路由进阶
路由模块的封装抽离

src/router/index.js
import VueRouter from 'vue-router'
// 用绝对路径的方式来写目录 @ 相当于src
import Find from '@/views/Find'
import Friend from '../views/Friend'
import My from '../views/My'
import Vue from 'vue'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{ path: '/find', component: Find },
{ path: '/friend', component: Friend },
{ path: '/my', component: My},
]
})
// 导出
export default router
src/main.js
import Vue from 'vue'
import App from './App.vue'
// 导入
import router from './router/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
// router:router
// 简写
router
}).$mount('#app')
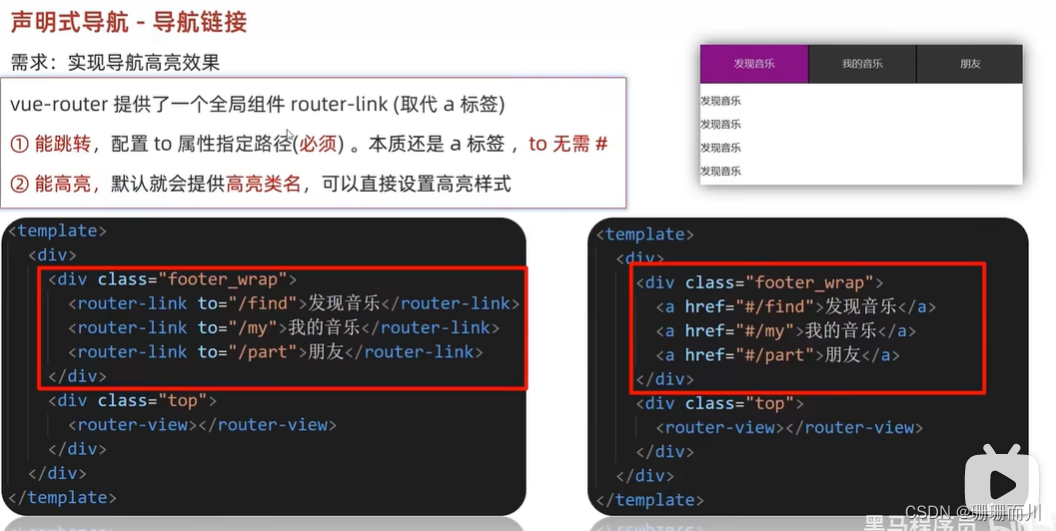
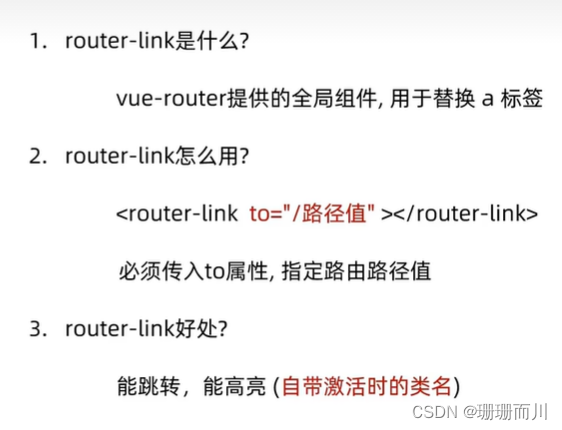
声明式导航 - 导航链接

 App.vue
App.vue
<template>
<div class="app">
<div class="nav">
<router-link to="/find">发现</router-link>
<router-link to="/friend">朋友</router-link>
<router-link to="/my">我的</router-link>
</div>
<!-- 路由出口 匹配组件所展示的位置 -->
<router-view></router-view>
</div>
</template>
<script>
export default {}
</script>
<style>
.nav a {
display: inline-block;
width: 50px;
height: 30px;
text-decoration: none;
background-color: #fbfafa;
border: 1px solid black;
}
.nav a.router-link-active {
background-color: #e68b8b;
}
</style>
router-link(-exact)-active

自定义高亮类名
router/index.js
const router = new VueRouter({
routes: [
{ path: '/find', component: Find },
{ path: '/friend', component: Friend },
{ path: '/my', component: My},
],
//配置
linkActiveClass: 'active',
linkExactActiveClass:'exact-active'
})
App.vue中对应的css名字修改
.nav a.active {
background-color: #e68b8b;
}
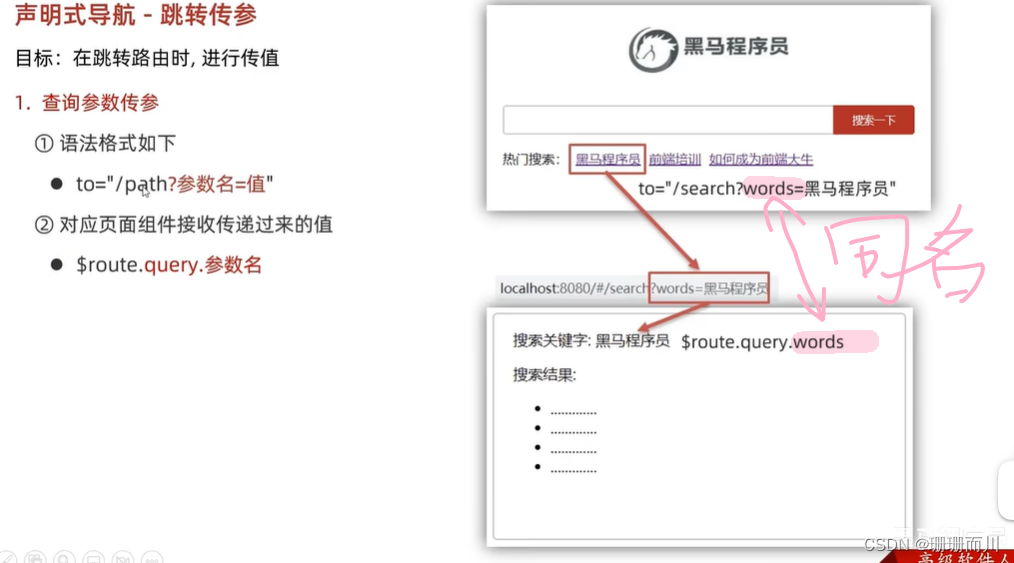
声明式导航 - 跳转传参
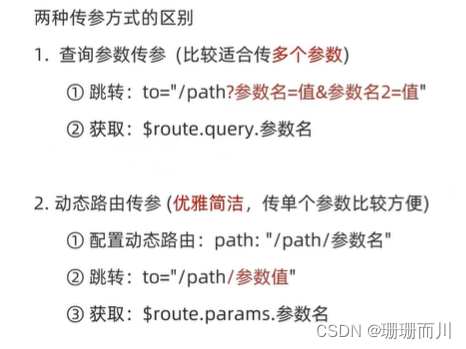
法1:查询参数传参(适用于多个值

router/index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
// 创建了一个路由对象
const router = new VueRouter({
routes: [
{ path: '/home', component: Home },
{ path: '/search', component: Search }
]
})
export default router
App.vue
<template>
<div id="app">
<div class="link">
<router-link to="/home">首页</router-link>
<router-link to="/search">搜索页</router-link>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {}
</script>
<style scoped>
.link {
height: 50px;
line-height: 50px;
background-color: #495150;
display: flex;
margin: -8px -8px 0 -8px;
margin-bottom: 50px;
}
.link a {
display: block;
text-decoration: none;
background-color: #ad2a26;
width: 100px;
text-align: center;
margin-right: 5px;
color: #fff;
border-radius: 5px;
}
</style>
views/Home.vue
<template>
<div class="home">
<div class="logo-box"></div>
<div class="search-box">
<input type="text" />
<button>搜索一下</button>
</div>
<div class="hot-link">
热门搜索:
<router-link to="/search?key=黑马程序员">黑马程序员</router-link>
<router-link to="/search?key=前端培训">前端培训</router-link>
<router-link to="/search?key=如何成为前端大牛"
>如何成为前端大牛</router-link
>
</div>
</div>
</template>
<script>
export default {
name: 'FindMusic'
}
</script>
<style>
.logo-box {
height: 150px;
background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {
display: flex;
justify-content: center;
}
.search-box input {
width: 400px;
height: 30px;
line-height: 30px;
border: 2px solid #c4c7ce;
border-radius: 4px 0 0 4px;
outline: none;
}
.search-box input:focus {
border: 2px solid #ad2a26;
}
.search-box button {
width: 100px;
height: 36px;
border: none;
background-color: #ad2a26;
color: #fff;
position: relative;
left: -2px;
border-radius: 0 4px 4px 0;
}
.hot-link {
width: 508px;
height: 60px;
line-height: 60px;
margin: 0 auto;
}
.hot-link a {
margin: 0 5px;
}
</style>
views/Search.vue
<template>
<div class="search">
<p>搜索关键字: {{ $route.query.key }}</p>
<p>搜索结果:</p>
<ul>
<li>.............</li>
<li>.............</li>
<li>.............</li>
<li>.............</li>
</ul>
</div>
</template>
<script>
export default {
name: 'MyFriend',
created() {
// 在created中,获取路由参数
// this.$route.query.参数名 获取
console.log(this.$route.query.key)
}
}
</script>
<style>
.search {
width: 400px;
height: 240px;
padding: 0 20px;
margin: 0 auto;
border: 2px solid #c4c7ce;
border-radius: 5px;
}
</style>
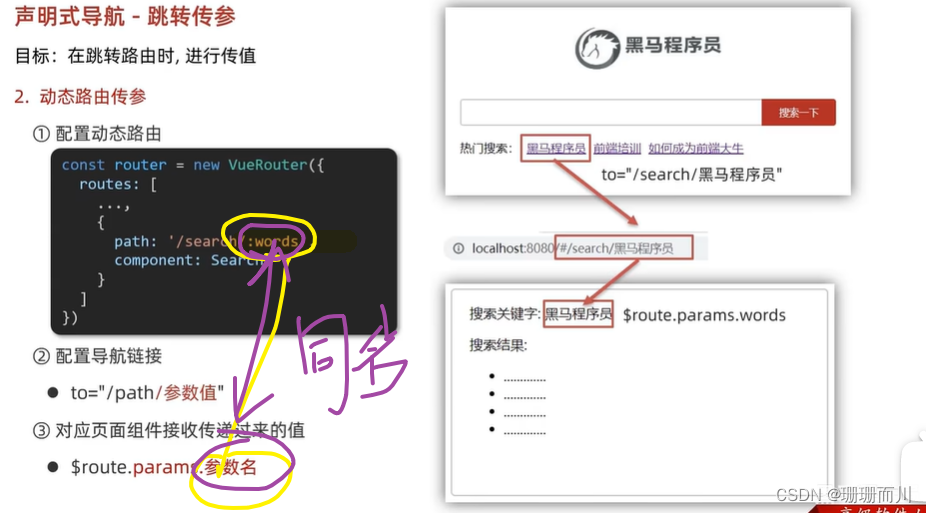
法2:动态路由传参(适用于单个参数
 index.js
index.js
const router = new VueRouter({
routes: [
{ path: '/home', component: Home },
{ path: '/search/:totowords', component: Search }
]
})
Home.vue
<div class="hot-link">
热门搜索:
<router-link to="/search/黑马程序员">黑马程序员</router-link>
<router-link to="/search/前端培训">前端培训</router-link>
<router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link>
</div>
Search.vue
<div class="search">
<!-- 变了 -->
<p>搜索关键字: {{ $route.params.totowords }}</p>
<p>搜索结果:</p>
<ul>
<li>.............</li>
<li>.............</li>
<li>.............</li>
<li>.............</li>
</ul>
</div>
</template>
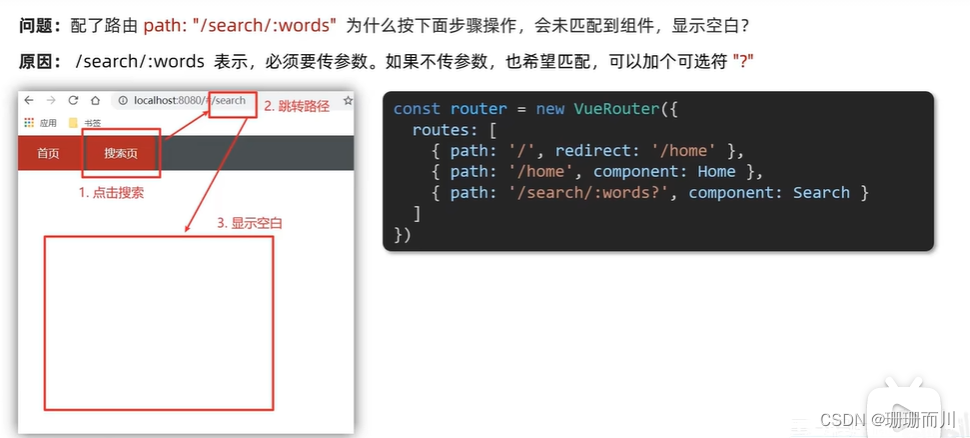
动态路由参数可选符

