文章目录
- 一、项目介绍
- 二、源码获取
一、项目介绍
网络作业提交与批改系统:超强的作业批改项目,技术栈是Vue+Node+Mysql,最重要的是有超详细的万字报告,一劳永逸,可冲~
主要功能介绍:
1.管理员功能模块
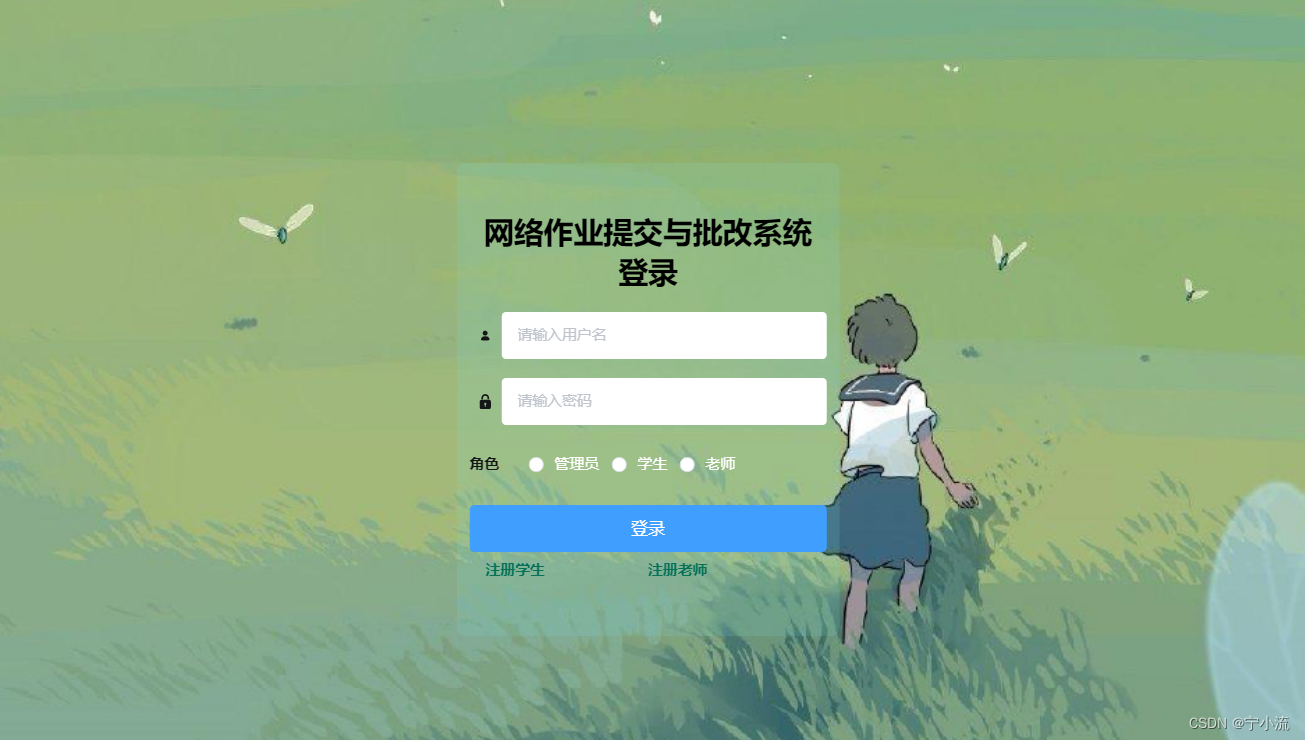
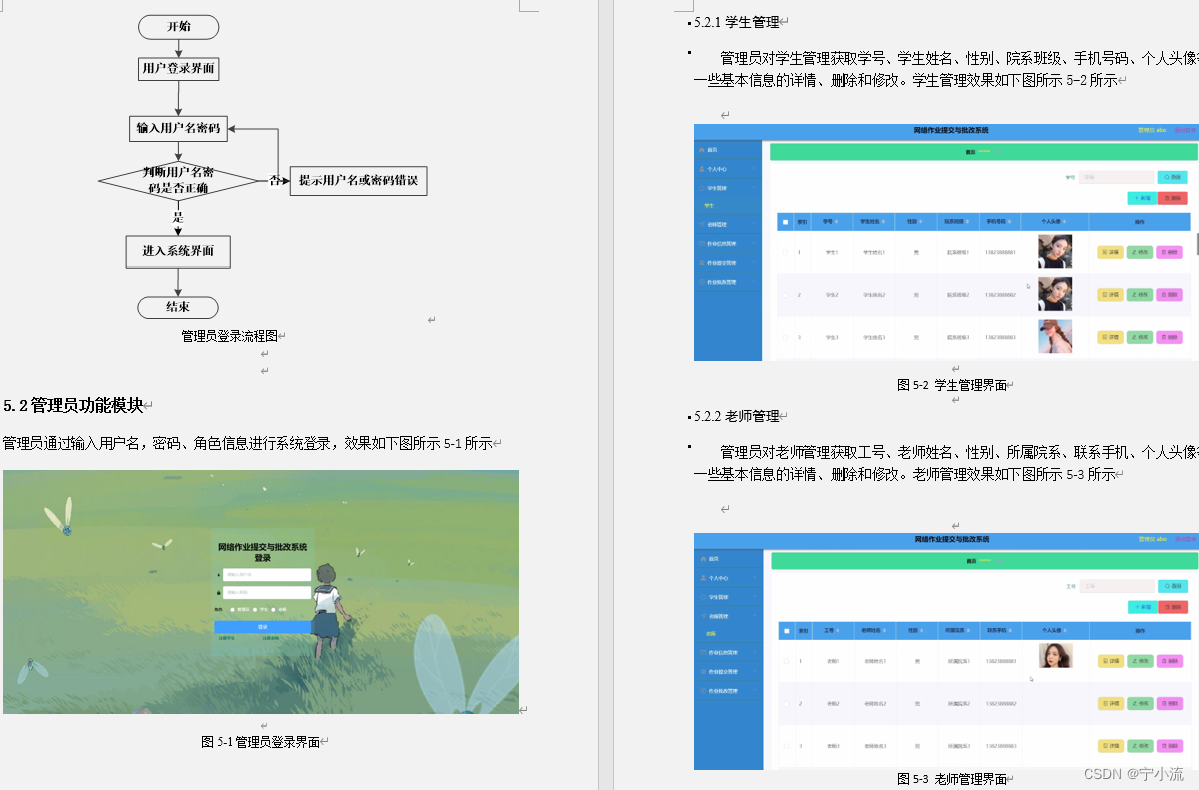
管理员通过输入用户名,密码、角色信息进行系统登录,效果如下图所示5-1所示


