首先简单介绍一下,什么是tsup
tsup是一个打包工具,类似的有rollup
tsup的官网:https://tsup.egoist.dev/
tsup的优点:打包速度快,配置少,与ts兼容良好
安装
npm i tsup -D
# Or Yarn
yarn add tsup --dev
配置
话不多说,来看看全部的配置
tsup打包都是index开头,本次改造的项目正好之前的rollup打包,但是rollup打包速度真的是太慢了,很影响效率,所以我就打算改成tsup
import { defineConfig, NormalizedOptions, Format } from 'tsup'
interface IOption extends NormalizedOptions {
packName: string
version: string
}
type Context = {
options: IOption
format: Format
/** "type" field in project's package.json */
pkgType: string
}
// eslint-disable-next-line @typescript-eslint/no-var-requires
const masterVersion = require('./package.json').version
// eslint-disable-next-line @typescript-eslint/no-var-requires
const masterName = require('./package.json').name
export default defineConfig((options) => { // The options here is derived from CLI flags.
// console.log(options, 1234) // options就是script中是否带参数,比如 clean: true === tsup --clean
return {
entry: {
index: 'src/index.ts',
},
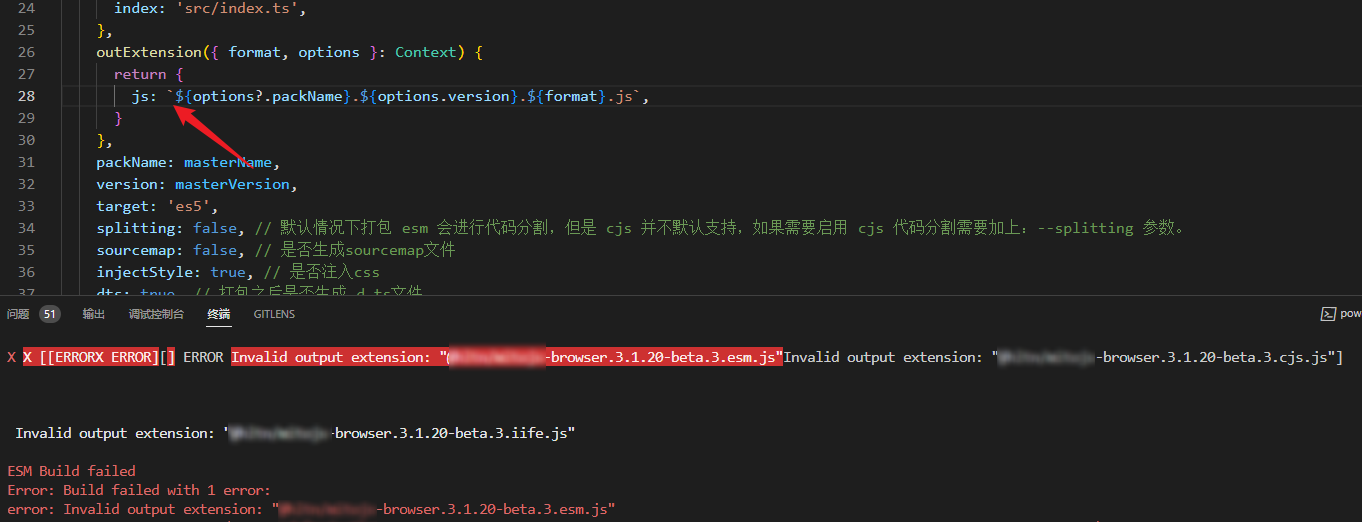
outExtension({ format, options }: Context) {
return {
js: `.${options?.packName}.${options.version}.${format}.js`,
}
},
packName: masterName,
version: masterVersion,
target: 'es5',
splitting: false, // 默认情况下打包 esm 会进行代码分割,但是 cjs 并不默认支持,如果需要启用 cjs 代码分割需要加上:--splitting 参数。
sourcemap: false, // 是否生成sourcemap文件
injectStyle: true, // 是否注入css
dts: true, // 打包之后是否生成.d.ts文件
clean: true, // 再次打包是否清除上次文件
format: ['esm', 'cjs', 'iife'],
minify: false, // true 会压缩代码
}
})
这是之前的打包效果

可以看到打包之后,文件名是由npm名称+版本号
默认tsup打包出来的效果如下:

我需要的效果如下:

由于NormalizedOptions这里我要新增两个属性,所以就新增了一个类型,继承于NormalizedOptions,这样就不会报ts错误了
原理也很简单,就是直接读取package.json中的数据,然后在outExtension方法中,修改输出文件名
但是输出前面还是必须要有index,不然会报错
把这个点去掉就是报错了

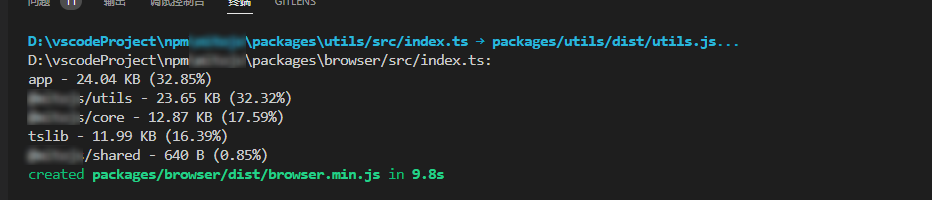
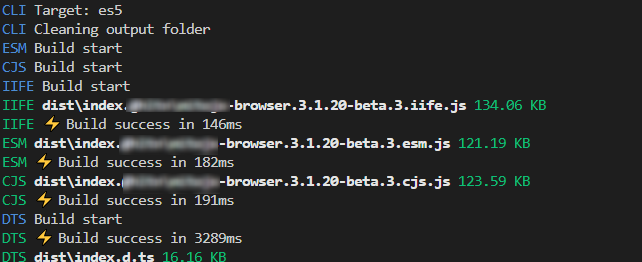
与rollup对比
tsup的打包速度真的很快3.2s

对比之前的rollup打包时间9.8s