😊HTML——格式化文本与段落
- 🌏前言
- 🎭HTML文本标签
- 🎯主体内容body标签
- 🎯标题字标签
- 🎯空格和特殊字符
- 🎭格式化文本标签
- 🎯文本修饰标签
- 🎯计算机输出标签(成对标签)
- 🎯引用和术语标签(成对标签)
- 🎯字体font标签
- 🎭段落与排版标签
- 🎯段落p标签
- 🎯换行br标签
- 🎯水平分隔线hr标签
- 🎯拼音/音标注释ruby标签和rt/rp标签
- 🎯段落缩进blockquote标签
- 🎯预格式化pre标签
- 📜总结
🌏前言
😊各位小伙伴们,新专栏新文章持续更新中!!!
上一篇文章为小伙伴们介绍了HTML的基础知识,了解整个开发流程以及开发规范,接下来将进一步学习HTML开发知识,网页内容的排版包括文本格式化,段落格式化和整个页面的排版格式化,这是设计一个网页的基础,理解段落和排版标签的语法,会编写简易的Web页面代码。好了,废话不多说,开始学习!!

文本格式化标签分为字体标签、文本修饰标签。字体标签和文字修饰标签包括对于字体样式的一些特殊修改,段落格式化分为段落标签、换行标签、水平分割线标签等。通过文本和段落格式化知识的学习,能够掌握页面内容的初步设计,理解并掌握HTML标题字标签,空格及特殊符号的使用。理解格式化标签中文本修饰标记,计算机输出标签,引用和术语标签的语法及字体font标签语法及使用。
🎭HTML文本标签
HTML文本标签是指用于定义HTML文档中文本的元素,它们可以用来控制文本的样式、布局和呈现方式。前端开发页面设计要遵循简洁、一致性、鲜明对比度的基本设计原则。简洁是指以满足人们的实际需求为目标,要求简洁,准确。一致性是指网站中各个页面使用相同的基础排版格式,页面中的每个元素与整个页面以及整个网站的色彩和风格保持一致。对比度的目的在于强调突出关键内容,以吸引浏览者,引导浏览者发掘更深层次的内容。
🎯主体内容body标签
body标签是HTML文档中最重要的标签之一,它用于定义文档的主体内容,包括段落、标题、图像、链接等。body标签的属性通常用于设置文档的布局和样式,例如font-family、color、background等。此外,body标签还可以用于设置文档的页眉和页脚,以及添加自定义的CSS样式,主体内容被包含在<body></body>标签之间,body标签是用于组织和呈现HTML文档内容的重要元素。
<!--示例-->
<body>页面所呈现的内容需添加在其中</body>
body标签定义文档的主体。body标签包含文档的所有内容(例如文本、超链接、图像、表格和列表等),一个简单的HTML文档必须包含最基本的必备的标签。

🎯标题字标签
HTML标题字标签是指用于定义HTML文档中标题文本的元素,它们可以用来控制标题文本的样式和大小。常见的HTML标题字标签包括<h1>、<h2>、<h3>、<h4>、<h5>和<h6>,它们的作用分别是定义一级标题、二级标题、三级标题、四级标题、五级标题和六级标题。这些标题字标签可以结合CSS样式来改变标题文本的字体、颜色、大小等外观特性,从而实现更加丰富多彩的HTML文档呈现效果。标记中的字母h是英文heading的缩写。作为标题字,h1定义最大的标题字,h6定义最小的标题字。h1标签到h6标签属于块级标签,他们必须在HTML代码中首尾成对出现,浏览器会自动地在标题的前后添加空行。
<!--示例-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

h后面的数字越小标题字越大。标题字标签的align属性用来定义标题字的对齐方式。对齐方式有四种,分别是left、center、right、justify,默认情况下,标题字的对齐方式为左对齐。但是一般推荐开发时使用CSS样式表来定义对齐方式。
<!--示例-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题字的对齐方式</title>
</head>
<body>
<h1 align="center">一级标题</h1>
<h2 align="left">二级标题</h2>
<h3 align="right">三级标题</h3>
<h4 align="justify">四级标题</h4>
<h5 align="left">五级标题</h5>
<h6 align="right">六级标题</h6>
</body>
</html>

