
介绍:
找到了一个炫酷的JQuery轮播图插件,只需要配置三四行代码就可以实现很多二维三维炫酷的切换效果。
视频效果及教程:
https://www.bilibili.com/video/BV1Fu4y1d776/
代码:
https://github.com/w-x-x-w/AwesomeWeb
使用教程:
html部分:
<div id="slider">
<img src="./imgs/1.png" alt="">
<img src="./imgs/2.png" alt="">
<img src="./imgs/3.jpg" alt="">
</div>
<div id="transitions">
<ul id="trans2D">
2D转换
<li><a href="#bars">Bars</a></li>
<li><a href="#zip">Zip</a></li>
</ul>
<ul id="trans3d">
3D转换
<li><a href="#bars3d">Bars3D</a></li>
</ul>
</div>
引入两个js文件:jquery.js和这个js插件
<script src="./js/jquery.js"></script>
<script src="./js/flux.min.js"></script>
然后就是编写自己的js代码:
<script>
$(function () {
//css选择器
window.f = new flux.slider('#slider', {
// 是否自動播放
autoplay: false,
// 是否分页显示
pagination: false,
});
})
$('div#transitions li a').on('click', function (event) {
event.preventDefault();
// If this is a 3D transform and the browser doesn't support 3D then inform the user
if ($(event.target).closest('ul').is('ul#trans3d') && !flux.browser.supports3d) {
alert("The '" + event.target.innerHTML + "' transition requires a browser that supports 3D transforms");
return;
}
console.log(event.target.href.split('#')[1]);
//window.f.next()传入转换的效果名,event.target.href.split('#')[1]获取到的就是转换效果的名字
window.f.next(event.target.href.split('#')[1]);
});
</script>
![[软件工具][原创]OCR识字找图关键词找图以文搜图工具使用教程](https://i0.hdslb.com/bfs/archive/79a83dd2df41db7df1e2b4e0fdcdf1c28cb68c98.jpg@100w_100h_1c.png@57w_57h_1c.png)









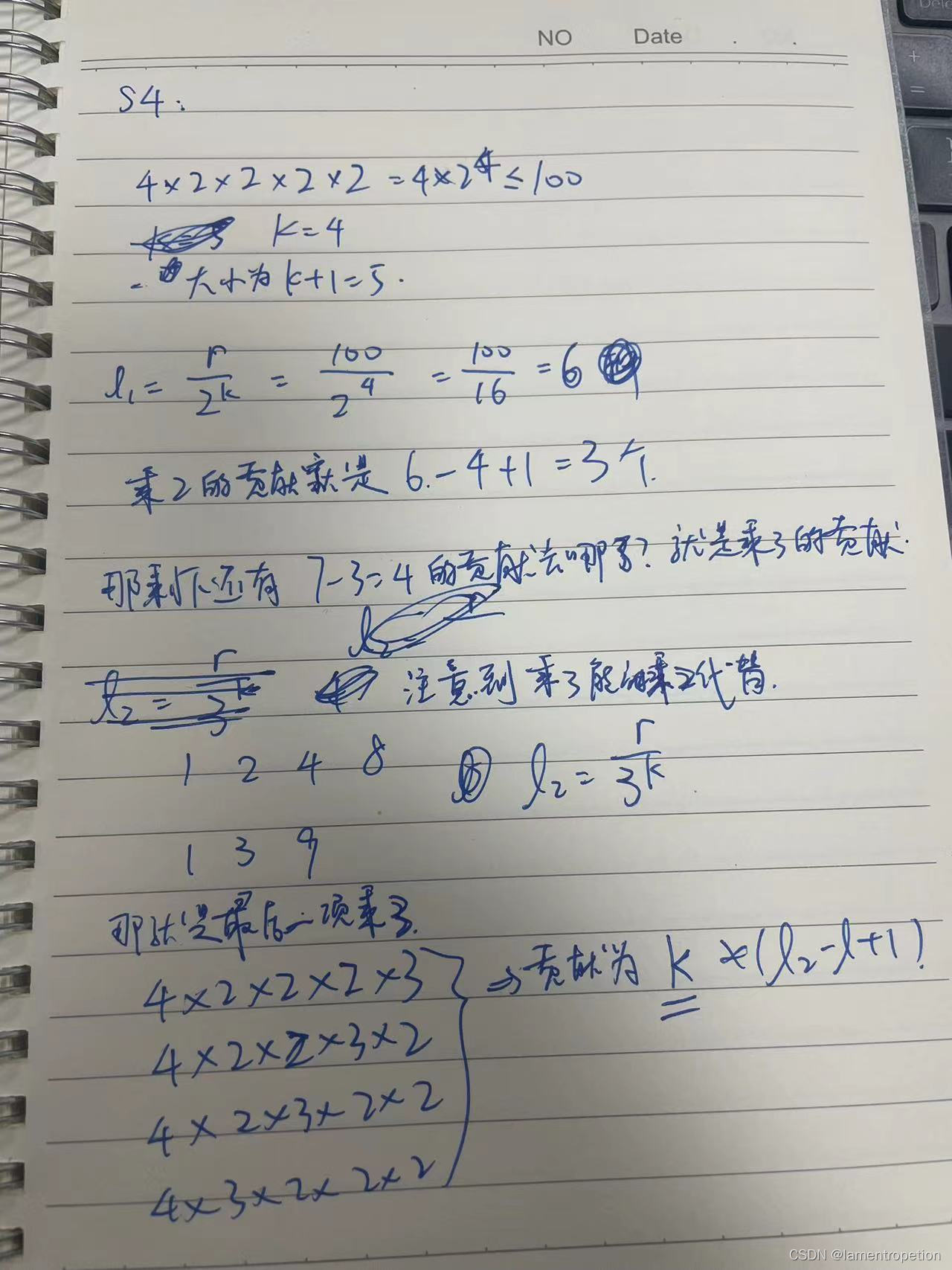
![[保研/考研机试] KY180 堆栈的使用 吉林大学复试上机题 C++实现](https://img-blog.csdnimg.cn/c386faed91e34aabbae03f9af7a3719f.png)