这里记录一下,写项目时遇到的一个问题:就是动态渲染的表单项,加验证规则后一直不通过!!!
原代码
html部分:
<el-form-item
v-for="(teaclass,index) in addFom.classIds"
:label="`班级${index+1}`"
prop="classId"
>
<el-row :gutter="12">
<el-col :span="12">
<el-select v-model="teaclass.classId" placeholder="请选择">
<el-option
v-for="(item) in filterOptions[index]"
:label="item.className"
:value="item.classId"
:key="item.classId"
/>
</el-select>
</el-col>
<el-col :span="5">
<el-button type="danger" icon="el-icon-delete" circle @click="removeClassId(index)"/>
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-button type="success" @click="submitTake('ruleForm')">提交</el-button>
<el-button @click="addClassId" :disabled="disabled">添加班级</el-button>
</el-form-item>js部分:
return {
tableData: [],
teaName: '',
page: 1,
total: 0,
pageSize: 12,
classData: [],
show: false,
dra: false,
direction: 'rtl',
addFom: {
teaName: '',
teaSex: true,
teaType: true,
teaPhone: '',
seniority: 0,
classIds: [{}]
},
classAll: [],
disabled: false,
rules: {
teaName: [{ required: true, message: '请输入教师名称', trigger: 'blur' }],
teaSex: [{ required: true, message: '请选择性别', trigger: 'blur' }],
teaType: [{ required: true, message: '请选择类型', trigger: 'blur' }],
teaPhone: [
{ required: true, message: '请输入联系电话', trigger: 'blur' },
{ min: 11, max: 11, message: '请输入长度11位的大陆号码', trigger: 'blur' }
],
seniority: [{ required: true, message: '请输入教龄', trigger: 'blur' }],
classId: [{ required: true, message: '请选择班级', trigger: 'change' }]
}
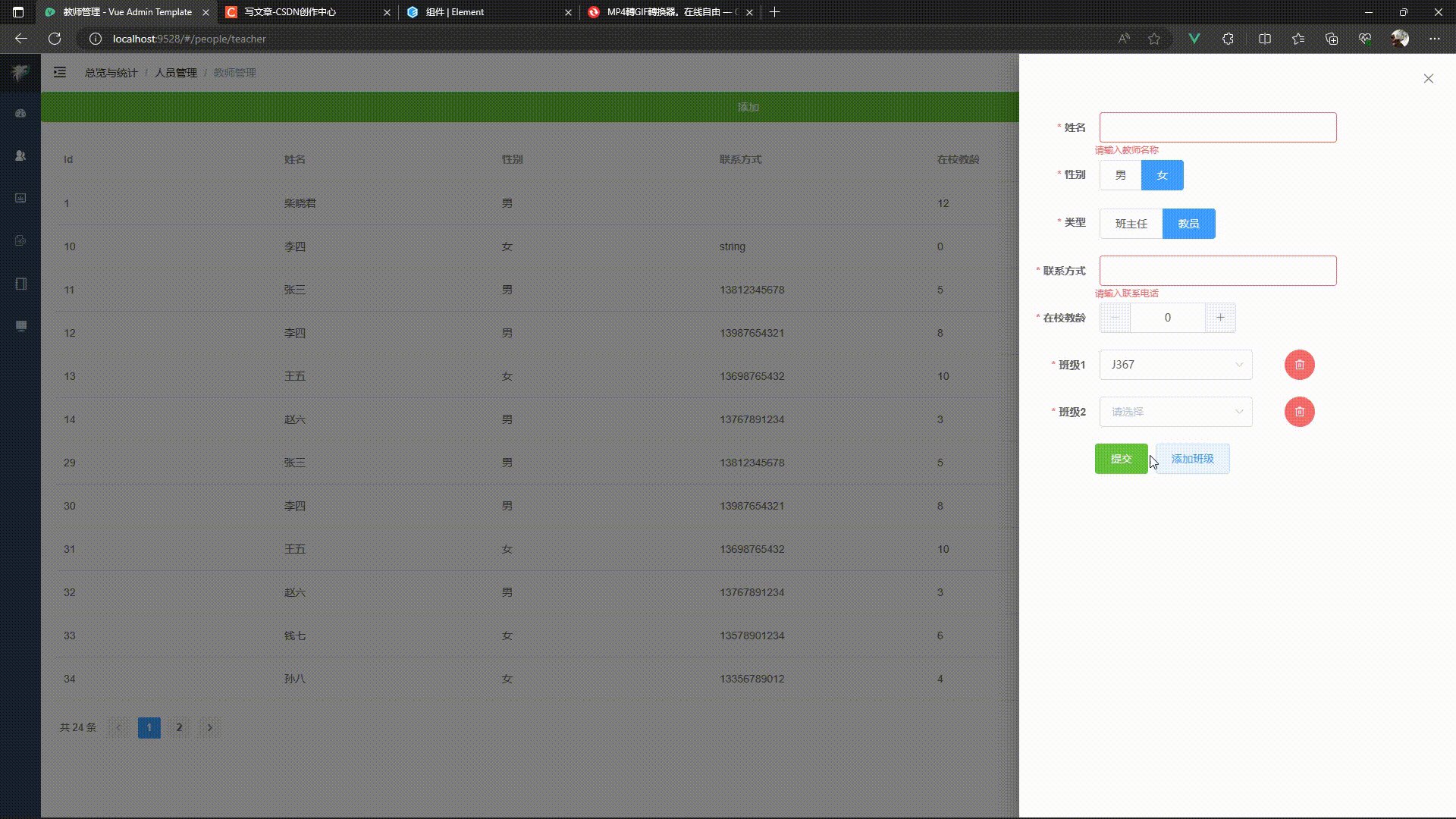
}结果:

可以看到,按照官网的写法动态渲染的表单项是无法进行校验验证的。这里就是无论选中没选中值都校验不通过。
解决
修改prop、rules
<el-form-item
v-for="(teaclass,index) in addFom.classIds"
:label="`班级${index+1}`"
:prop="'classIds.'+ index + '.classId'"
:rules="rules.NotEmpty"
>
<el-row :gutter="12">
<el-col :span="12">
