![]()





<html>
<head>
<title>基本语法</title>
</head>
<body>
<script>
// window.alert("js");
// document.write("js");
// console.log("js");
// function add(a,b){
// return a+b;
// }
var result = function(a,b){
return a + b;
}
// var result = add(11,10);
// alert(result);
</script>
</body>
</html>

var arr = [1,2,3,4];
arr[6] = "java";
console.log(arr);
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr.forEach(e => {
console.log(e);
});
arr.push(12,"web");
arr.splice(3,4);
console.log(arr);
var str = " hello world ";
console.log(str.length);
console.log(str.charAt(5));
console.log(str.indexOf("o"));
var s = str.trim();
document.write(s);
console.log(str.substring(0,4));
var user = {
name : "jiabao",
age : 23,
gender : "male",
eat(){
alert("chifan");
}
}
alert(user.name);
user.eat(); var user = {
name : "jiabao",
age : 23,
gender : "male",
eat(){
alert("chifan");
}
}
alert(user.name);
user.eat();

var user = {
name : "jiabao",
age : 23,
gender : "male",
eat(){
alert("chifan");
}
}
// alert(user.name);
// user.eat();
var json = '{"name":"老王","age":18,"gener":["nan","nv"]}';
var jsonobject = JSON.parse(json);
alert(jsonobject.name);
var json = JSON.stringify(jsonobject); 

alert("吃饭了吗");
var i = 0;
setInterval(function(){
i++;
document.write("吃了" + i + "次");
},2000)
setTimeout(function(){
document.write("吐了出来")
},1000)
confirm("您确定不吃?");
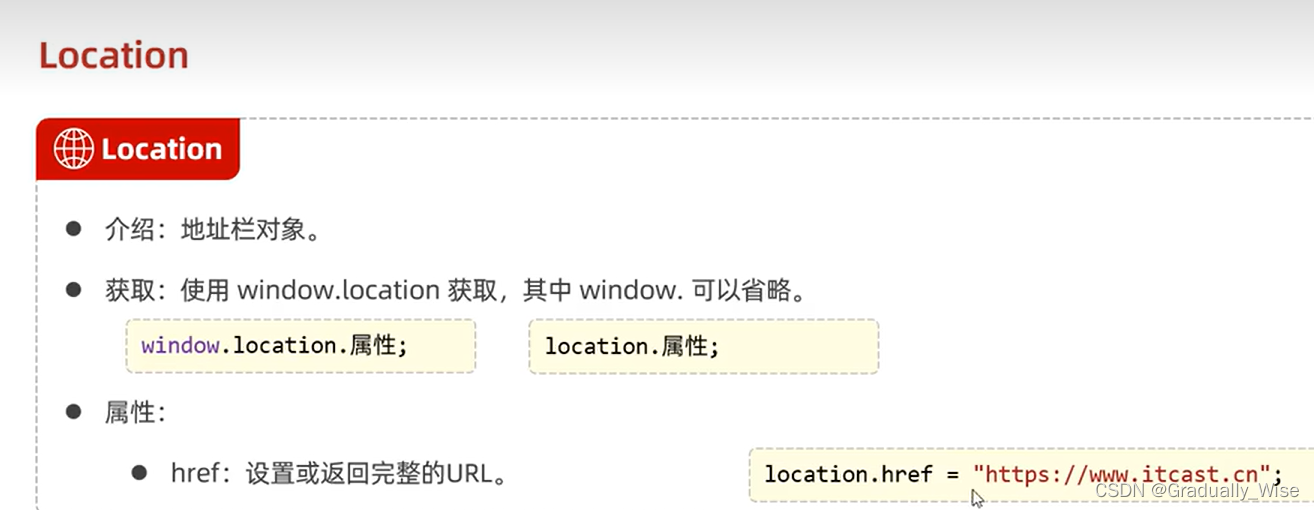
alert(location.href);
location.href = "https://www.itcast.cn"


var picture = document.getElementsByName('picture')
for (let i = 0; i < picture.length; i++) {
var p = picture[i];
p.src="../img/huawei.jpg";
}
var h = document.getElementsByTagName('div');
for (let i = 0; i < h.length; i++) {
const element = h[i];
element.innerHTML+= "<font color = 'red'>666</font>";
}
var name = document.getElementsByName('hobby');
for (let i = 0; i < name.length; i++) {
const element = name[i];
element.checked=true;
} 


