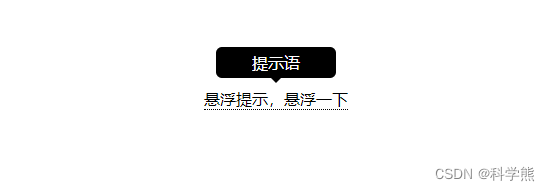
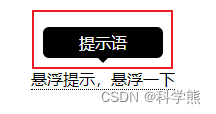
如需创建在工具提示的指定侧面显示的箭头,在工具提示后添加“空的”内容,并使用伪元素类 ::after 和 content 属性。箭头本身是使用边框创建的。这会使工具提示看起来像气泡。

代码:
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
margin-top: 100px;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
margin-left: -60px;
}
.tooltip .tooltiptext::after {//设置小三角样式
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<div class="tooltip">悬浮提示,悬浮一下
<span class="tooltiptext">提示语</span>
</div>
</body>
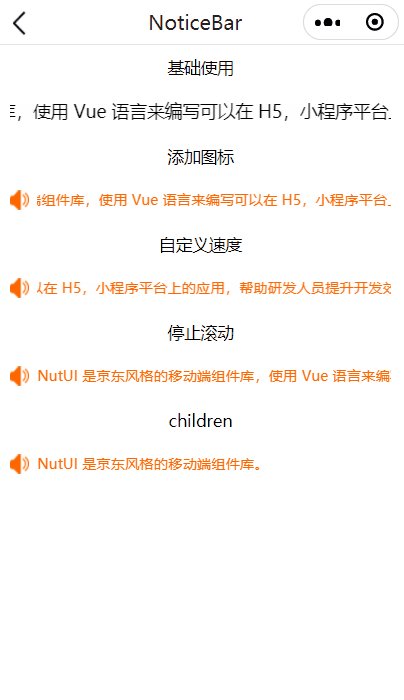
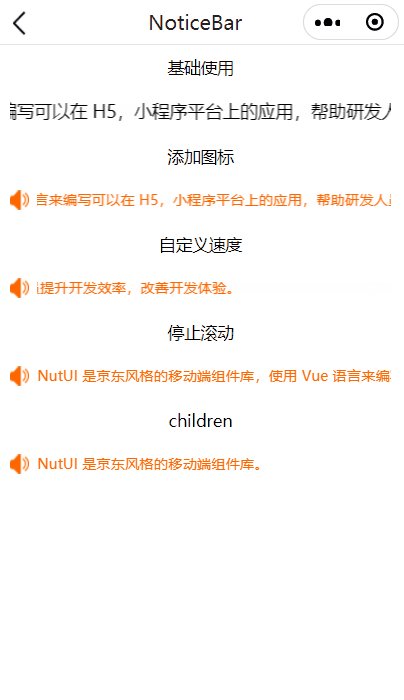
渲染效果: