文章目录
- 一、 组合选择器
- 二、属性选择器
- 三、伪类选择器
- 1、动态伪类选择器
- 2、状态伪类选择器
- 3、结构性伪类选择器
- 4、否定伪类选择器
一、 组合选择器
- 后代选择器:E F
- 子元素选择器: E>F
- 相邻兄弟选择器:E+F
- 群组选择器:多个选择器以逗号隔开(selector1,selector2,…)
二、属性选择器
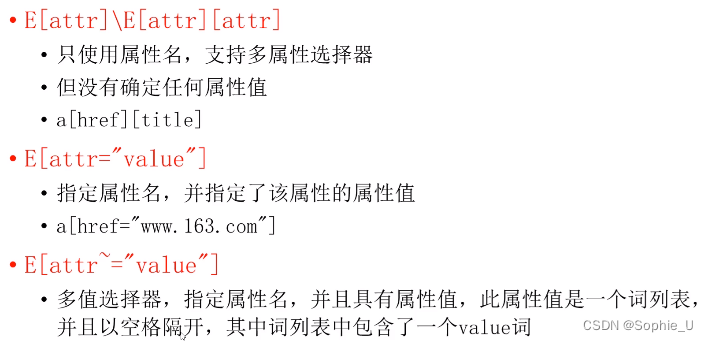
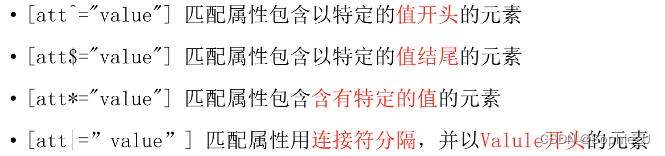
- 属性选择器:E[attr],E[attr=“value”], E[attr~=“value”]
- CSS 属性选择器通过已经存在的属性名或属性值匹配元素


- CSS 属性选择器通过已经存在的属性名或属性值匹配元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 后代选择器 */
.section1 .first{
color: pink;
}
/* 子元素选择器 */
.section1>.second{
color: blue;
}
/* 相邻兄弟选择器 */
.second+.third{
color: purple;
}
/* 群组选择器 */
.first,.second,.third{
font-size: 16px;
}
/* -------------- */
/* 属性选择器 */
.input1[type="text"]{
color:green
}
/* a标签以.md结尾 */
a[href$='.md']{
color: pink;
}
/* a标签以http开头 */
a[href^='http']{
color: yellow;
}
/* a标签title属性有连接符且以on开头 */
a[title|='on']{
color: red;
}
</style>
</head>
<body>
<section class="section1">
<h1>组合选择器</h1>
<p class="first">first</p>
<p class="second">second</p>
<div class="third">third</div>
</section>
<section class="section2">
<input class="input1" type="text" value="input1">
<a href="test.md">link1</a>
<a href="http://www.baidu.com">link2</a>
<a href="https://www.baidu.com" title="on-click">有连接符以on开头</a>
</section>
</body>
</html>
三、伪类选择器
- 伪类选择器(简称:伪类)通过冒号来定义,它定义了元素的状态,如点击按下,点击完成等,通过伪类可以为元素的状态修改样式。
- 伪类的功能和一般的DOM中的元素样式相似,但和一般的DOM中的元素样式不样,它并不改变任何DOM内容。只是插入了一些修饰类的元素,这些元素对于用户米说是可见的,但是对于DOM米说不可见。伪类的效果可以通过添加一个实际的类来达到。
- 分类:
- 动态伪类选择器
- UI元素状态伪类选择器
- 结构伪类选择器
- 否定伪类选择器
1、动态伪类选择器
- ·E:link (链接伪类选择器): 选择匹配的E元素,且匹配元素被定义了超链接并未被访问过。常用于链接描点上
- E:visited(链接伪类选择器 ):选择匹配的E元素,且匹配元素被定义了超链接并已被访问过。常用于链接描点上
- E:active(用户行为选择器):选择匹配的E元素,且匹配元素被激活。常用于链接描点上
- E:hover (用户行为选择器): 选择匹配的E元素,且用户鼠标停留在元素E上
- E:focus (用户行为选择器):选择匹配的E元素,且匹配元素获取焦点
a标签有4种含糊(对应四种状态),如下:
- :link“链接”:超链接点击之前
- :visited“访问过的”:链接被访问过之后
- :hover“悬停”:鼠标放到标签上的时候
- :active“激活”:鼠标点击标签,但是不松手时。
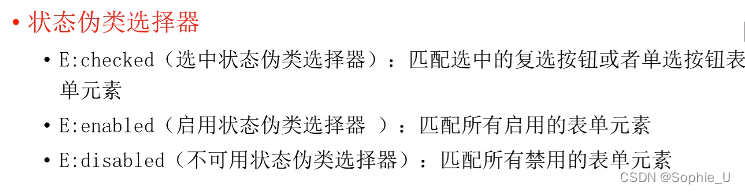
2、状态伪类选择器
- E:checked(选中状态伪类选择器):匹配选中的复选按钮或者单选按钮表单元素
- E:enabled(启用状态伪类选择器):匹配所有启用的表单元素
- E:disabled(不可用状态伪类选择器):匹配所有禁用的表单元素

3、结构性伪类选择器
以下,E代表子元素,
- E:fisrt-child :作为父元素的第一个子元素的元素E。
- E:last-child :作为父元素的最后一个子元素的元素E。
- E:root:选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与htmI类型选择器匹配的内容相同
- E F:nth-child(n): 选择父元素E的第n个了元素F。
- ·n可以是整数 (1,2,3)、关键字 (even,odd)、可以是公式(2n+I)·
- n值起始值为1,而不是0
- E F:nth-last-child(n): 选择父元素E的倒数第n个子元素F
- E:nth-of-type(n):选择父元素内具有指定类型的第n个E元素
- 以下不常用
- E:nth-last-of-type(n):选择父元素内具有指定类型的倒数第n个E元素
- E:first-of-type:选择父元素内具有指定类型的第一个E元素
- E:last-of-tye : 选择父元素内具有指定类型的最后一个E元素
- E:only-child :选择父元素只包含一个子元素,且该子元素匹配E元素
- E:only-of-type: 选择父元素只包含一个同类型子元素,且该子元素匹配E元素
- E:empty: 选择没有子元素的元素,而且该元素也不包含任何文本节点
nth-child和nth-of-type的区别
- :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型,n 可以是数字、关键词或公式。
- :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,n 可以是数字、关键词或公式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 结构选择器 p元素匹配的父元素内为奇数子元素背景改青色 */
p:nth-child(odd){
background: cyan;
}
/* p元素匹配的父元素内为奇数的P标签字体改红色 */
p:nth-of-type(odd){
color: red;
}
</style>
</head>
<body>
<div class="parent">
<p>1-p,1-child</p>
<p>2-p,2-child</p>
<div>3-div,3-child</div>
<p>3-p,4-child</p>
<p>4-p,5-child</p>
</div>
</body>
</html>
4、否定伪类选择器
- E:not(F):匹配所有除元素F外的E元素
- 例:对form中所有input加边框,但又不想submit也起变化,
:input:not([type="submit"]) [border: 1px solid red;
- 例:对form中所有input加边框,但又不想submit也起变化,