相信大多数图扑 HT 用户都曾见过这个飞机的 Demo,在图扑发展的这十年,这个 Demo 是许多学习 HT 用户一定会参考的经典 Demo 之一。

这个 Demo 用简洁的代码生动地展示了 OBJ 模型加载、数据绑定、动画和漫游等功能的实现。许多用户参考这个简单的 Demo 后,实现了更多效果更加炫酷的功能。可以说,这个 Demo 为很多使用图扑 HT 开发的用户提供了指引。
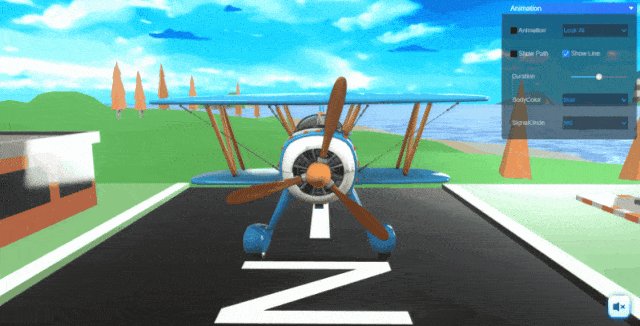
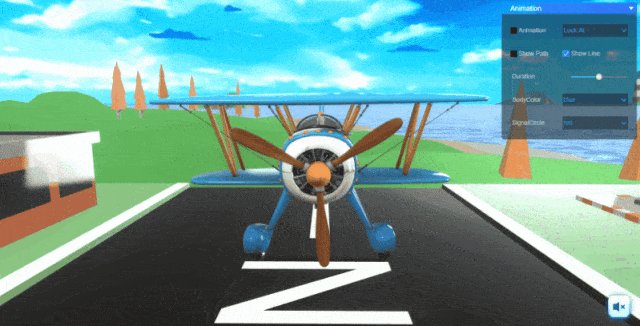
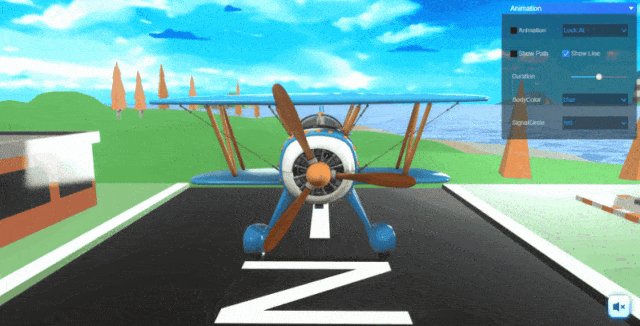
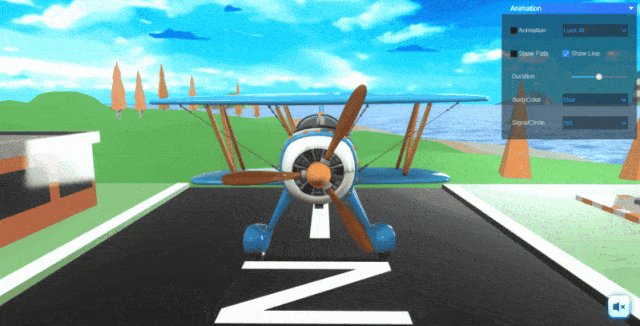
随着图扑 HT 技术的不断更新迭代,原有场景显得过于简单、且模型不够精细,功能上也过于单一。为了解决以上问题,在图扑十周年之际,我们推出了升级版的飞机 Demo Pro,将展示更加精美、更加复杂的模型和场景,以及更加多样化的功能。
FBX 与 OBJ
旧版本的飞机 Demo 使用的是网上现成的 OBJ 模型,模型效果粗糙,没有材质效果,比较生硬。螺旋桨和指示灯的动画需要通过解析 OBJ 模型并进行数据绑定,才能驱动数据变化,实现动画效果。
如今,图扑 HT 已支持 FBX 模型,飞机 Demo Pro 中的飞机模型即采用了该格式。场景由图扑优秀的 3D 设计师精心建模,呈现出精致绝美的效果。FBX 模型模型支持配置材质,只需在建模软件中保留好模型的材质通道,即可在图扑 HT 中自定义配置材质效果,实现更加真实的模型渲染效果。此外,相对 OBJ 模型,FBX 模型使用更小的文件就能实现更加炫目的效果。