<el-select v-model="teaclass.classId" placeholder="请选择">
<el-option
v-for="(item) in filterOptions[index]"
:label="item.className"
:value="item.classId"
:key="item.classId"
/>
</el-select>
</el-col>
<el-col :span="5">
<el-button type="danger" icon="el-icon-delete" circle @click="removeClassId(index)"/>
</el-col>
</el-row>
</el-form-item> rules: {
teaName: [{ required: true, message: '请输入教师名称', trigger: 'blur' }],
teaSex: [{ required: true, message: '请选择性别', trigger: 'blur' }],
teaType: [{ required: true, message: '请选择类型', trigger: 'blur' }],
teaPhone: [
{ required: true, message: '请输入联系电话', trigger: 'blur' },
{ min: 11, max: 11, message: '请输入长度11位的大陆号码', trigger: 'blur' }
],
seniority: [{ required: true, message: '请输入教龄', trigger: 'blur' }],
NotEmpty: [{ required: true, message: '请选择班级', trigger: 'change' }]
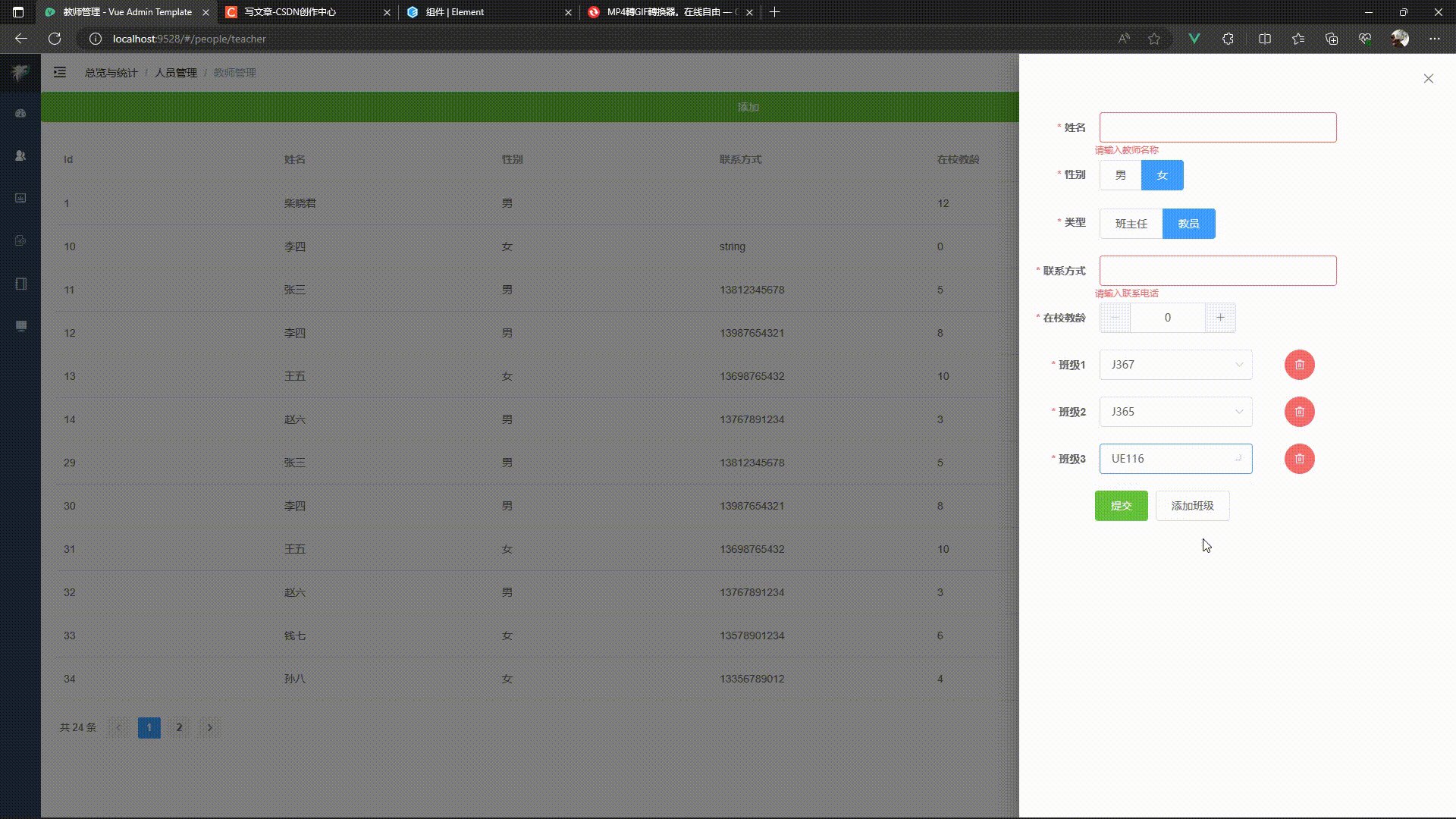
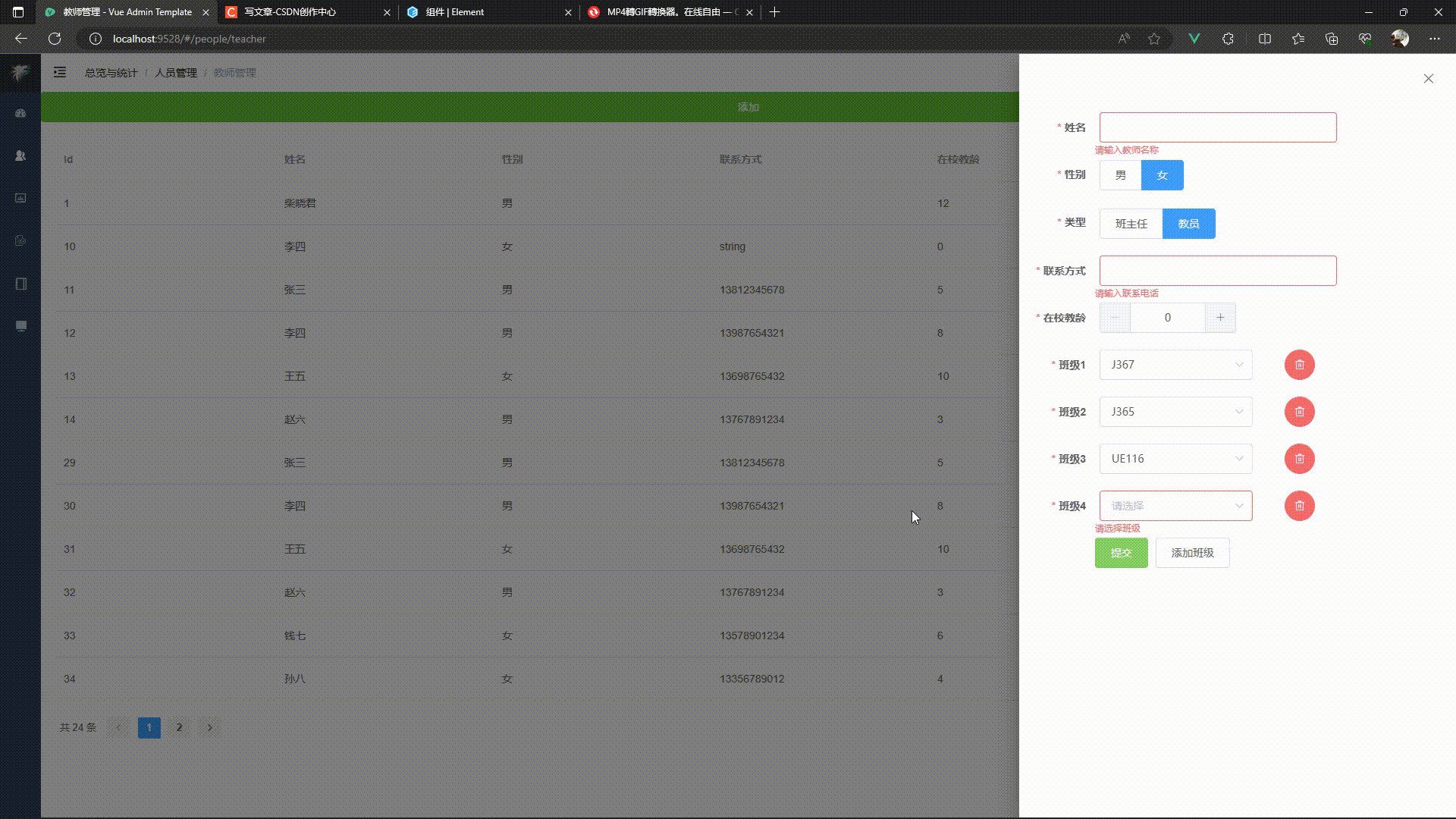
}结果: