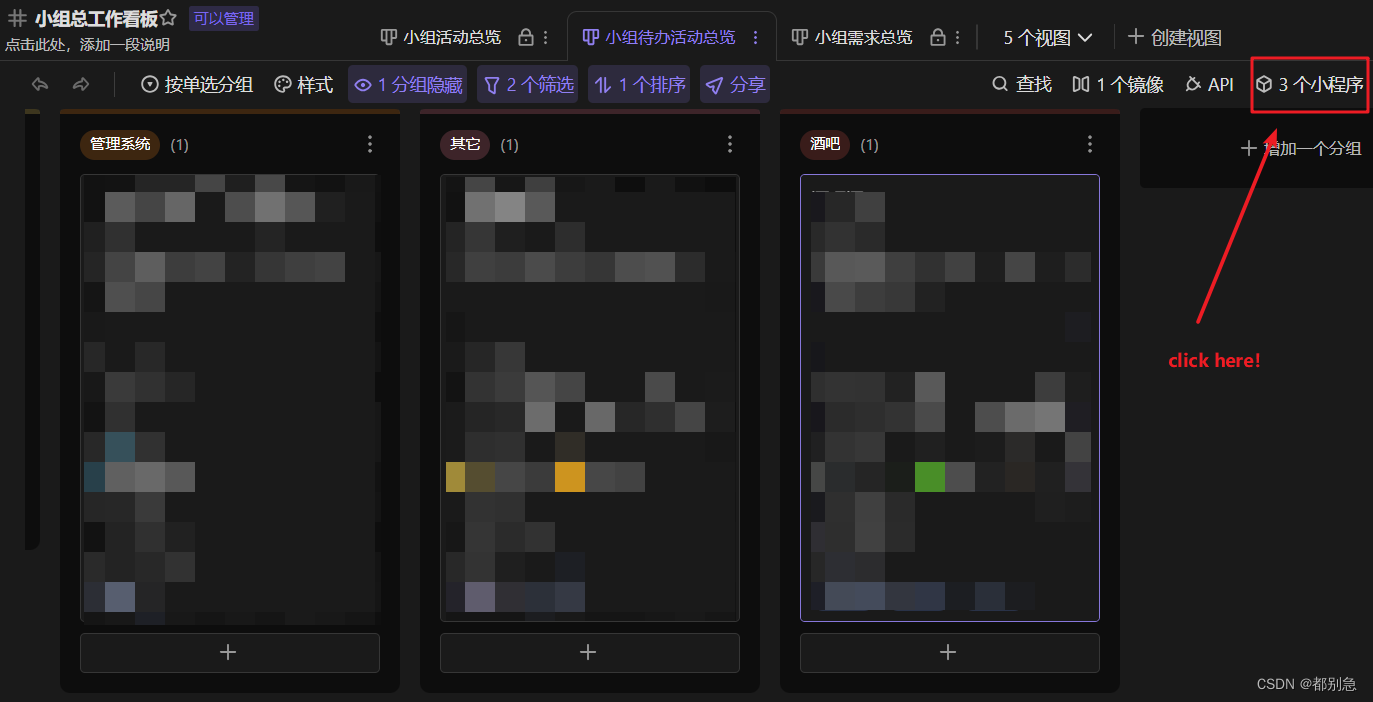
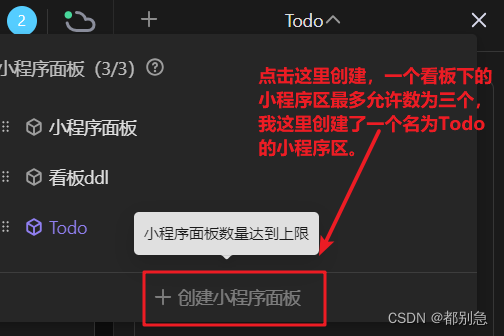
1.进入APITable,在想要创建小程序的看板页面点击右上角的【小程序】,进入小程序编辑页面。


2.创建一个新的小程序区。


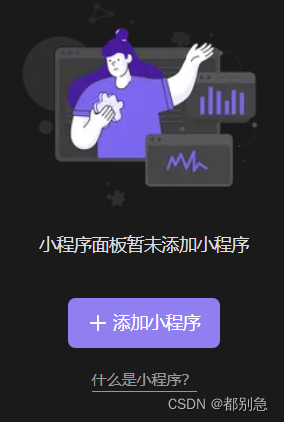
点击【+ 添加小程序】

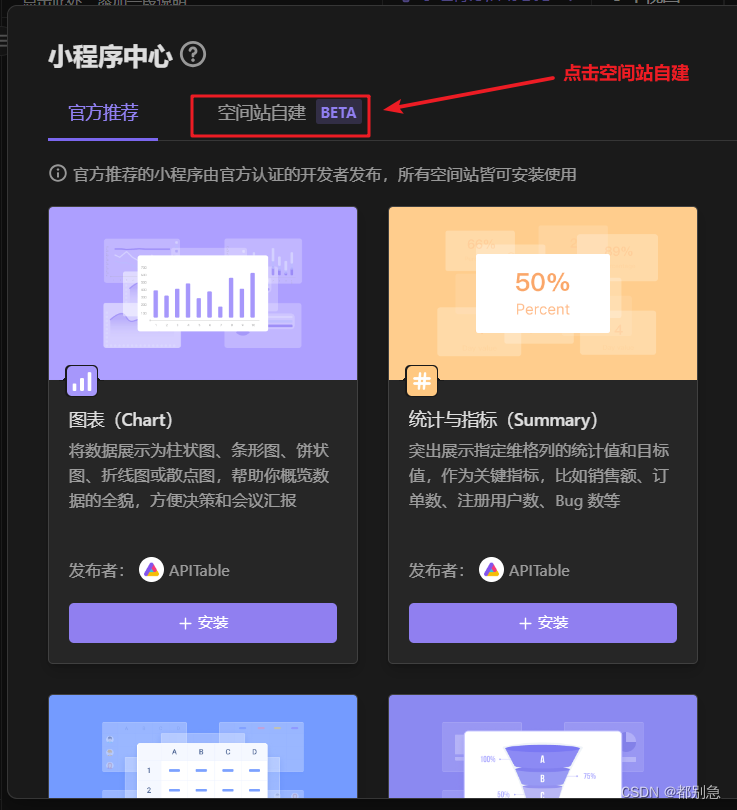
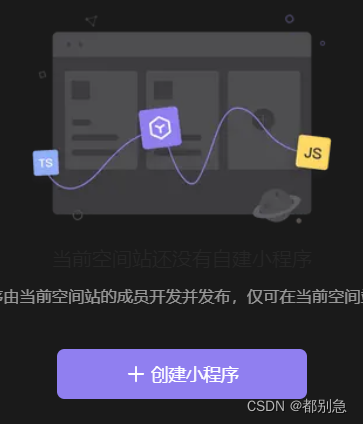
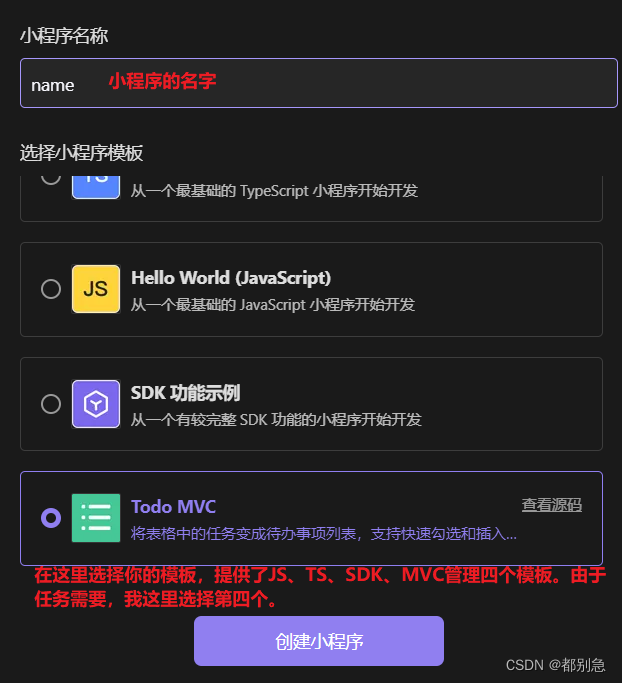
点击创建小程序,选择模板,输入名字。


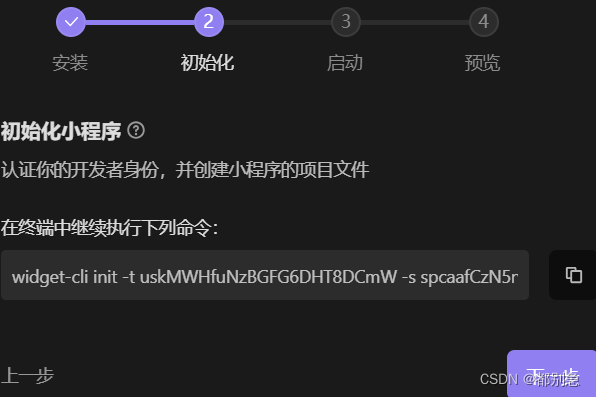
3.确定后进入小程序部署引导页面。

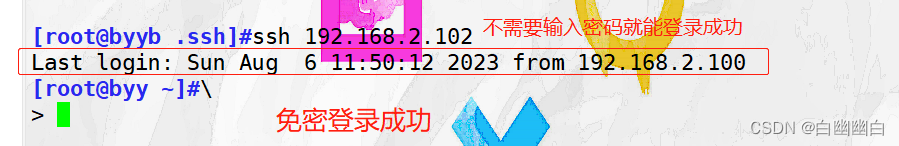
4.打开Xshell 7,我这里的APITable是部署在本地服务器上的,需要在服务器所在终端进行操作而不是在本地部署。不然会报错找不到或者路径错误。

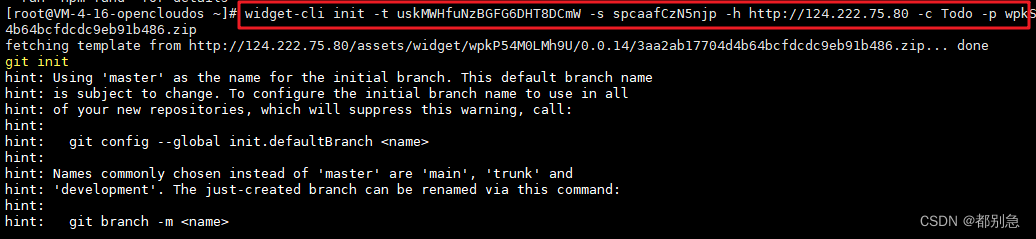
双击进入服务器后,在终端按照引导提示复制粘贴就可以了。步骤如下:




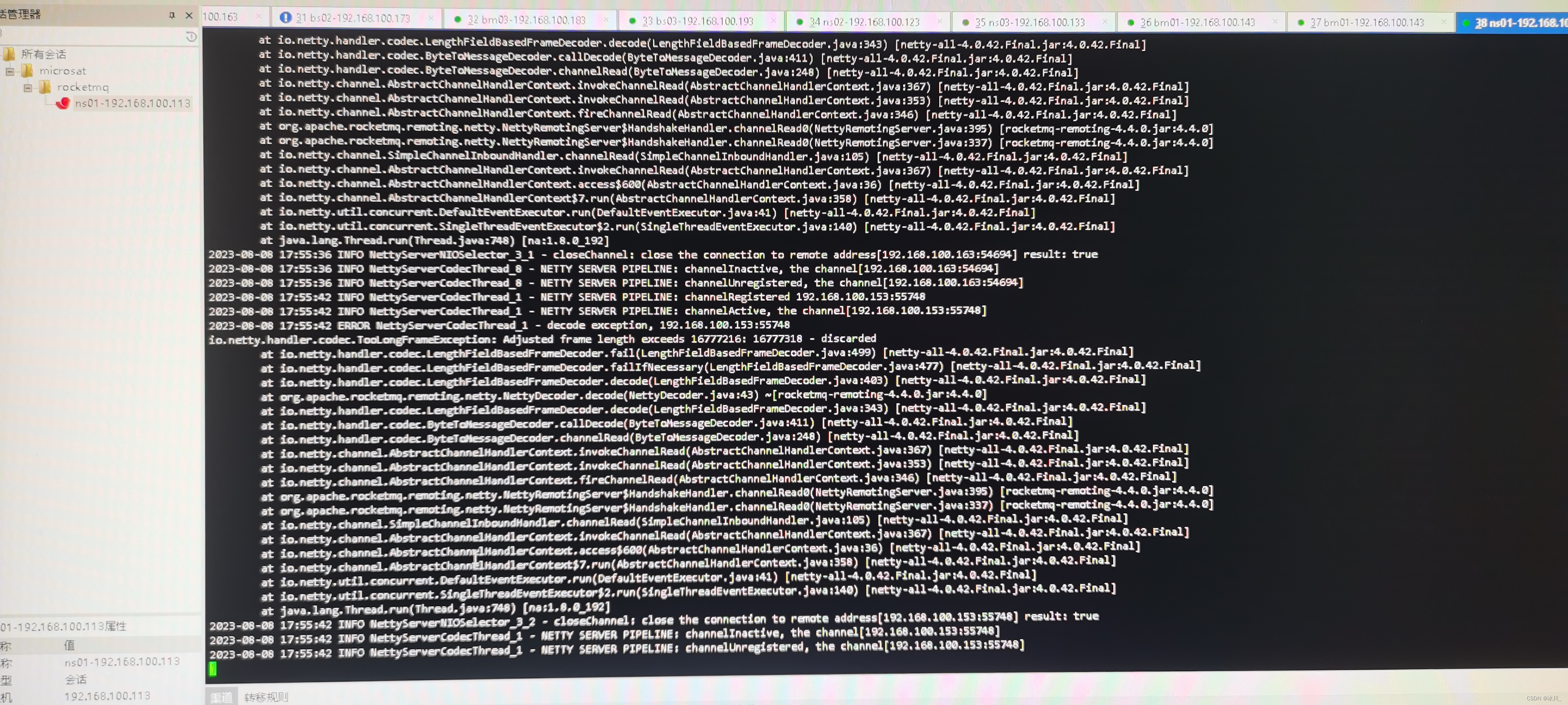
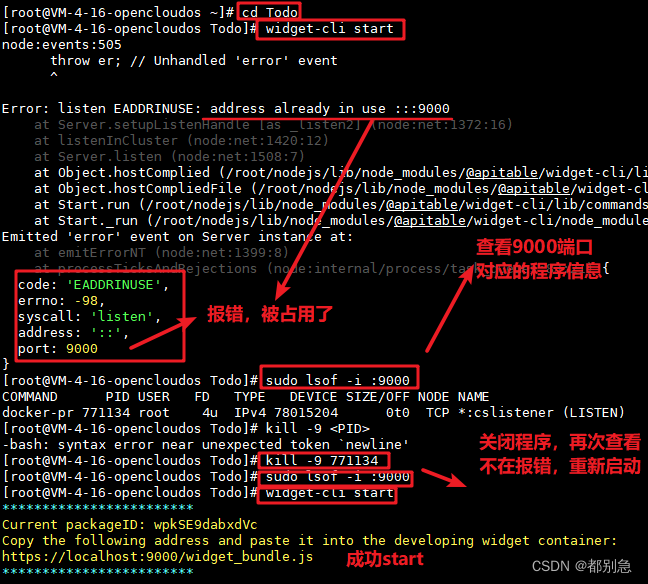
这里遇到了一个报错,9000端口被占用,查看占用程序,并不是必须程序,关闭再来一遍widget-cli start 就可以了。

