< Windowx: Class= " WpfSnqkGasAnalysis.WindowGasExportA2" xmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns: x= " http://schemas.microsoft.com/winfx/2006/xaml" xmlns: d= " http://schemas.microsoft.com/expression/blend/2008" xmlns: mc= " http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns: local= " clr-namespace:WpfSnqkGasAnalysis" mc: Ignorable= " d" WindowStartupLocation = " CenterScreen" FontSize = " 16" Title = " 导出A2,自定义导出设置列" Height = " 744" Width = " 800" > < Window.Resources> < StyleTargetType = " Button" x: Key= " sel_button" >
<Setter Property="Margin" Value="13,2" ></Setter>
<Setter Property="Padding" Value="10,2" ></Setter>
<Setter Property="FontSize" Value="16" ></Setter>
<Setter Property="HorizontalContentAlignment" Value="Left" ></Setter>
</ Style> < StyleTargetType = " Border" x: Key= " boder_order" >
<Setter Property="MinWidth" Value="233" ></Setter>
<!--<Setter Property="BorderBrush" Value="Lime" ></Setter>
<Setter Property="BorderThickness" Value="2" ></Setter>-->
<Setter Property="Margin" Value="20,2" ></Setter>
<Style.Resources>
<Style TargetType="Label" >
<Setter Property="FontSize" Value="16" ></Setter>
</ Style> < StyleTargetType = " TextBox" >
<Setter Property="FontSize" Value="16" ></Setter>
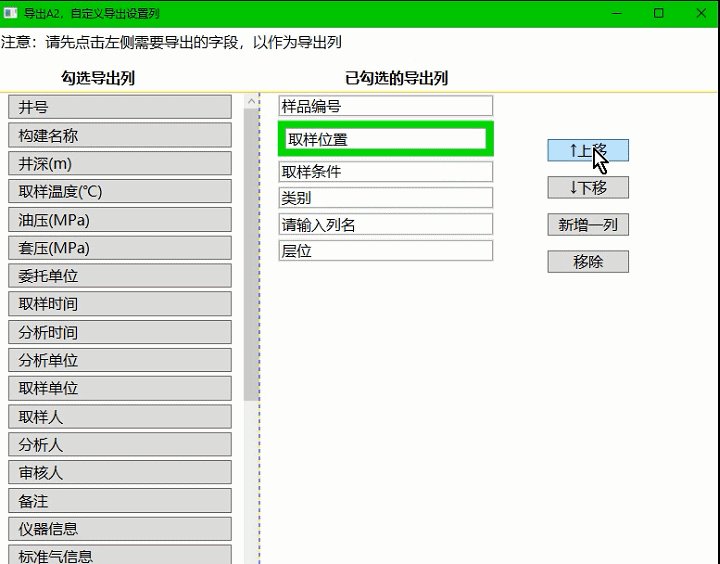
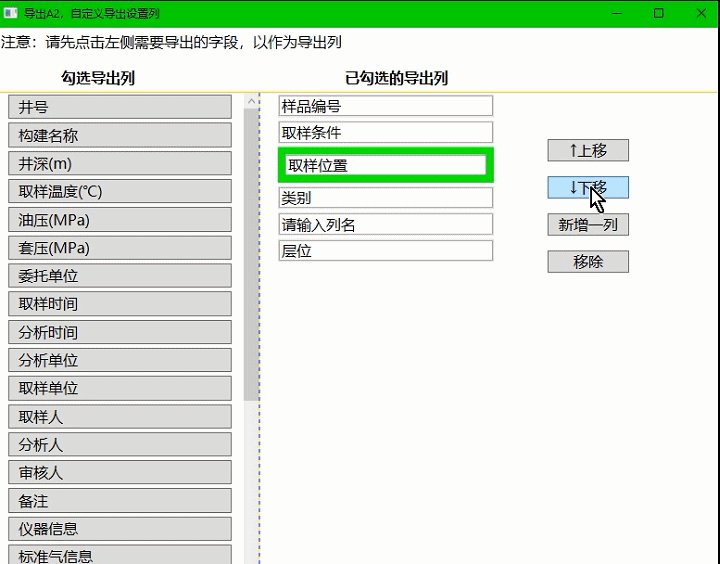
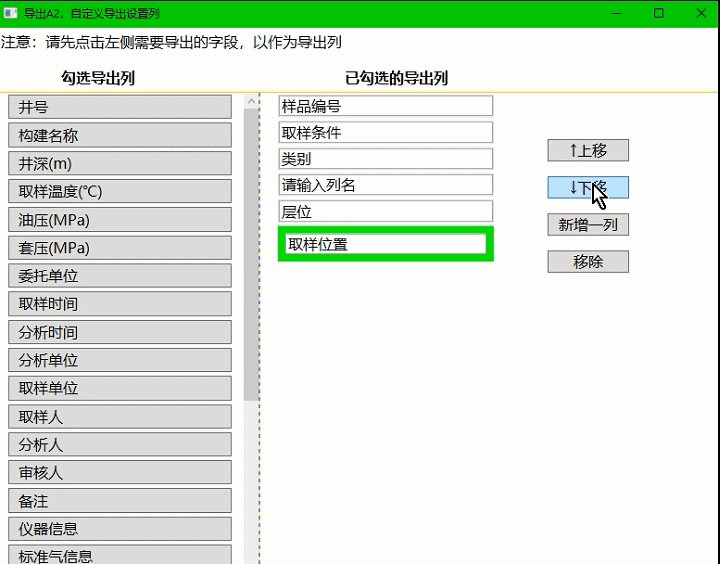
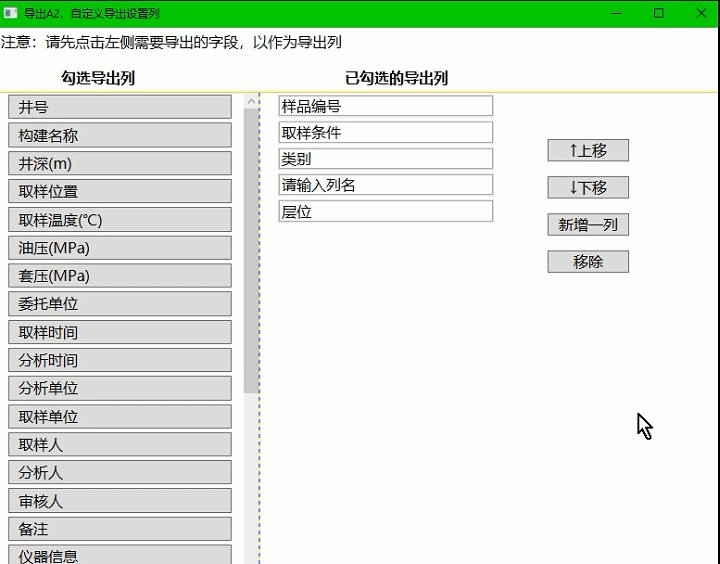
</ Style> </ Style.Resources> </ Style> </ Window.Resources> < Grid> < Grid.RowDefinitions> < RowDefinitionHeight = " 70" > </ RowDefinition> < RowDefinitionHeight = " *" > </ RowDefinition> </ Grid.RowDefinitions> < GridGrid.Row = " 0" > < BorderBorderBrush = " Gold" BorderThickness = " 0,0,0,1" > < Grid> < LabelHorizontalAlignment = " Left" Margin = " 0,0,0,0" VerticalAlignment = " Top" > </ Label> < TextBlockHorizontalAlignment = " Left" Margin = " 70,44,0,0" TextWrapping = " Wrap" FontWeight = " Bold" Text = " 勾选导出列" VerticalAlignment = " Top" RenderTransformOrigin = " 0.952,0.48" /> < TextBlockHorizontalAlignment = " Left" Margin = " 376,44,0,0" TextWrapping = " Wrap" FontWeight = " Bold" Text = " 已勾选的导出列" VerticalAlignment = " Top" /> </ Grid> </ Border> </ Grid> < GridGrid.Row = " 1" > < GridShowGridLines = " True" > < Grid.ColumnDefinitions> < ColumnDefinitionWidth = " 284" > </ ColumnDefinition> < ColumnDefinitionWidth = " *" > </ ColumnDefinition> </ Grid.ColumnDefinitions> < ScrollViewerGrid.Column = " 0" VerticalScrollBarVisibility = " Auto" > < StackPanelx: Name= " leftFields" Orientation = " Vertical" Background = " #FFFFFF" > < ButtonContent = " 样品编号" Tag = " k338_sample_no" Style = " { StaticResource sel_button} " /> < ButtonContent = " 井号" Tag = " k338_well_no" Style = " { StaticResource sel_button} " /> < ButtonContent = " 类别" Tag = " k338_cate" Style = " { StaticResource sel_button} " /> < ButtonContent = " 构建名称" Tag = " k338_build_name" Style = " { StaticResource sel_button} " /> < ButtonContent = " 层位" Tag = " k338_cengwei" Style = " { StaticResource sel_button} " /> < ButtonContent = " 井深(m)" Tag = " k338_jinshen" Style = " { StaticResource sel_button} " /> < ButtonContent = " 取样位置" Tag = " k338_sampling_location" Style = " { StaticResource sel_button} " /> < ButtonContent = " 取样温度(℃)" Tag = " k338_samping_temperature" Style = " { StaticResource sel_button} " /> < ButtonContent = " 取样条件" Tag = " k338_samping_condition" Style = " { StaticResource sel_button} " /> < ButtonContent = " 油压(MPa)" Tag = " k338_oil_pressure" Style = " { StaticResource sel_button} " /> < ButtonContent = " 套压(MPa)" Tag = " k338_casing_pressure" Style = " { StaticResource sel_button} " /> < ButtonContent = " 委托单位" Tag = " k338_client" Style = " { StaticResource sel_button} " /> < ButtonContent = " 取样时间" Tag = " k338_samping_time" Style = " { StaticResource sel_button} " /> < ButtonContent = " 分析时间" Tag = " k338_analysis_time" Style = " { StaticResource sel_button} " /> < ButtonContent = " 分析单位" Tag = " k338_analysis_company_name" Style = " { StaticResource sel_button} " /> < ButtonContent = " 取样单位" Tag = " k338_samping_company_name" Style = " { StaticResource sel_button} " /> < ButtonContent = " 取样人" Tag = " k338_samping_user" Style = " { StaticResource sel_button} " /> < ButtonContent = " 分析人" Tag = " k338_analysis_user" Style = " { StaticResource sel_button} " /> < ButtonContent = " 审核人" Tag = " k338_checkUser" Style = " { StaticResource sel_button} " /> < ButtonContent = " 备注" Tag = " k338_remark" Style = " { StaticResource sel_button} " /> < ButtonContent = " 仪器信息" Tag = " k338_instrument_info" Style = " { StaticResource sel_button} " /> < ButtonContent = " 标准气信息" Tag = " k338_standard_gas_info" Style = " { StaticResource sel_button} " /> < ButtonContent = " 1.