文章目录
- 🌟 写在前面
- 🌟 ts-node
- 🌟 nodemon
- 🌟 nodemon文件类型
- 🌟 nodemon文件范围
- 🌟 写在最后
🌟 写在前面
🔥探索TypeScript世界,驭Vue3+Ts潮流,开启前端之旅!
欢迎来到前端技术的精彩世界!无论你是刚刚踏入编程大门的新手,还是已经是经验丰富的开发者,我都为你准备了一系列引人入胜的专栏,让你轻松领略前沿技术的魅力。
📚 TypeScript专栏:类型化的编程之美
TypeScript,作为JavaScript的超集,为前端开发注入了强大的类型系统,大幅提升了代码的可维护性和安全性。在这份专栏中,我将带你深入探索TypeScript的各种特性和技巧,从基础语法到高级应用,无所不包。无论你是新手还是资深开发者,这里都有适合你的内容,让你在类型化的编程世界中游刃有余。
🌟 Vue3+Ts趋势:构建现代化的前端应用
现代前端开发离不开优秀的框架,Vue.js
3作为一款渐进式框架,正以强大的生态系统引领着前端发展的潮流。结合TypeScript,更是让你的代码拥有无限可能。在本专栏中,不仅会探索Vue3的各种新特性,还会从js与Vue3开启Vue3之旅再演变深入展示如何与TypeScript无缝结合,为你打造出高效、健壮的现代前端应用。
🌐 前端入门之旅:从零开始的Web开发之路
如果你是一个前端初学者,别担心!我还为你准备了一份前端入门之旅的专栏。无论你是否有编程基础,这里都会为你揭开Web开发的神秘面纱。从HTML、CSS到JavaScript,再到如今不可或缺的框架和工具,我将手把手地带你迈出编程的第一步,让你轻松驾驭前端世界。
🔥 开启你的前端征程,即刻订阅!
不管你是渴望精通TypeScript,还是想掌握Vue3+Ts的趋势,甚至是从零起步追求前端技术的魅力,我都准备好了全方位的专栏内容。点击订阅,开启你的前端之旅,一步步走向技术的巅峰!让我们一同探索编程的奇妙世界吧!一起在技术的海洋里航行吧!🚢
👉 TypeScript入门指南专栏 免费
👉 Vue3通透教程【从零到一】付费
👉 带你开启前端入门之旅 免费
温故知新:
上篇文章文章中我们搭建了TS的开发环境,那么其实在我们的开发过程当中如果按照我们上篇文章中的运用先编译后运行是很麻烦的,所以我们还是需要依赖第三方库来简化我们的流程;今天这篇文章我们就来使用第三方库来助力我们学习后面的TS内容,需要各位伙伴让我们 let’s coding!
