什么是 TeamMapper ?
TeamMapper是基于Mindmapp开发的用于绘制思维导图的Web应用程序。它使得思维导图变得简单,你可以托管并创建您自己的思维导图。与您的团队分享您的思维导图会议并在思维导图上进行协作。

软件特点:
- 创建:主持并创建您自己的思维导图
- 定制:添加图像、颜色、字体属性和节点链接
- 协作:使用仅供查看或修改邀请与朋友和同事分享您的思维导图!
- 互操作性:导入和导出功能(
JSON、SVG、PDF、PNG…) - 可共享性:使用
QR代码或URL共享您的地图 - GDPR 合规性:默认情况下,思维导图将在
30天后删除 - 可用性:重做/撤消,许多快捷方式
命令行安装
在群晖上以 Docker 方式安装。
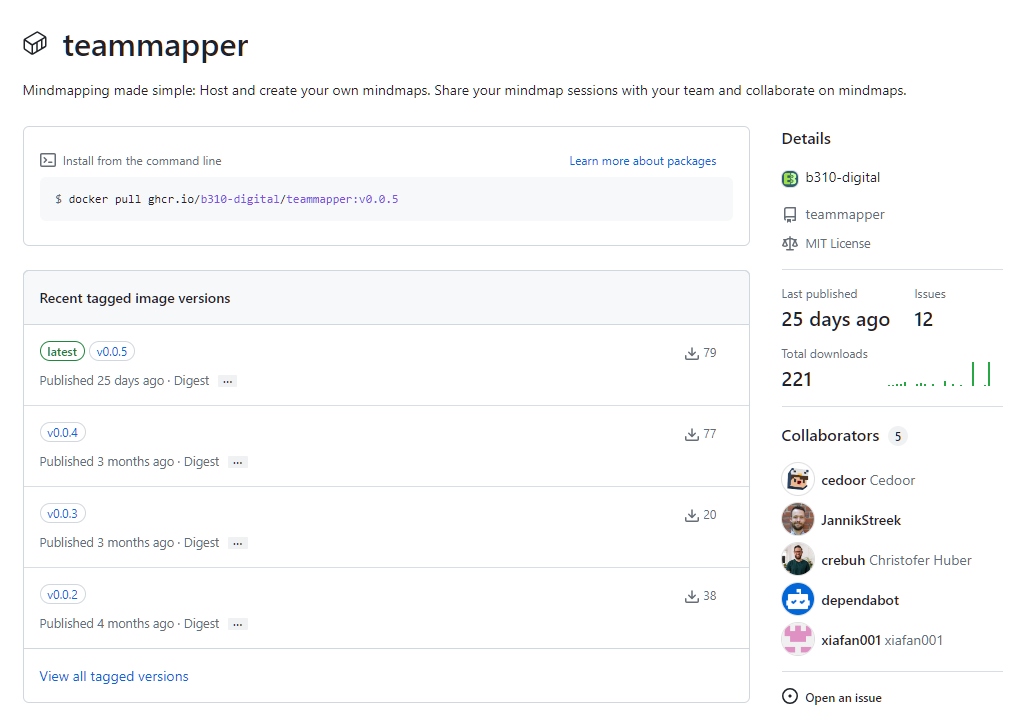
下载镜像
官方最新的镜像发布到了 ghcr.io,从版本看,目前最新的是 v0.0.5