两种传参方式的区别

自己尝试了一下 button (动态路由传参
因为发现案例的搜索按钮,没用行为,就咋gpt的辅助下,踉踉跄跄的实现了
index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{ path: '/home', component: Home },
// { path: '/search/:totowords', component: Search },
// 和上面的没啥大区别,就是起了个名字
{
path: '/search/:text',
name: 'search',//!!!!
component: Search
}
]
})
export default router
Home.app
<template>
<div class="home">
<div class="logo-box"></div>
<div class="search-box">
<!-- !!!!! -->
<input v-model="text" type="text" />
<button @click="cli">搜索一下</button>
</div>
<div class="hot-link">
热门搜索:
<router-link to="/search/黑马程序员">黑马程序员</router-link>
<router-link to="/search/前端培训">前端培训</router-link>
<router-link to="/search/如何成为前端大牛"
>如何成为前端大牛</router-link
>
</div>
</div>
</template>
<script>
export default {
name: 'FindMusic',
data() {
return {
text: ''
}
},
methods: {
cli() {
// 法一:
// let text = this.text
// this.$router.push({ name: 'search', params: { text } })
// 法二(错误的): 就一直想这样写,就是报错,后来gpt给了法3 才ok
// 原来是不同名的不可以简写,要 xxxx:自己起的名字
// this.$router.push({ name: 'search', params: { this.text } })
// 法三:
this.$router.push({ name: 'search', params: { text: this.text } })
}
}
}
</script>
<style>
.logo-box {
height: 150px;
background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {
display: flex;
justify-content: center;
}
.search-box input {
width: 400px;
height: 30px;
line-height: 30px;
border: 2px solid #c4c7ce;
border-radius: 4px 0 0 4px;
outline: none;
}
.search-box input:focus {
border: 2px solid #ad2a26;
}
.search-box button {
width: 100px;
height: 36px;
border: none;
background-color: #ad2a26;
color: #fff;
position: relative;
left: -2px;
border-radius: 0 4px 4px 0;
}
.hot-link {
width: 508px;
height: 60px;
line-height: 60px;
margin: 0 auto;
}
.hot-link a {
margin: 0 5px;
}
</style>
Search.vue
<template>
<div class="search">
<!-- 变了 -->
<p>搜索关键字: {{ $route.params.text }}</p>
<p>搜索结果:</p>
<ul>
<li>.............</li>
<li>.............</li>
<li>.............</li>
<li>.............</li>
</ul>
</div>
</template>
<script>
export default {
name: 'MyFriend'
}
</script>
<style>
.search {
width: 400px;
height: 240px;
padding: 0 20px;
margin: 0 auto;
border: 2px solid #c4c7ce;
border-radius: 5px;
}
</style>
App.vue
同上
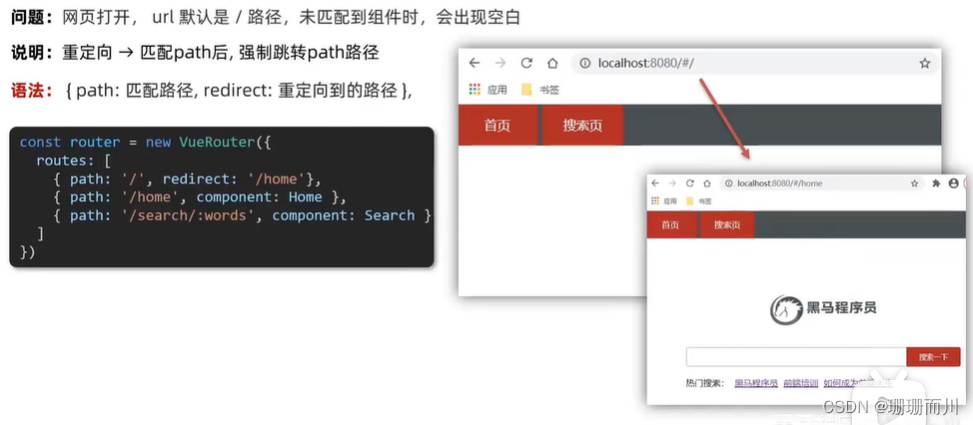
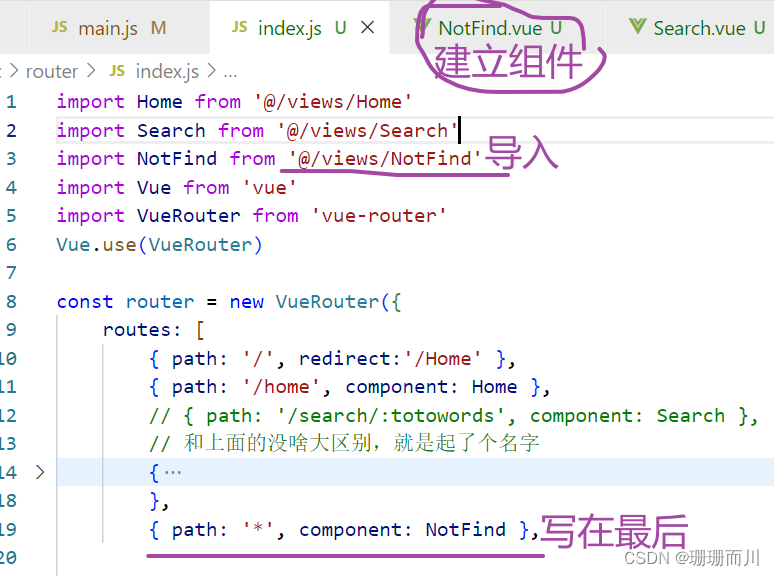
重定向

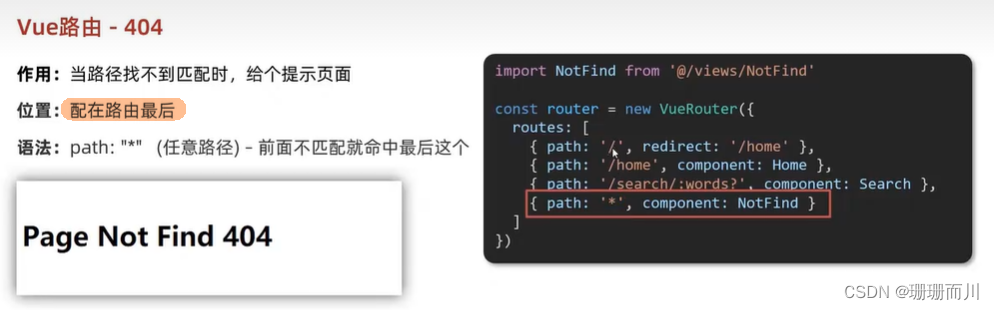
404


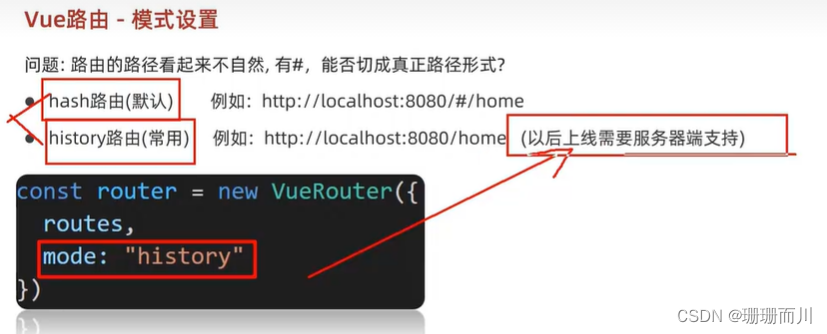
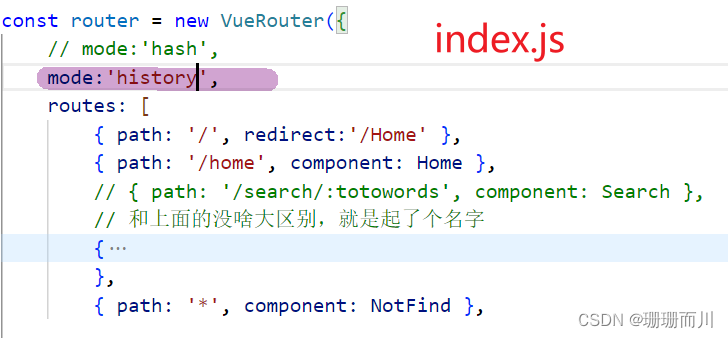
模式设置
需要后台配置访问规则


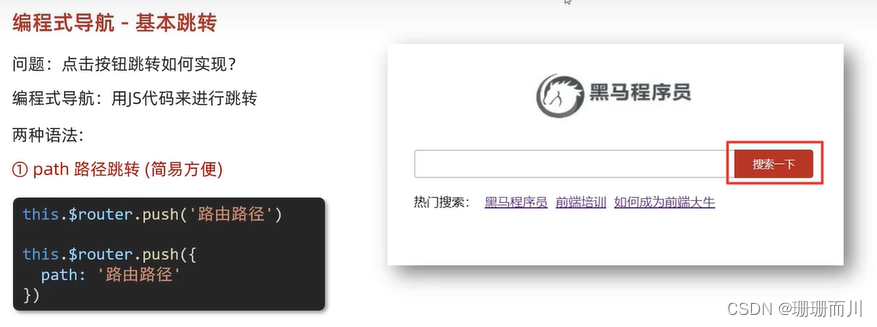
编程式导航 - 基本跳转
path路径跳转
 Home.vue
Home.vue
<template>
<div class="home">
<div class="logo-box"></div>
<div class="search-box">
<!-- !!!!! -->
<input v-model="text" type="text" />
<button @click="cli">搜索一下</button>
</div>
<div class="hot-link">
热门搜索:
<router-link to="/search/黑马程序员">黑马程序员</router-link>
<router-link to="/search/前端培训">前端培训</router-link>
<router-link to="/search/如何成为前端大牛"
>如何成为前端大牛</router-link
>
</div>
</div>
</template>
<script>
export default {
name: 'FindMusic',
data() {
return {
text: ''
}
},
methods: {
cli() {
// 通过路径的方式跳转
// (1)this.$router.push('路径名') 简写
// this.$router.push('/search')
// (2)this.$router.push({ 完整写法
// path:'路径名称'
// })
this.$router.push({
//完整写法
path: './search'
})
}
}
}
</script>
<style>
.logo-box {
height: 150px;
background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {
display: flex;
justify-content: center;
}
.search-box input {
width: 400px;
height: 30px;
line-height: 30px;
border: 2px solid #c4c7ce;
border-radius: 4px 0 0 4px;
