vue2+webpack+eslint配置
目前主流项目都在使用vue3+vite,因此针对eslint的配置做了一下总结。
引入ESlint、pritter
安装插件,执行以下命令
// eslint
// prettier
// eslint-plugin-vue
// eslint-config-prettier
// eslint-plugin-prettier
yarn add eslint prettier eslint-plugin-vue eslint-config-prettier eslint-plugin-prettier --save-dev
执行上述命令,package.json 中 会自动添加以下内容
...
"dependencies": {
"eslint": "^8.46.0",
"eslint-config-prettier": "^9.0.0",
"eslint-plugin-prettier": "^5.0.0",
"eslint-plugin-vue": "^9.17.0",
"prettier": "^3.0.1",
...
}
...
创建.eslintrc.js
在在根目录创建 .eslintrc.js 文件 (命令方式)
// 生成文件
vi .eslintrc.js
// 进入编辑模式
i
// 报错更改
wq
.eslintrc.js 文件的内容
module.exports = {
extends: [
'plugin:vue/vue3-recommended',
'prettier',
'prettier/vue'
],
plugins: ['vue', 'prettier'],
rules: {
'prettier/prettier': 'error'
}
};
创建 .prettierrc.js 文件
在项目根目录下创建一个名为 .prettierrc.js 的文件,并添加以下内容
// semi(是否使用分号)
// singleQuote(是否使用单引号)
// trailingComma(是否使用尾逗号)
// printWidth(行的最大长度)
// tabWidth(缩进的空格数)
module.exports = {
printWidth: 120,
tabWidth: 2,
useTabs: false,
semi: false,
singleQuote: true,
quoteProps: 'as-needed',
jsxSingleQuote: false,
trailingComma: 'none',
bracketSpacing: true,
bracketSameLine: false,
arrowParens: 'always',
requirePragma: false,
insertPragma: false,
proseWrap: 'never',
htmlWhitespaceSensitivity: 'strict',
vueIndentScriptAndStyle: true,
endOfLine: 'lf'
};
配置 VS Code 编辑器
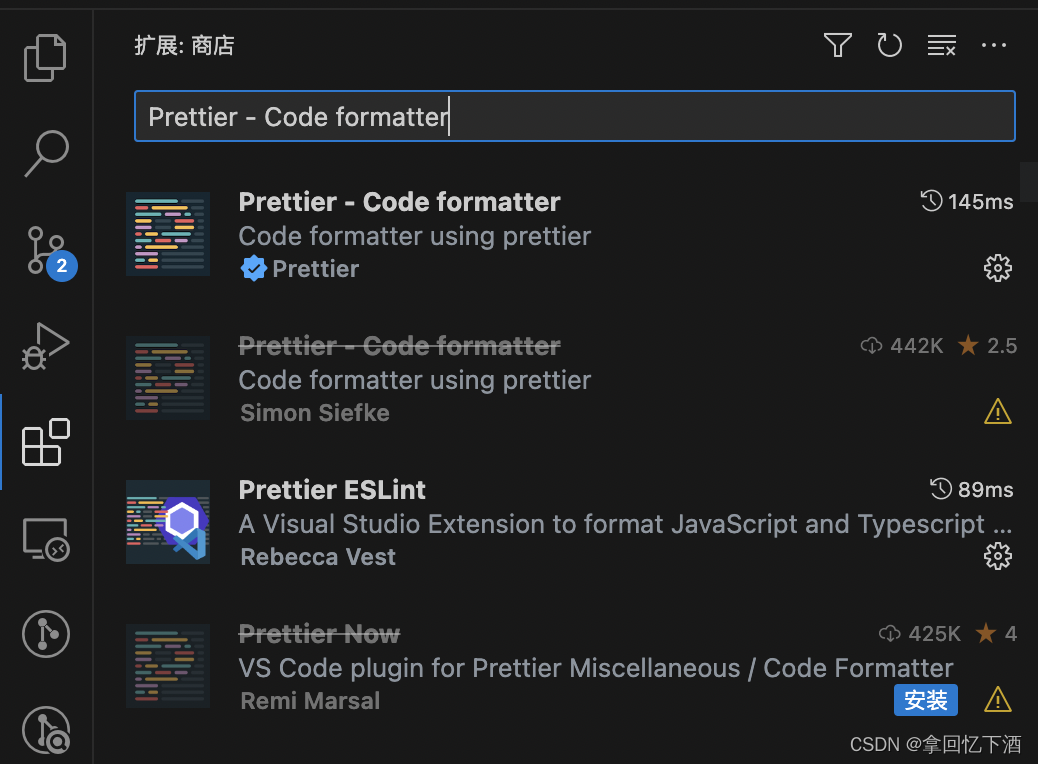
安装 ESLint 和 Prettier - Code formatter (下图以Prettier - Code formatter 为例)

