文章目录
- 前言
- 语法介绍
- 生命C#代码控件
- 绑定
- 简单绑定
- 双向绑定
- 带参数的函数绑定
前言
Blazor最重要的是Razor组件和cshtml页面。两个最大的区别就是cshtml是完整的html,Razor是不完整的html
微软Razor 语法官方文档
我的Blazor基础语法个人总结
语法介绍
生命C#代码控件
-
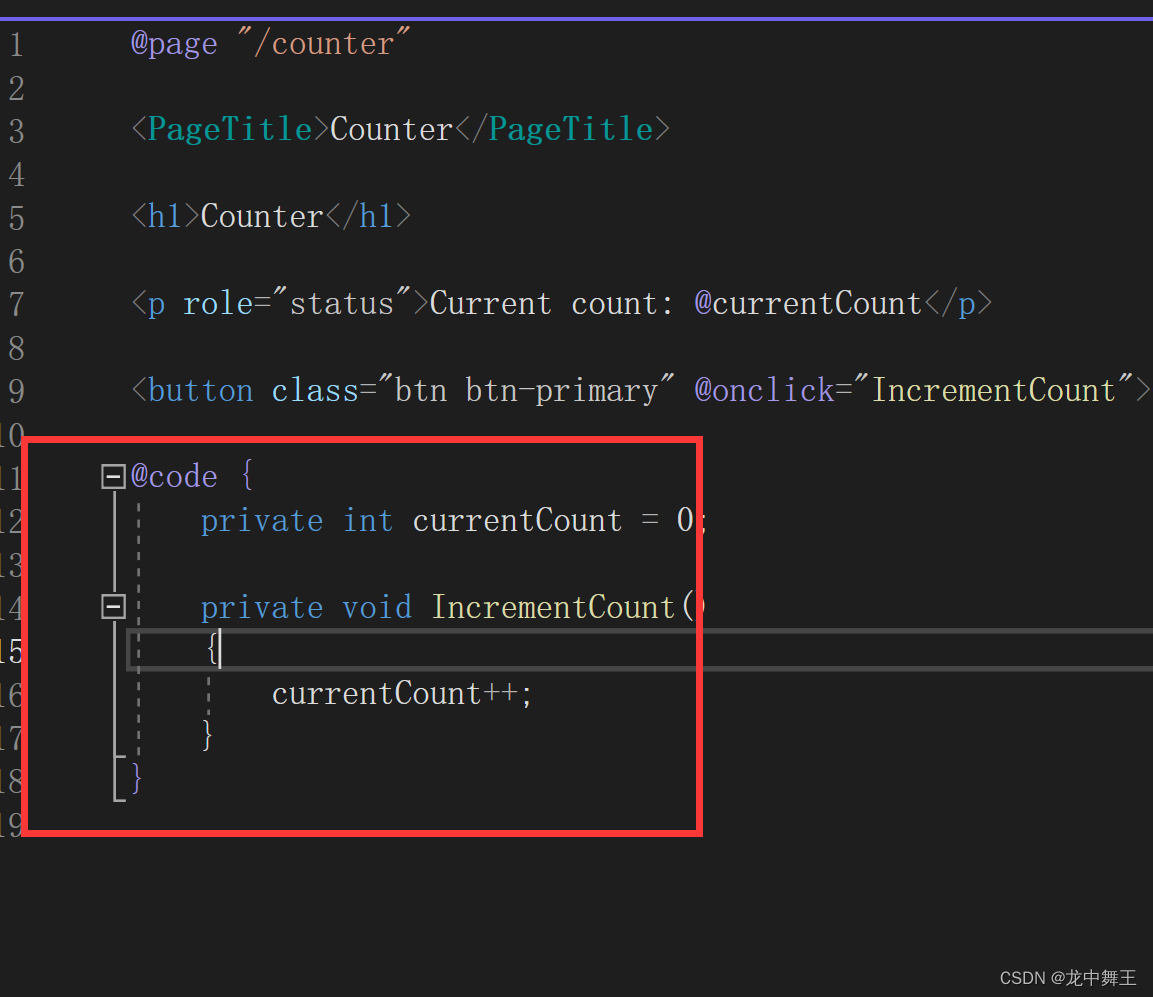
@code,声明代码空间