outline: none;
}
.search-box input:focus {
border: 2px solid #ad2a26;
}
.search-box button {
width: 100px;
height: 36px;
border: none;
background-color: #ad2a26;
color: #fff;
position: relative;
left: -2px;
border-radius: 0 4px 4px 0;
}
.hot-link {
width: 508px;
height: 60px;
line-height: 60px;
margin: 0 auto;
}
.hot-link a {
margin: 0 5px;
}
</style>
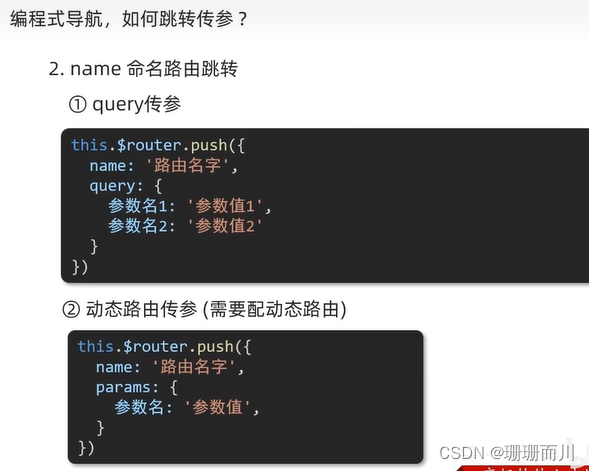
name 命名路由跳转(适合path路径长的场景)
 Home.vue
Home.vue
微调
methods: {
cli() {
// 通过命名路由的方式跳转(需要给路由命名
this.$router.push({
// name:'路由名'
name: 'search'
})
}
}
index.js
routes: [
{ path: '/', redirect:'/Home' },
{ path: '/home', component: Home },
// { path: '/search/:totowords', component: Search },
// 和上面的没啥大区别,就是起了个名字
{
path: '/search/:text',
name: 'search',//!!!!
component: Search
},
{ path: '*', component: NotFind },
]
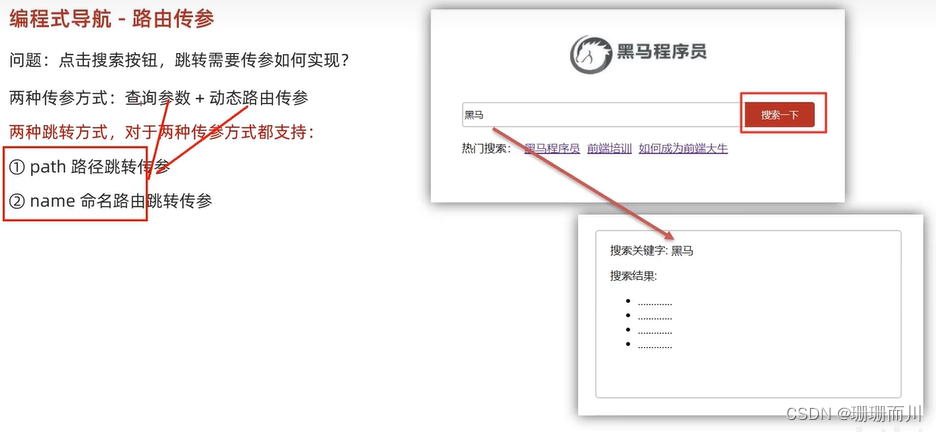
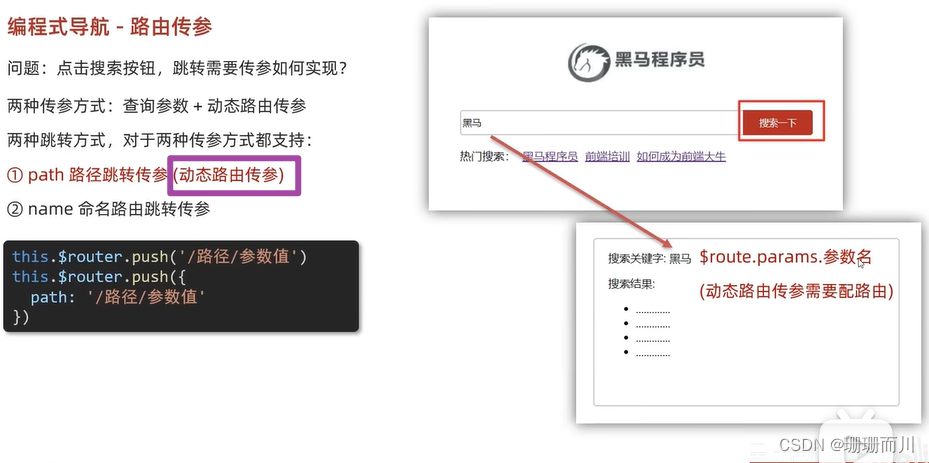
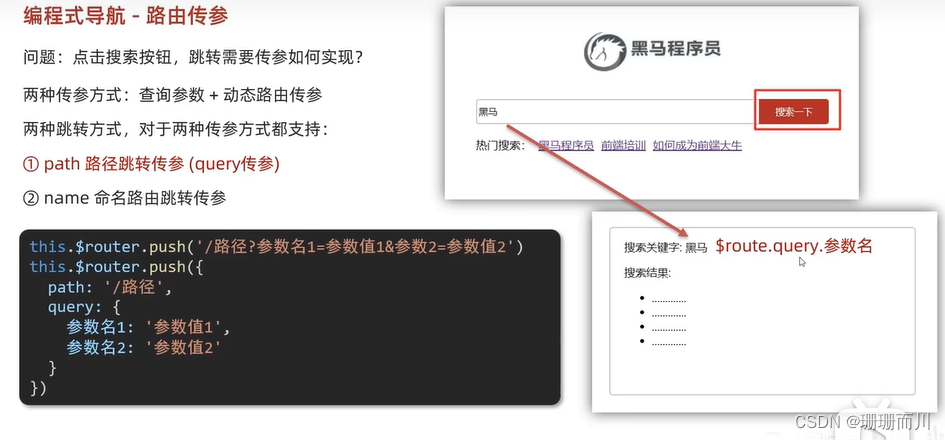
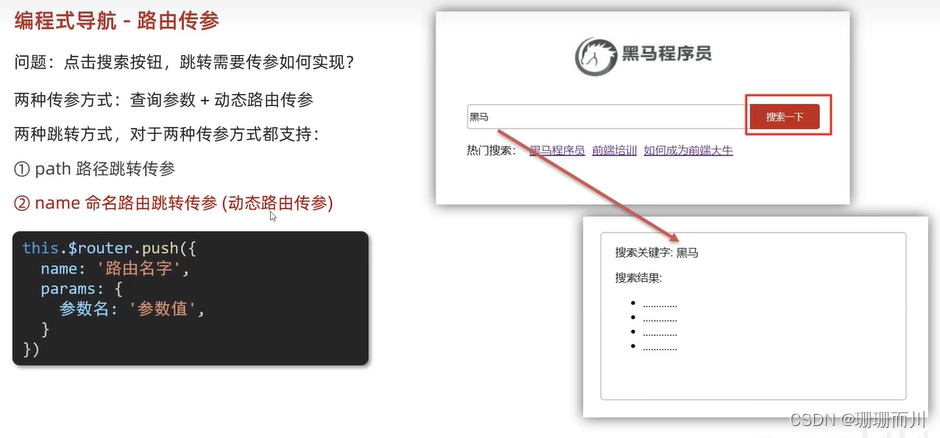
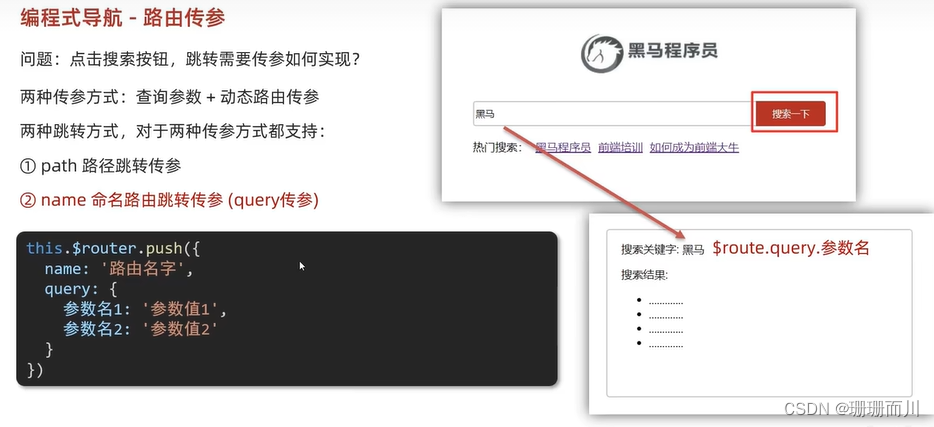
编程式导航 - 路由传参

