大型纪录片:学习若依源码(前后端分离版)之 “ 上传图片功能实现”
- 前言
- 前端部分
- 后端部分
- 结语
前言
图片上传也基本是一个项目的必备功能了,所以今天和大家分享一下我最近在使用若依前后端分离版本时,如何实现图片上传功能的经验和心得。
前端部分
在前端部分,我主要使用了两个组件来实现图片上传功能,分别是el-upload组件和vue-cropper组件。想要简单实现图片上传用el-upload就足够了。这里就以ul-upload为例,要是想要看vue-cropper的可以评论区留言。
页面相关代码:
<el-form-item label="头像路径">
<imageUpload v-model="form.avatar"/>
</el-form-item>
imageUpload为自定义组件,具体代码如下:
<div class="component-upload-image">
<el-upload
:action="uploadImgUrl"
list-type="picture-card"
:on-success="handleUploadSuccess"
:before-upload="handleBeforeUpload"
:limit="limit"
:on-error="handleUploadError"
:on-exceed="handleExceed"
name="file"
:on-remove="handleRemove"
:show-file-list="true"
:headers="headers"
:file-list="fileList"
:on-preview="handlePictureCardPreview"
:class="{hide: this.fileList.length >= this.limit}"
>
<i class="el-icon-plus"></i>
</el-upload>
<!-- 上传提示 -->
<div class="el-upload__tip" slot="tip" v-if="showTip">
请上传
<template v-if="fileSize"> 大小不超过 <b style="color: #f56c6c">{{ fileSize }}MB</b></template>
<template v-if="fileType"> 格式为 <b style="color: #f56c6c">{{ fileType.join("/") }}</b></template>
的文件
</div>
<el-dialog
:visible.sync="dialogVisible"
title="预览"
width="800"
append-to-body
>
<img
:src="dialogImageUrl"
style="display: block; max-width: 100%; margin: 0 auto"
/>
</el-dialog>
</div>
el-upload组件是一个非常强大和灵活的上传组件,它提供了很多属性和事件来控制上传过程。以下是使用el-upload组件时用到的一些属性和事件:
- action:这个属性用来指定上传地址,即后端接收文件的接口地址。 headers:这个属性用来指定请求头,例如携带token等信息。
- limit:这个属性用来指定文件数量限制,例如只能上传一张图片。如果用户选择或上传的文件超过了这个限制,那么会触发on-exceed事件,该事件可以用来显示一个错误提示信息。
- file-list:这个属性用来指定文件列表,即已经上传或者待上传的文件信息。
- on-success:这个事件用来指定上传成功回调函数,例如显示成功提示信息。
- on-error:这个事件用来指定上传失败回调函数,例如显示失败提示信息。
- http-request:这个事件用来指定自定义上传请求函数,例如使用axios等工具来发送post请求,并携带相关的参数和请求头。
相关方法:
props: {
value: [String, Object, Array],
// 图片数量限制
limit: {
type: Number,
default: 5,
},
// 大小限制(MB)
fileSize: {
type: Number,
default: 5,
},
// 文件类型, 例如['png', 'jpg', 'jpeg']
fileType: {
type: Array,
default: () => ["png", "jpg", "jpeg"],
},
// 是否显示提示
isShowTip: {
type: Boolean,
default: true
}
},
data() {
return {
dialogImageUrl: "",
dialogVisible: false,
hideUpload: false,
baseUrl: process.env.VUE_APP_BASE_API,
uploadImgUrl: process.env.VUE_APP_BASE_API + "/common/upload", // 上传的图片服务器地址
headers: {
Authorization: "Bearer " + getToken(),
},
fileList: []
};
},
// 删除图片
handleRemove(file, fileList) {
const findex = this.fileList.map(f => f.name).indexOf(file.name);
if (findex > -1) {
this.fileList.splice(findex, 1);