🎯空格和特殊字符
HTML空格和特殊字符是指在HTML文档中用于控制文本格式和呈现方式的字符。其中,HTML空格字符是指在文本中插入空格,以增加文本之间的间距,从而使文本更加易读。而HTML特殊字符则是指在文本中插入特殊的HTML字符,如<表示小于号,&表示&符号,>表示大于号等。这些特殊字符可以用于控制文本的格式和呈现方式,从而使HTML文档更加美观和易读。在HTML代码编写过程中,添加空格的方式与其他文档添加空格的方式不同,网页中通过代码控制来添加空格,而在其他编辑器中通过键盘空格键来输入空格。
<!--示例-->
<body>
</body>
在网页中添加空格使用 ,其中nbsp是指Non Breaking Space,空格数量与 个数相同。在网页中插入特殊字符与插入空格符号的方式相同,以下是开发过程中常用的一些特殊字符代码表示:
| 显示结果 | 说明 | 字符代码 |
|---|---|---|
| 显示一个空格 | | |
| < | 小于 | < |
| > | 大于 | > |
| & | &符号 | & |
| " | 双引号 | " |
| © | 版权 | © |
| ® | 注册商标 | ® |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
🪐在HTML代码编写中添加特殊字符对应的代码,浏览器解释后会显示对应的特殊符号。
🎭格式化文本标签
HTML中提供了很多格式化文本的标签,如文字加粗、斜体、下划线、底纹、上下标等。
🎯文本修饰标签
文本修饰标签各类浏览器均支持,各类网页开发工具中仍然有这类标签,以下是一些常见的文本修饰标签(成对标签):
| 标签 | 说明 |
|---|---|
<b> | 定义粗体 |
<i> | 定义斜体 |
<u> | 定义下划线 |
<del> | 定义删除线 |
<sup> | 定义上标 |
<sub> | 定义下标 |
<strong> | 定义着重文字,与<b></b>效果相同 |
<em> | 定义加重语气,与<i></i>效果相同 |
<small> | 变小字号 |
<big> | 变大字号 |
🎯计算机输出标签(成对标签)
| 标签 | 说明 |
|---|---|
<code> | 定义计算机代码 |
<kbd> | 定义键盘码 |
<samp> | 定义计算机代码样本 |
<tt> | 定义打字机代码 |
<var> | 定义变量 |
<pre> | 定于预格式文本 |
🎯引用和术语标签(成对标签)
| 标签 | 主要作用 |
|---|---|
<abbr> | 定义缩写 |
<address> | 定义地址 |
<blockquote> | 定义长的引用 |
<cite> | 定义引用、引证 |
<q> | 定义短的引用语,IE看不到引号,其余可以 |
<dfn> | 定义一个定义项目 |
文本修饰标签的应用:
<!--实际案例-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本修饰标签的应用</title>
</head>
<body>
<h4>文本修饰标签的应用</h4>
<hr/>
<b>加粗字体</b><br/>
<i>定义斜体</i><br/>
<u>定义下划线</u><br/>
<del>定义删除线</del><br/>
上标应用:X<sup>2</sup><br/>
下标应用:log<sub>2</sub>n<br/>
<small>变小字号</small><br/>
<big>变大字号</big><br/>
<strong>定义着重文字,与b标签效果相同</strong><br/>
<em>定义加重语气,与i标签效果相同</em><br/>
</body>
</html>

