目录
- 一、何为生命周期
- 1、含义
- 2、理解
- 二、生命周期定义(官网)
- 1、vue2
- 2、vue3
- 三、生命周期图解
- 1、vue2生命周期图解
- 2、vue3生命周期图解
- 四、Vue的生命周期
- 五、Vue2生命周期和Vue3生命周期的区别
- 六、Vue生命周期的主要阶段以及8个周期函数
- 1、options API和composition API
- 2、创建阶段(初始化相关属性):beforeCreate()、created()
- 2、挂载前阶段:beforeMount()、onBeforeMount()
- 3、挂载后阶段:mounted()、onMounted()
- 4、更新阶段(元素或组件的变更操作):beforeUpdate()、updated()、onBeforeUpdate()、onUpdated()
- 5、销毁阶段(销毁相关属性):beforeUnmount()和onBeforeUnmounted()、unmounted()和onUnmounted()
- 七、面试题
- 1、常用的vue的生命周期是哪些?
- ①、要点
- 2、如果组件存在父子关系时,父组件(A)与子组件(B)生命周期执行的顺序时怎样的?
- ①、思路
- ②、答案
一、何为生命周期
1、含义
- 生命周期:从vue实例产生开始到vue实例被销魂这段时间所经历的过程
2、理解
- vue实例的创建和销毁过程好比人的一生从出现到死亡过程。在其中一些重大经历,也就是特殊时间点,我们可以做什么事情
- 在vue的一生中,从vue组件创建开始一直到其被销毁时的时间段中,也被建立了几个特殊的时间点,为了方便开发者实现在特定的时候让vue在特定的时间做特定的事情。通过一个叫做“生命周期钩子函数”的方法进行设置。在vue中,vue的一生被8个生命周期钩子函数给支配着。
- 也可以理解为回调函数,当我们写了周期函数后,在规定的时间点,vue会自动执行这个函数
钩子函数:可以简单理解为是一种系统在不同的阶段自动执行、用户无须干预的函数
二、生命周期定义(官网)
1、vue2
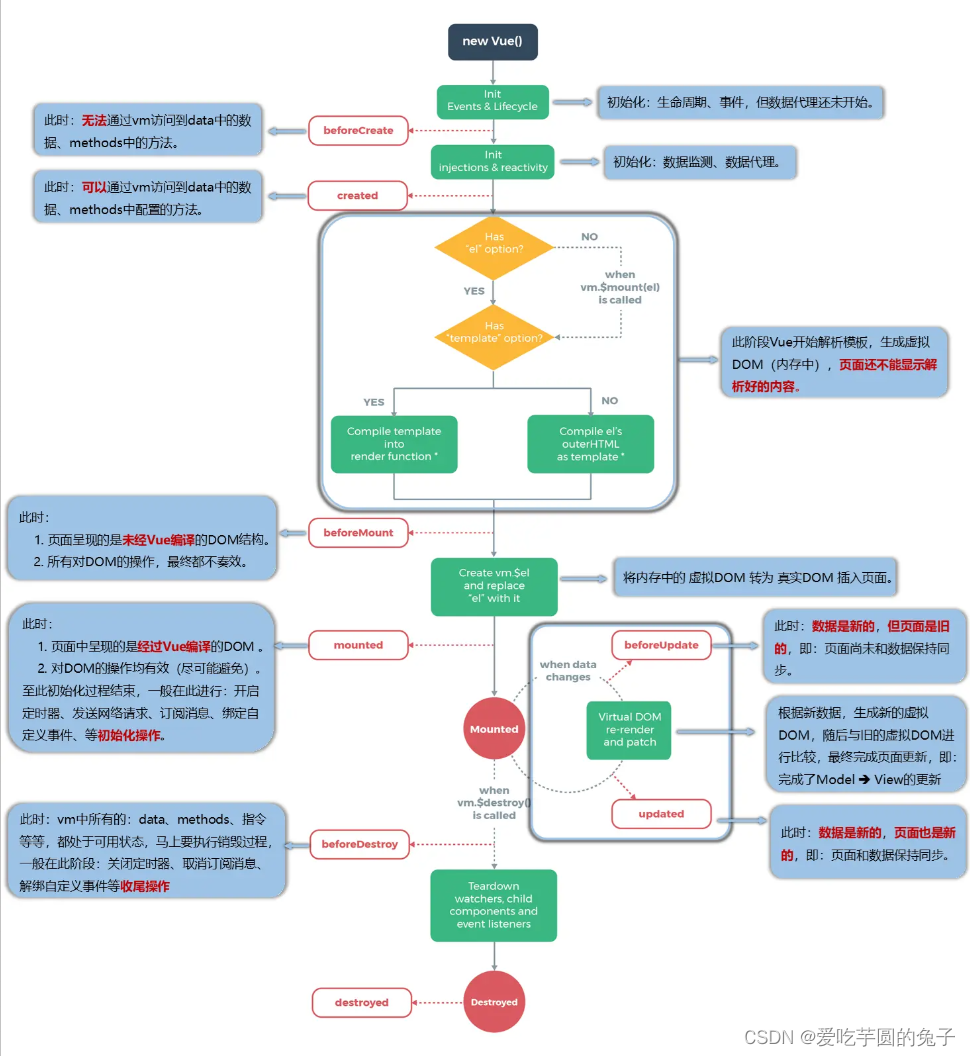
Vue2生命周期
2、vue3
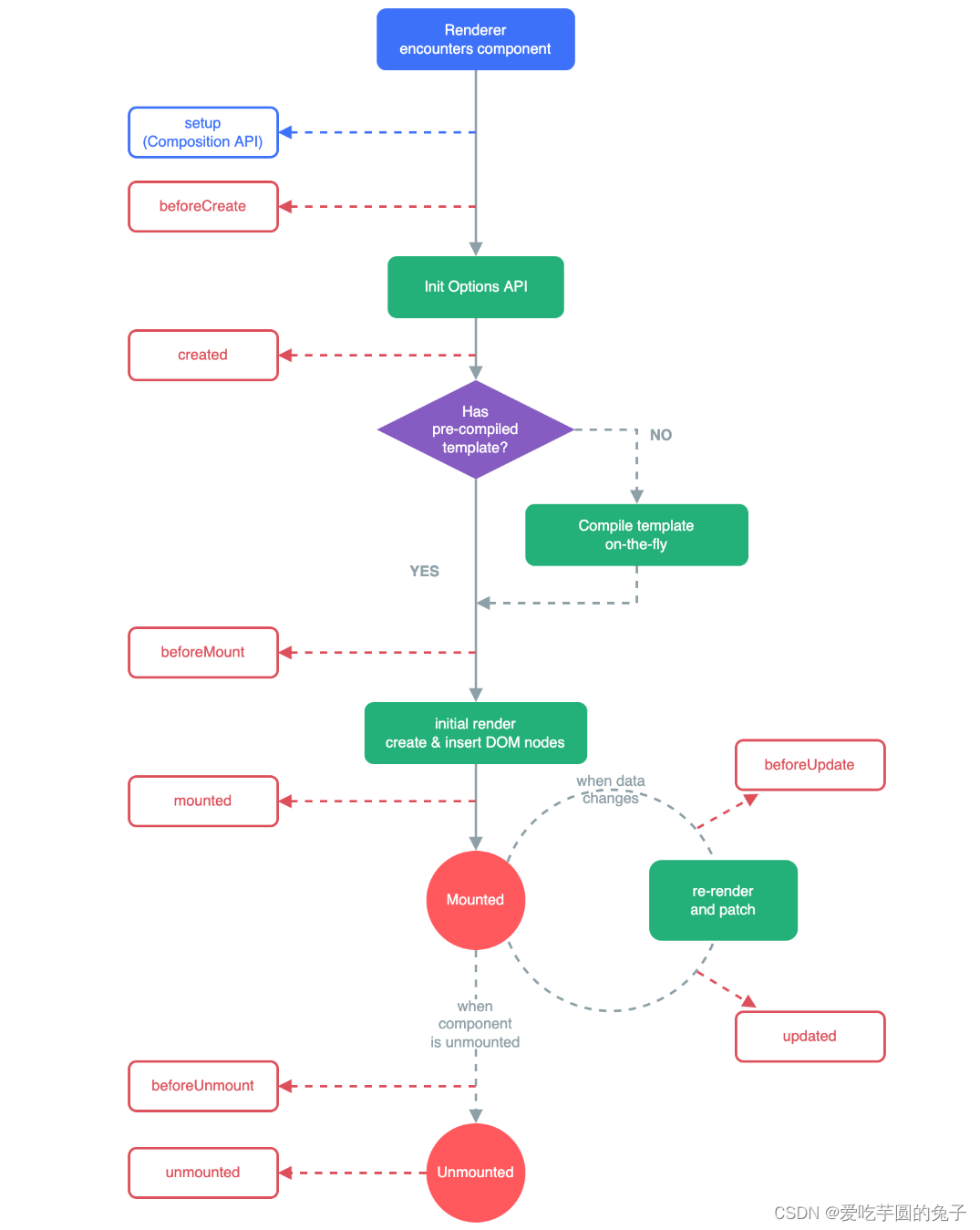
Vue3生命周期
三、生命周期图解
1、vue2生命周期图解

2、vue3生命周期图解

四、Vue的生命周期

主要Vue生命周期事件被分为两个钩子,分别在事件之前和事件之后调用,vue应用程序中有4个主要事件(8个钩子)
● 创建–在组件创建时执行
● 挂载–DOM被挂载时执行
● 更新–当响应数据被修改时执行
● 销毁–在元素被销毁之前立即执行
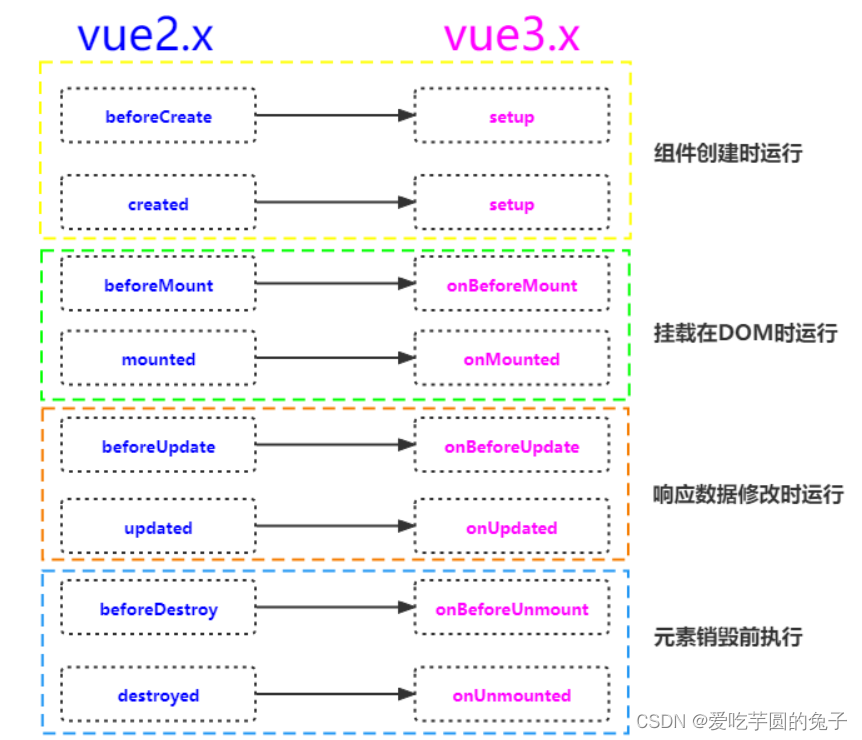
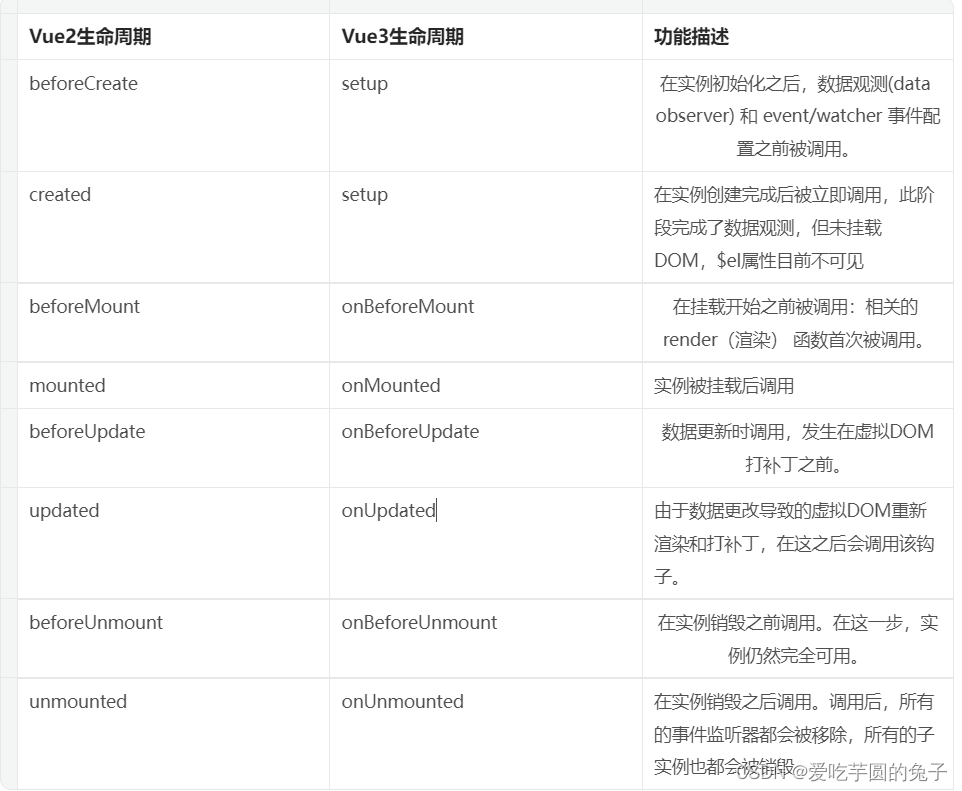
五、Vue2生命周期和Vue3生命周期的区别

六、Vue生命周期的主要阶段以及8个周期函数
1、options API和composition API
在【options API】中,生命周期钩子是被暴露在vue实例上的选项,我们只需要调用使用即可
在【composition API】中,我们需要将生命周期钩子引入项目,才能使用
import { onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from 'vue'

组合API中,使用setup()方法替换了beforeCreate和created,那么这两个生命周期中的方法将放在setup()中执行
2、创建阶段(初始化相关属性):beforeCreate()、created()
- beforeCreate
- 注意点:在此时不能获取data中的数据,也就是说this.$data得到的是undefined
- created
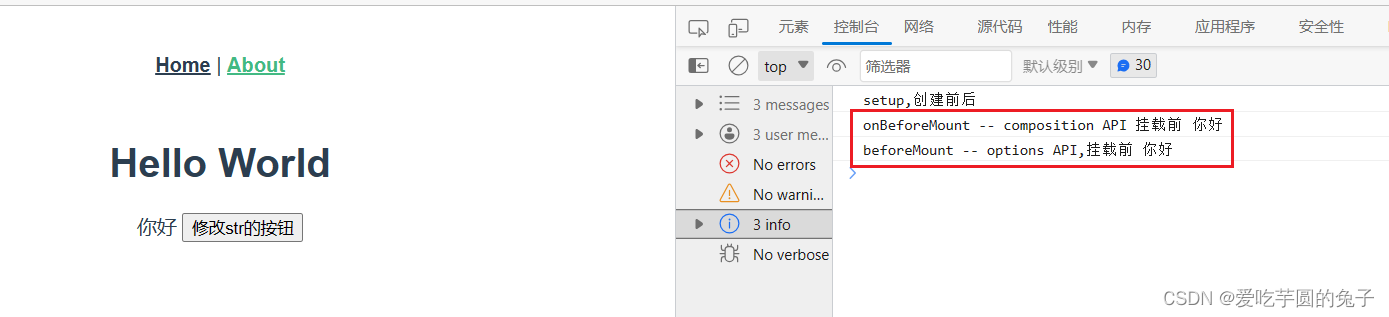
2、挂载前阶段:beforeMount()、onBeforeMount()
- 在组件DOM实际渲染之前调用,此时根元素还不在,在选项API中,可以使用this.$data来访问;在组合API中,想访问的话就必须在根元素上使用ref
import { ref, onBeforeMount } from "vue";
export default {
setup() {
console.log("setup,创建前后")
const count = ref({
str: '你好',
number: 123
})
onBeforeMount(() => {
console.log("onBeforeMount -- composition API", "挂载前",count.value.str)
})
return {
count,
}
},
data(){
return{
number: 123
}
},
beforeMount() {
console.log("beforeMount -- options API,挂载前",this.$data.number)
},

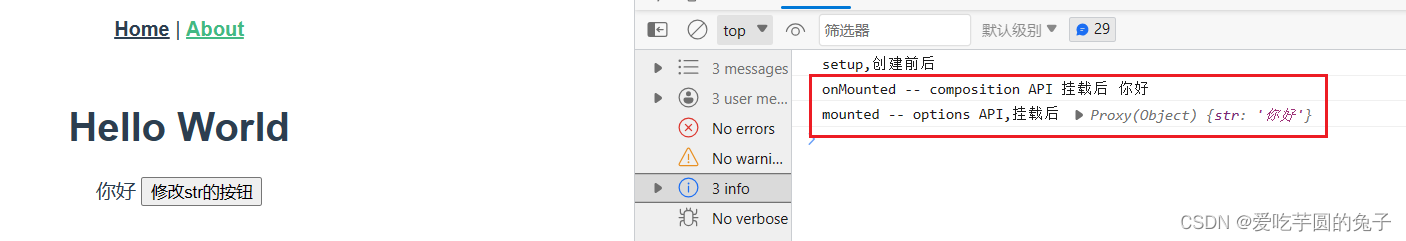
3、挂载后阶段:mounted()、onMounted()