用 SSH 客户端登录到群晖后,执行下面的命令拉取镜像
# 拉取镜像
docker pull ghcr.io/b310-digital/teammapper:latest
如果没有科学上网,很可能会拉不动,可以试试 docker 代理网站:https://dockerproxy.com/,但是会多几个步骤
# 如果拉不动的话加个代理
docker pull ghcr.dockerproxy.com/b310-digital/teammapper:latest
# 重命名镜像(如果是通过代理下载的)
docker tag ghcr.dockerproxy.com/b310-digital/teammapper:latest ghcr.io/b310-digital/teammapper:latest
# 删除代理镜像(如果是通过代理下载的)
docker rmi ghcr.dockerproxy.com/b310-digital/teammapper:latest
docker-compose.yml
现在完成后,就可以开始运行容器了,将下面的内容保存为 docker-compose.yml 文件
version: "3.8"
services:
app_prod:
image: ghcr.io/b310-digital/teammapper:latest
container_name: tm-web
environment:
MODE: PROD
BINDING: "0.0.0.0"
POSTGRES_DATABASE: teammapper-db
POSTGRES_HOST: postgres_prod
POSTGRES_PASSWORD: hJ8P4CGpgKWd
POSTGRES_PORT: 5432
POSTGRES_SSL: "false"
