环境 vite + vue3 + ts
"vue": "^3.3.4",
"vite": "^4.4.0",
"typescript": "^5.0.2",
# 需要下载的依赖
"vite-plugin-svg-icons": "^2.0.1",
不同版本可能存在一定差异, 这篇文章不可能对应所有版本, 但具有一定的参考性,
1. 安装依赖
pnpn install vite-plugin-svg-icons -D
2. 配置vite.config.ts 文件
//引入依赖
import path from "path";
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";
//启用插件
createSvgIconsPlugin({
// 指定图标文件夹,绝对路径(NODE代码)
iconDirs: [path.resolve(process.cwd(), "src/svgs")],
})

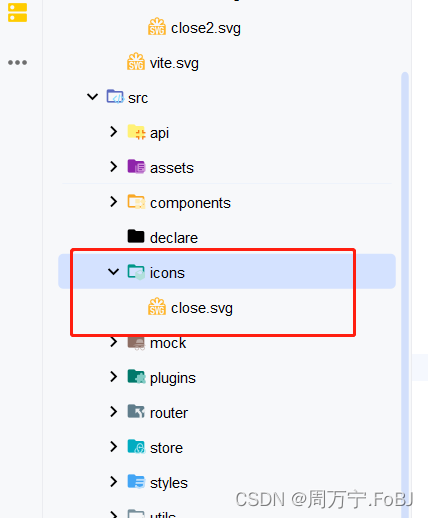
3. 创建文件夹
在src文件下新建一个文件夹, 里面存放svg图标

4. 封装SvgIcon组件
<template>
<svg
:class="className"
class="svg-icon"
:style="iconStyle"
aria-hidden="true"
>
<use :xlink:href="iconName"></use>
</svg>
</template>
<script setup lang="ts">
import {computed} from "vue";
const props = defineProps({
// 类名
className: {
type: String, // 可以传入类名
default: '',
},
iconStyle: { // icon的样式, 是一个对象
type: Object,
default: ()=>({})
},
name: { //应用的图标名称
type: String,
default: ''
}
})
const iconName = computed(() => {
return `#icon-${props.name}`
})
</script>
<style lang="scss" scoped>
svg {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor; // 填充为当前颜色
overflow: hidden;
}
</style>
路径的话, 找一个方便管理的地方 比如 src/components 文件下
5. 全局引入
在main.ts中对组件进行引入
// 引入Svg组件
import "virtual:svg-icons-register";
import SvgIcon from "./components/SvgIcon.vue";
const app = createApp(App);
// ....
// 全局注册
app.component('SvgIcon',SvgIcon)
// ....
app.mount('#app')
6.使用
<SvgIcon
name="[这里是的名称,按照模板的写法文件的名称即可]"
:iconStyle="{'这里是对象形式的样式'}"
:iconClass="这里是类名"
></SvgIcon>

备注: SvgIcon组件的, 按照自己的喜好与需求去封装,
还有很多使用其他插件的教程, 大家根据自己的需求去下载使用,
但对于每篇教程都要保留一定的思考性, 如果能找到对应的版本就很棒了,
没有得话就找一下相似版本的教程作为参考,
文章最后放上一张’二次元’
本文可以白嫖!!!