文章和代码已经归档至【Github仓库:https://github.com/timerring/front-end-tutorial 】或者公众号【AIShareLab】回复 javascript 也可获取。
文章目录
- 介绍
- 概念
- DOM 树
- DOM 节点
- Document
- 获取 DOM 对象
介绍
严格意义上讲,我们在 JavaScript 阶段学习的知识绝大部分属于 ECMAScript 的知识体系,ECMAScript 简称 ES 它提供了一套语言标准规范,如变量、数据类型、表达式、语句、函数等语法规则都是由 ECMAScript 规定的。浏览器将 ECMAScript 大部分的规范加以实现,并且在此基础上又扩展一些实用的功能,这些被扩展出来的内容我们称为 Web APIs。


ECMAScript 运行在浏览器中然后再结合 Web APIs 才是真正的 JavaScript,Web APIs 的核心是 DOM 和 BOM。
扩展阅读:ECMAScript 规范在不断的更新中,存在多个不同的版本,早期的版本号采用数字顺序编号如 ECMAScript 3、ECMAScript 5,后来由于更新速度较快便采用年份做为版本号,如 ECMAScript 2017、ECMAScript 2018 这种格式,ECMAScript 6 是 2015 年发布的,常叫做 EMCAScript 2015。
关于 JavaScript 历史的扩展阅读。
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML 文档交互的 API。将整个 HTML 文档的每一个标签元素视为一个对象,这个对象下包含了许多的属性和方法,通过操作这些属性或者调用这些方法实现对 HTML 的动态更新,为实现网页特效以及用户交互提供技术支撑。
简言之 DOM 是用来动态修改 HTML 的,其目的是开发网页特效及用户交互。
概念
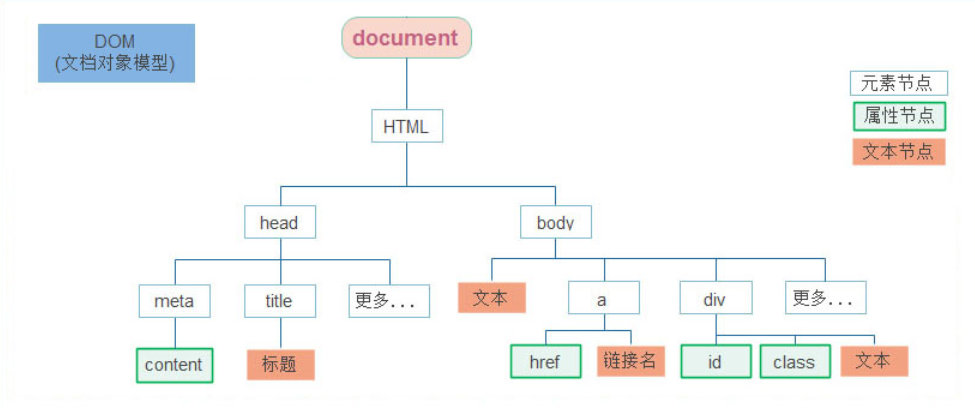
DOM 树
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树,文档树直观的体现了标签与标签之间的关系。

DOM 节点
节点是文档树的组成部分,每一个节点都是一个 DOM 对象,主要分为元素节点、属性节点、文本节点等。(每个节点都有其对应的一系列的属性)
- 【元素节点】其实就是 HTML 标签,如上图中
head、div、body等都属于元素节点。 - 【属性节点】是指 HTML 标签中的属性,如上图中
a标签的href属性、div标签的class属性。 - 【文本节点】是指 HTML 标签的文字内容,如
title标签中的文字。 - 【根节点】特指
html标签。 - 其它…
Document
document 是 JavaScript 内置的专门用于 DOM 的对象,该对象包含了若干的属性和方法,document 是学习 DOM 的核心。
<script>
// document 是内置的对象
// console.log(typeof document);
// 1. 通过 document 获取根节点
console.log(document.documentElement); // 对应 html 标签
// 2. 通过 document 节取 body 节点
console.log(document.body); // 对应 body 标签
// 3. 通过 document.write 方法向网页输出内容
document.write('Hello World!');
</script>
获取 DOM 对象
括号里必须是字符串,也就是必须加引号,里面写 css 选择器。
querySelector ()满足条件的第一个元素querySelectorAll ()满足条件的元素集合 返回伪数组(有长度有索引号的数组,但是没有 pop () push () 等数组方法)- 了解其他方式
getElementById(document.getElementById专门获取元素类型节点,根据标签的id属性查找)getElementsByTagName(根据标签获取一类元素,例如getElementsByTagName('div')获取页面中所有的 div)document.getElementsByClassName ( 'w ')(根据类名获取元素获取页面所有类名为 w 的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">abc</div>
<p id="nav">导航栏</p>
<ul class="nav">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 1. 获取匹配的第一个元素
// const box = document.querySelector('div')
const box = document.querySelector('.box') // 类似类选择器
console.log(box)
const nav = document.querySelector('#nav') // 类似id选择器
console.log(nav)
nav.style.color = 'red'
// 1. 我要获取第一个小 ulli
const li = document.querySelector('ul li:first-child')
console.log(li)
// 2. 选择所有的小li
// const lis = document.querySelectorAll('ul li')
// console.log(lis)
// 1.获取元素
const lis = document.querySelectorAll('.nav li')
// console.log(lis)
for (let i = 0; i < lis.length; i++) {
console.log(lis[i]) // 遍历返回的伪数组,输出每一个小li对象
}
const p = document.querySelectorAll('#nav')
// console.log(p)
// p[0].style.color = 'red'
</script>
</body>
</html>
任意 DOM 对象都包含 nodeType 属性,用来检检测节点类型。