图5-1管理员登录界面
2.1学生管理
管理员对学生管理获取学号、学生姓名、性别、院系班级、手机号码、个人头像等一些基本信息的详情、删除和修改。学生管理效果如下图所示5-2所示

图5-2 学生管理界面
5.2.2老师管理
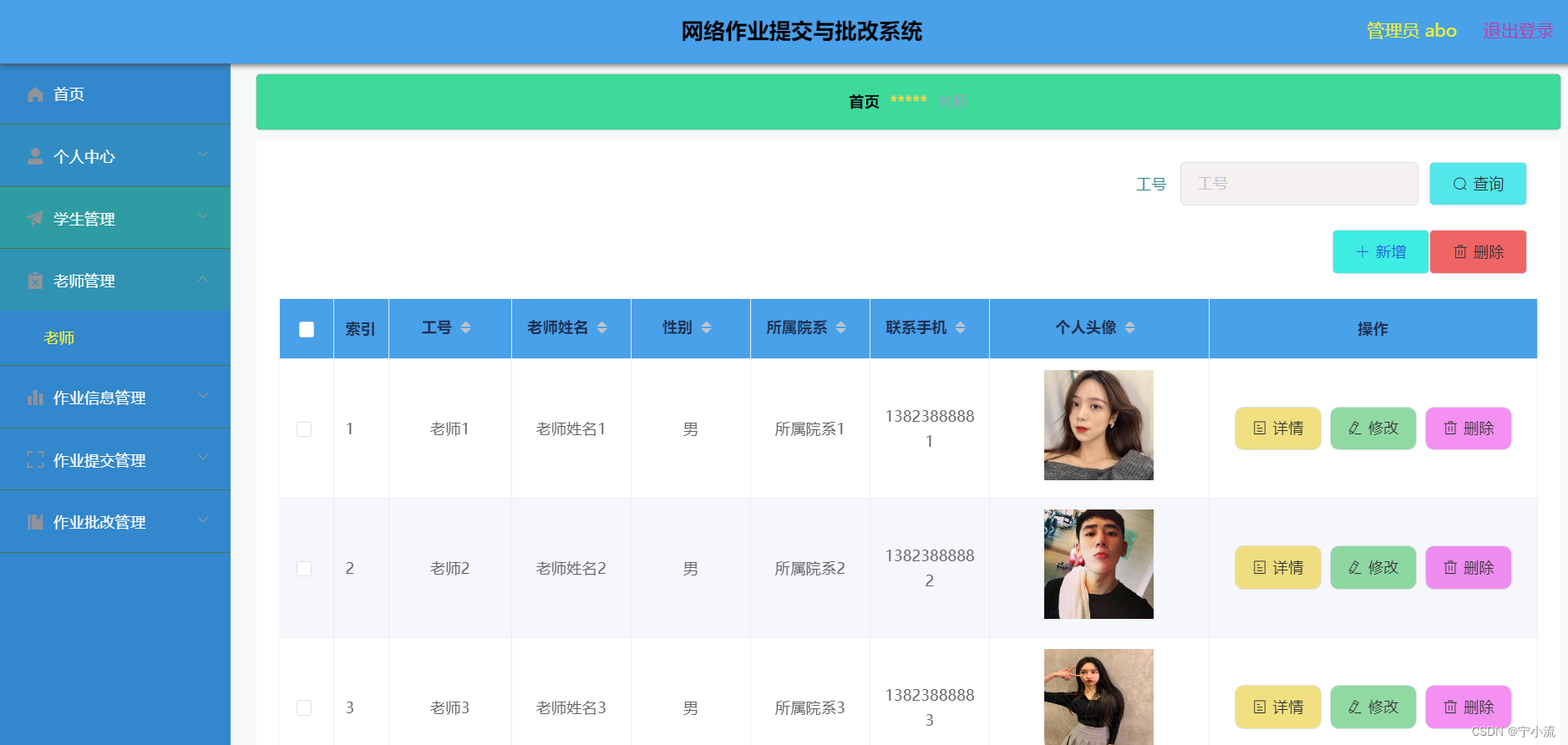
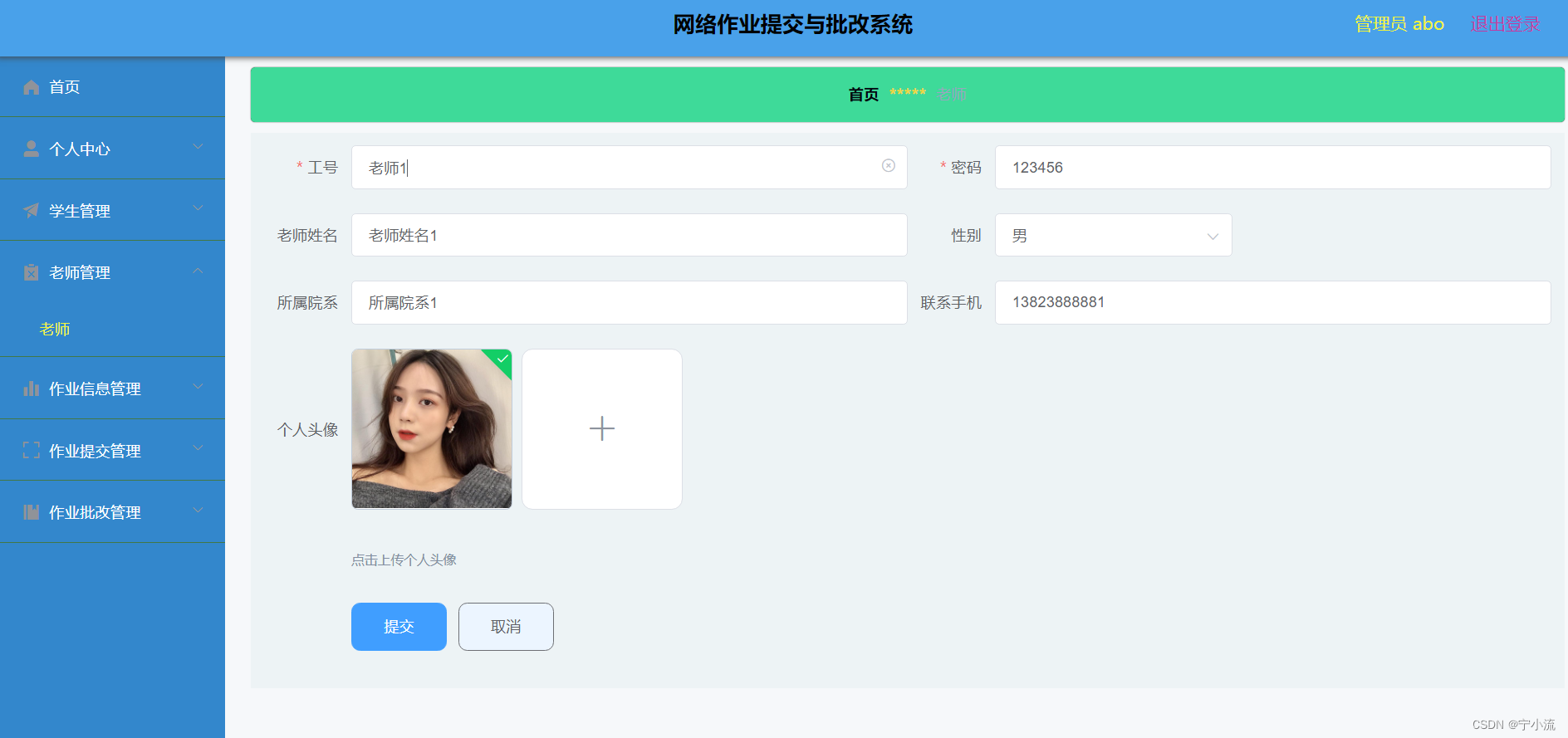
管理员对老师管理获取工号、老师姓名、性别、所属院系、联系手机、个人头像等一些基本信息的详情、删除和修改。老师管理效果如下图所示5-3所示


