说明
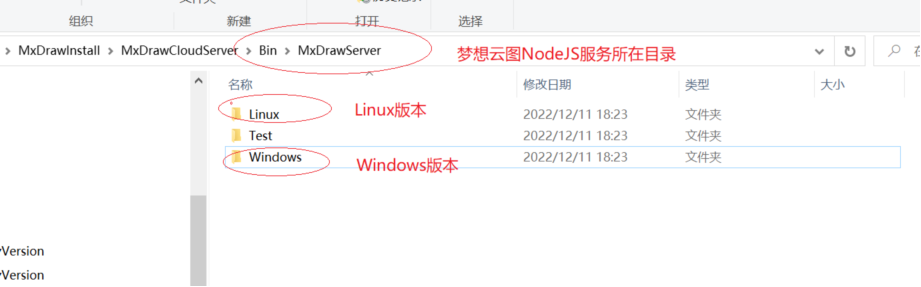
后台提供梦想Node.JS服务,方便调用控件后台功能,Bin/MxDrawServer的安装目录中有Linux和Windows两个文件夹,用户可以根据自己的操作系统下载对应的程序。

启动服务
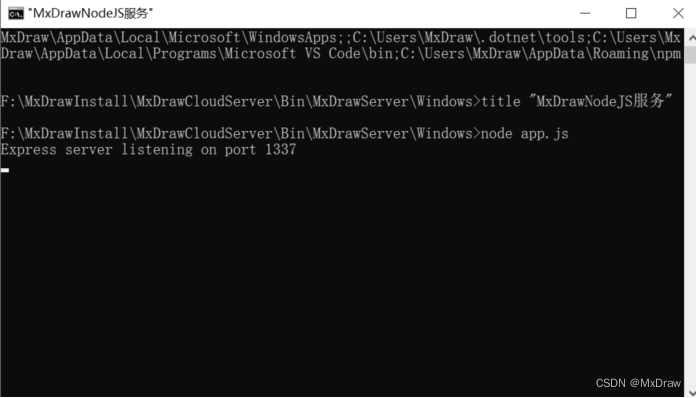
Windows:进入Bin\MxDrawServer\Windows目录,运行start.bat启动服务,如下图:

Linux: 进入Bin\MxDrawServer\Linux,./node app.js 启动服务,如下图:

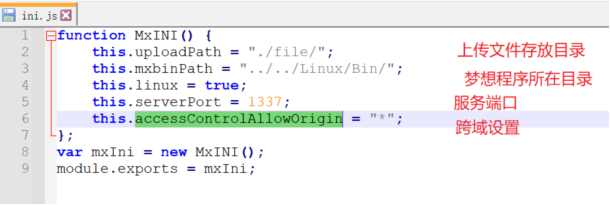
服务启动后,默认会在1337端口监听,目录下有个ini.js文件,编辑该文件,配置服务参数,如下图:

服务使用
A.上传文件,DWG文件格式转换
服务接口说明:
POST convert file;file是<input id="input" type="file"> 选择的文件.
该接口后台源码在Bin\MxDrawNode\MxDrawNode\src\mxconvert\MxConvert.ts 中的CadToMx
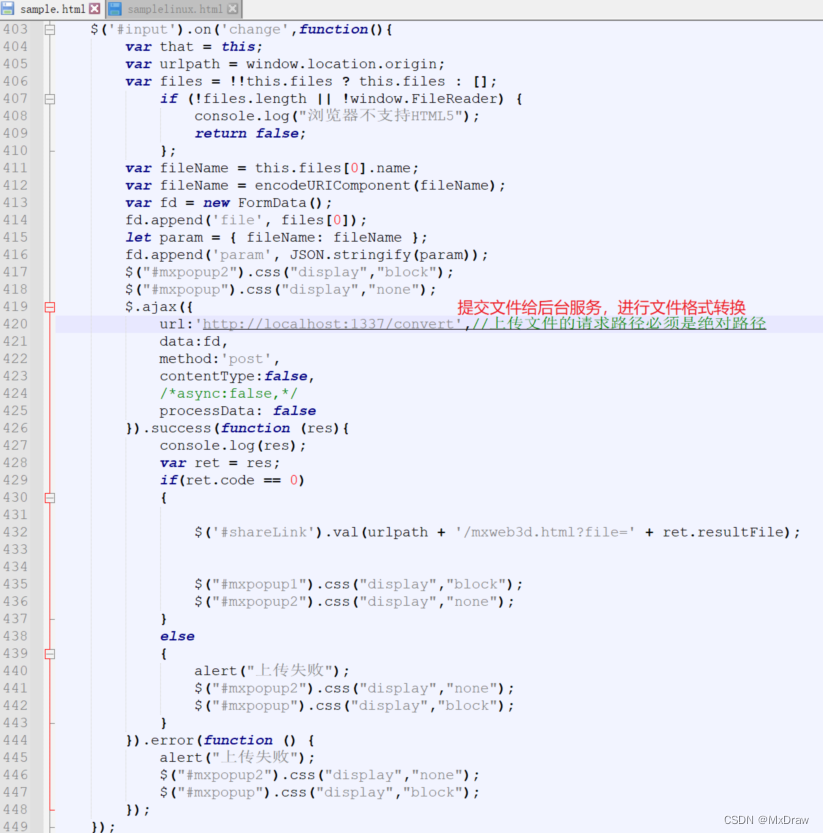
参考例子:Bin\MxDrawServer\Test\sample.html
代码如下:

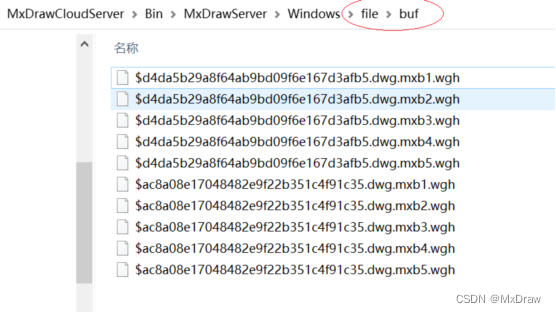
默认文件转换后存放位置如下图:

B. 保存批注到DWG文件
服务接口说明:
* POST savecomment {filename:保存到的DWG文件;savefile :保存后的dwg, userConvertPath:false}
* userConvertPath: 默认值是false,把当前图上的批注内容保存到指定的dwg文件中
* filename: 是个相对路径,默认是相对于后台程序所在目录Bin\Release(windows),Bin\Linux\Bin(linux)
* 如果userConvertPath为接true,相对于Bin\Release\ini.json [linux:Bin\Linux\Bin\ini.json] 中的nodeConvert.path设置值
* savefile: 也是个相对路径,同filename。该接口后台源码在Bin\MxDrawNode\MxDrawNode\src\mxconvert\SaveCommentToDwg.ts 中的SaveCommentToDWG.do
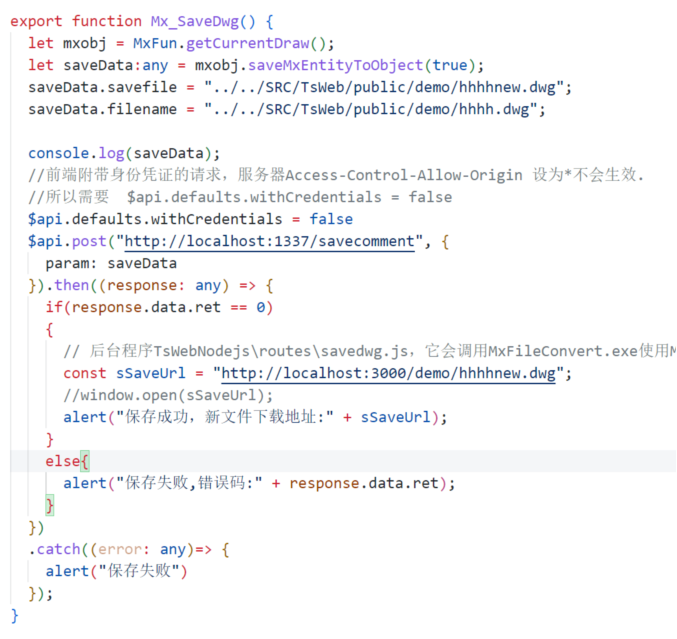
参考例子:SRC\sample\Browse\VueBrowse,代码如下:

demo运行后,点击“保存到DWG文件”,查看接口调用效果:

C. 得到到DWG文件中信息
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST users {cmd:"getcaddata",cadfile:"1.dwg",outfile:"1.dwg.json"}
代码如下:
function TestPost(){
$.ajax({
url:'http://localhost:1337/users',
data:{cmd:"getcaddata",cadfile:"1.dwg",outfile:"1.dwg.json"},
method:'post'
}).success(function (res){
console.log(res);
})
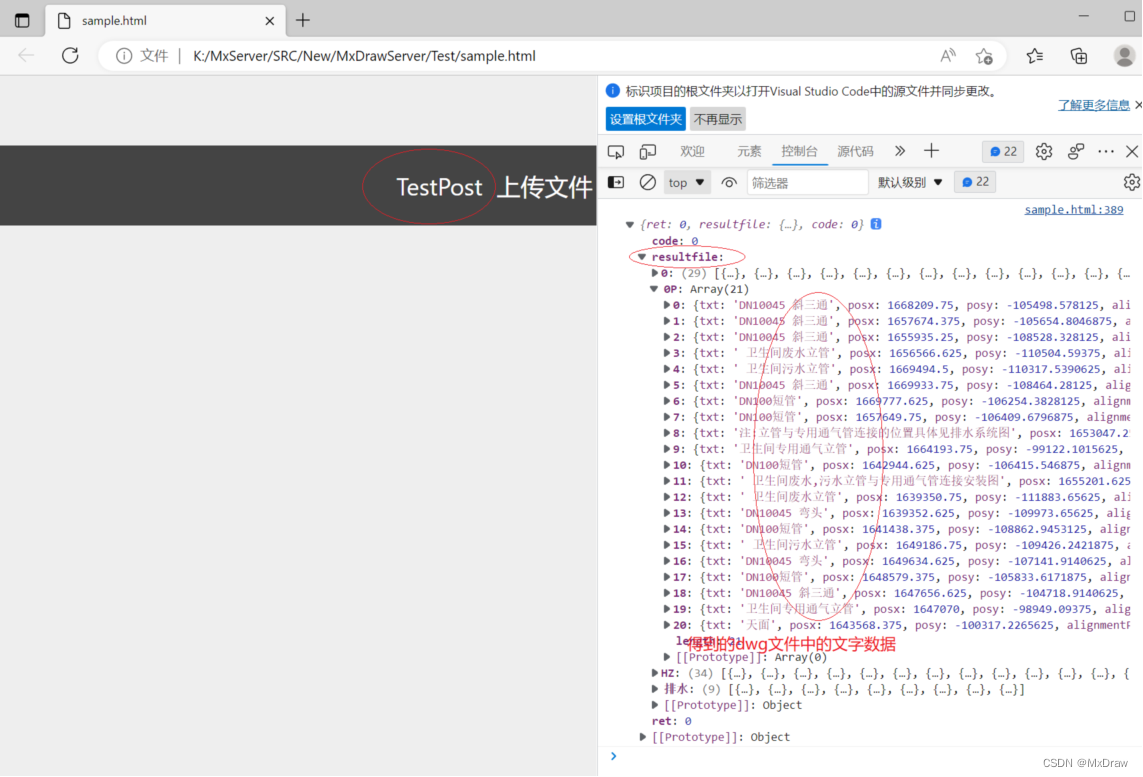
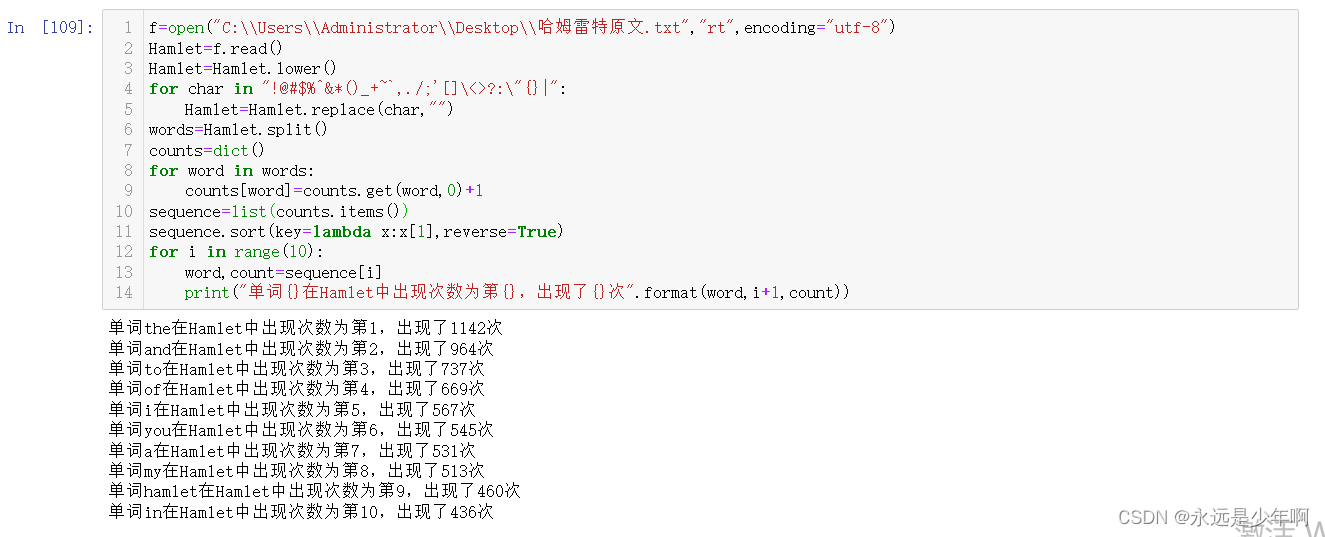
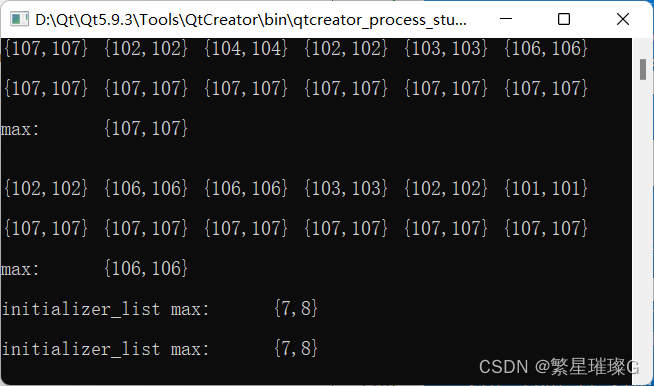
}getcaddata的实现,参见“梦想控件2-后台读写CAD文件.doc”执行结果如下:


















![[附源码]计算机毕业设计动漫电影网站Springboot程序](https://img-blog.csdnimg.cn/8a81c84706074b319fee1ea8b1119f99.png)