文章目录
- CSS3 过渡动画
- 一、transition属性
- 二、transform属性-2D变换
- 2.1 tanslate : 移动
- 2.2 rotate-旋转
- 2.3 scale-变形
- 2.4 skew-斜切
- 2.5 transform-origin: 变换中心点设置
- 三、CSS3关键帧动画
- 四、CSS3-3D变换
- 4.1 perspective 定义3D元素距视图距离
- 4.2 transform-style
- 4.3 3D位移- translate3d
- 4.4 3D旋转- rotate(x,y,z,a)
- 4.5 3D缩放
- 4.6 多重变形
CSS3 过渡动画
一、transition属性
过渡是元素从一种样式逐渐改变为另一种的效果.它主要通过transition四个过渡属性来控制:transition-property、transition-duration、transition-timing-function、transition-delay(四个属性也可以合并简写成: transition)。
语法:
transition: property duration timing-function delay;
1、transition-property
- transition-property 属性规定应用过渡效果的 CSS 属性的名称(当指定的 CSS 属性改变时,过渡效果将开始)
- transition-property: none |all |property; 过渡属性
- none:没有属性会获得过渡效果。
- all: 所有属性都将获得过渡效果
- property:定义应用过渡效果的CSS 属性名称列表,列表以逗号分隔
2、transition-duration:过渡时间
- transition-duration: time
- time规定完成过渡效果需要花费的时间 (以秒或毫秒计)
- 默认值是 0,意味着不会有效果
3、transition-timing-function:缓动函数
- linear: 以相同速度开始至结束的过渡效果 (cubic-bezier(0,0,1,1))
- ease: 慢速开始,然后变快,慢速结束 (cubic-bezier(0.25,0.1,0.25,1))
- ease-in: 以慢速开始的过渡效果 (cubic-bezier(0.42,0,1,1))
- ease-out: 以慢速结束的过渡效果 (cubic-bezier(0,0,0.58,1))
- ease-in-out: 以慢速开始和结束的过渡效果 (cubic-bezier(0.42,0,0.58,1))
- cubic-bezier(n,n,n,n): 在 cubic-bezier 函数中定义自己的值,可能的值是 0至1之间的数值。
4、transition-delay
- transition-delay: time;
- time 规定在过渡效果开始之前需要等待的时间,以秒或毫秒计。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* transition */
.box{
width:300px;
height: 100px;
background: pink;
transition: all .5s linear;
}
.box:hover{
background: cyan;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
二、transform属性-2D变换
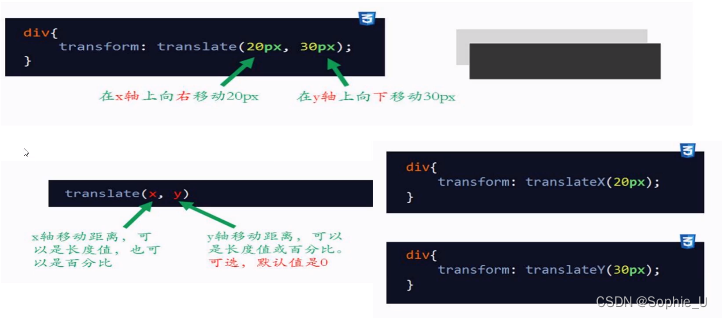
2.1 tanslate : 移动