this.$emit("input", this.listToString(this.fileList));
}
},
// 上传成功回调
handleUploadSuccess(res) {
this.fileList.push({name: res.fileName, url: res.fileName});
this.$emit("input", this.listToString(this.fileList));
this.loading.close();
},
// 上传前loading加载
handleBeforeUpload(file) {
let isImg = false;
if (this.fileType.length) {
let fileExtension = "";
if (file.name.lastIndexOf(".") > -1) {
fileExtension = file.name.slice(file.name.lastIndexOf(".") + 1);
}
isImg = this.fileType.some(type => {
if (file.type.indexOf(type) > -1) return true;
if (fileExtension && fileExtension.indexOf(type) > -1) return true;
return false;
});
} else {
isImg = file.type.indexOf("image") > -1;
}
if (!isImg) {
this.$message.error(
`文件格式不正确, 请上传${this.fileType.join("/")}图片格式文件!`
);
return false;
}
if (this.fileSize) {
const isLt = file.size / 1024 / 1024 < this.fileSize;
if (!isLt) {
this.$message.error(`上传头像图片大小不能超过 ${this.fileSize} MB!`);
return false;
}
}
this.loading = this.$loading({
lock: true,
text: "上传中",
background: "rgba(0, 0, 0, 0.7)",
});
},
// 文件个数超出
handleExceed() {
this.$message.error(`上传文件数量不能超过 ${this.limit} 个!`);
},
// 上传失败
handleUploadError() {
this.$message({
type: "error",
message: "上传失败",
});
this.loading.close();
},
// 预览
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
// 对象转成指定字符串分隔
listToString(list, separator) {
let strs = "";
separator = separator || ",";
for (let i in list) {
strs += list[i].url.replace(this.baseUrl, "") + separator;
}
return strs != '' ? strs.substr(0, strs.length - 1) : '';
}
}
这都是作者封装好的,需要使用的话直接调用改组件就好了。
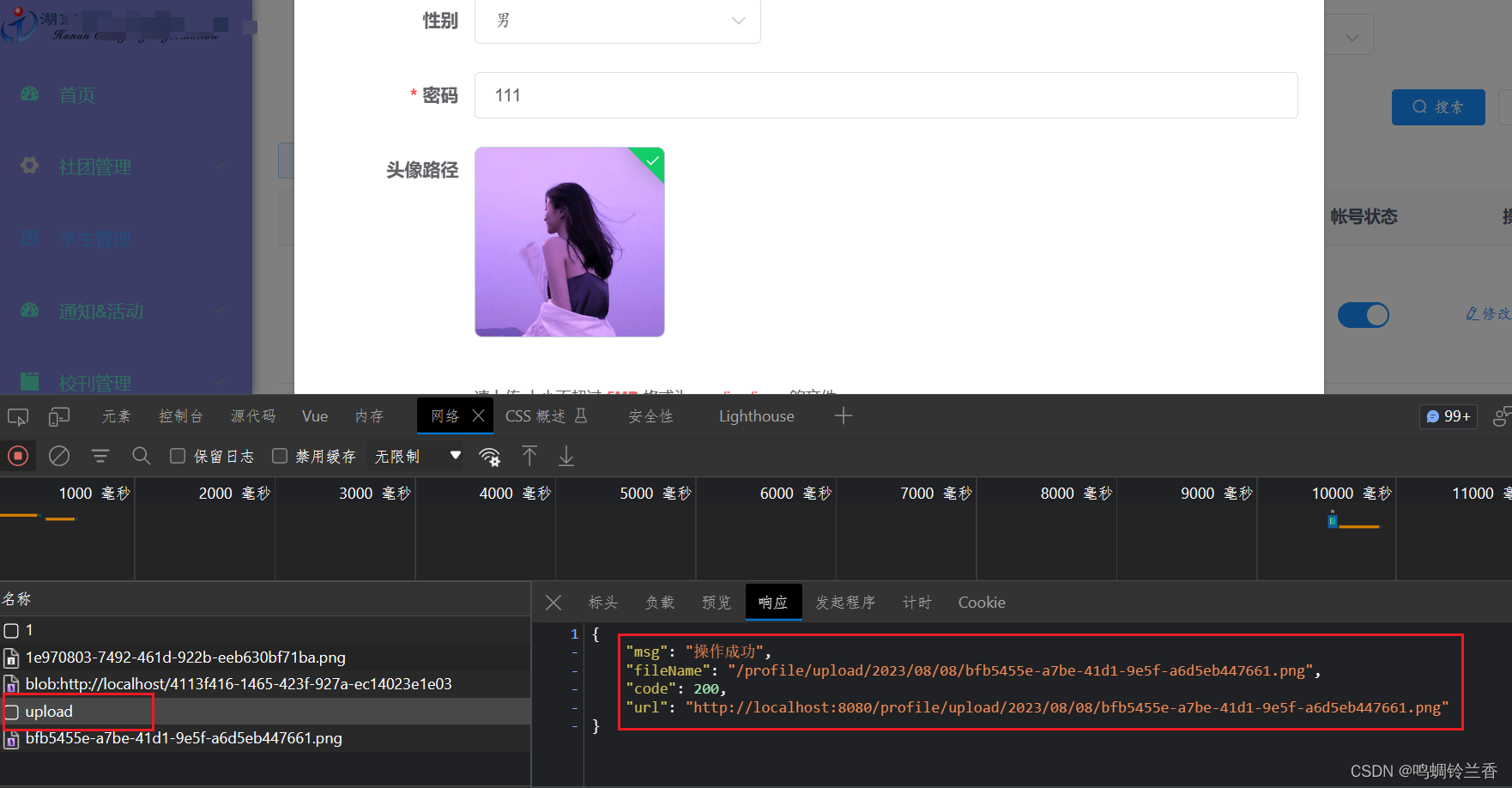
效果如下:

后端部分
@PostMapping("/common/upload"):在选择图片后,默认会调用这个通用的上传方法,然后它就会返回文件名和在文件所在的路径,返回文件名是因为在修改的时候,替换掉原来的文件名。亦或者是新增的时候返回文件名。返回路径比较好理解,就相当于一个回显了嘛。
/**
* 通用上传请求
*/
@PostMapping("/common/upload")
public AjaxResult uploadFile(MultipartFile file) throws Exception {
System.out.println("i am coming");
try {
// 上传文件路径
String filePath = RuoYiConfig.getUploadPath();
// 上传并返回新文件名称
String fileName = FileUploadUtils.upload(filePath, file);
String url = serverConfig.getUrl() + fileName;
AjaxResult ajax = AjaxResult.success();
ajax.put("fileName", fileName);
ajax.put("url", url);
System.out.println("filename____" + ajax);
return ajax;
} catch (Exception e) {
return AjaxResult.error(e.getMessage());
}
}
结语
后端通过这个方法我们就可以实现图片上传了。是不是很简单呢?如果我哪里漏了没讲可以评论私信。
那么以上就是唐某的一些理解。这次的分享就到这里了。记得一键三连~( •̀ ω •́ )✧



![[Linux]进程间通信(上篇)——匿名管道(管道原理,实现示例,端口情况探究!!)](https://img-blog.csdnimg.cn/7fe107c43631494d8f4ec94a400cac90.png)