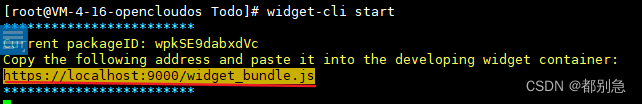
复制他给我们的url,去到APITable页面。
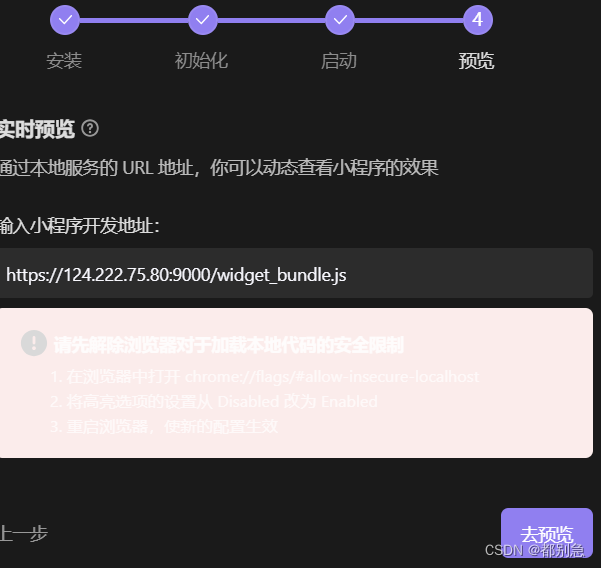
这里需要注意,把localhost改为服务器的地址:

出现浏览器警示错误:

报错信息:
请先解除浏览器对于加载本地代码的安全限制
1. 在浏览器中打开 chrome://flags/#allow-insecure-localhost
2. 将高亮选项的设置从 Disabled 改为 Enabled
3. 重启浏览器,使新的配置生效
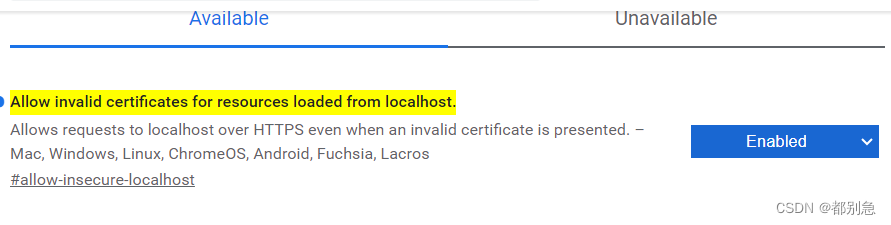
5.解决 【浏览器对于加载本地代码的安全限制】的错误。
打开 chrome://flags/#allow-insecure-localhost。将Disabled 改为 Enabled。

重启浏览器。
回到APITable页面,发现问题没有解决。还是让我们解除浏览器的安全访问权限。
6.解决问题。
打开浏览器,粘贴预览要用到的url。

Chrome浏览器告知我们会有风险,点击高级,点击继续访问。
会出现JS源码。

回到APITable页面,再次点击预览,问题解决,成功进入预览页面。