🎯字体font标签
在不指定任何 样式的情况下,IE浏览器会把字体显示为3号、黑色、宋体。因此在进行代码编写的过程中,需要根据需求更改不同段落的字体。HTML5中可以使用CSS中的字体属性代替。font标签规定文本字体系列、字体尺寸、字体颜色,所有浏览器均支持font标记。
<!--示例-->
<font face="" size="" color="">......</font>
以下是font标签常用属性、值及其说明:
| 属性 | 值 | 说明 |
|---|---|---|
| size | +1+7、17、-1~-7 | 正数字越大字号越大,负数字越大字号越小。“+”表示字号比原来的字号大一些,“-”表示字号比原来的字号小一些 |
| color | rgb(r,g,b)、rgb(%r,%g,%b)、#rrggbb或#rgb、colorname | 规定文本的颜色,可使用rgb函数,十六进制数,颜色英文名称来表达 |
| face | 字体1,字体2,…,字体3 | face属性可以有多个值,用逗号分割。字体使用方法为从左向右依次选用,如果前面的字体不存在,则使用后一个字体,若都不存在,则默认使用“宋体” |
🎭段落与排版标签
段落与排版标签是指用于定义HTML文档中段落文本和排版方式的元素,它们可以用来控制文本的格式和布局。网页的外观是否美观,很大程度上取决于其排版,在页面中出现大段的文字,通常采用分段进行规划,对换行也有极其严格的换划分。本结从段落的细节设置入手,利用段落与排版标签自如地处理大段的文字。
🎯段落p标签
在HTML代码编写中,合理使用段落会使文字的显示更加美观,表达更加清晰。段落p标签用来开始一个段落,它是一个块级标记,该标记中不能再包含其他的任何块级标记。p标签的主要属性包括:text-align、color、font-size等,可以用来设置文本的对齐方式、颜色和字体大小等。
<!--示例-->
<p align="left | center | right | justify">
段落正文内容
</p>
p标签会自动在其前后创建一些空白空间。浏览器会自动添加这些空间。段落p标签的align属性有四个属性值,分别表示左对齐、居中对齐、右对齐、两端对齐。
段落样式的应用:
<!--实际案例-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落样式的应用</title>
</head>
<body>
<h4>段落p标签的对齐方式</h4>
<p align="left">文本对齐方式为左对齐</p>
<p align="center">文本对齐方式为居中对齐</p>
<p align="right">文本对齐方式为右对齐</p>
</body>
</html>

🎯换行br标签
在HTML代码编写中,插入换行标记<br/>的作用和普通文档插入回车的作用一样,都表示强制性换行
<!--示例-->
<br>或<br/>
🪐换行符
<br/>属于单标签,表示插入换行符。
🎯水平分隔线hr标签
水平分隔线标签用一条线将页面区域按照功能用途进行分隔。hr标签是单标签
<!--示例-->
<hr width="" size="" color="" align="" noshade/>
以下是水平分隔线hr标签的常用属性、值及其说明:
| 属性 | 值 | 说明 |
|---|---|---|
| width | 像素(px)或百分比 | 设置水平线宽度 |
| size | 整数,单位px | 设置水平线高度 |
| color | rgb函数、十六进制数、颜色英文名称 | 设置水平线颜色 |
| align | left|center|right | 设置水平线对齐方式 |
🎯拼音/音标注释ruby标签和rt/rp标签
ruby标签定义ruby注释(中文注音或字符)。ruby标签与rt标签一同使用,ruby标签由一个或多个字符(需要一个解释/发音)和一个提供该信息的rt标签组成,还包括可选的rp标签,定义当浏览器不支持ruby标签时显示的内容。
将需要注释或注音标的文字内容包围在ruby标签中,rt标签里放置音标或注解,这个标签要跟在需要注释的文本后面,rp标签时防备那些不支持ruby标签的浏览器,主要用来放置括号。对于支持这个标签的浏览器,rp标签的CSS样式是{display:none;},也就是不可见。
<!--示例-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ruby标签的使用</title>
</head>
<body>
<ruby>
中<rp>(</rp><rt>zhong</rt><rp>)</rp>
国<rp>(</rp><rt>guo</rt><rp>)</rp>
</ruby>
</body>
</html>

🎯段落缩进blockquote标签
段落缩进blockquote标签是块级标签,常称为块引用标签。该标签引用的内容能够向右缩进5个英文字符的位置,并在其内容的周围增加外边距。
<!--示例-->
<blockquote>
引用的内容
</blockquote>
拼音/音标注释标签与块引用标签的应用:
<!--实际案例-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拼音/音标注释标签与块引用标签的应用</title>
<!--CSS样式-->
<style type="text/css">
ruby{
font-size: 60px;
font-family: 宋体;
text-align: center;
}
</style>
</head>
<body>
<h4>标注音标——注释ruby标签</h4>
<p>
<ruby>
世<rp>(</rp><rt>shi</rt><rp>)</rp>
界<rp>(</rp><rt>jei</rt><rp>)</rp>
你<rp>(</rp><rt>ni</rt><rp>)</rp>
好<rp>(</rp><rt>hao</rt><rp>)</rp>
</ruby>
</p>
<hr/>
<h4>段落缩进标签的使用</h4>
<p>正常文本,无缩进</p>
<blockquote>缩进5个字符位置的文本</blockquote>
<blockquote>
<blockquote>缩进10个字符位置的文本</blockquote>
</blockquote>
</body>
</html>