图5-3 老师管理界面
5.2.3作业信息管理
管理员对作业信息管理获取作业名称、所属科目、作业文件、发布日期、完成日期、工号、老师姓名等一些基本信息的详情、删除和修改。作业信息管理效果如下图所示5-4所示

图5-4 作业信息管理界面

5.2.4作业提交管理
管理员通过作业提交管理页面查看作业名称、所属科目、学生作业、提交日期、学号、学生姓名、院系班级、工号、老师姓名等进行详情、删除、修改等操作。作业提交管理效果如下图所示5-5所示

图5-5作业提交管理界面

5.2.5作业批改管理
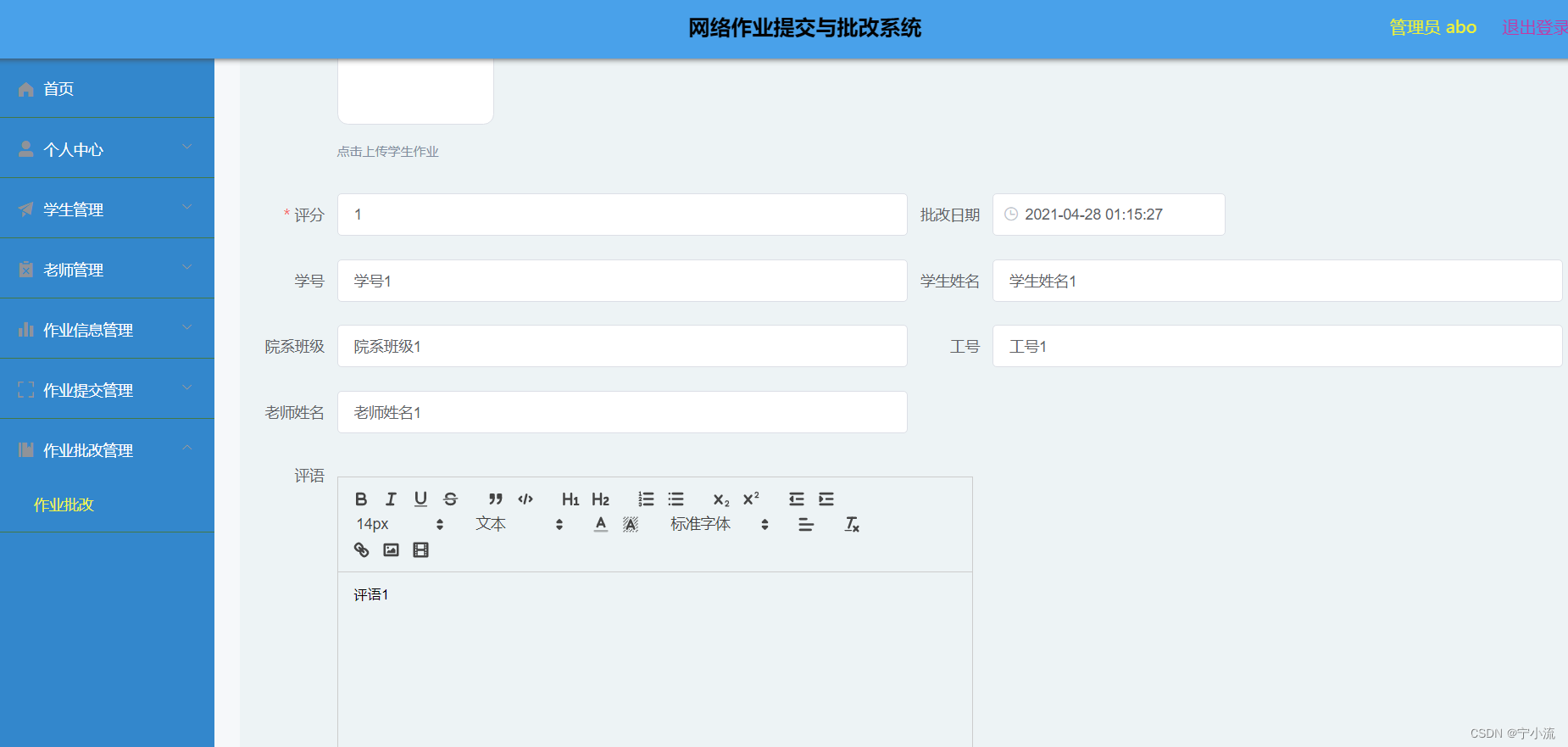
管理员通过作业批改管理页面查看作业名称、所属科目、学生作业、评分、批改日期、学号、学生姓名、院系班级、工号、老师姓名等信息进行详情或修改删除,作业批改管理效果如下图所示5-6所示