- mounted()、onMounted()【页面加载完毕的时候就是此时】
- 注意点:默认情况下,在组件的生命周期中只会触发一次
import { ref, onMounted } from "vue";
export default {
setup() {
console.log("setup,创建前后")
const count = ref({
str: '你好',
number: 123
})
onMounted(() => {
console.log("onMounted -- composition API", "挂载前",count.value.str)
})
return {
count,
}
},
data(){
return{
number: 123
}
},
mounted() {
console.log("mounted -- options API,挂载前",this.$data.number)
},

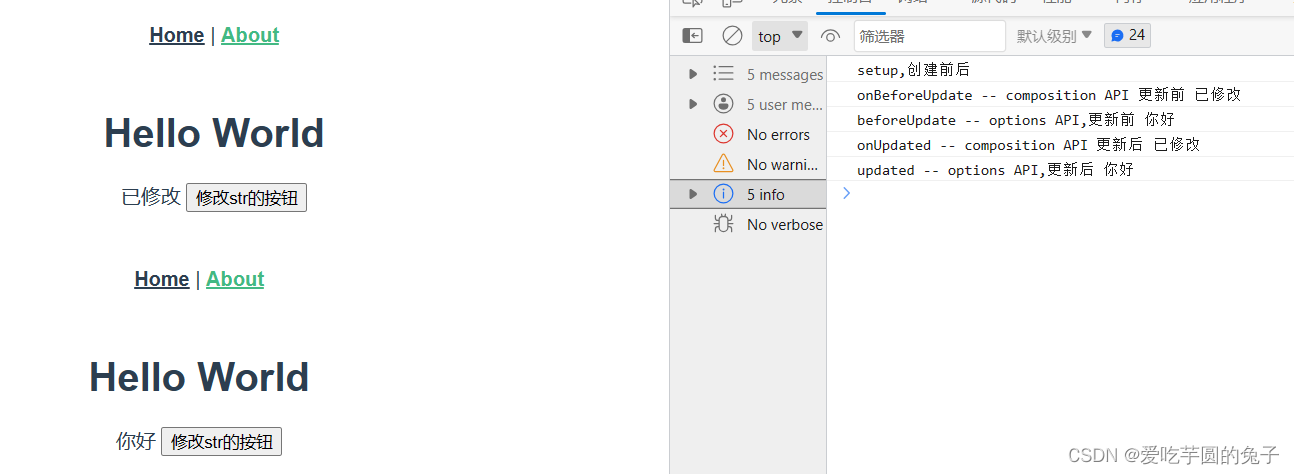
4、更新阶段(元素或组件的变更操作):beforeUpdate()、updated()、onBeforeUpdate()、onUpdated()
- 数据更新时调用,DOM更新后,updated()、onUpdated()方法就会调用
- 可以重复触发的
<template>
<div>
<h1>Hello World</h1>
{{ count.str }}
<button @click="changeStr">修改str的按钮</button>
</div>
<hr />
<div>
<h1>Hello World</h1>
{{ this.$data.number }}