POSTGRES_SSL_REJECT_UNAUTHORIZED: "false"
POSTGRES_USER: teammapper-user
POSTGRES_QUERY_TIMEOUT: 100000
POSTGRES_STATEMENT_TIMEOUT: 100000
DELETE_AFTER_DAYS: 30
ports:
- 4202:3000
depends_on:
- postgres_prod
postgres_prod:
image: postgres:12-alpine
container_name: tm-db
environment:
PGDATA: /var/lib/postgresql/data/pgdata
POSTGRES_DB: teammapper-db
POSTGRES_PASSWORD: hJ8P4CGpgKWd
POSTGRES_PORT: 5432
POSTGRES_USER: teammapper-user
volumes:
- ./data:/var/lib/postgresql/data/pgdata
然后执行下面的命令
# 新建文件夹 teammapper 和 子目录
mkdir -p /volume1/docker/teammapper/data
# 进入 teammapper 目录
cd /volume1/docker/teammapper
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
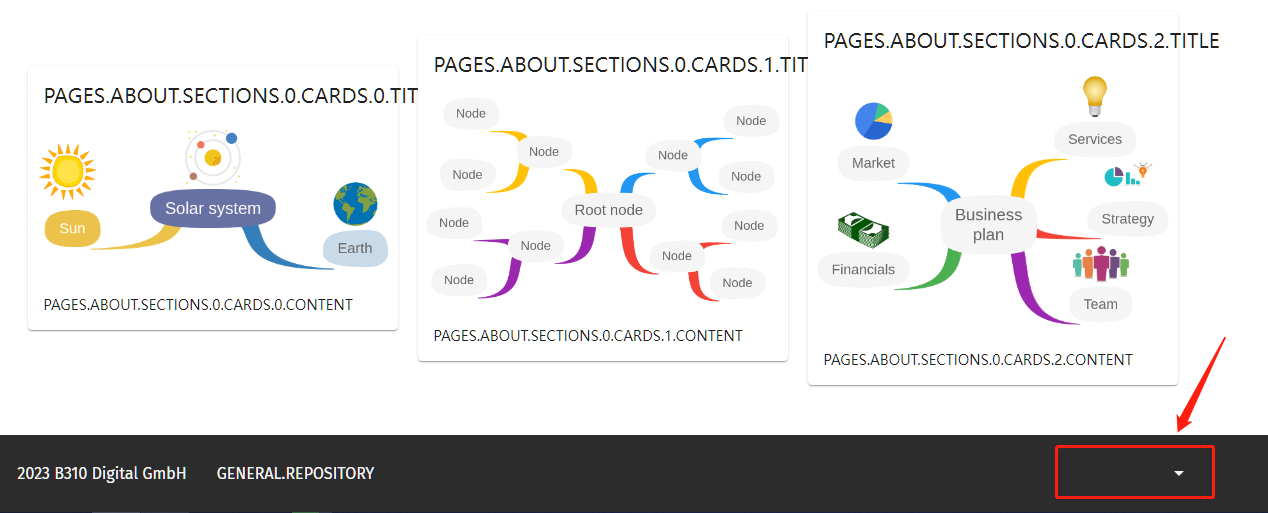
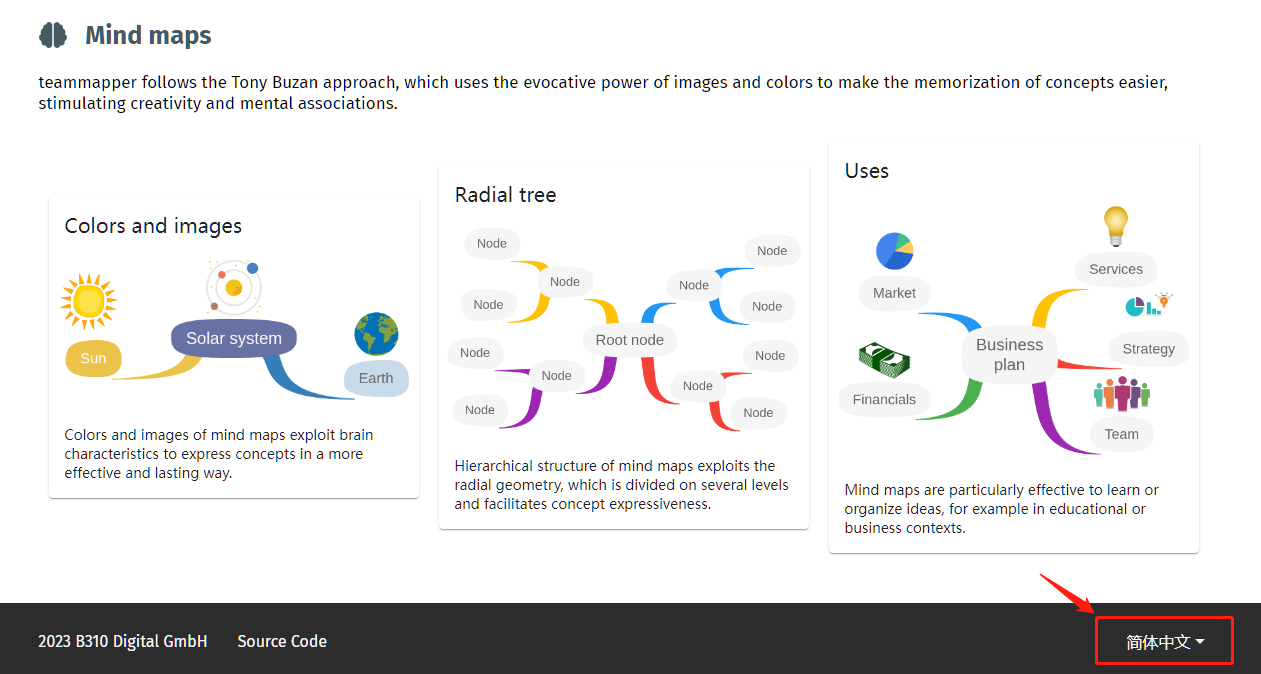
在浏览器中输入 http://群晖IP:4202 就能看到主界面