图5-6作业批改管理界面
5.3学生功能模块
5.3.1学生登录
学生通过输入学号,密码,角色等信息进行系统登录,如图5-7所示。

图5-7学生登录界面图

5.3.2作业信息管理
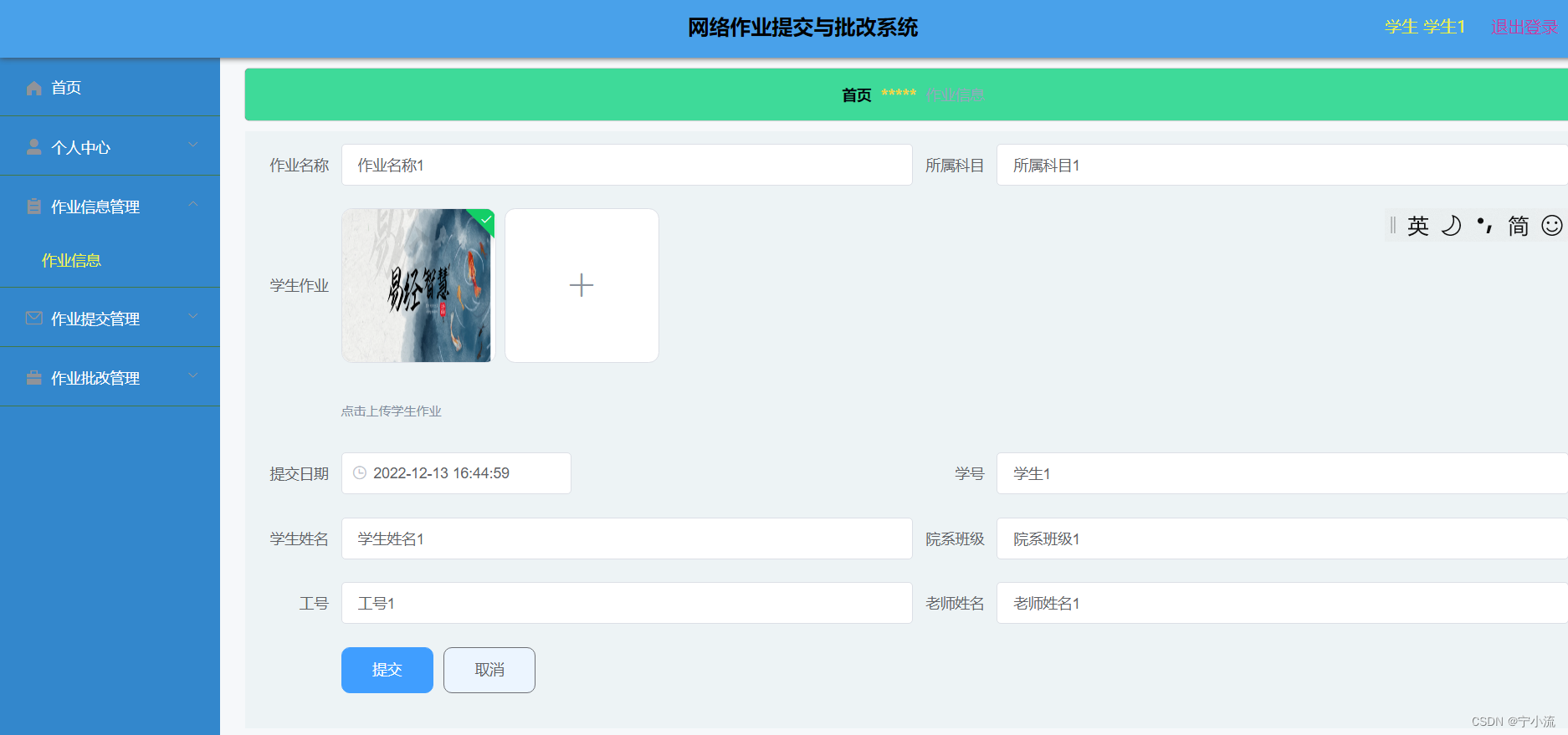
学生对作业信息管理查看作业名称、所属科目、作业文件、发布日期、完成日期、工号、老师姓名并进行详情、提交作业等操作。作业信息管理效果如下图所示5-8所示

图5-8作业信息管理界面图
5.3.3个人信息
在个人信息页面可以通过查看学号、学生姓名、性别、院系班级、手机号码、个人头像等内容并进行修改。个人信息效果如下图所示5-9所示
。
图5-9个人信息界面图

5.3.4作业批改管理
在作业批改管理页面可以通过查看作业名称、所属科目、学生作业、评分、批改日期、学号、学生姓名、院系班级、工号、老师姓名等内容并进行详情。作业批改管理效果如下图所示5-10所示。
图5-10作业批改管理界面图