- transform:translate(x,y) :平移,x,y可以是像素也可以是百分比
2.2 rotate-旋转

2.3 scale-变形

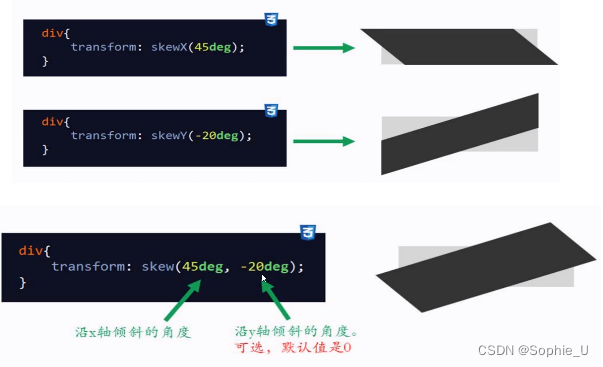
2.4 skew-斜切

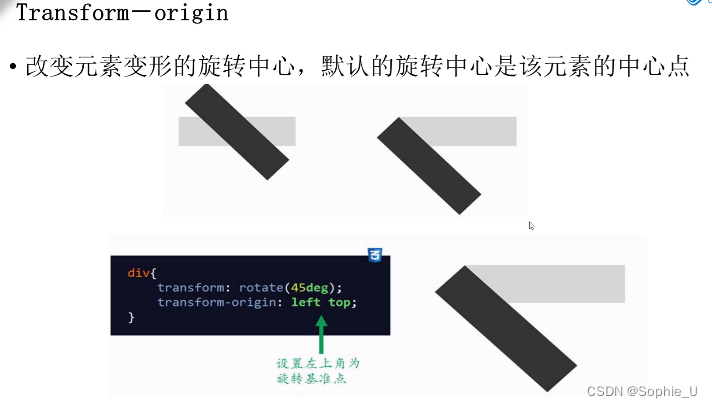
2.5 transform-origin: 变换中心点设置
transform-origin: x y:
- x:默认值50%,left|center| right,长度,百分比
- y: 默认值50%,top | center | bottom,长度,百分比

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width:200px;
height: 200px;
background: cyan;
}
.translate{
transform: translate(100px,100px);
}
.rotate{
transform: rotate(30deg);
}
.scale{
transform: scale(0.5);
}
.skew{
transform: skew(-50deg);
}
</style>
</head>
<body>
<div class="box"></div>
<div class="button-group">
<button class="translate-btn">translate</button>
<button class="rotate-btn">rotate</button>
<button class="scale-btn">scale</button>
<button class="skew-btn">skew</button>
</div>
<script>
var box = document.querySelector(".box")
var translate = document.querySelector(".translate-btn")
var rotate = document.querySelector(".rotate-btn")
var scale = document.querySelector(".scale-btn")
var skew = document.querySelector(".skew-btn")
translate.onclick=function(){
box.className = "box translate"
}
rotate.onclick=function(){
box.className = "box rotate"
}
scale.onclick=function(){
box.className = "box scale"
}
skew.onclick=function(){
box.className = "box skew"
}
</script>
</body>
</html>
三、CSS3关键帧动画
- CSS3 关键帧动画通过对关键帧的指定来在页面上产生更复杂的动画效果,以方便制作逐帧动画。
- 通过“@keyframes 动画名”来定义关键帧
- 通过animation属性来设置动画信息
animation: name duration timing-function delay iteration-count direction fill-mode play-state;- animation-name: 指定要绑定到选择器的关键帧的名称(keyframes名),必填项
- animation-duration: 时长,单位秒或毫秒
- animation-timing-function: 缓动函数,默认匀速
- animation-delay: 延迟时间,单位可以是秒(s)或毫秒(ms)
- animation-iteration-count: 定义动画的播放次数。
- 值类型:n(数字)| infinite(无限次)
- animation-direction: 指定是否应该轮流反向播放动画
- 值包括:
normal|reverse|alternate|alternate-reverse|initial|inherit; - reverse: 动画反向播放
- alternate: 动画在奇数次(1、3、5…)正向播放,在偶数次(2、4、6…)反向播放。
- alternate-reverse: 动画在奇数次(1、3、5…)反向播放,在偶数次(2、4、6…)正向播放。
- initial: 设置该属性为它的默认值。
- 值包括:
- animation-fill-mode: 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
- 可选值:
none|forwards|backwards|both|initial|inherit; - forwards: 结束时停在最后一帧
- backwards: 结束时显示第一帧
- 可选值:
- animation-play-state: 指定动画是否正在运行或已暂停
- 可选值: running(默认) | paused。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width:100px;
height: 100px;
background: pink;
position: absolute;
left:0;
top:0;
animation: go 2s linear 0s 3 forwards;
}
@keyframes go {
0%{
left:0;
}
100%{
left:300px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
四、CSS3-3D变换
现实世界拍摄的三要素:镜头,拍摄环境的空间,拍摄的物件。CSS 3D的世界里,也要找到并创建这三个物件要素,不过因为在CSS世界里并没有摄影镜头、拍摄的环境的空间等这些真实世界拍摄需要的要素,所以变成用div进行展现,在对应的div 上头加入对应的style属性,就可以进行模拟,我们这里就必须要用到三层div,最外层是摄影镜头,第二层为立体空间,第三层则是立体空间内的立体元素
4.1 perspective 定义3D元素距视图距离
- perspective属性用来定义3D元素距视图的距离,以像素计,通常和perspective-origin属性一起使用,perspective-origin属性可以改变3D元素的底部位置。
- perspective-origin属性允许改变3D元素查看3D元素的视图;当为元素定义perspective属性时,其子元素会获得透视效果,而不是元素本身;perspective 属性只影响 3D 转换元素。
- perspective属性语法格式:
- perspective: number none
- number:元素距离视图的距离,以像素计;
- none:与0相同,不设置透视(默认) :