甲烷(C1,mol%)" Tag = " k338_r_C1" Style = " { StaticResource sel_button} " /> < ButtonContent = " 2.乙烷(C2,mol%)" Tag = " k338_r_C2" Style = " { StaticResource sel_button} " /> < ButtonContent = " 3.丙烷(C3,mol%)" Tag = " k338_r_C3" Style = " { StaticResource sel_button} " /> < ButtonContent = " 4.异丁烷(ic4,mol%)" Tag = " k338_r_ic4" Style = " { StaticResource sel_button} " /> < ButtonContent = " 5.正丁烷(nc4,mol%)" Tag = " k338_r_nc4" Style = " { StaticResource sel_button} " /> < ButtonContent = " 6.异戊烷(iC5,mol%)" Tag = " k338_r_iC5" Style = " { StaticResource sel_button} " /> < ButtonContent = " 7.正戊烷(nC5,mol%)" Tag = " k338_r_nC5" Style = " { StaticResource sel_button} " /> < ButtonContent = " 8.己烷(C6,mol%)" Tag = " k338_r_c6" Style = " { StaticResource sel_button} " /> < ButtonContent = " 9.硫化氢(H2S,mol%)" Tag = " k338_r_H2s" Style = " { StaticResource sel_button} " /> < ButtonContent = " 10.二氧化碳(CO2,mol%)" Tag = " k338_r_CO2" Style = " { StaticResource sel_button} " /> < ButtonContent = " 11.氮(N2,mol%)" Tag = " k338_r_N2" Style = " { StaticResource sel_button} " /> < ButtonContent = " 12.氦(He,mol%)" Tag = " k338_r_He" Style = " { StaticResource sel_button} " /> < ButtonContent = " 13.氢(H2,mol%)" Tag = " k338_r_H2" Style = " { StaticResource sel_button} " /> < ButtonContent = " 14.二氧化碳(g/m3)" Tag = " k338_m_CO2" Style = " { StaticResource sel_button} " /> < ButtonContent = " 15.硫化氢(mg/m3)" Tag = " k338_m_H2S" Style = " { StaticResource sel_button} " /> < ButtonContent = " 16.总硫(mg/m3)" Tag = " k338_m_ZS" Style = " { StaticResource sel_button} " /> < ButtonContent = " 17.水露点(℃)" Tag = " k338_m_water" Style = " { StaticResource sel_button} " /> < ButtonContent = " 18.临界温度(K)" Tag = " k338_m_linjieTemp" Style = " { StaticResource sel_button} " /> < ButtonContent = " 19.压缩因子" Tag = " k338_m_yasuo_yinzi" Style = " { StaticResource sel_button} " /> < ButtonContent = " 20.