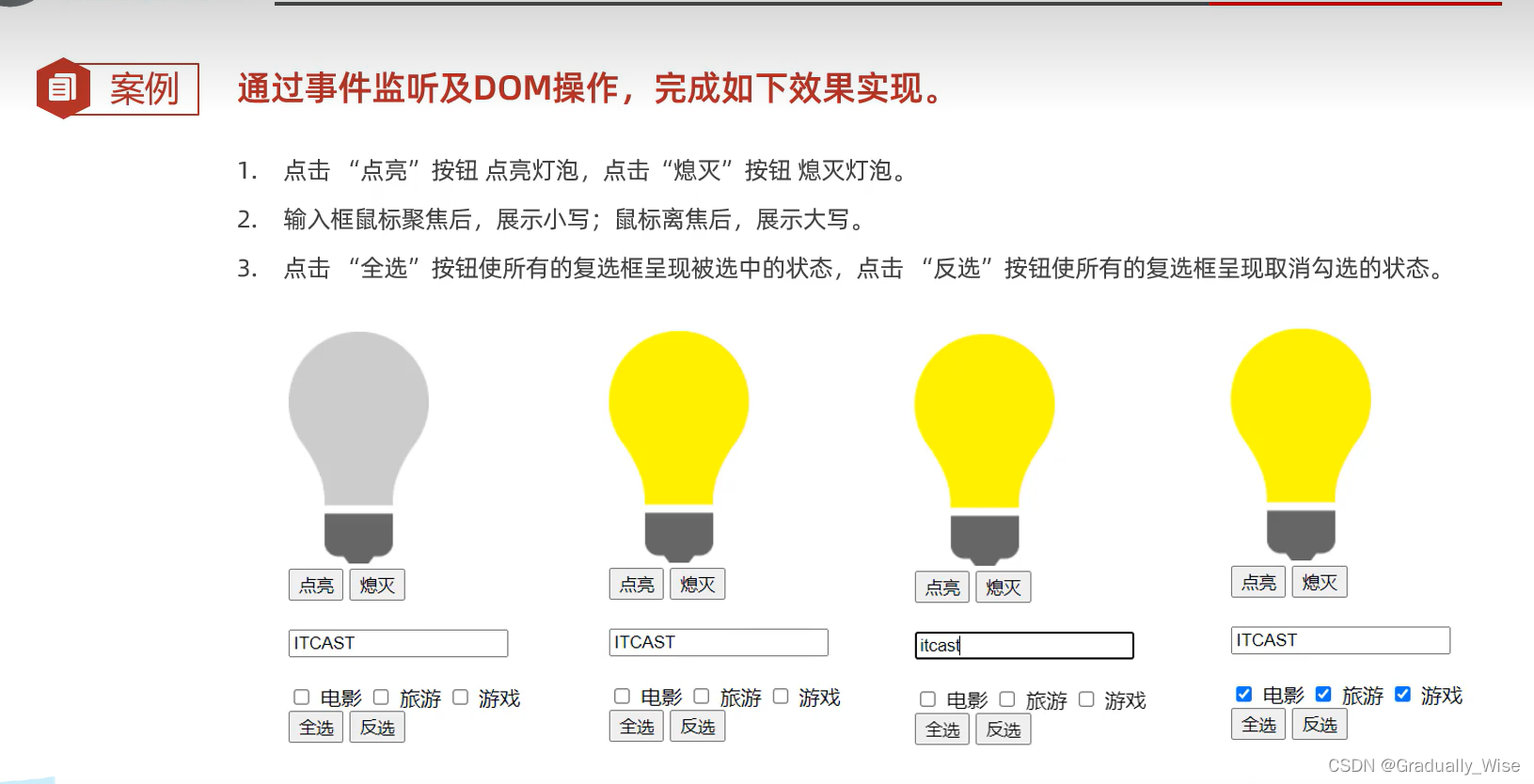
<html>
<head>
<title>点击练习</title>
</head>
<body>
<img id="p1" src="../img/alibaba.jpg"><br><br>
<input type="button" id="up" value="点亮">
<input type="button" id="blow" value="熄灭"><br><br>
<input type="text" name = "point" value = "itcaAS"><br><br>
<input type="checkbox" name="movie">电影
<input type="checkbox" name="movie">旅游
<input type="checkbox" name="movie">游戏<br><br>
<input type="button" id="allup" value="全选">
<input type="button" id="allcontrary" value="反选">
</body>
<script>
document.getElementById('up').onclick=function(){
var picture = document.getElementById('p1');
picture.src = "../img/alibaba.jpg";
alert("切换成功");
}
document.getElementById('blow').onclick=function(){
var picture = document.getElementById('p1');
picture.src = "../img/huawei.jpg";
alert("切换成功");
}
document.getElementsByName('point')[0].onfocus=function(){
var big = document.getElementsByName('point')[0];
big.value = big.value.toUpperCase();
}
document.getElementsByName('point')[0].onblur=function(){
const low = document.getElementsByName('point')[0];
low.value = low.value.toLowerCase();
}
document.getElementById("allup").onclick=function(){
const check = document.getElementsByName('movie');
for (let i = 0; i < check.length; i++) {
const element = check[i];
element.checked=true;
}
}
document.getElementById("allcontrary").onclick=function(){
const check = document.getElementsByName('movie');
for (let i = 0; i < check.length; i++) {
const element = check[i];
element.checked=false;
}
}
</script>
</html>