5.4老师功能模块
5.4.1老师登录
老师通过输入工号,密码,角色等信息进行系统登录,如图5-11所示。

图5-11老师登录界面图
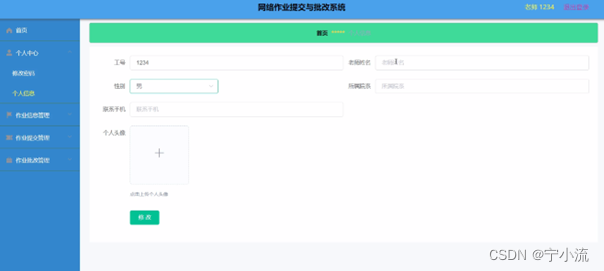
5.4.2个人信息
老师对个人信息查看工号、老师姓名、性别、所属院系、联系手机、个人头像并进行修改等操作。个人信息效果如下图所示5-12所示

图5-12个人信息界面图
5.4.3作业信息管理
在作业信息管理页面可以通过查看作业名称、所属科目、作业文件、发布日期、完成日期、工号、老师姓名等内容并进行详情、修改、删除。作业信息管理效果如下图所示5-13所示
。
图5-13作业信息管理界面图

5.4.4作业提交管理
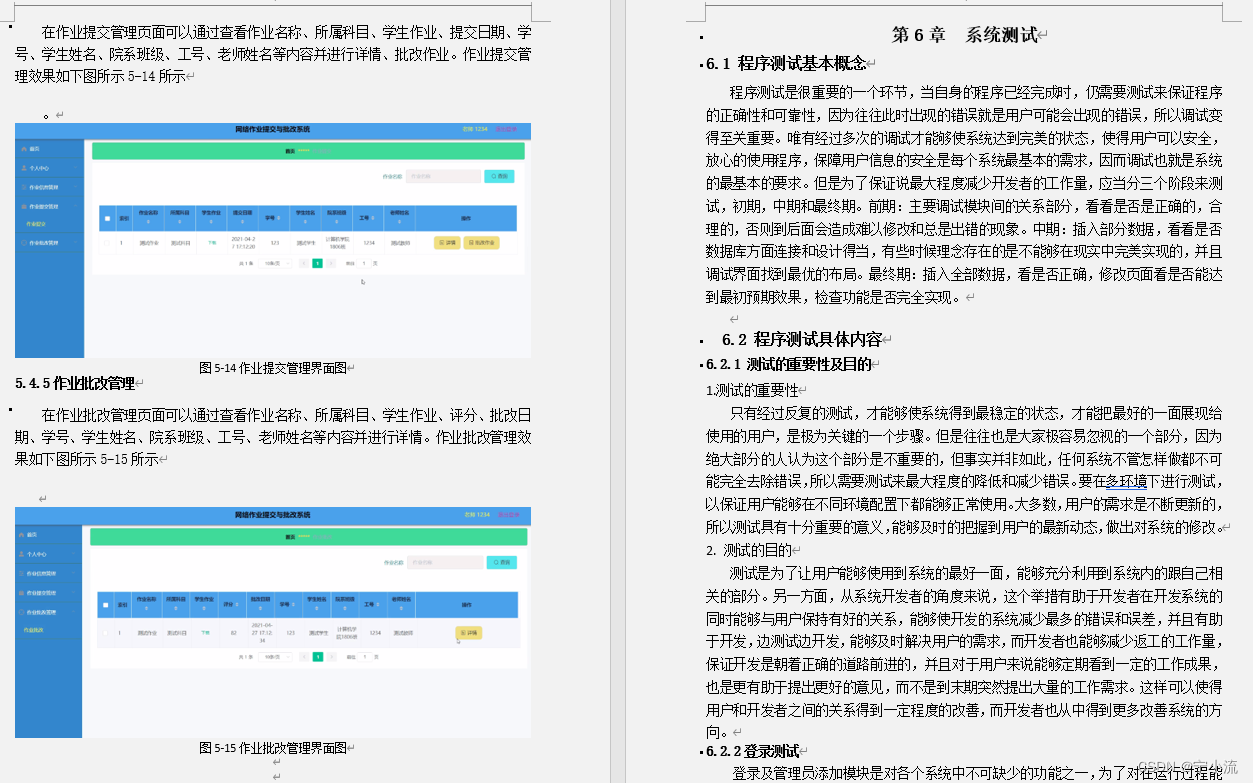
在作业提交管理页面可以通过查看作业名称、所属科目、学生作业、提交日期、学号、学生姓名、院系班级、工号、老师姓名等内容并进行详情、批改作业。作业提交管理效果如下图所示5-14所示
。
图5-14作业提交管理界面图
5.4.5作业批改管理
在作业批改管理页面可以通过查看作业名称、所属科目、学生作业、评分、批改日期、学号、学生姓名、院系班级、工号、老师姓名等内容并进行详情。作业批改管理效果如下图所示5-15所示