🌟 ts-node
ts-node可以将我们的ts代码再内存中进行编译同时完成运行;我们来具体看一下;先来安装:(这里运用的是全局安装,当然如果你想只在项目中安装也可以);
cnpm i ts-node -g

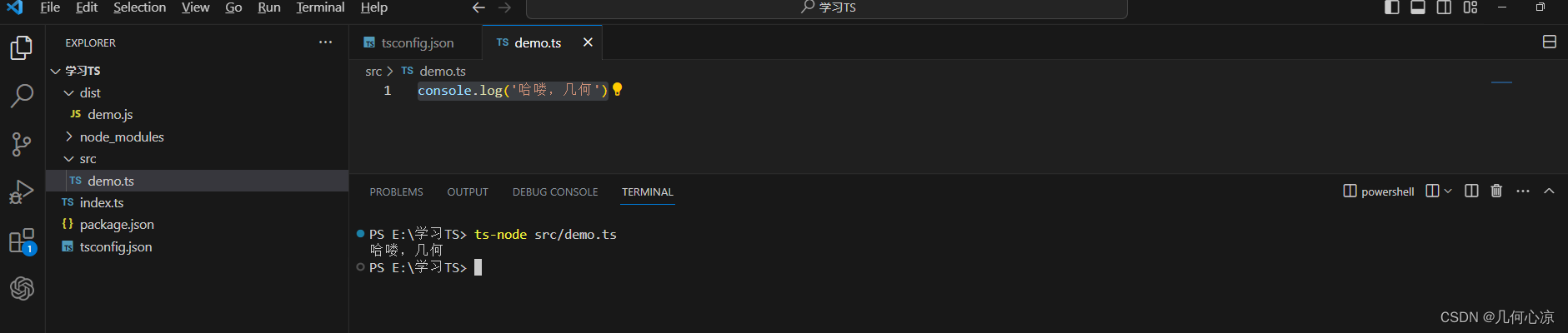
我们下面就来验证一下是否安装成功,我们在上面一篇文章学习中我们再src目录下创建了一个demo.ts文件,我们再demo.ts文件中写上一行代码console.log('哈喽,几何'),然后我们再控制台执行下面的命令验证一下;
ts-node src/demo.ts

我们发现在我们的控制台就执行了我们的demo.ts文件的代码,另外我们可以尝试将dist文件夹删除,再次通过 ts-node src/demo.ts命令并没有创建出dist目录,这就说明我们的ts文件通过这个第三方库再内存中进行了编译以及运行,这就更加符合我们的流程,我们在开发阶段是不需要打包出任何文件的,类似我们的Vue、React框架等,只有上线的额时候才会打包;并且通过这个库我们前面在tsconfig.json中的配置项仍然生效;
🌟 nodemon
上面我们的通过ts-node将ts代码在内存中进行编译,已经大大的帮我们减轻了负担,但是我们每次修改代码仍然需要我们都需要执行一次ts-node src/demo.ts,还是觉得不够方便,我们可以通过nodemon来帮助我们监控代码的变化。比如我们在做服务端开发的时候类似与 koa 框架,需要监听文件变化,变化后需要进行一些处理,其实这个包跟我们的ts没有太大关系,主要就是用它来精测我们的文件变化而已;我们通过cnpm i nodemon -g命令进行全局安装;

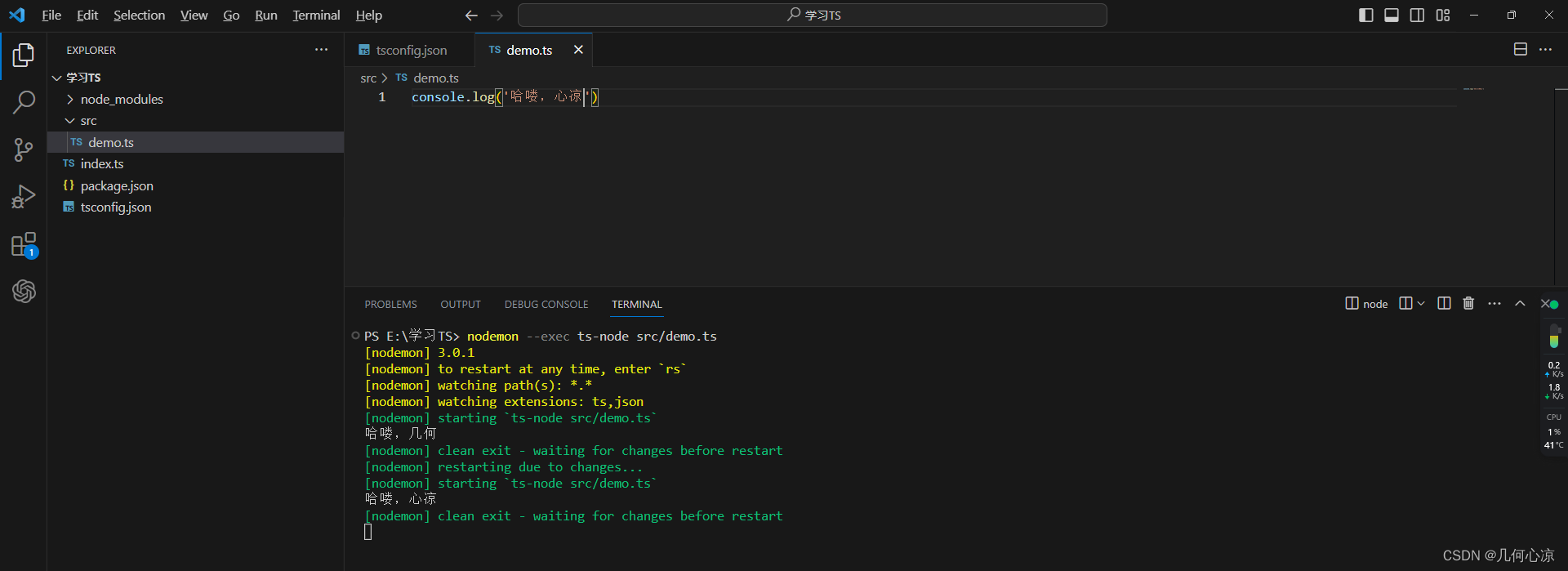
安装成功后我们来尝试一下,我们执行下面的命令,下面命令的大概含义就是,我们nodemon监测文件,如果文件发生了变化我们就exec执行 ts-node src/demo.ts命令
nodemon --exec ts-node src/demo.ts

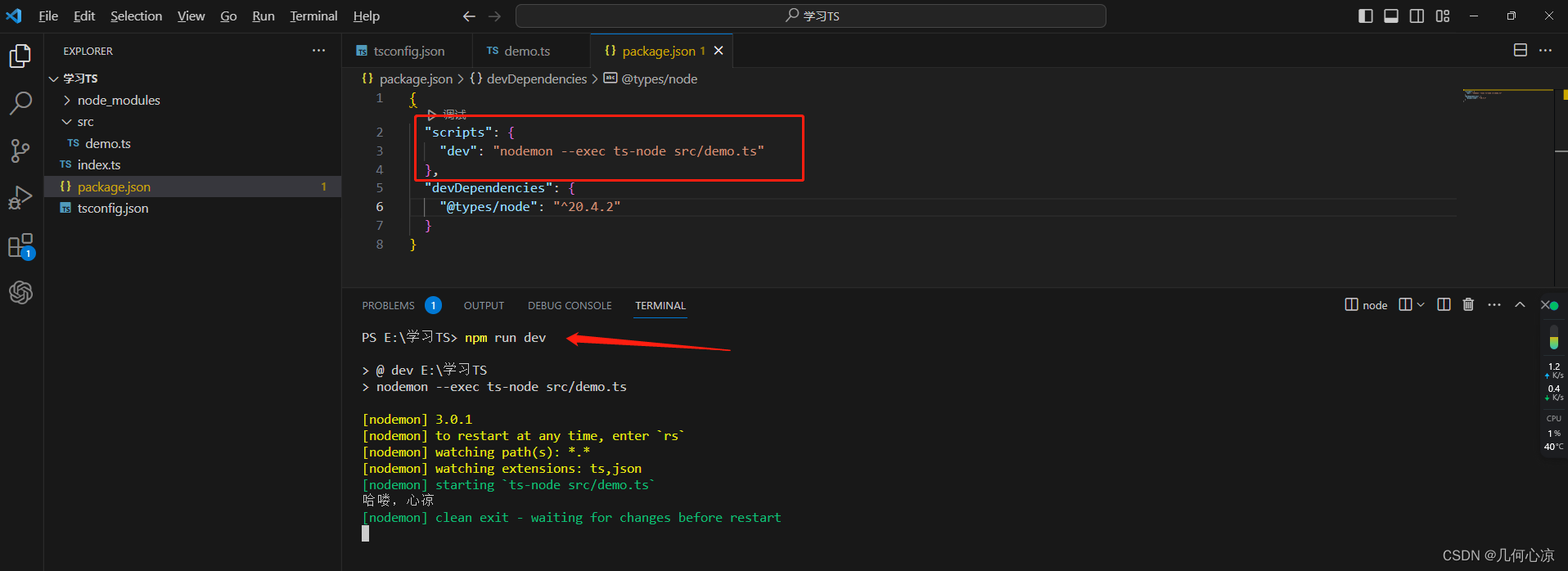
