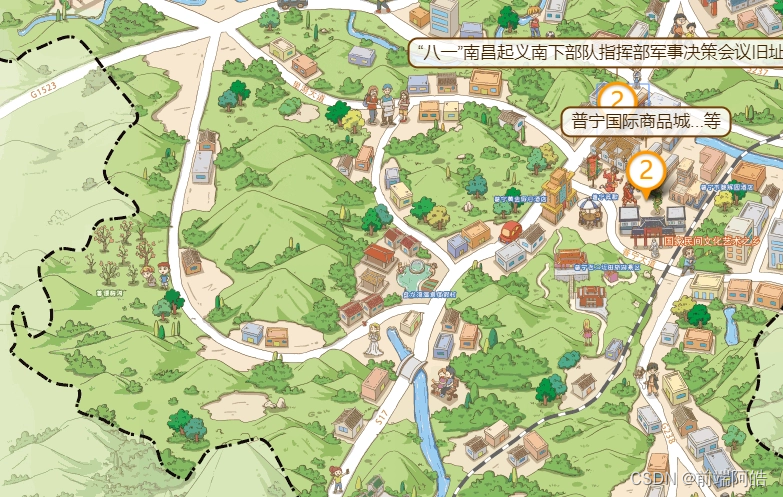
🚀 本文主要讲解如何使用高德地图进行手绘图制作,一般用于景区导览地图制作,使用户更加生动、形象的去了解整个景区

主要讲解整图加载及瓦片分片加载,以Vue3为例
配置高德地图相关依赖
- 下载依赖
cnpm i @amap/amap-jsapi-loader --save
- 初始化地图
<template>
<div id="handMap"></div>
</template>
<script setup>
import AMapLoader from "@amap/amap-jsapi-loader"
let AMapIns = null
let mapIns = null
let imageLayer = null
// 初始化地图
const initMap = () => {
AMapLoader.load({
key: "高德地图Key",
version: '2.0',
plugins: ['AMap.MoveAnimation', 'AMap.ImageLayer', 'AMap.TileLayer'] // 需要使用的的插件列表
}).then(AMap => {
AMapIns = AMap
mapIns = new AMap.Map('handMap', {
viewMode: "2D",
zoom: 16, // 地图显示的缩放级别
zooms: [10, 20],
center: ["经度", "纬度"], // 地图中心点坐标 此处填【经度,纬度】
resizeEnable: true // 是否监控地图容器尺寸变化
});
})
}
</script>
<style scoped>
#handMap {
width: 100%;
height: 500px
}
</style>
一、手绘图整图加载
弊端:如果手绘图太大,会导致加载很慢,体验不友好
优点:简单、快速使用
// 添加手绘图
const addImageLayer = () => {
imageLayer = new AMapIns.ImageLayer({
bounds: new AMapIns.Bounds(
[106.837106, 29.712762], // 左下 手绘图左下相对于地图的经纬度
[106.848727, 29.720554] // 右上 手绘图右上相对于地图的经纬度
),
// url为手绘图地址
url: 'https://amappc.cn-hangzhou.oss-pub.aliyun-inc.com/lbs/static/img/dongwuyuan.jpg',
zIndex: 100,
zooms: [14, 20] // 设置可见级别,[最小级别,最大级别]
})
mapIns.add(imageLayer);
}
二、分片加载
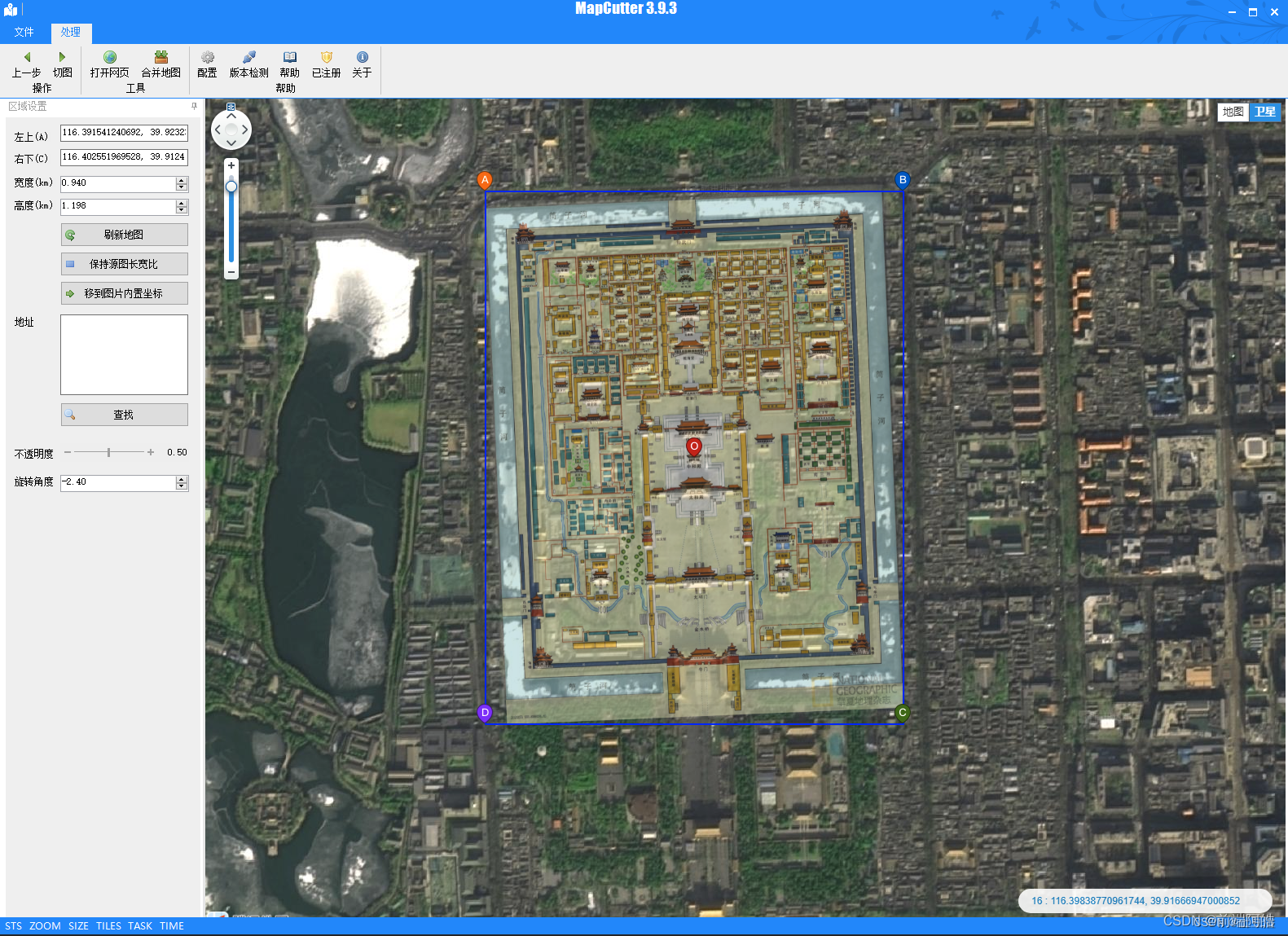
分片加载就是将我们的手绘图以地图等级进行切分成若干个瓦片图
工具一:点击下载
这里我推荐大家使用切图工具MapCutter,它可以将我们的手绘图自定义等级切分成若干瓦片图,可以手动调整手绘图基于地图的位置,重合度较高。免费基础版可以使用但是有水印,可用于测试,完整版需要付费,基础版1000,完整版3000
MapCutter:工具博客
作者联系方式:在软件注册中有信息
工具二:下载地址
开源的一款切片应用,免费,缺点:切大图容易卡死、与地图重合度较低,不推荐使用
这里推荐大家使用工具一,比较稳定,易操作,本人已购买

