版本:
vue:2.7.0
vue-i18n:8.28.2
一、下载
npm i vue-i18n@8.28.2
二、新建
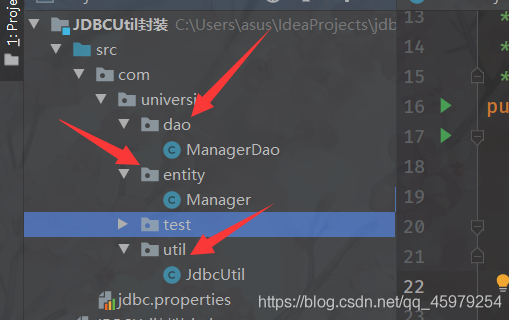
新建一个文件,例如:lang,项目结构如下:

index.js:
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
import zh from './zh'
import tw from './tw'
import en from './en'
import vn from './vn'
import ru from './ru'
const messages = {
'zh': zh,
'tw': tw,
'en': en,
'vn': vn,
'ru': ru
}
const i18n = new VueI18n({
locale: 'zh',
fallbackLocale: 'zh-CN',
messages,
})
export default i18n
设置语言内容,例如:zh.js / en.js
zh.js:
export default {
setting: {
setting: '设置',
...
}
}
en.js:
export default {
setting: {
setting: 'setting',
...
}
}
…
三、在main.js引入
import i18n from '@/lang'
new Vue({
router,
pinia,
i18n,
render: h => h(App)
}).$mount('#app')
四、在html中使用
在html标签中使用
<NavBar :title="$t('setting.setting')" bg-color="#FDDEF3"/>
在html文本中使用
<p>{{$t('setting.setting')}}</p>
五、在js中使用
this.$t('setting.setting')
但是因为vue.2.7,setup中不可以直接使用this的,所以需要自行封装一个useI18n
5.1 新建一个vueApi.js
import { getCurrentInstance } from 'vue'
// 访问i18n
export const useI18n = () => {
const vm = getCurrentInstance()
if (!vm) throw new Error('must be called in setup')
return vm.proxy.$i18n
}
5.2 使用
可以愉快的使用composition api 啦
引入:
import { useI18n } from '@/utils/vueApi'
const i18n = useI18n()
六、切换语言
<button @click="changeLanguage('zh')">中文</button>
<button @click="changeLanguage('en')">英文</button>
...
const changeLanguage = (e) => {
i18n.locale = e
}