❤ VUE3 项目 路由拦截器进一步 配置
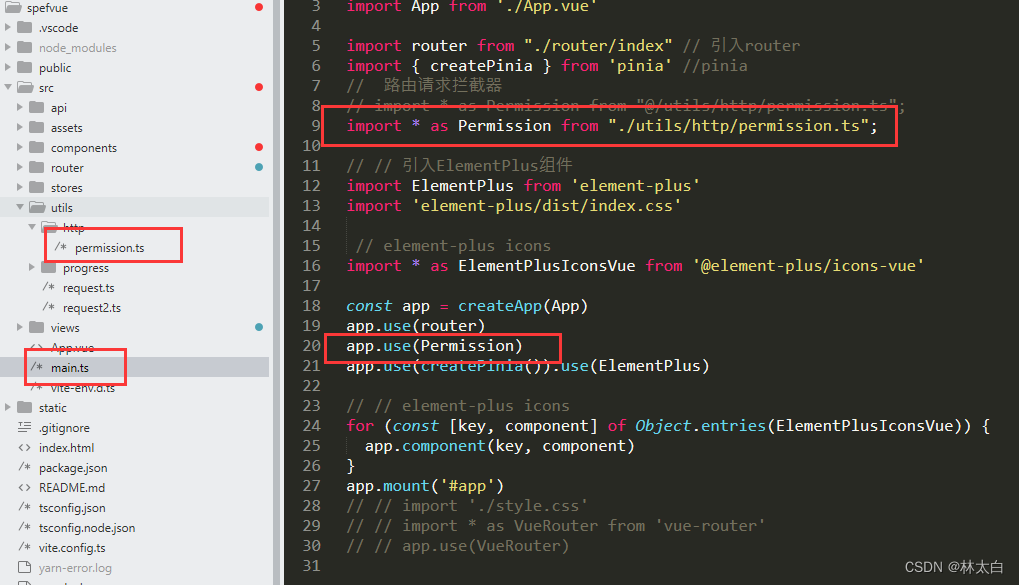
路由拦截抽离为单个模块permission.ts

路由配置规则
白名单(直接进入)
PC页面和PC子页面(直接进入)
后台页面(验证token )
没有token=> 后台登录页面
有token=> 后台页面
import NProgress from "../progress";
import router from '../../router'
import { ElMessage } from 'element-plus' //Elmentui的提示信息
NProgress.configure({ showSpinner: false }); // 显示右上角螺旋加载提示
const whiteList = ['/','/pc','/register', '/login', '/applylist', '/rules', '/pclist', '/about', '/main', '/spefevue']; //定义白名单
// 路由守卫
router.beforeEach((to, from, next) => {
console.log(to, from, next, '路由加载中!');
NProgress.start(); //开启进度条
// 将所有的Pc页面添加进入白名单---未采用
// 在免登录白名单,直接进入--不检测上下级
if (whiteList.indexOf(to.path) !== -1) {
console.log('白名单进入!');
next()
} else {
if(to.matched.length!=0){
console.log(to.matched.map((item)=>item.name).indexOf('pc')!=-1,'循环');
if(to.matched.map((item)=>item.name).indexOf('pc')!=-1){
console.log('PC子页面进入!');
next()
}else{
next('/')
}
}else {
console.log('不在白名单-非PC页面--验证token');
// 登录
if (localStorage.getItem('login')) {
console.log('token账号密码登录!');
next(); //登录--继续
} else {
if (to.name == 'admin') {
console.log('需要登录');
next('/login')
} else {
console.log(localStorage.getItem('login'), '未匹配');
next('/') //不满足要求重定向pc
}
}
}
}
});
router.afterEach(() => {
console.log('路由加载完成!');
NProgress.done(); //完成进度条
});
export { permission }