加油,嘎嘎嘎 🤣 💕💕💕
文章目录
- 一、 with
- 二、 eval 函数
- 三、严格模式
- 三、严格模式的限制
一、 with
- with语句 扩展一个语句的作用域链。 会形成一个自己的作用域
- 不建议使用with语句,因为它可能是混淆错误和兼容性问题的根源。
- 开启严格模式会报错
var obj = { name: 123, age: 34 };
function foo() {
with (obj) {
console.log(name);
}
}
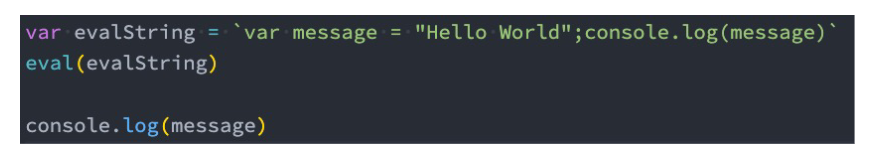
二、 eval 函数
- 是一个特殊的全局函数,它可以将传入的字符串当做JavaScript代码来运行。
不建议在开发中使用eval :
- eval代码的可读性非常的差(代码的可读性是高质量代码的重要原则);
- eval是一个字符串,那么有可能在执行的过程中被刻意篡改,那么可能会造成被攻击的风险;
- eval的执行必须经过JS解释器,不能被JS引擎优化; (js 解释器,转化bytecode ,)

如果写es6.js 或者是ts 代码,就会使用webpack 进行转化 es5 ,在webpack 中有个库:devtool:‘eval’ ,他用的就是eval,这样性能更高,因为传入的是一个字符串,这只是生成临时代码,打包的不是这样
不需要生成js 代码
代码尽可能写的可读性强!
三、严格模式
因为js 代码非常灵活,比如 123.name 就不会报错
//在JavaScript文件的首行加入 "use strict"
"use strict"
//特定函数严格模式)在函数的作用域内部单独开启严格模式,仅仅对这个函数的内部生效
function foo() {
"use strict";
true.foo = "abc"//开启严格模式后,这里会报错
}
foo()
在ECMAScript5标准中,JavaScript提出了严格模式的概念(Strict Mode):
- 严格模式很好理解,
是一种具有限制性的JavaScript模式,从而使代码隐式的脱离了 懒散(sloppy)模式; - 支持严格模式的浏览器在检测到代码中有严格模式时,会以
更加严格的方式对代码进行检测和执行;
严格模式对正常的JavaScript语义进行了一些限制:
- 严格模式通过
抛出错误来消除一些原有的 静默(silent)错误; - 严格模式让JS引擎在执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理);
- 严格模式
禁用了在ECMAScript未来版本中可能会定义的一些语法;
三、严格模式的限制
JavaScript被设计为新手开发者更容易上手,所以有时候本来错误语法,被认为也是可以正常被解析的;但是这种方式可能给带来留下来安全隐患;在严格模式下,这种失误就会被当做错误,以便可以快速的发现和修正;
- 无法意外的创建全局变量
- 严格模式会使引起静默失败(silently fail,注:不报错也没有任何效果)的赋值操作抛出异常
- 严格模式下试图删除不可删除的属性
- 严格模式不允许函数参数有相同的名称
- 不允许0的八进制语法
- 在严格模式下,不允许使用with
- 在严格模式下,eval不再为上层引用变量
- 严格模式下,this绑定不会默认转成对象