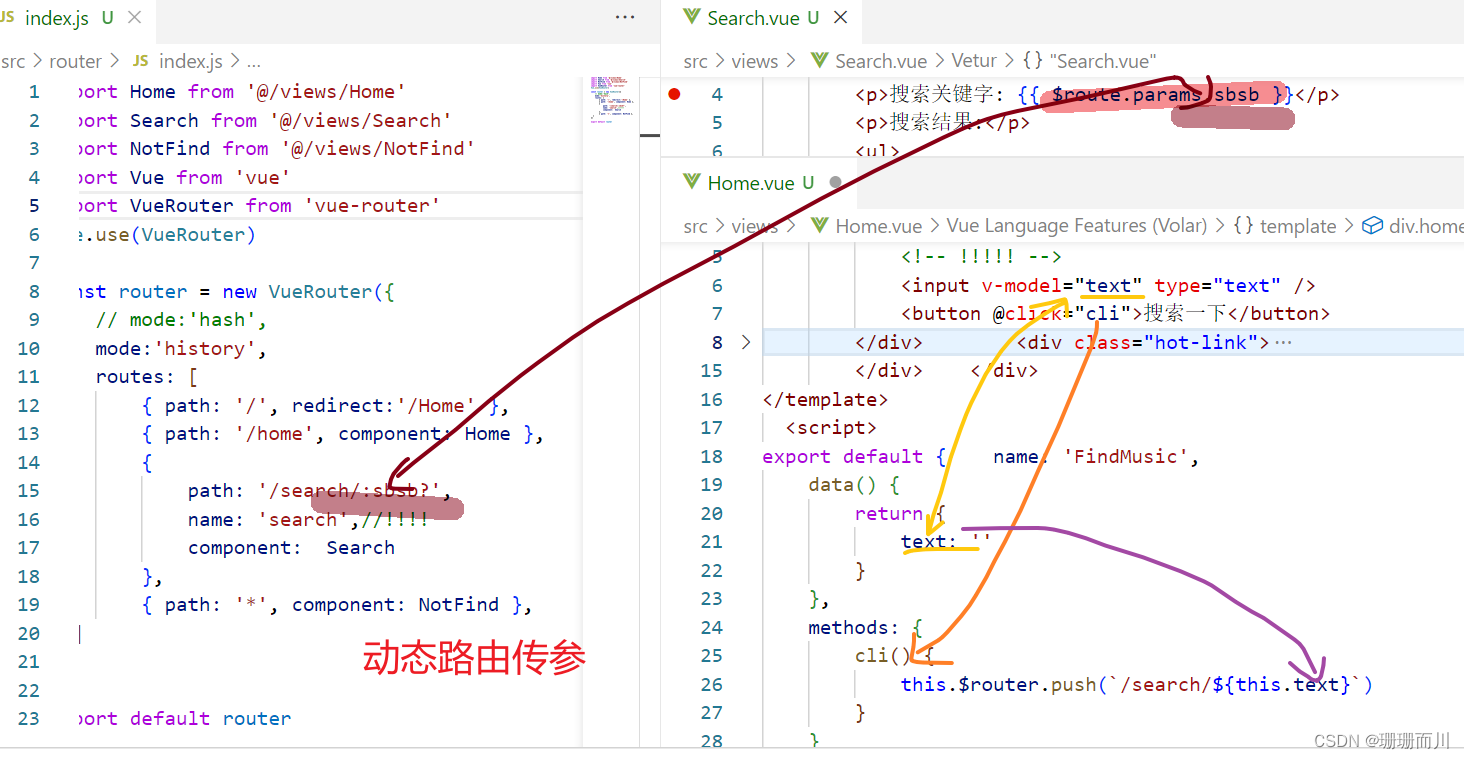
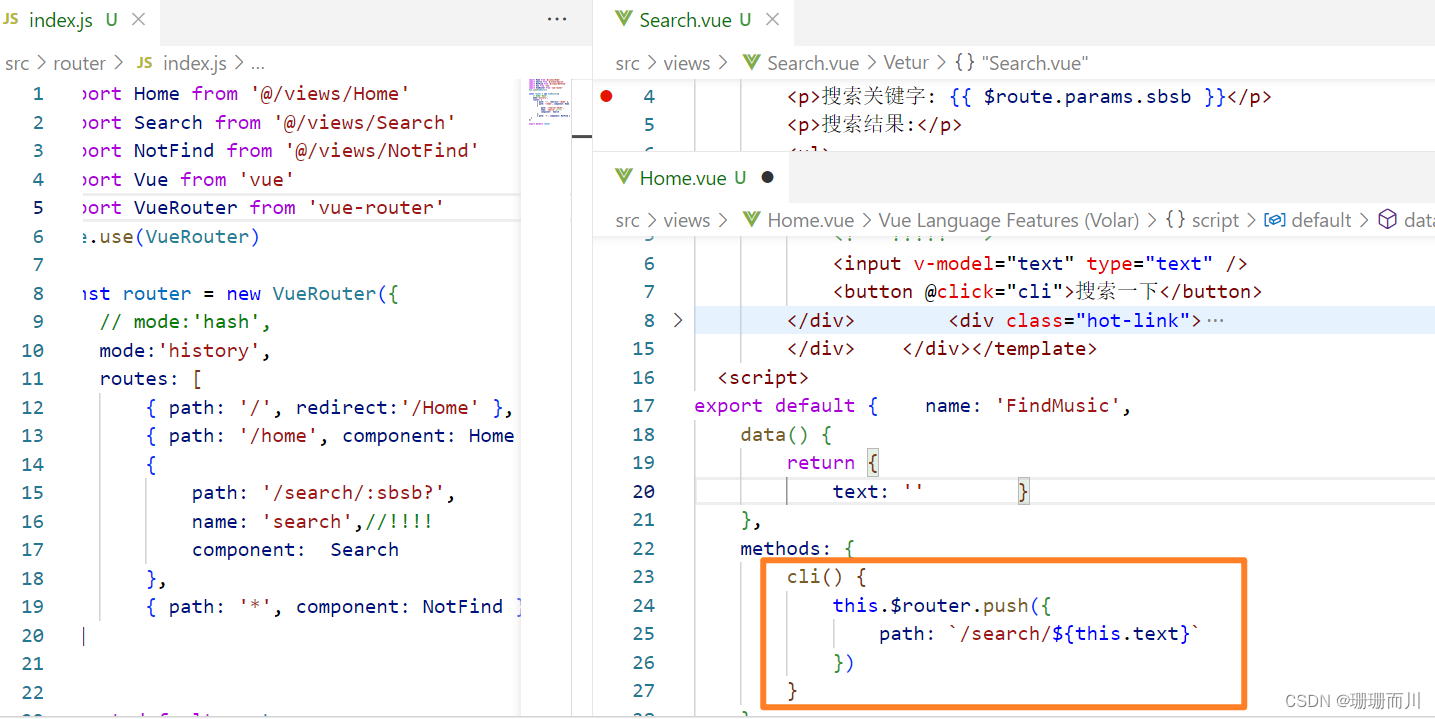
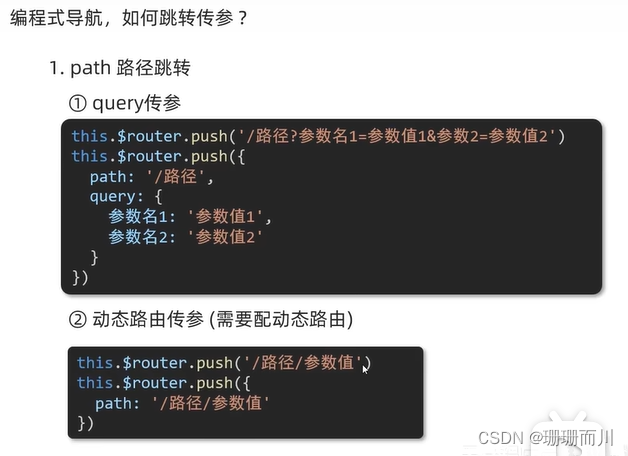
path路径跳转 + 动态路由传参

