剪切、复制、粘贴事件
- oncopy 事件在用户拷贝元素上的内容时触发。
- onbeforecut 事件在用户剪切文本,且文本还未删除时触发触发。
- oncut 事件在用户剪切元素的内容时触发。
- onbeforepaste 事件在用户向元素中粘贴文本之前触发。
- onpaste 事件在用户向元素中粘贴文本时触发。
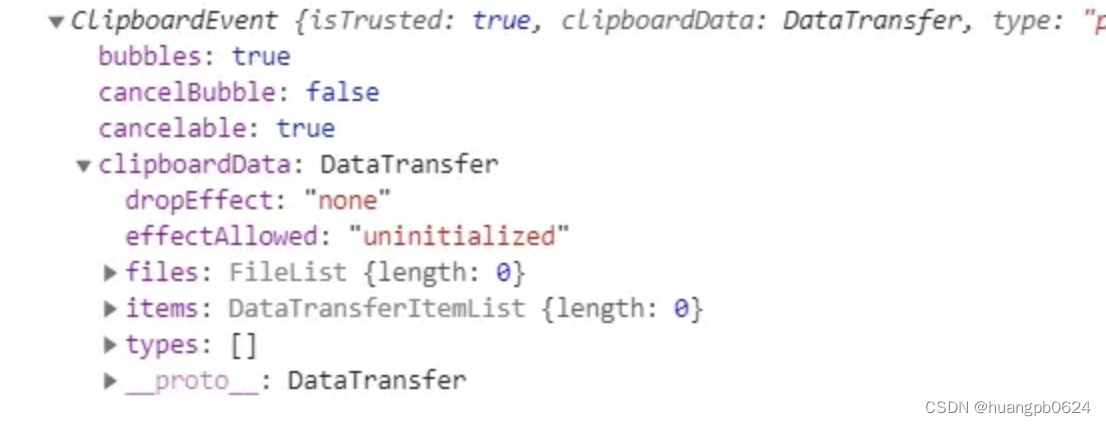
clipboardData 对象
粘贴事件的 event 提供了一个 clipboardData 属性,该属性包含了剪切板数据,可以设置和读取剪切板内容。

能触发 paste 事件的元素
绑定 paste 事件的元素要聚焦后才能触发粘贴方法。
但不是所有元素聚焦后都能触发粘贴事件,input、textarea、contenteditable=“true” 这3种元素聚焦后粘贴就能触发粘贴事件,其他元素要点击一下元素才能触发,点击也就是聚焦行为。
如果一个 div 上绑定的粘贴事件想要被触发,首先要让其聚焦。但是 div 不是表单元素,不能直接通过 focus() 来使其聚焦,需要在div元素上增加 contenteditable=“true” 先使其变成可编辑元素(该类元素可以使用focus来聚焦),然后给div绑定onmouseenter和onmouseleave方法,鼠标移入时使其聚焦,移出时失焦,这样就能在鼠标移入div区域时粘贴触发onpaste事件。
聚焦后div元素会出现光标
可以设置 div 元素的 opacity 为 0,或者给 div 加上如下样式即可:
{
outline: none;
color:transparent;
text-shadow:0 0 0 #000;
}