI框架,基于Vue 2.0,(Element Plus 基于Vue 3.0),同时也有基于React和Angular的实现,满足各种前端技术选型,以及前端开发人员选择。
- 框架的视觉设计非常优秀,细节处理很到位。
- 交互体验非常好,即便复杂的表单,反馈也很清晰,操作简洁。
- 容易上手,官方示例代码充足。
- 支持定制主题,方便设计师进行个性化设计风格的设置。
2、基本使用
- 基本使用:此部分包含Element基本简介,以及如何快速创建一个包含Element组件的简单项目,以便创建各种相关的组件。
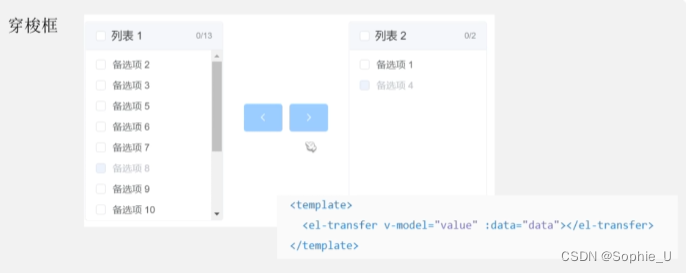
- 组件: Element 包含几十种常用的组件,包括按钮,图标,排版等通用组件,以及栅格,布局,间距等布局组件,此外还有导航、数据录入、数据展示、反馈等相关组件,将在组件部分详细讲解。



3.2 基本使用
- elementUI是基于vue2的,element-plus基于vue3
1、安装
npm i element-ui -S
2、完整引入
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
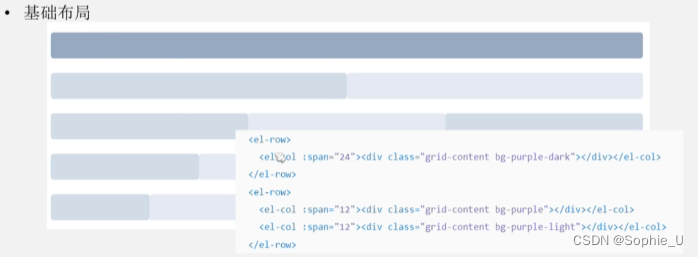
3、vue组件中使用
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
四、Vant
4.1 简介
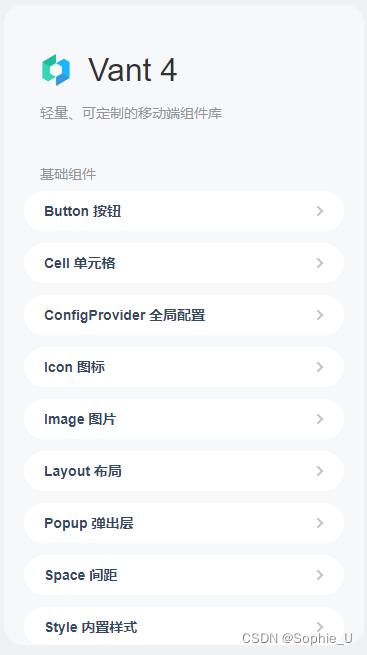
1、vant
- 官方网站: https://vant-contrib.gitee.io/vant/#/zh-CN/home
- Vant 是·个轻量、川靠的移动端组件库,于 2017 年开源。
- 目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护React 版本和支付宝小程序版本
2、使用场景
- Vant 是一套轻量、可靠的移动端织件库。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。
- 性能极佳,组件平均体积小于 1KB (min+gzip)
- 70+ 个高质量组件,覆盖移动端主流场景。
- 使用TypeScript 编写,提供完整的类型定义。
- 单元测试覆盖率超过 90%,提供稳定性保障。
- 提供丰富的中英文文档和组件示例。
- 支持按需引入和 Tree Shaking,支持国际化,内置 20+ 种语言包,等等
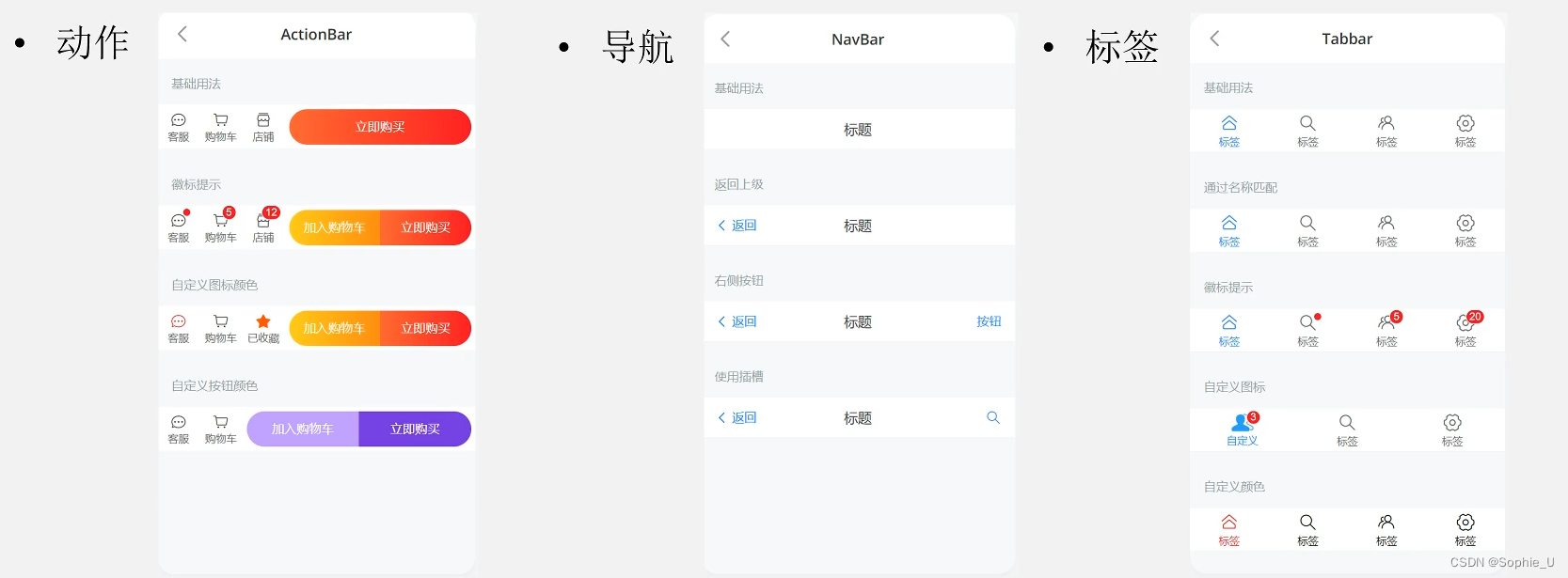
3、包括内容
- 组件: Vant 包含 70+ 种常用的组件,包括按钮、单元格、图标、布局等基础组件,以及各种表单组件,反馈组件,展示组件,导航组件和业务组件等等,


4.2 基本使用
1、安装
# Vue 3 项目,安装最新版 Vant
npm i vant
# Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
2、常规使用
import { createApp } from 'vue';
// 1. 引入你需要的组件
import { Button } from 'vant';
// 2. 引入组件样式
import 'vant/lib/index.css';
const app = createApp();
// 3. 注册你需要的组件
app.use(Button);