简便写法

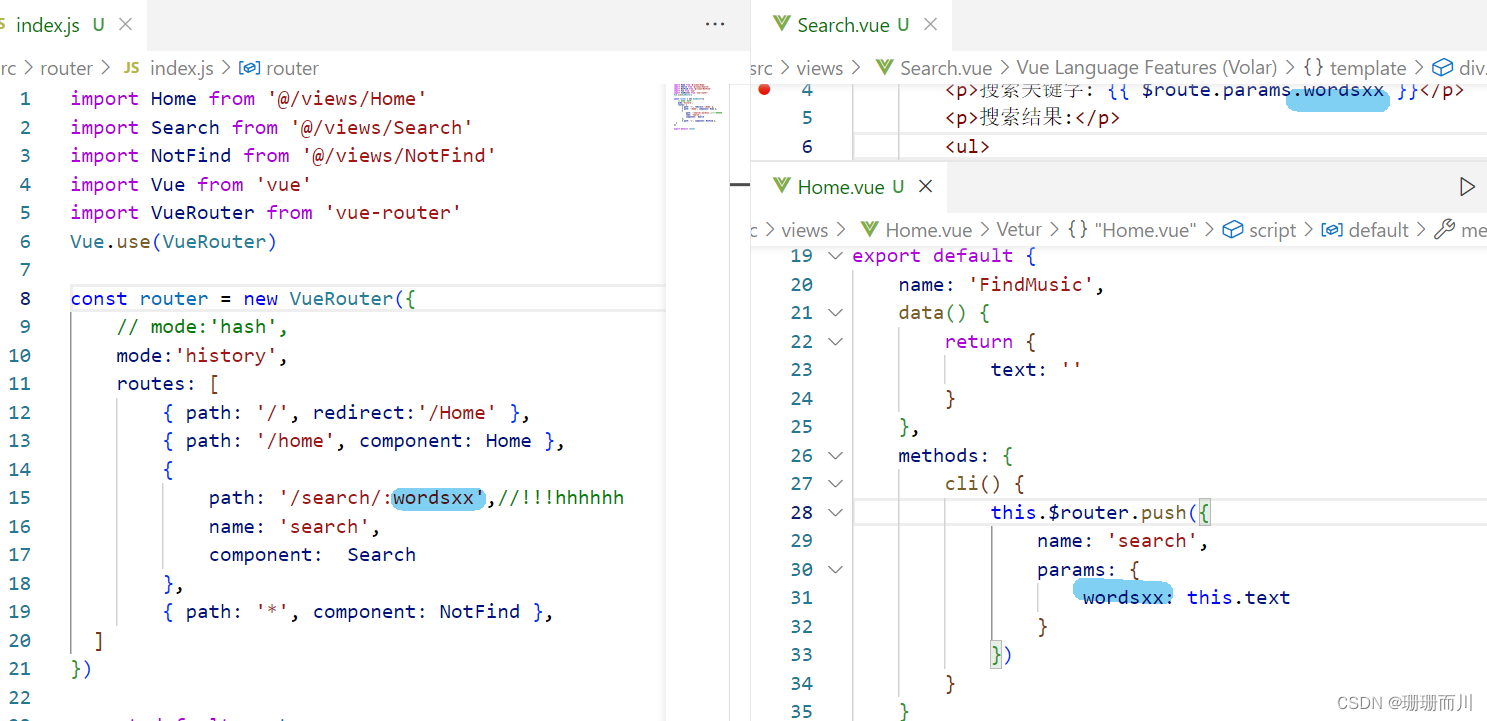
完整写法

以上的index.js 里的name:'/search’不用写,忘记删了
动态路由是’/’
查询参数是’?’
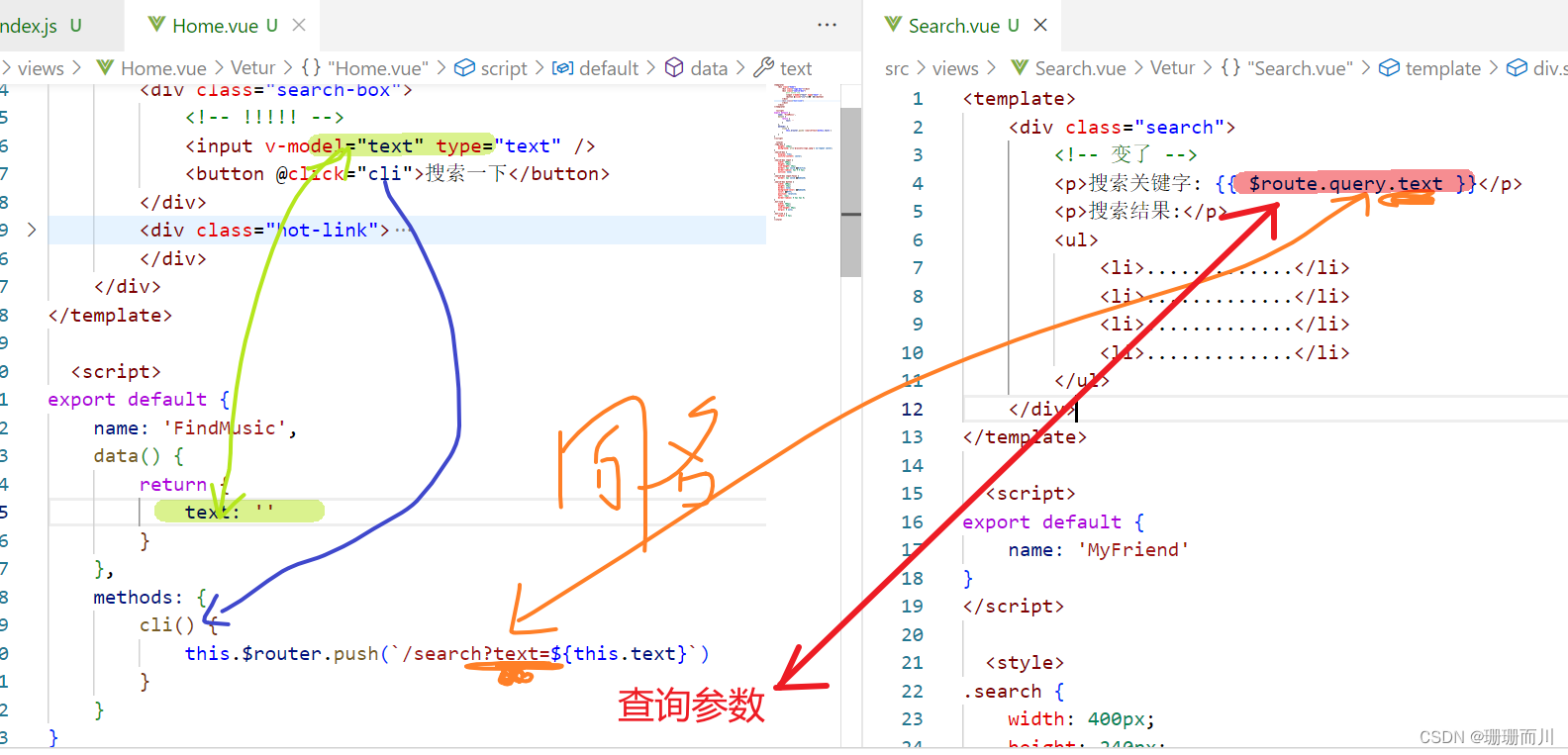
path路径跳转 + 查询参数传参