<button @click="changeNumber">修改number的按钮</button>
</div>
</template>
<script>
import { ref, onBeforeUpdate, onUpdated } from "vue";
export default {
//Vue3写法
setup() {
console.log("setup,创建前后")
const count = ref({
str: '你好',
number: 123
})
onBeforeUpdate(() => {
console.log("onBeforeUpdate -- composition API", "更新前")
})
onUpdated(() => {
console.log("onUpdated -- composition API", "更新后",count.value.str)
})
function changeStr() {
count.value.str = "已修改"
}
return {
count,
changeStr
}
},
//Vue2写法
data(){
return{
number: 123
}
},
methods: {
changeNumber() {
this.$data.number = 456
}
},
beforeUpdate() {
console.log("beforeUpdate -- options API,更新前")
},
updated() {
console.log("updated -- options API,更新后",this.$data.number)
},
}
</script>

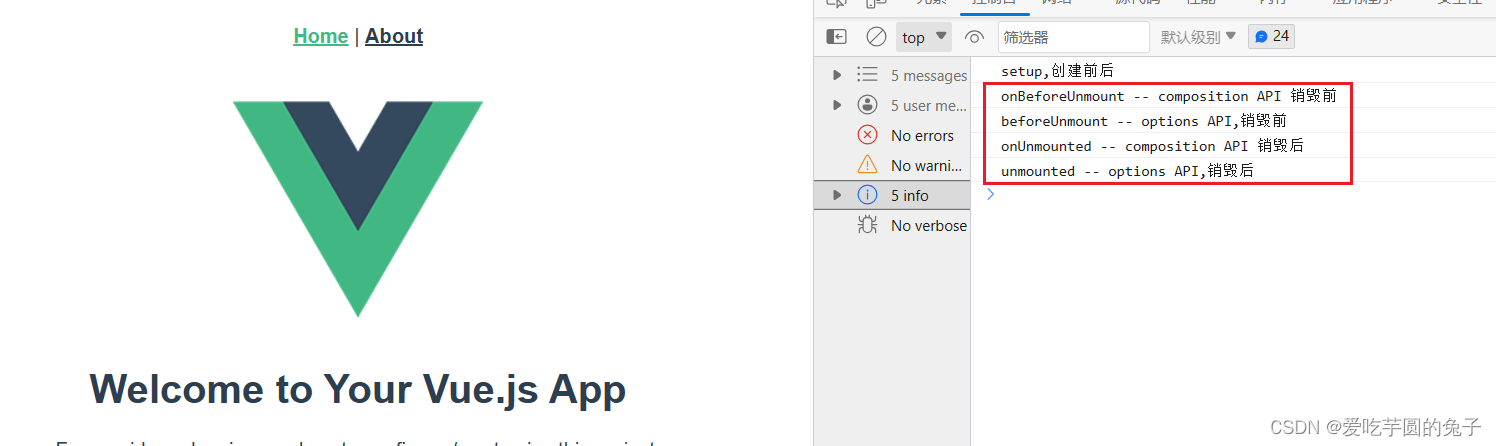