然后我们去测试修改demo.ts中的内容保存后就会被nodemon检测到,执行我们的ts-node src/demo.ts;这样就很方便了;然后我们还可以把他配置成为一个脚本,像我们在Vue中,启动项目运行的是npm run dev,我们可以在 package.json 中配置;
{
"scripts": {
"dev": "nodemon --exec ts-node src/demo.ts"
},
"devDependencies": {
"@types/node": "^20.4.2"
}
}

🌟 nodemon文件类型
我们上面看到nodemon帮助我们来实现文件监测进行实时的编译,并且我们可以将nodemon配置为脚本,但是我们可以尝试在一些其他文件中比如我们的 tsconfig.json、package.json文件中修改代码都会触发编译,但是在我们真实的开发中,这些文件的改变不一定需要去监测,比如我们现在的需求我们只需要监测ts文件的改变即可;我们可以在我们可以通过命令来限制监测范围,当然我们现在配置成了脚本我们可以在脚本中通过 -e ts来进行限制,代码更改如下:
{
"scripts": {
"dev": "nodemon -e ts --exec ts-node src/demo.ts"
},
"devDependencies": {
"@types/node": "^20.4.2"
}
}
然后我们进行重启,在尝试修改非ts文件的时候,我们的控制台就不会再进行编译了;
🌟 nodemon文件范围
上面我们通过 -e ts来进行限制监测的文件类型,只检测ts的文件变化,但是比如我们现在再src外有一个index.ts我们去修改它也会触发我们的编译,但是我们希望所有的业务代码都写在src下面,只需要监测src下面的ts文件即可,这个我们可以通过--watch src来限制我们要监测的文件范围;
{
"scripts": {
"dev": "nodemon -e ts --watch src --exec ts-node src/demo.ts"
},
"devDependencies": {
"@types/node": "^20.4.2"
}
}
然后我们进行重启,在尝试修改根目录下的index.ts文件的时候,我们的控制台就不会再进行编译了;截止到这里我们上面就完成一个简易的ts开发环境,我们可以通过npm run dev进行编译运行,开发完成后通过tsc来进行打包生成dist目录,到这里我们基本上满足了我们接下来要学习ts所需要的环境了!