简写

完整写法

name命名路由 + 动态路由传参


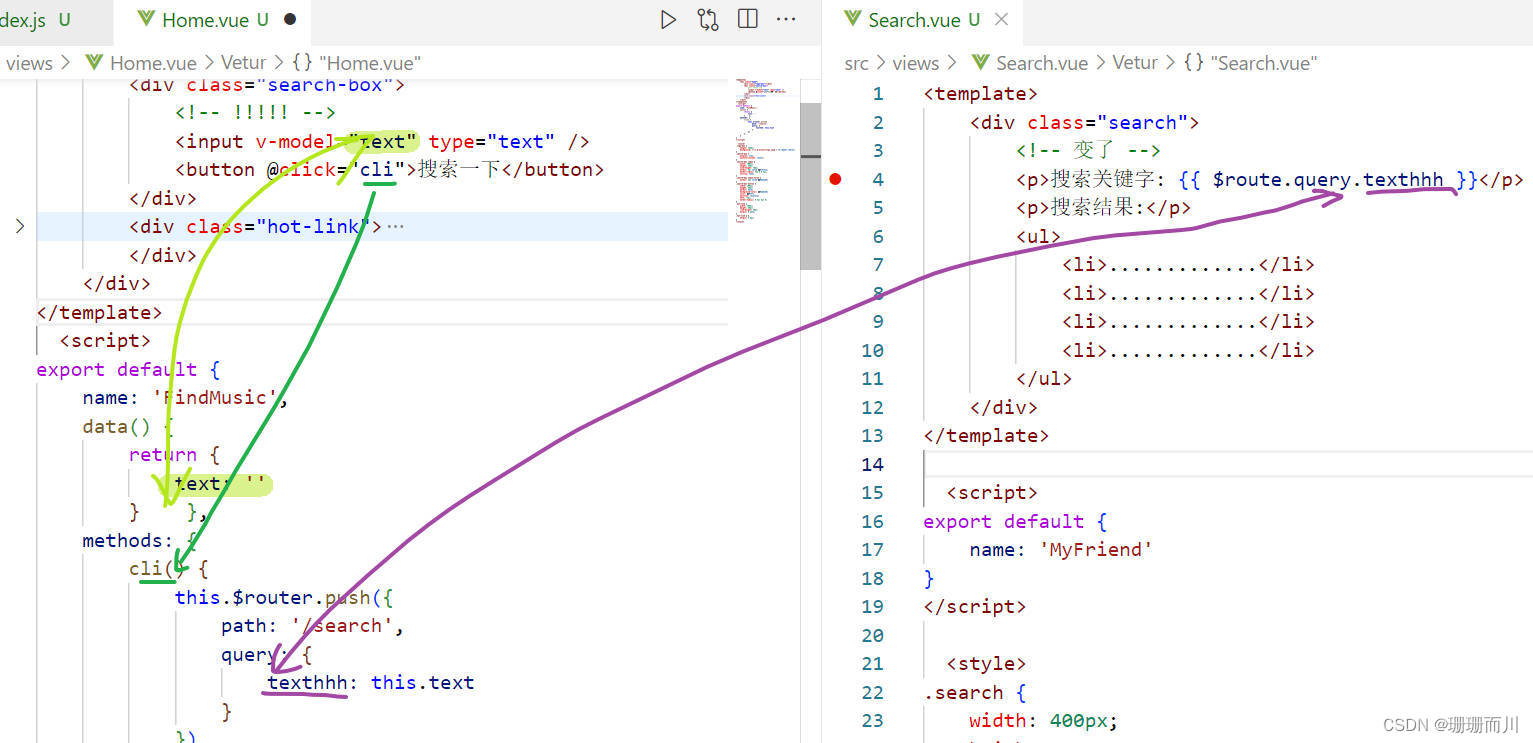
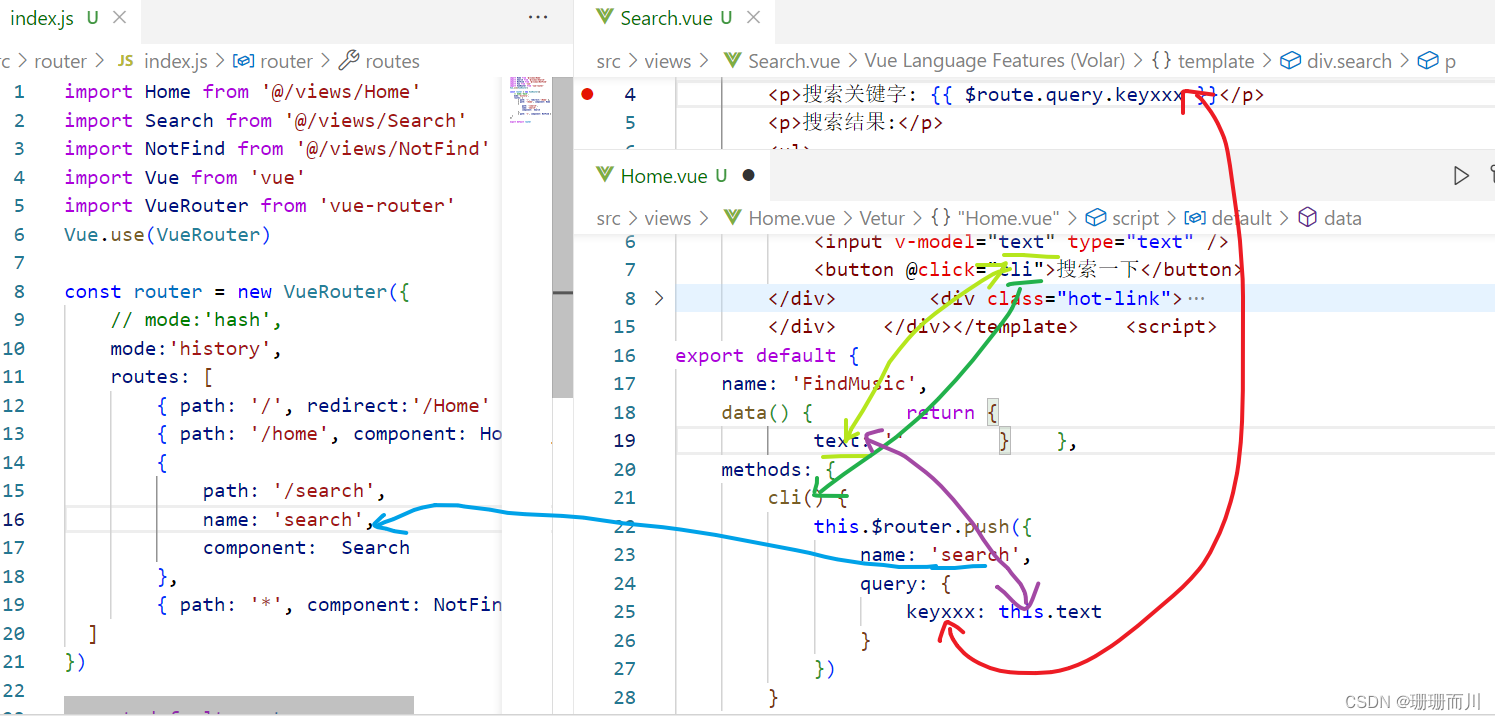
name命名路由 + 查询参数传参


小结


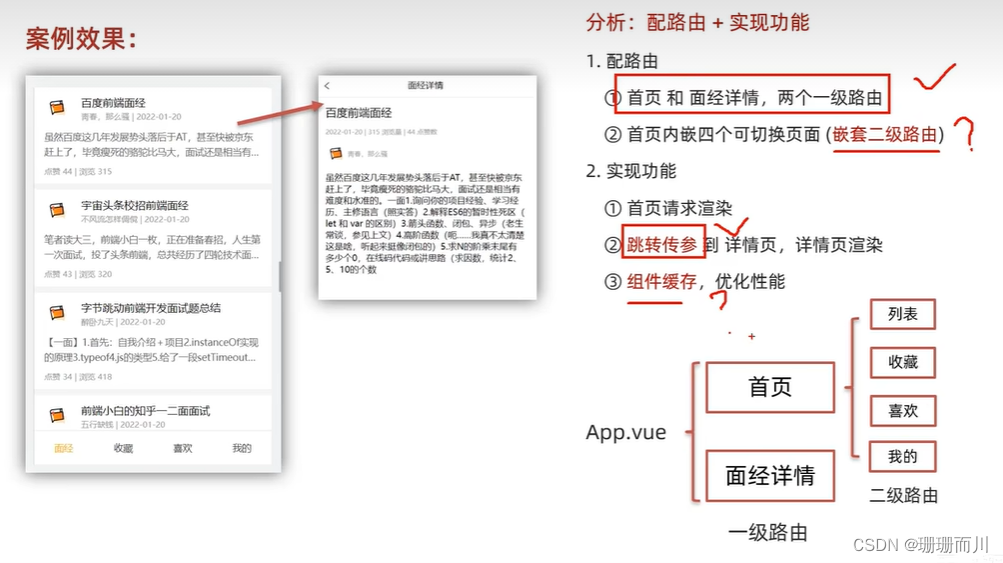
【综合案例】—— 面经基础版