中文
下拉到最下面

点三角箭头,会有语言设置

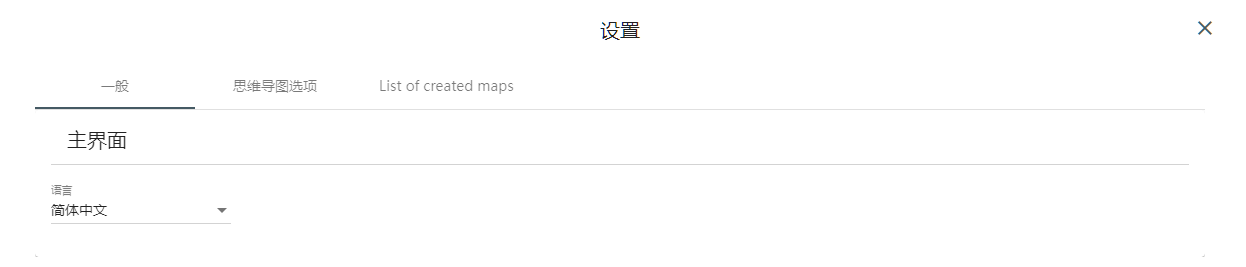
找到 LANGUAGES.ZH_CN

主界面不会有什么变化,进入软件使用界面后,菜单的 tooltips 会用中文显示,当然也可以在软件设置中进行设置

使用
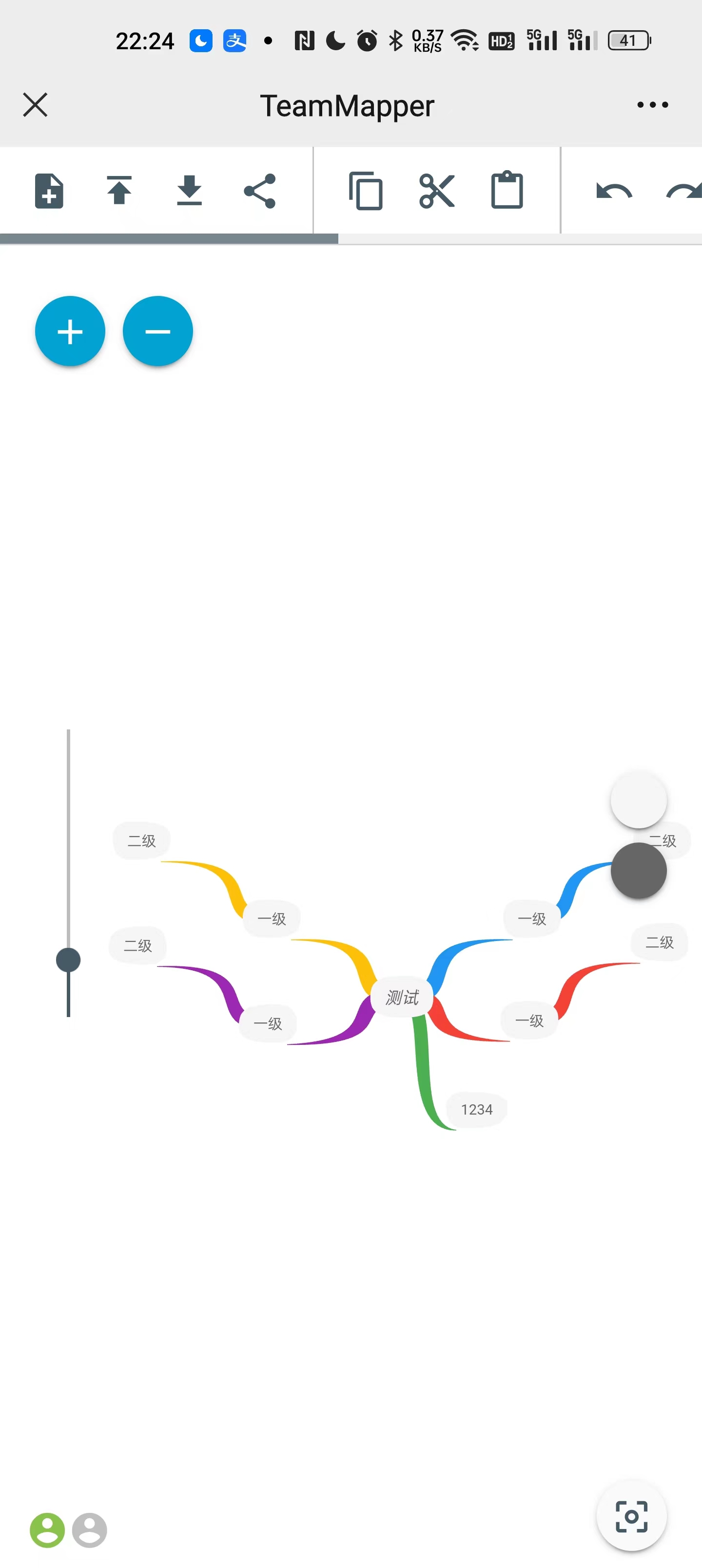
点 create mind map 进入主界面

非常清爽的界面

使用很简单

可通过链接和 QR 分享

当其他人进入时,左下角会看到多了一个人

手机扫二维码比较方便

参考文档
TeamMapper
地址:https://www.teammapper.org/
b310-digital/teammapper: Mindmapping made simple: Host and create your own mindmaps. Share your mindmap sessions with your team and collaborate on mindmaps.
地址:https://github.com/b310-digital/teammapper