🌟 写在最后
在代码的广袤世界里,学习TypeScript如同航行探索无垠星辰。这是一场毅力的征途,需要耐心和决心。无论你是编程的新手还是经验丰富者,每一次学习的迈进,都是你前进道路上的宝贵财富。不论风雨如何,不论问题多么棘手,请铭记,每一次的尝试都在积累经验,每一次的困难都在锤炼智慧。坚持下去,你将逐渐感受到进步的喜悦,技能的增长。在学习的路途中,保持求知的渴望,对技术的热爱,将成为你持续前行的引擎。加油,愿你在TypeScript的世界中,勇往直前,创造出属于自己的辉煌之路!Stay hungry, stay foolish.
几何送书七十九期 查看详情
参与方式:本博客中进行评论即可,只要评论内容不被折叠都可以参与抽奖;
抽奖方式:程序自动拉取未折叠的评论随机抽取4位伙伴,每人最多可评论5次;
抽奖时间:2023-08-12 17:00;
结果公布:带抽奖,获奖者送实体书《Spring Boot源码解读与原理剖析》一本(包邮到家)

第1部分:Spring Boot底层依赖的核心容器
主要介绍的底层基础知识,旨在帮作者打牢基础。先从整体层面回顾Spring Boot知识,让读者快速复习Spring Boot的底层逻辑和核心知识。这些知识是后续编程和应用的基础。
第2部分:Spring Boot的生命周期原理分析
以生命周期各时期发出的Event事件为主线,结合每个生命周期内完成的大事记,让你总览Spring Boot的全貌,更深入地理解Spring Boot。
第3部分:Spring Boot整合常用开发场景
对应前两部分中核心容器讲解模块的配置,演示不同场景下的模块应用。这部分内容十分贴近实战,电商、网关服务、数据库等场景都可以用到这些技术。
第4部分:Spring Boot应用的运行
Spring Boot有多种打包方式,作者选取了两种方式通过分别讲解应用的引导启动流程,并介绍了新版本引入的优雅停机特性。学完这章,你的Spring Boot彻底就能彻底跑通!他专注于分布式系统和机器学习算法的研究,在理论、机器学习、应用和操作系统等多个领域的顶级学术会议上发表过论文。
✨ 原创不易,望各位大佬给个支持! \textcolor{blue}{原创不易,望各位大佬给个支持!} 原创不易,望各位大佬给个支持!
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!