图5-15作业批改管理界面图


第4章 系统设计
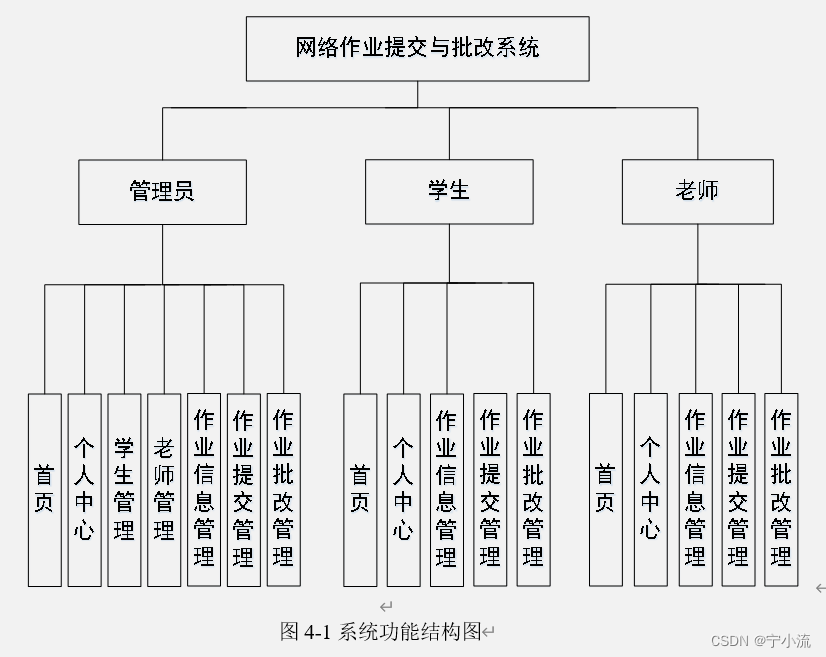
4.1系统结构设计
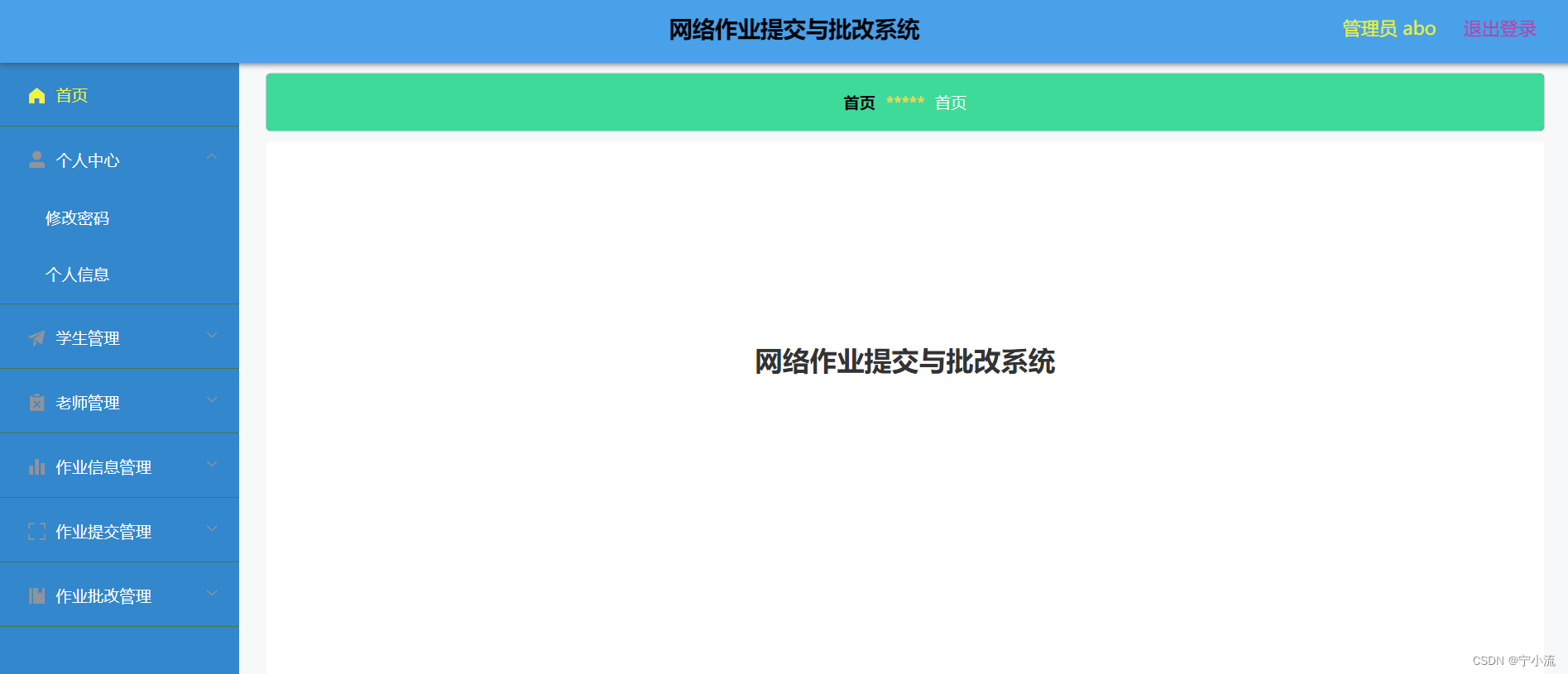
系统设计主要是管理员登录后对整个系统相关操作进行处理,可进行管理员的添加和删除,管理员:首页、个人中心、学生管理、老师管理、作业信息管理、作业提交管理、作业批改管理,学生:首页、个人中心、作业信息管理、作业提交管理、作业批改管理,老师;首页、个人中心、作业信息管理、作业提交管理、作业批改管理等多个模块,系统的功能结构图如下图所示。