图扑 HT 支持播放 FBX 模型动画,所以在飞机 Demo Pro 中,制作飞机螺旋桨动画无需编写代码。设计师制作好动画后,可使用 plane.getAnimationNames() 获取到动画名称列表,使用 plane.playAnimation(animationName, speed, start, loop) 方法播放动画。同时也可以使用 plane.pauseAnimation() 和 plane. resumeAnimation() 控制当前播放动画的启停。为了方便统一控制飞行动画,飞机 Demo Pro 中是在飞行动画的 action 中使用 plant.forwardAnimation(1 / 60) 向控制螺旋桨动画每次前偏移 1 / 60 秒实现动画播放效果。

漫游
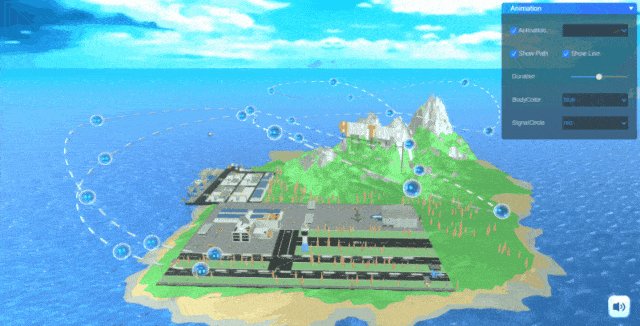
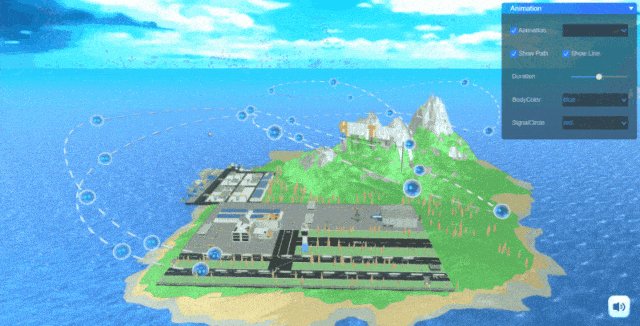
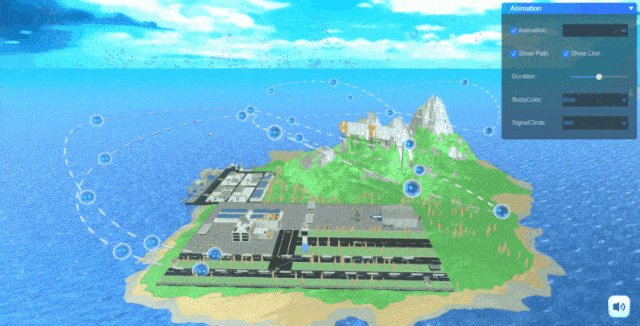
旧版本 Demo 的飞机漫游功能是一个最大的亮点,这也是图扑项目中漫游效果的主要实现方式。在飞机 Demo Pro 中,图扑基于旧版本的实现方式,增加了更丰富效果。

漫游效果的实现可以分成三个主要步骤:
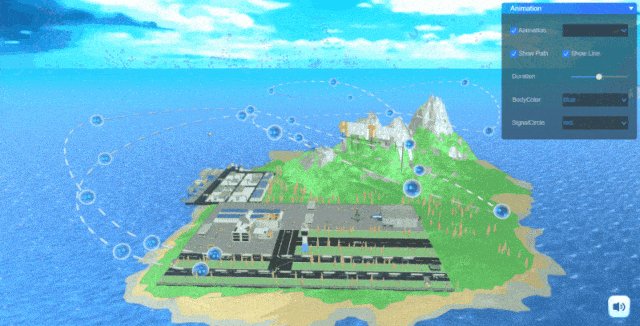
- 确定漫游路径:漫游可以理解为一个物体或者一个人需要从 A 点到 B 点的过程,在出发前需要确定应该往哪条路走,所以在漫游前需要确定漫游的路径。漫游的路径可以使用不规则图形进行绘制,通常情况下,漫游路径是使用 ht.Polyline 进行绘制的,使用 ht.Polyline 绘制路径的优势是管道的点支持设置不同高度。在 Demo 中,用户可以上下拖动蓝色小球控制管道点的高度,从而使漫游效果更加丰富;
- 确定漫游物品:漫游物品可以是场景中的任意节点,也可以是场景的相机和中心点,此 Demo 中漫游的节点是飞机;
- 实现漫游动画:动画效果是在一段时间内控制属性变化实现,HT 提供了 ht.Default.startAnim(params) 动画函数来实现动画。漫游动画需要递增或者递减的属性是节点的位置和旋转角度,这些数据可以使用管道获取。g3d.getLineLength(path) 获取管道长度,g3d.getLineOffset(path, lineLength * v) 获取管道百分比的 offset,设置飞机的位置 plane.p3(offset.point.x, offset.point.y, offset.point.z),同时设置飞机转向 plane.lookAt([offset.point.x + offset.tangent.x, offset.point.y + offset.tangent.y, offset.point.z + offset.tangent.z], 'front')。
和物体漫游效果原理一致,场景漫游是获取到的管道信息设置在场景的 Eye 和 Center 属性上。在飞机 Demo Pro 中,我们还新增了环绕漫游 Around 漫游,使用 g3d.flyTo(plane,{distance: distance}) 将场景视角定位到物体上,达到环绕飞机跟随的漫游效果。

漫游音效
在飞机 Demo Pro 的漫游过程中,可通过点击右下角的音效控制按钮播放飞机的飞行音效,使得场景变得更加生动有趣。此外,每当飞机到达一个蓝色小球时,还会播放到达音效,进一步增加了 Demo 的交互性。
为实现上述效果,需要在动画运行过程中判断控制球和飞机节点的包围盒是否相交,相交时即播放到达音效,节点相交判断,可先获取节点包围盒 box = g3d.getBoundingBox(node),再获取节点的三维包围盒 box3 = new ht.Math.Box3(new ht.Math.Vector3(box.min), new ht.Math.Vector3(box.max)),最后判断两个节点包围盒是否相交 box3.intersectsBox(other_box3)。
材质切换
由于 OBJ 模型只能配置一个材质或者贴图,使用中如果需要切换模型风格,一般使用切换直接切换节点的 shape3d 属性实现。相比 OBJ 模型而言,FBX 模型能够同时配置多个材质,使得模型材质效果更加丰富多彩。飞机 Demo Pro 中的飞机模型使用的是 FBX 模型,可以在右上角属性面板切换 BodyColor 控制飞机的材质属性切换 plane.s(‘matDef’,{‘材质名称’:’材质’})。

除了直接切换模型的 matDef 属性,还可以直接修改已经注册的材质信息切换风格。例如飞机 Demo Pro 中的指示灯,是使用 ht.Default.getMaterial('signalCircleColor') 方法,可以获取到已经注册的 signalCircleColor 材质信息,直接修改对象的对应的属性值 signalCircleColor.diffuse = color。修改材质属性后,需要使用 plane.iv() 刷新节点。使用这个方案需要注意,其他使用了相同材质的节点,在触发刷新后也会修改材质样式。因此,直接修改材质信息的方式,建议材质在只有一个节点使用或者需要批量修改场景风格时使用。

场景美化
旧版本飞机 Demo 场景只有背景颜色和枯燥乏味的起飞地板。而飞机 Demo Pro 的场景则提供更加丰富的场景,如天空球、辉光、头灯、环境光等多样化属性,配合代码驱动水面材质 uvOffset 属性变化做 uv 偏移,形象还原了水面波光粼粼,缓缓流动的动态效果。相比旧版本,飞机 Demo Pro 的内景设计更加精美,错落有致,让用户学习 HT 的过程变得更加生动有趣。

在过去的十年里,随着技术的不断发展,图扑软件不断推陈出新、不断更新迭代我们的自研产品。从最初只能加载 OBJ 模型、无法呈现材质效果的情况,到现在新增了支持 FBX 、GLTF、GLB 模型,并且支持材质配置等功能,图扑一直在不断创新和突破自我,力求为用户提供更加优质的产品和服务。
未来,我们将继续为大家提供更多精美的案例和更加强大的技术,满足用户的需求和期望。
图扑软件 HT for Web 可实现在 Web 浏览器中创建和展示高性能的交互式 3D 可视化解决方案,允许用户创建、编辑、渲染和导出三维模型,适用于各种工业互联网领域。HT 使用 HTML5 现代 Web 技术,无需安装任何插件或附加软件,即可在各种 Web 浏览器中运行。并提供了丰富的功能和工具,包括模型加载、材质编辑、动画制作、光照渲染、碰撞检测等,可以满足复杂的 3D 可视化、数字孪生应用需求。