-
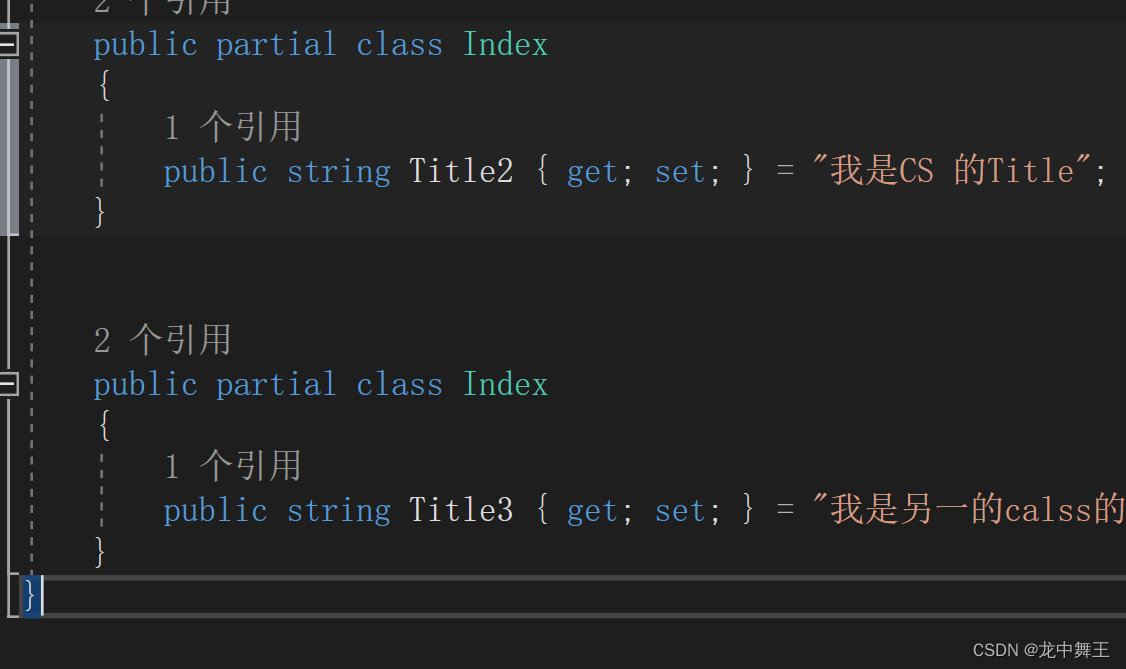
xxx.razor.cs 对应文件


Tips:partial class即部分class,编译的时候会组合成一个完整的class
绑定
简单绑定
<h1>@Title</h1>
<button @onclick="TitleBtn">按钮点击</button>
<h1>@RangeValue</h1>
@code{
public string Title { get; set; } = "我是@Code Title字符串";
/// <summary>
/// 按钮事件
/// </summary>
public void TitleBtn()
{
Title = "我被函数改变了!";
}
}
注意,这里的绑定是单向绑定。不是双向绑定,双向绑定需要用到@Bind语法
双向绑定
<button @onclick="TitleBtn">按钮点击</button>
<input type="range" min="0" max="10" @bind="RangeValue"/>
<h1>@RangeValue</h1>
@code{
public decimal RangeValue { get; set; } = 2;
/// <summary>
/// 按钮事件
/// </summary>
public void TitleBtn()
{
RangeValue++;
}
}
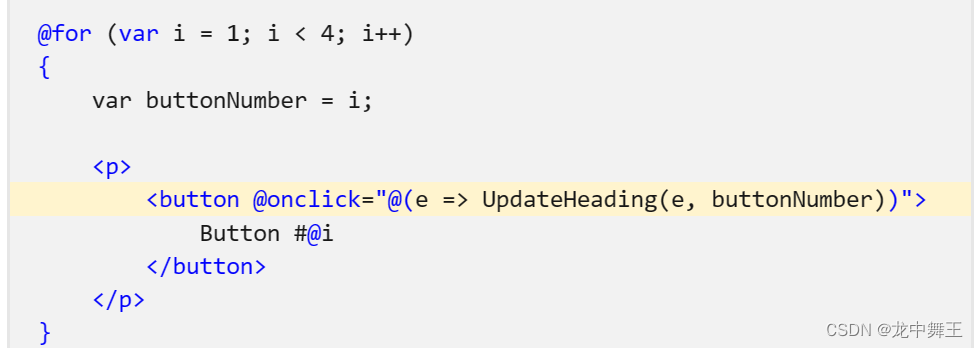
带参数的函数绑定
Blazor 事件处理


解决方案
@οnclick=“@(e=>你的函数))”
<h1>@Title</h1>
<button @onclick="@(e=>TitleBtn2("函数2带参数按钮点击"))">带参数按钮点击</button>
@code{
public string Title { get; set; } = "我是@Code Title字符串";
public void TitleBtn2(string str)
{
Title = str;
}
}