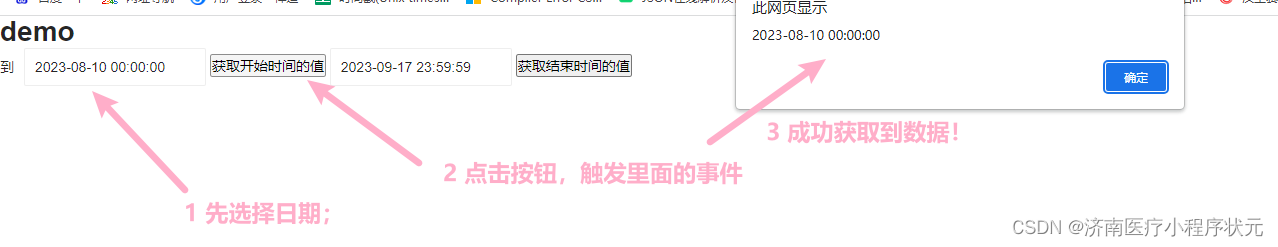
1 效果镇楼:

对于layui框架的刚接触没几天,但是您的年轻同事为啥能搞出来功能啊!? 到您就不行了呢? 这就是您对您饭碗的态度了吗!
但是,是您尽力了,还能说明啥子问题? 就是您的技术地基就是真的差劲到家了啊! 还能说明啥子?
哎呀,啊,
2 苟日新一刻钟总结反观:
寸步难行的滋味, 艰难进阶的日子,当然您还应该想到一点的事情就是,because有了您今天的艰难困苦的日子,那么才有将来犹如对面大佬的日子。起码不管还是在加班,还是已经下班了,都是起码收入方面,可以拿到大佬收入的了。只是技术的进阶,比想象中的坑多了!多了很多很多很多。。。甚至于真的就是一步一个难,一步不到一步难啊
另外是测试的案例,往业务场景里面添加,遇到了很多坑,很多弯子过不去啊?就是事件,一个一个的事件,完全都不明白,又如何使用?
比如最基础的他 layui.use,犹如主函数一样的入口函数都不明白啊,真的可怜吗,,;
然后更加不要说其他的事件的了。
laydate.render这个又咋用?更不要说,后台接口重逻辑的地方,走不下去,走不动是正常的。能走的下去反而不正常的了呢? 是,今天还是庚子日,并且进入秋天了,秋天金旺,也是有的您受的了这两个月。看自己八字命理信息的话。
总之一句话,和气生财吧,不能大杀四方的绝对! 杀一次就完犊子了,犹如卦象里面说的。
说明一条;
第一,就是您真的该付出了; 不是一般的投入和付出,需要真的是人一己十的努力才行啊。否则天天说的多,行的少,都屌用不管啊,不是吗,非常现实的事情。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- layui的核心CSS文件 -->
<link rel="stylesheet" href="layui/css/layui.css" >
<script src="layui/layui.js" type="text/JavaScript" charset="uft-8"> </script>
</head>
<body>
<h1>demo</h1>
<div class="layui-inline" id="test-range">
<div class="layui-input-inline">
<input type="text" id="startDate" class="layui-input" placeholder="开始时间">
</div>
<button onclick="GetValueS()">获取开始时间的值</button>
<div class="layui-form-mid">到</div>
<div class="layui-input-inline">
<input type="text" id="endDate" class="layui-input" placeholder="结束时间">
</div>
</div>
<button onclick="GetValueE()">获取结束时间的值</button>
<script>
function GetValueS(){
var input_value=document.getElementById("startDate").value;
alert(input_value);
}
function GetValueE(){
var input_value=document.getElementById("endDate").value;
alert(input_value);
}
layui.use(['laydate','form'], function(){
var form = layui.form;
var laydate = layui.laydate;
laydate.render({
elem: '#test-range' ,//指定元素
type:'datetime',
range:['#startDate','#endDate']
});
});
</script>
</body>
</html>