5、销毁阶段(销毁相关属性):beforeUnmount()和onBeforeUnmounted()、unmounted()和onUnmounted()
何时触发?:关闭页面(不是浏览器)
<script>
import { ref, onBeforeUnmount, onUnmounted } from "vue";
export default {
setup() {
onBeforeUnmount(() => {
console.log("onBeforeUnmount -- composition API", "销毁前")
})
onUnmounted(() => {
console.log("onUnmounted -- composition API", "销毁后")
})
},
beforeUnmount() {
console.log("beforeUnmount -- options API,销毁前")
},
unmounted() {
console.log("unmounted -- options API,销毁后")
}
}
</script>

七、面试题
1、常用的vue的生命周期是哪些?
①、要点
4阶段,8个周期函数
2、如果组件存在父子关系时,父组件(A)与子组件(B)生命周期执行的顺序时怎样的?
①、思路
- A组件有8个常用周期:创建2个、挂载2个、更新2个、销毁2个
- B组件有8个常用周期:创建2个、挂载2个、更新2个、销毁2个
②、答案
- 将8个周期划分为三阶段(1-4,5-6,7-8)
- 渲染阶段:父1 → 父2 → 父3 → 子1 → 子2 → 子3 → 子4 → 父4
- 更新阶段:父5 → 子5 → 子6 → 父6
- 更新阶段:父5 → 子5 → 子6 → 父6