高位发热量(Mj/m3)" Tag = " k338_m_high_heat" Style = " { StaticResource sel_button} " /> < ButtonContent = " 21.低位发热量(Mj/m3)" Tag = " k338_m_low_heat" Style = " { StaticResource sel_button} " /> < ButtonContent = " 22.相对密度" Tag = " k338_m_density" Style = " { StaticResource sel_button} " /> < ButtonContent = " 23.临界压力(MPa)" Tag = " k338_m_linjieYa" Style = " { StaticResource sel_button} " /> </ StackPanel> </ ScrollViewer> < GridGrid.Column = " 1" Name = " grid1" > < ButtonClick = " Up_click" Content = " ↑上移" Width = " 88" HorizontalAlignment = " Left" Margin = " 311,50,0,0" VerticalAlignment = " Top" Panel.ZIndex = " 8" /> < ButtonClick = " Down_click" Content = " ↓下移" Width = " 88" HorizontalAlignment = " Left" Margin = " 311,90,0,0" VerticalAlignment = " Top" Panel.ZIndex = " 8" /> < ButtonClick = " AddNewField_click" Content = " 新增一列" Width = " 88" HorizontalAlignment = " Left" Margin = " 311,130,0,0" VerticalAlignment = " Top" Panel.ZIndex = " 8" /> < ButtonClick = " RemoveField_click" Content = " 移除" Width = " 88" HorizontalAlignment = " Left" Margin = " 311,170,0,0" VerticalAlignment = " Top" Panel.ZIndex = " 8" /> < ScrollViewerVerticalScrollBarVisibility = " Auto" > < StackPanelName = " selected_fields" HorizontalAlignment = " Left" > </ StackPanel> </ ScrollViewer> </ Grid> </ Grid> </ Grid> </ Grid> </ Window> using System ;
using System. Collections. Generic ;
using System. Linq ;
using System. Text ;
using System. Threading. Tasks ;
using System. Windows ;
using System. Windows. Controls ;
using System. Windows. Data ;
using System. Windows. Documents ;
using System. Windows. Input ;
using System. Windows. Media ;
using System. Windows. Media. Imaging ;
using System. Windows. Shapes ;
using WpfSnqkGasAnalysis. Model ;
namespace WpfSnqkGasAnalysis
{
public partial class WindowGasExportA2 : Window {
public WindowGasExportA2 ( )
{
InitializeComponent ( ) ;
var = leftFields. Children. Cast < Button> ( ) . ToList ( ) ;
leftButtons. ForEach ( button =>
{
button. Click += ( sender, eventArgs) =>
{
Button selectedButton = sender as Button ;
selectedButton. Visibility = Visibility. Collapsed;
Border border = new Border ( ) ;
border. Style = this . FindResource ( "boder_order" ) as Style ;