4.2 transform-style
控制子元素是否开启三维立体环境。。transform-style:flat子元素不开启3d立体空间 默认的.
- transform-style: preserve-3d;子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用
4.3 3D位移- translate3d
在CSS3中,3D位移操作主要通过translatezO和translate3d0两个函数实现。其中,translate3d()函数使一个元素在三维空间移动。其基本语法如下:
translate3d(tx,ty,tz)
其中,各参数取值说明如下:
- tx;代表横向坐标位移向量的长度
- ty:代表纵向坐标位移向量的长度:
- tz:代表Z轴位移向量的长度。该值不能是一个百分比值,如果取值为百分比值,将被认为是无效值。
4.4 3D旋转- rotate(x,y,z,a)
在三维变形中,可以让元素在任何轴上旋转。CSS3新增4个旋转函数: rotateX0、rotateXO函数允许rotateYO和rotateZ0。一个元素围绕X轴旋转:rotateY0函数允许一个元素围绕Y轴旋转;rotatez()函数允许一个元素围绕Z轴旋转
- rotateX(a)\rotateY(a)、rotateZ(a)
- Rotate3d(x,y,z,a)
- rotate(1,0,0,3) = rotateX(30deg)
- rotate(0,1,0,30deg)=rotateY(30deg)
- rotate(0,0,1,30deg)=rotateZ(30deg)
4.5 3D缩放
·CSS3中,3D缩放处理主要通过scalez0和scale3d(两个函数来实现。当scale3d0中X轴和Y轴同时为1,即scale3d1,1,sz),其效果等同于scaleZ(sz)。通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。默认值为1,当值大于1时,元素放大,反之小于 1且大于0.01时,元素缩小。
- scale3d0函数的使用语法如下:
scale3d(sx,sy,sz)- 其中,各参数作用如下。
- SX:横向缩放比例;
- SY:纵向缩放比例:
- SZ:Z轴缩放比例;
4.6 多重变形
不管是2D变形还是3D变形,都可以使用多重变形,它们之间使用在CSS3中,空格分隔,具体语法如下:
transform: <transform-function> <transform-function>
- 其中,transfrom-function是指CSS3中的任何变形函数。
















![医院国际医疗中心智能化系统规划设计方案[81页PPT]](https://img-blog.csdnimg.cn/img_convert/00fa9cd76029a5dbd705b62fbaf2821c.jpeg)