切图完成之后会生成tiles文件夹,将文件夹放入项目public文件夹下或者上传至服务器
- 使用
// 初始化地图 做出修改
const initMap = () => {
AMapLoader.load({
key: "高德地图Key",
version: '2.0',
plugins: ['AMap.MoveAnimation', 'AMap.ImageLayer', 'AMap.TileLayer'] // 需要使用的的插件列表
}).then(AMap => {
AMapIns = AMap
addImageLayer()
var layer = new AMap.createDefaultLayer({
visible: true, // 是否可见
opacity: 1, // 透明度
zIndex: 0 // 叠加层级
})
mapIns = new AMap.Map('handMap', {
viewMode: "2D",
zoom: 16, // 地图显示的缩放级别
zooms: [15, 18],
center: ["经度", "纬度"], // 地图中心点坐标 此处填【经度,纬度】
layers: [layer, imageLayer],
resizeEnable: true,
animateEnable: false
});
})
}
// 添加手绘图
const addImageLayer = () => {
imageLayer = new AMapIns.TileLayer({
getTileUrl: function (lng, lat, zoom) {
let url = '/public'
return url + `/tiles/${zoom}/${lng}_${lat}.png`;
},
opacity: 1,
zIndex: 100,
});
}
![[ISITDTU 2019EasyPHP]使用异或webshell](https://img-blog.csdnimg.cn/img_convert/5f5c9d2d910be51dc10b4cc119791c1e.png)







![[保研/考研机试] KY30 进制转换-大整数转二进制 清华大学复试上机题 C++实现](https://img-blog.csdnimg.cn/8ffeb6ec563e41388a8673a584d5ff54.png)