本案例的目的是理解如何用Metal实现虚假颜色效果滤镜,使用图像的亮度在两种用户指定的颜色之间进行混合;
Demo
- HarbethDemo地址
实操代码
// 混合颜色
let filter = C7FalseColor.init(fristColor: .blue, secondColor: .green)
// 方案1:
ImageView.image = try? BoxxIO(element: originImage, filters: [filter, filter2, filter3]).output()
// 方案2:
ImageView.image = originImage.filtering(filter, filter2, filter3)
// 方案3:
ImageView.image = originImage ->> filter ->> filter2 ->> filter3
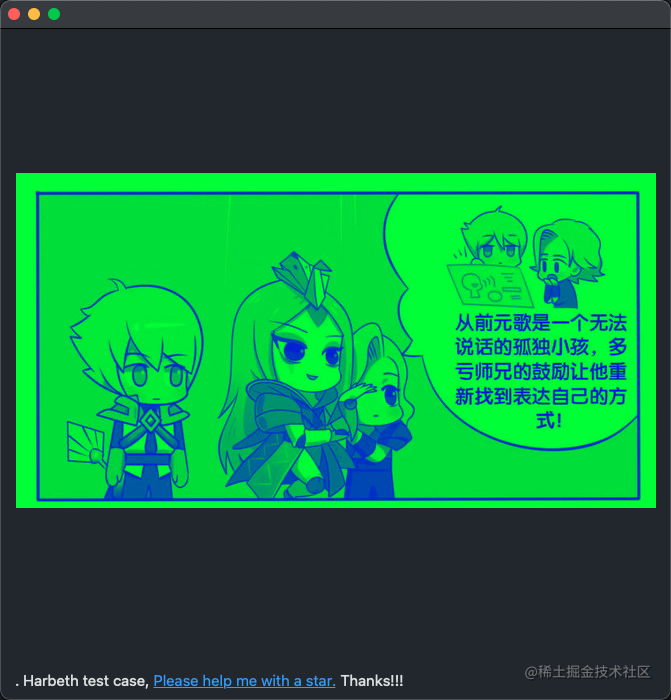
效果对比图
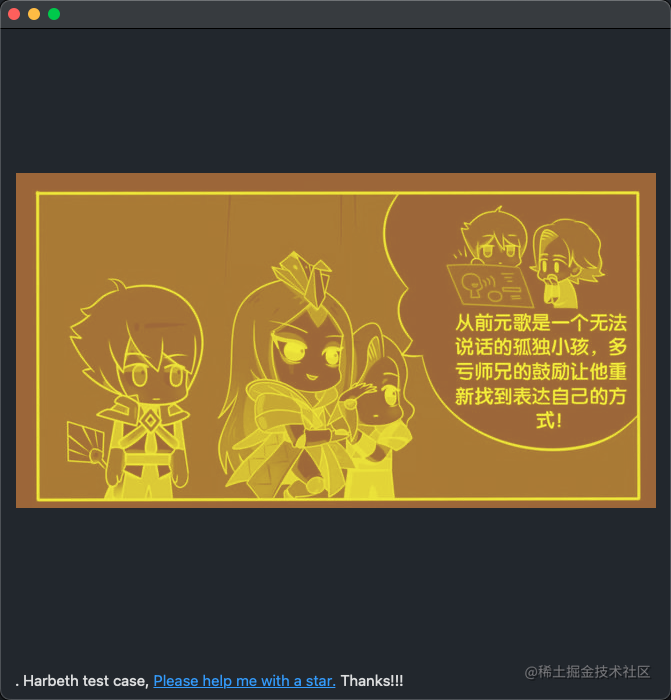
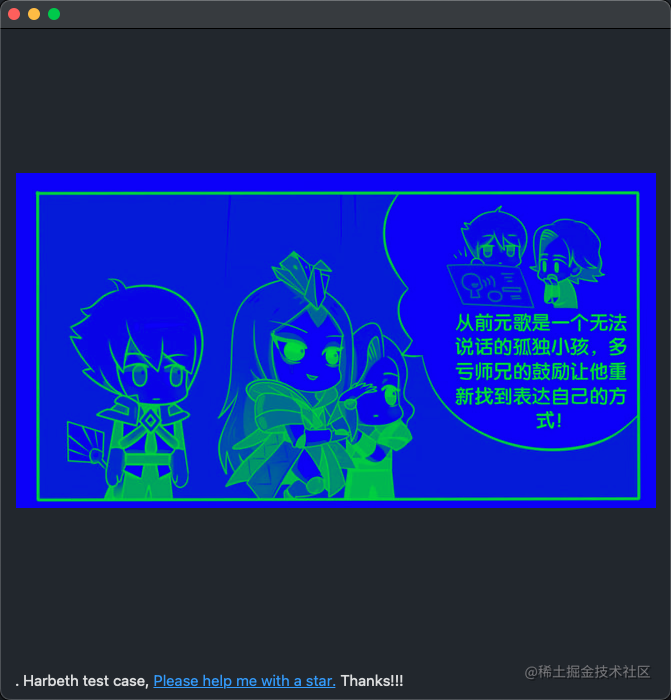
- 不同参数下颜色混合效果
| 蓝色~绿色 | 黄色~棕色 | 绿色~蓝色 |
|---|---|---|
 |  |  |
实现原理
- 过滤器
这款滤镜采用并行计算编码器设计.compute(kernel: "C7FalseColor")
对外开放参数
fristColor: 第一和第二种颜色分别指定了哪些颜色取代了图像的深色和浅色区域;secondColor: 第二种颜色;
/// 使用图像的亮度在两种用户指定的颜色之间进行混合
/// Uses the luminance of the image to mix between two user-specified colors
public struct C7FalseColor: C7FilterProtocol, ComputeFiltering {
/// The first and second colors specify what colors replace the dark and light areas of the image, respectively.