🎯预格式化pre标签
在HTML中利用成对的<pre></pre>标签可以对网页中的文字段落进行预格式化,浏览器会完整保留开发者在源文件中所定义的格式,包括各种空格、缩进以及其他特殊格式。
<!--示例-->
<pre>预格式化文本</pre>
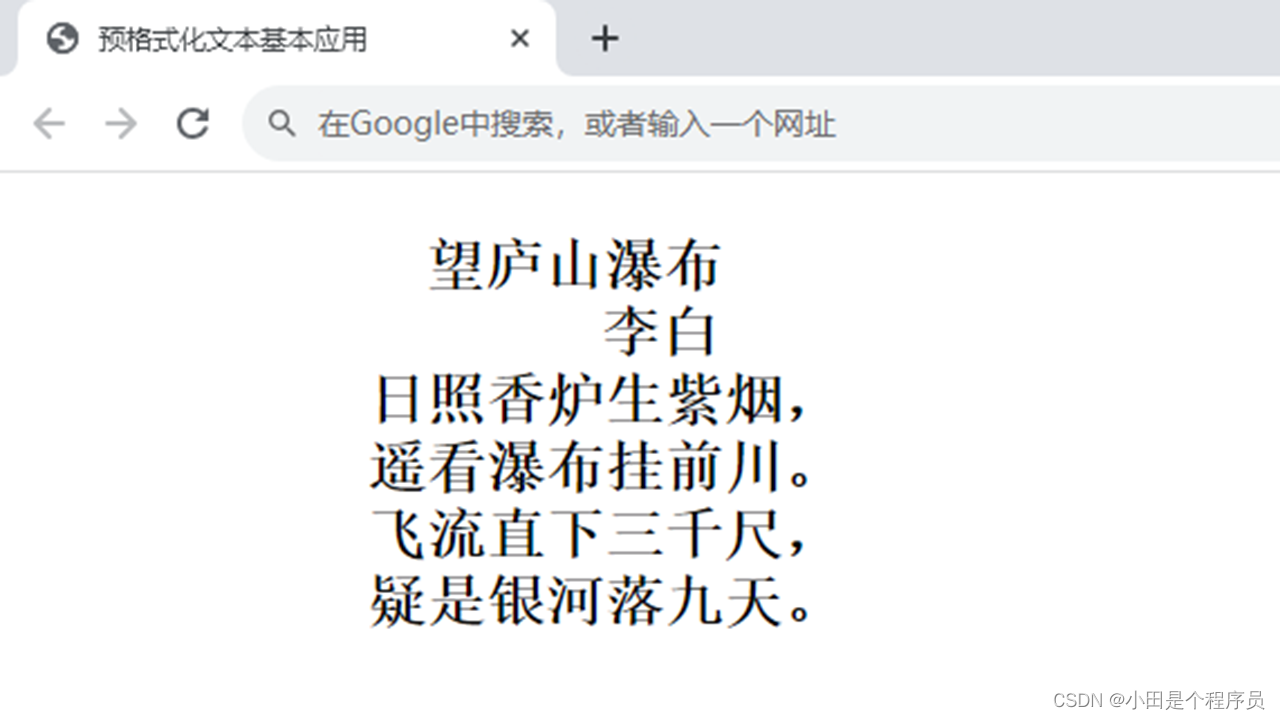
预格式化文本的基本应用:
<!--实际案例-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>预格式化文本基本应用</title>
</head>
<body>
<h1>
<pre>
望庐山瀑布
李白
日照香炉生紫烟,
遥看瀑布挂前川。
飞流直下三千尺,
疑是银河落九天。
</pre>
</h1>
</body>
</html>

📜总结
本篇文章主要介绍了格式化文字与段落的各种标签,包括标题字标签、字体标签、文本修饰标签以及段落相关的标签。在HTML代码的编写过程中,对网页的文字进行必要的布局并添加页面效果,从而使网页更加美观和丰富,要合理的使用本篇文章介绍到的各种文字和段落标签,为自己学习前端开发的道路上舔砖加瓦。
🎨觉得不错的话记得点赞收藏呀!!🎨
😀别忘了给我关注~~😀