border. GotFocus += Border_GotFocus;
TextBox textBox = new TextBox ( ) ;
textBox. Text = selectedButton. Content. ToString ( ) ;
textBox. ToolTip = textBox. Text + ",修改覆盖字段原名称作为导出列名" ;
textBox. Tag = new object [ ] { selectedButton. Tag, selectedButton } ;
border. Child = textBox;
selected_fields. Children. Add ( border) ;
} ;
} ) ;
}
Border lastClick;
private void Border_GotFocus ( object , RoutedEventArgs e)
{
if ( lastClick != null )
{
lastClick. BorderBrush = Brushes. Gainsboro;
lastClick. BorderThickness = new Thickness ( 1 ) ;
}
Border border = sender as Border ;
border. BorderBrush = Brushes. Lime;
border. BorderThickness = new Thickness ( 8 ) ;
lastClick = border;
}
private void Up_click ( object , RoutedEventArgs e)
{
int = selected_fields. Children. IndexOf ( lastClick) ;
int = index - 1 ;
if ( prevIndex < 0 )
{
prevIndex = 0 ;
}
selected_fields. Children. RemoveAt ( index) ;
selected_fields. Children. Insert ( prevIndex, lastClick) ;
}
private void Down_click ( object , RoutedEventArgs e)
{
int = selected_fields. Children. IndexOf ( lastClick) ;
int = index + 1 ;
if ( nextIndex== selected_fields. Children. Count) { nextIndex = selected_fields. Children. Count- 1 ; }
selected_fields. Children. RemoveAt ( index) ;
selected_fields. Children. Insert ( nextIndex, lastClick) ;
}
private void AddNewField_click ( object , RoutedEventArgs e)
{
Border border = new Border ( ) ;
border. Style = this . FindResource ( "boder_order" ) as Style ;
border. GotFocus += Border_GotFocus;
TextBox textBox = new TextBox ( ) ;
textBox. Text = "请输入列名" ;
textBox. ToolTip = textBox. Text + ",此列是空白列,没有数据" ;
textBox. Tag = new object [ ] { null , null } ;
border. Child = textBox;
selected_fields. Children. Add ( border) ;
}
private void RemoveField_click ( object , RoutedEventArgs e)
{
if ( lastClick == null )
{
return ;
}
var = lastClick. Child as TextBox ;
var = currentInputBox. Tag as object [ ] ;
bool = arr. Length >= 2 && arr[ 1 ] is Button ;
if ( right)
{
var = arr[ 1 ] as Button ;
leftButton. Visibility = Visibility. Visible;
selected_fields. Children. Remove ( lastClick) ;
}
else if ( arr[ 1 ] == null )
{
selected_fields. Children. Remove ( lastClick) ;
}
}
}
}