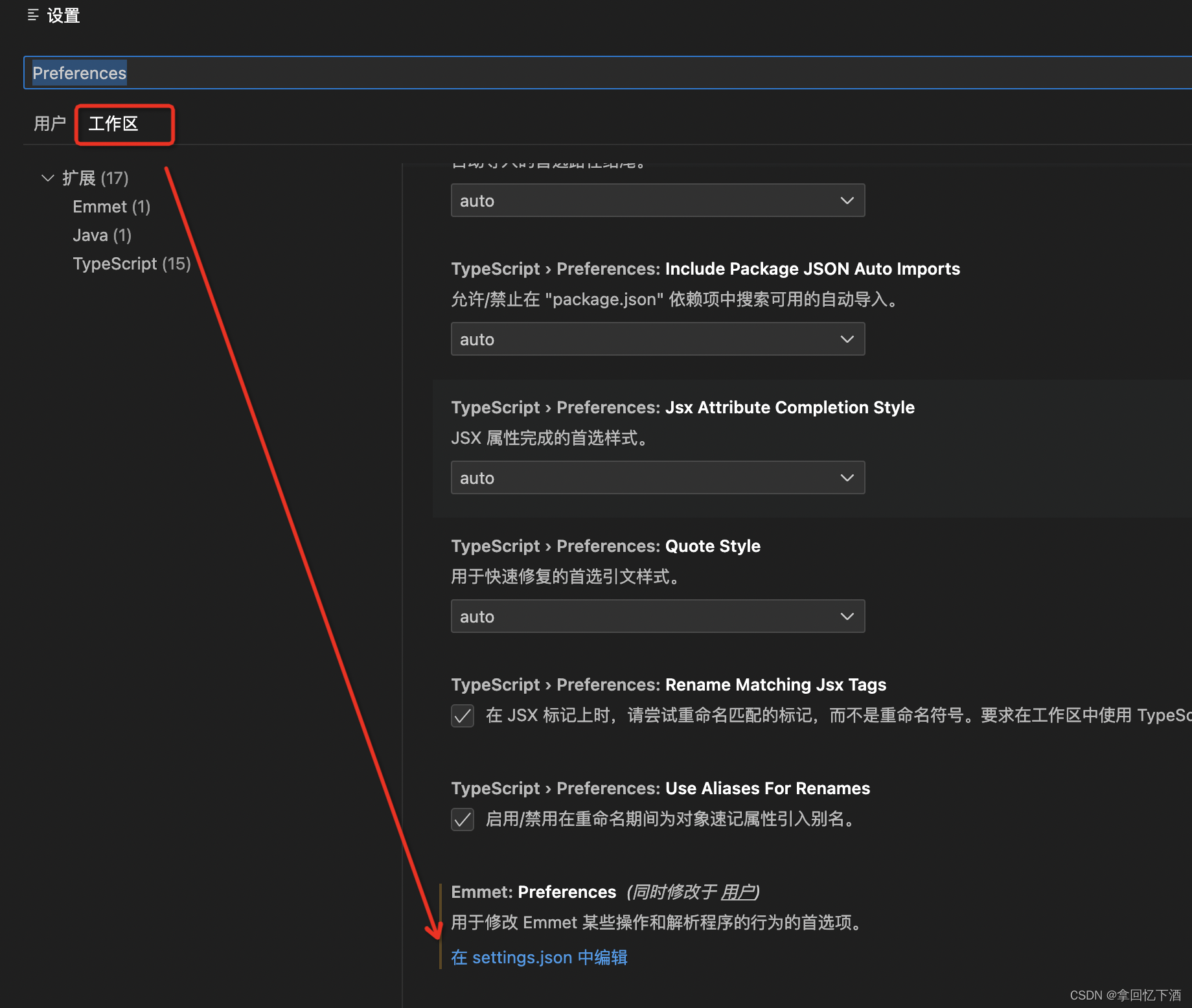
打开VS Code 的设置

重点提示:
记得一定选择工作区!!!
如果你的所有项目的技术栈都一致,那么可以选择用户
如果不一致 选择工作区,则会只影响当前项目
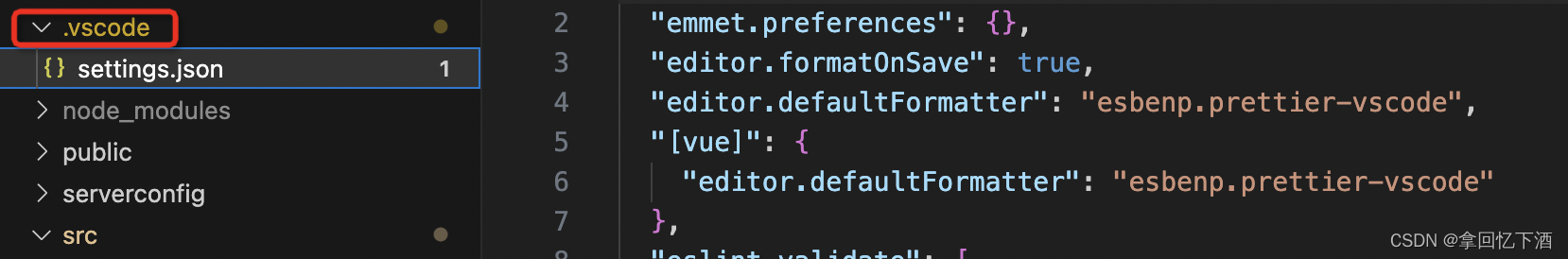
点击工作区,搜索 Preferences,找到Settings

"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[vue]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
]
保存后,项目的根目录会出现此文件

小结
统一代码风格:ESLint 和 Prettier 可以强制执行一致的代码风格规范,确保团队成员编写的代码风格一致,提高代码的可读性和可维护性。
检测潜在问题:ESLint 可以检测出代码中的潜在问题和错误,例如未声明的变量、未使用的变量、不必要的代码等,帮助开发者在开发过程中发现并修复这些问题。
自动格式化:Prettier 可以自动格式化代码,使代码保持一致的缩进、换行、引号等格式,减少手动调整代码格式的时间和工作量。