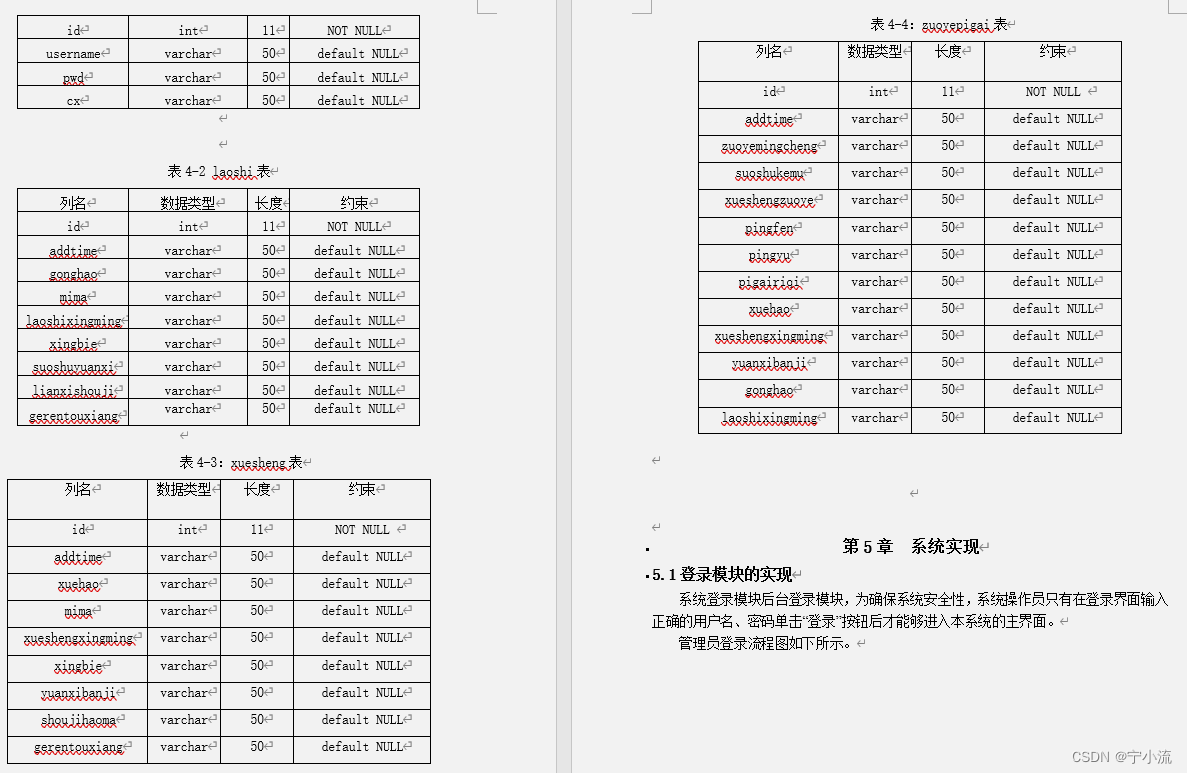
初始可用账号/密码:abo/abo(含8张表)

二、源码获取
链接:https://pan.baidu.com/s/1BTqjhEL9D3DNtWofHlxumw?pwd=i14v
提取码:i14v
码字不易,感谢点赞














![[附源码]Nodejs计算机毕业设计基于web的图书借阅管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/2ba0e4cdcac446c7900c2fed70f24421.png)


![Zookeeper[2]- Zookeeper集群环境搭建](https://img-blog.csdnimg.cn/bd7c08cfa16d4b588a3f507945c75360.png)

![[激光原理与应用-52]:《激光焊接质量实时监测系统研究》-3-传感器选型和电路设计](https://img-blog.csdnimg.cn/5baa4ca485964415a59642d5655a24f6.png)