相关API的使用:
1 traverse (模型循环遍历方法)
2. THREE.TextureLoader(用于加载和处理图片纹理)
3. THREE.MeshLambertMaterial(用于创建材质)
4. getObjectByProperty(通过材质的属性值获取材质信息)
在上一篇 Three.js加载外部glb,fbx,gltf,obj 模型文件 的文章基础上加入onSetSystemModelMap (设置模型材质方法)和onSetModelMaterial(设置材质属性方法)
首先在 setModel 方法里获取到当前模型所有的材质 (traverse)
setModel({ filePath, fileType, scale, position }) {
return new Promise((resolve, reject) => {
const loader = this.fileLoaderMap[fileType]
loader.load(filePath, (result) => {
//加载不同类型的文件
switch (fileType) {
case 'glb':
this.model = result.scene
break;
case 'fbx':
this.model = result
break;
case 'gltf':
this.model = result.scene
break;
case 'obj':
this.model = result
break;
default:
break;
}
this.model.traverse((v) => {
const { uuid } = v
if (v.isMesh && v.materia) {
this.modelMaterialList.push(v)
}
})
// 设置模型大小
if (scale) {
this.model.scale.set(scale, scale, scale);
}
// 设置模型位置
if (position) {
const { x, y, z } = position
this.model.position.set(x, y, z)
}
// 设置相机位置
this.camera.position.set(0, 2, 6)
// 设置相机坐标系
this.camera.lookAt(0, 0, 0)
// 将模型添加到场景中去
this.scene.add(this.model)
resolve(true)
}, () => {
}, (err) => {
console.log(err)
reject()
})
})
}