public var fristColor: C7Color = .zero
public var secondColor: C7Color = .zero
public var modifier: Modifier {
return .compute(kernel: "C7FalseColor")
}
public func setupSpecialFactors(for encoder: MTLCommandEncoder, index: Int) {
guard let computeEncoder = encoder as? MTLComputeCommandEncoder else { return }
var fristFactor = Vector3.init(color: fristColor).to_factor()
computeEncoder.setBytes(&fristFactor, length: Vector3.size, index: index + 1)
var secondFactor = Vector3(color: secondColor).to_factor()
computeEncoder.setBytes(&secondFactor, length: Vector3.size, index: index + 2)
}
public init(fristColor: C7Color = .zero, secondColor: C7Color = .zero) {
self.fristColor = fristColor
self.secondColor = secondColor
}
}
- 着色器
计算出输入像素亮度点积dot(inColor.rgb, luminanceWeighting),然后再两种输入颜色当中混合mix(color1.rgb, color2.rgb, luminance)获取到rgb;
kernel void C7FalseColor(texture2d<half, access::write> outputTexture [[texture(0)]],
texture2d<half, access::read> inputTexture [[texture(1)]],
constant float3 *firstVector [[buffer(0)]],
constant float3 *secondVector [[buffer(1)]],
uint2 grid [[thread_position_in_grid]]) {
const half4 inColor = inputTexture.read(grid);
const half3 luminanceWeighting = half3(0.2125, 0.7154, 0.0721);
const half luminance = dot(inColor.rgb, luminanceWeighting);
const half3 color1 = half3(*firstVector);
const half3 color2 = half3(*secondVector);
const half4 outColor = half4(mix(half3(color1.rgb), half3(color2.rgb), half3(luminance)), inColor.a);
outputTexture.write(outColor, grid);
}
Harbeth功能清单
- 支持ios系统和macOS系统
- 支持运算符函数式操作
- 支持多种模式数据源 UIImage, CIImage, CGImage, CMSampleBuffer, CVPixelBuffer.
- 支持快速设计滤镜
- 支持合并多种滤镜效果
- 支持输出源的快速扩展
- 支持相机采集特效
- 支持视频添加滤镜特效
- 支持矩阵卷积
- 支持使用系统 MetalPerformanceShaders.
- 支持兼容 CoreImage.
- 滤镜部分大致分为以下几个模块:
- Blend:图像融合技术
- Blur:模糊效果
- Pixel:图像的基本像素颜色处理
- Effect:效果处理
- Lookup:查找表过滤器
- Matrix: 矩阵卷积滤波器
- Shape:图像形状大小相关
- Visual: 视觉动态特效
- MPS: 系统 MetalPerformanceShaders.
最后
- 慢慢再补充其他相关滤镜,喜欢就给我点个星🌟吧。
- 滤镜Demo地址,目前包含
100+种滤镜,同时也支持CoreImage混合使用。 - 再附上一个开发加速库KJCategoriesDemo地址
- 再附上一个网络基础库RxNetworksDemo地址
- 喜欢的老板们可以点个星🌟,谢谢各位老板!!!
✌️.







![[附源码]计算机毕业设计二次元信息分享平台的设计及实现Springboot程序](https://img-blog.csdnimg.cn/c30c3dfa34aa4145a7ab4fa74b62a68d.png)
![[操作系统笔记]请求分页管理方式](https://img-blog.csdnimg.cn/989d07912e7e45a58e48b29575e6f966.png)



![[附源码]计算机毕业设计二手书店设计论文Springboot程序](https://img-blog.csdnimg.cn/9cc84da08ba94b45805bb8541bcf389a.png)