通过 getObjectByProperty 方法传入 uuid 获取到当前材质x信息
设置模型贴图
onSetSystemModelMap({ url }) {
// 当前uuid
const uuid = store.state.selectMesh.uuid
// 通过uuid 获取需要设置的材质
const mesh = this.scene.getObjectByProperty('uuid', uuid)
const { name, color } = mesh.material
// 获取到贴图 url(图片实际地址)
const mapTexture = new THREE.TextureLoader().load(url)
mesh.material = new THREE.MeshLambertMaterial({
map: mapTexture,
transparent: true, // 允许材质可透明
color,
name,
})
}
设置材质属性
// 设置材质属性
onSetModelMaterial(config) {
const { color, wireframe, depthWrite, opacity } = config
const uuid = store.state.selectMesh.uuid
const mesh = this.scene.getObjectByProperty('uuid', uuid)
if (mesh && mesh.material) {
//设置材质颜色
mesh.material.color.set(new THREE.Color(color))
//设置网格
mesh.material.wireframe = wireframe
// 设置深度写入
mesh.material.depthWrite = depthWrite
//设置透明度
mesh.material.transparent = true
mesh.material.opacity = opacity
}
}
完整的代码可参考:https://gitee.com/ZHANG_6666/Three.js3D/blob/master/src/views/renderModel.js
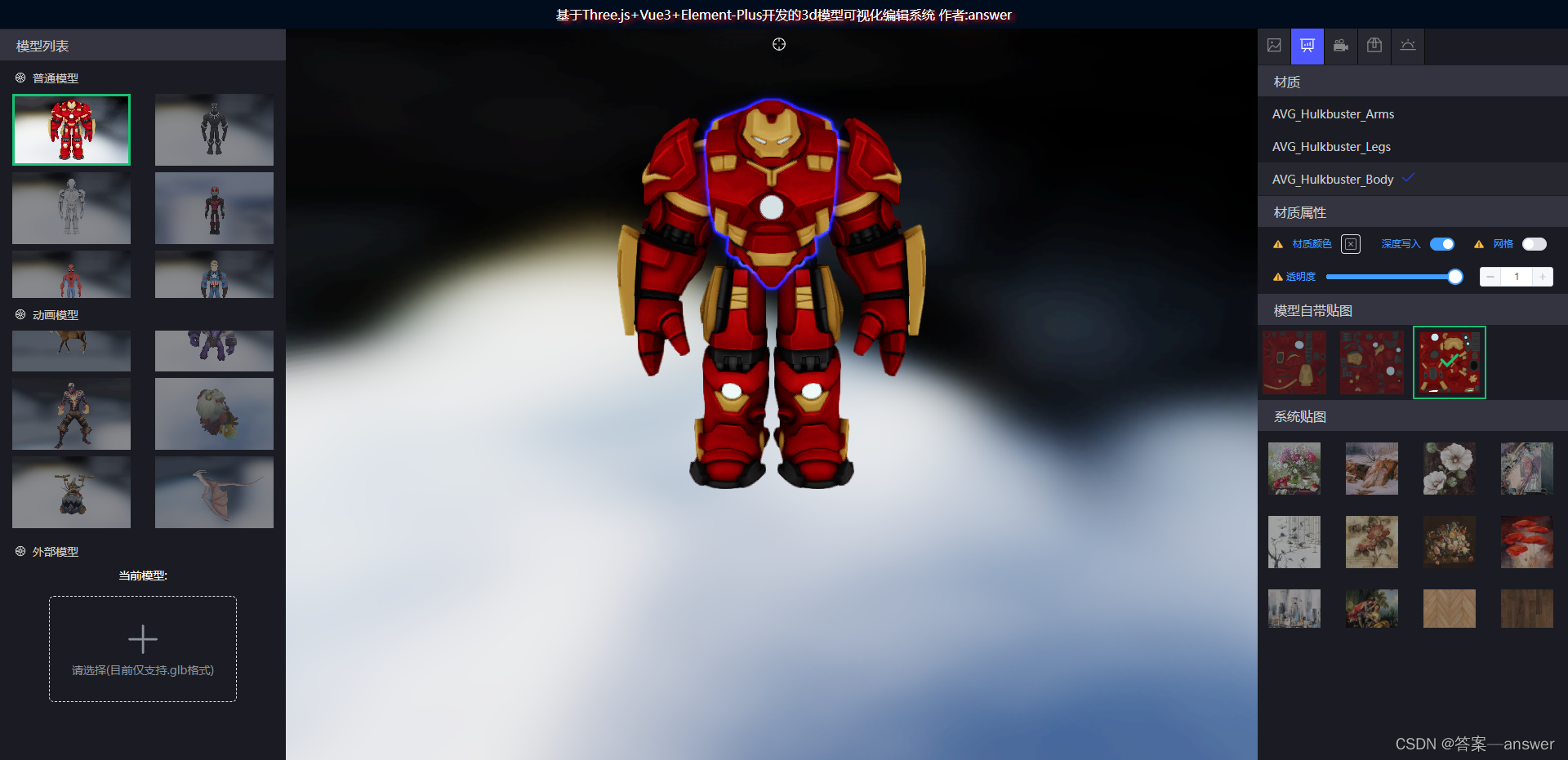
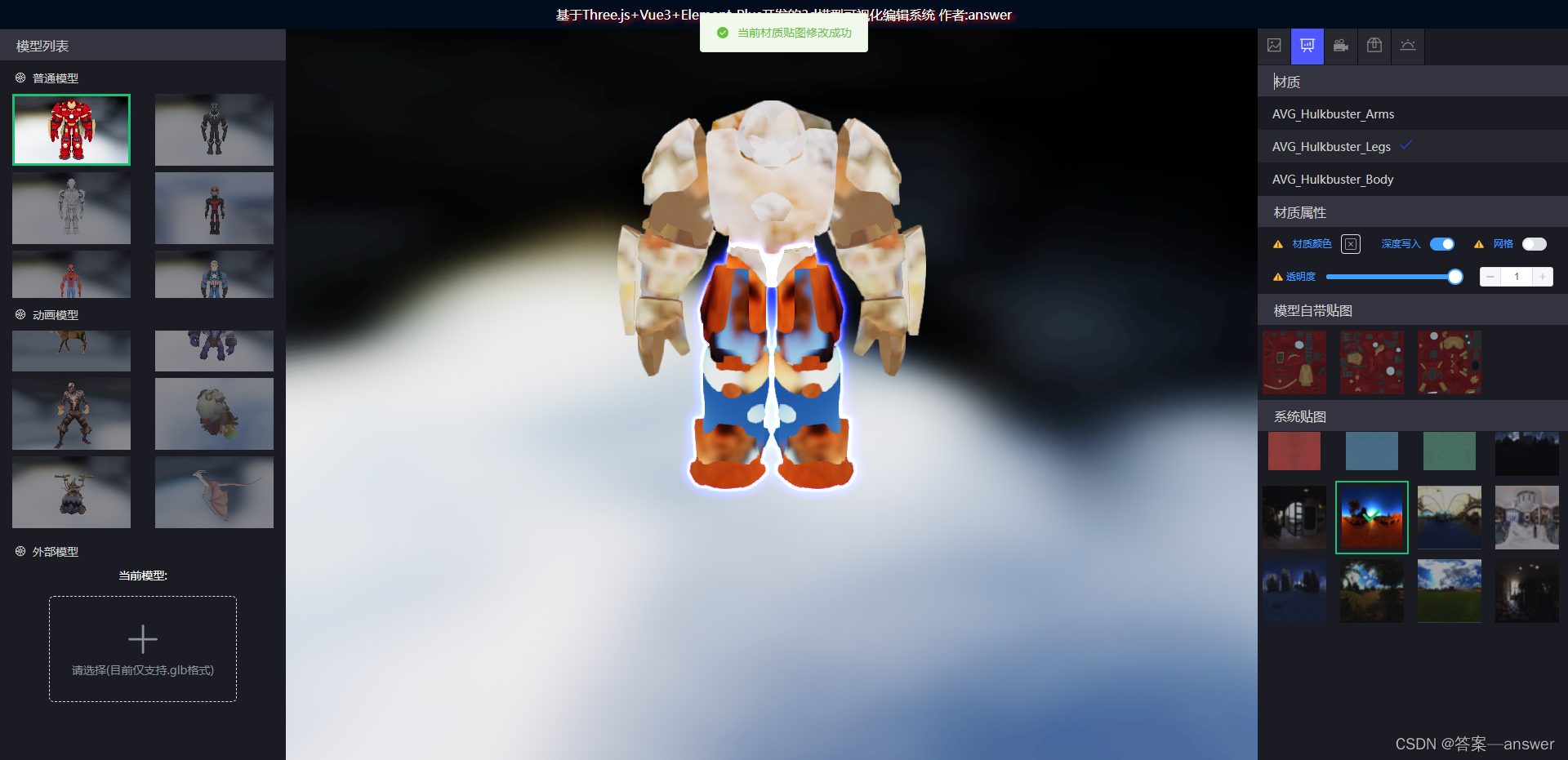
界面效果:


![[保研/考研机试] KY180 堆栈的使用 吉林大学复试上机题 C++实现](https://img-blog.csdnimg.cn/c386faed91e34aabbae03f9af7a3719f.png)